はじめに
個人アプリをリリースするにあたって、どこで公開するか、というのは非常に悩ましい問題です。
最近だといろいろなサービスがあって選ぶのにも迷うと思います。
私は ロリポップ!マネージドクラウド (以下、マネクラ)を利用しました。
一個人の感想ですが、VPSほど設定が難しくもなく、加えて日本語サポートがあるのでわかりやすいかな、と思っています。
有名どころだとHerokuを以前使ってみたことがあって、サクッと公開できるメリットはありますが…。
ドメインの設定などもサクッとしたかったこと、請求先をまとめたかったことなどから今回はマネクラでいくことにしました。
今回やること
このマニュアルに従えば以下のことができるようになります。
なお、事前に個人アプリのソースコードは準備しているものとします。
ちなみにですがマネクラのDBには MySQL を採用しているとのことなので、ローカルもそれに合わせておくと面倒が少なくて済みます。
- プロジェクト稼働環境作成
- カスタムドメイン取得・設定
- 本番環境へのssh接続
- 本番環境へデプロイ
- 本番側DB設定
- 本番側DB操作
プロジェクト稼働環境作成
まずはアプリケーションが稼働するためのインフラを整えていきます。
マネクラ側
兎にも角にもまずは契約が必要になるので、 マネクラ 側からアカウントを作成します。
料金体系は 基本料金 + コンテナを起動した回数※ となっているみたいです。
※毎月2,000回までは基本料金の範疇で、それを超えた分からが追加起動回数に計上されます。
が、このあたりは設定で追加料金が発生しないようにもできるので親切設計ですね。
プロジェクト作成

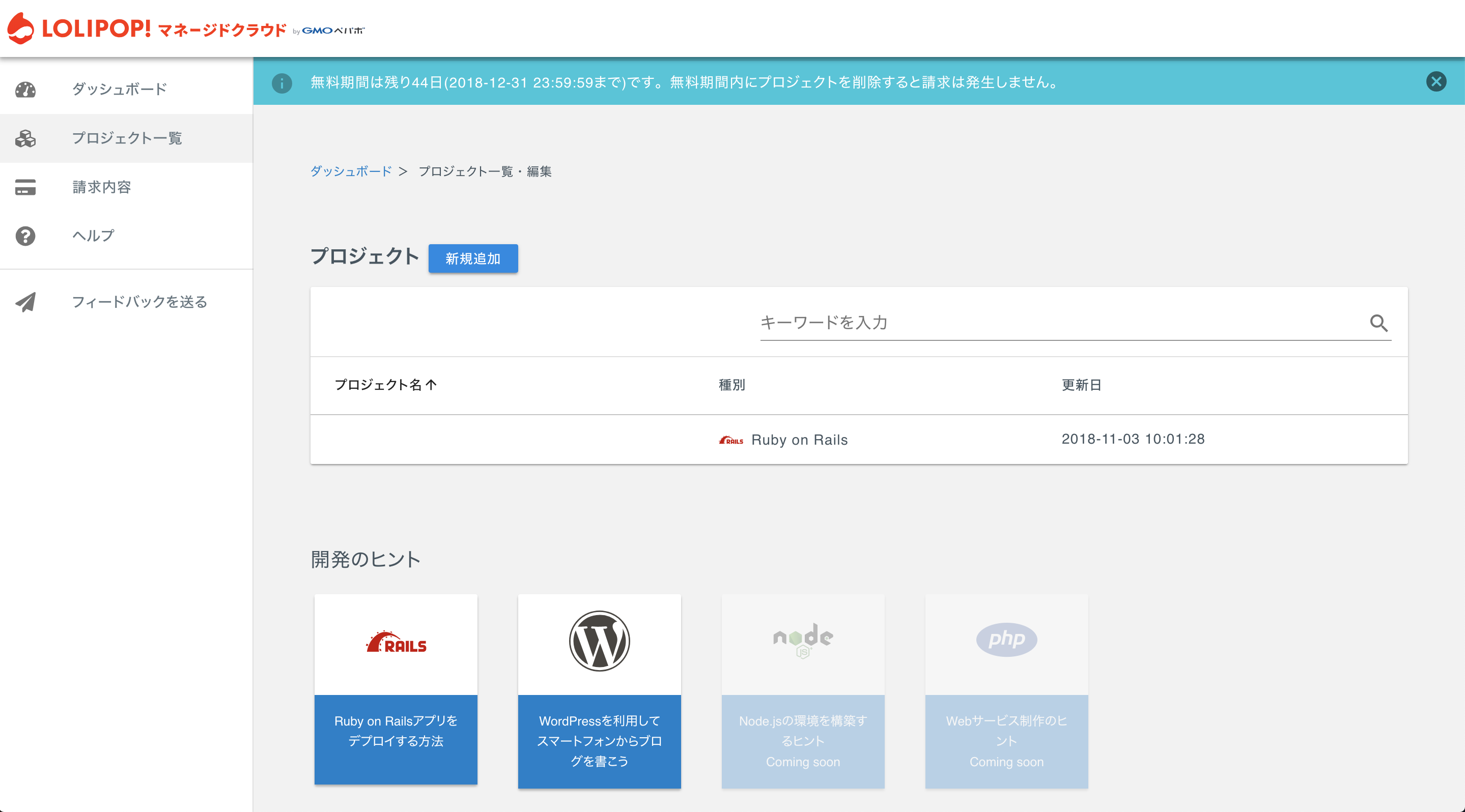
プロジェクト一覧 から 新規追加 とクリックします。
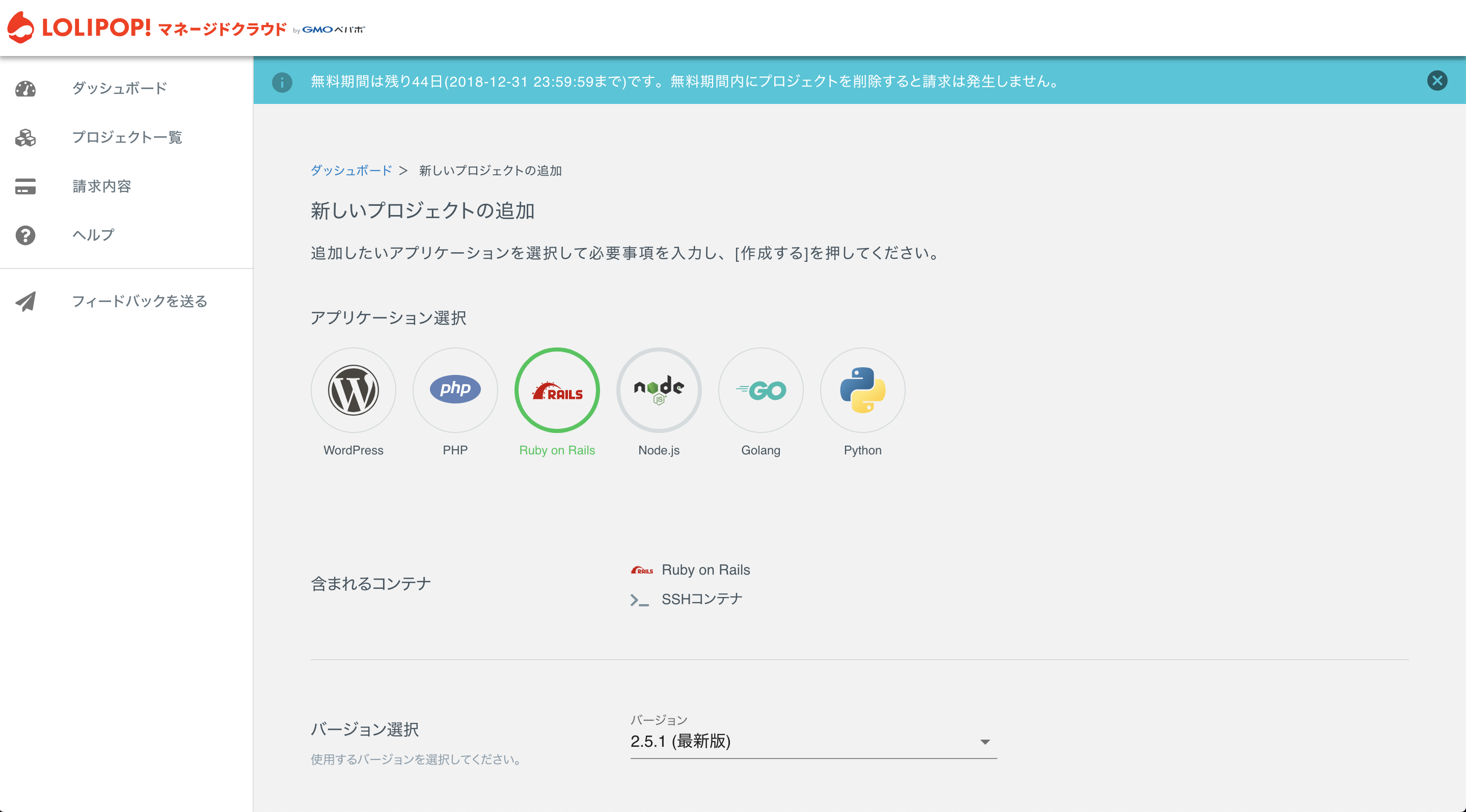
アプリケーションから Ruby on Rails をクリックして下にスクロールします。

データベースパスワード を求められるので、自分の好きなパスワードを設定します。
条件としては
- 12文字以上であること
- 大文字・小文字を含むこと
- 数字もしくは記号を含むこと
となります。

ちなみにカスタムドメインはこのあとでやりますので今は空白で大丈夫です。
作成する をクリックすると…。

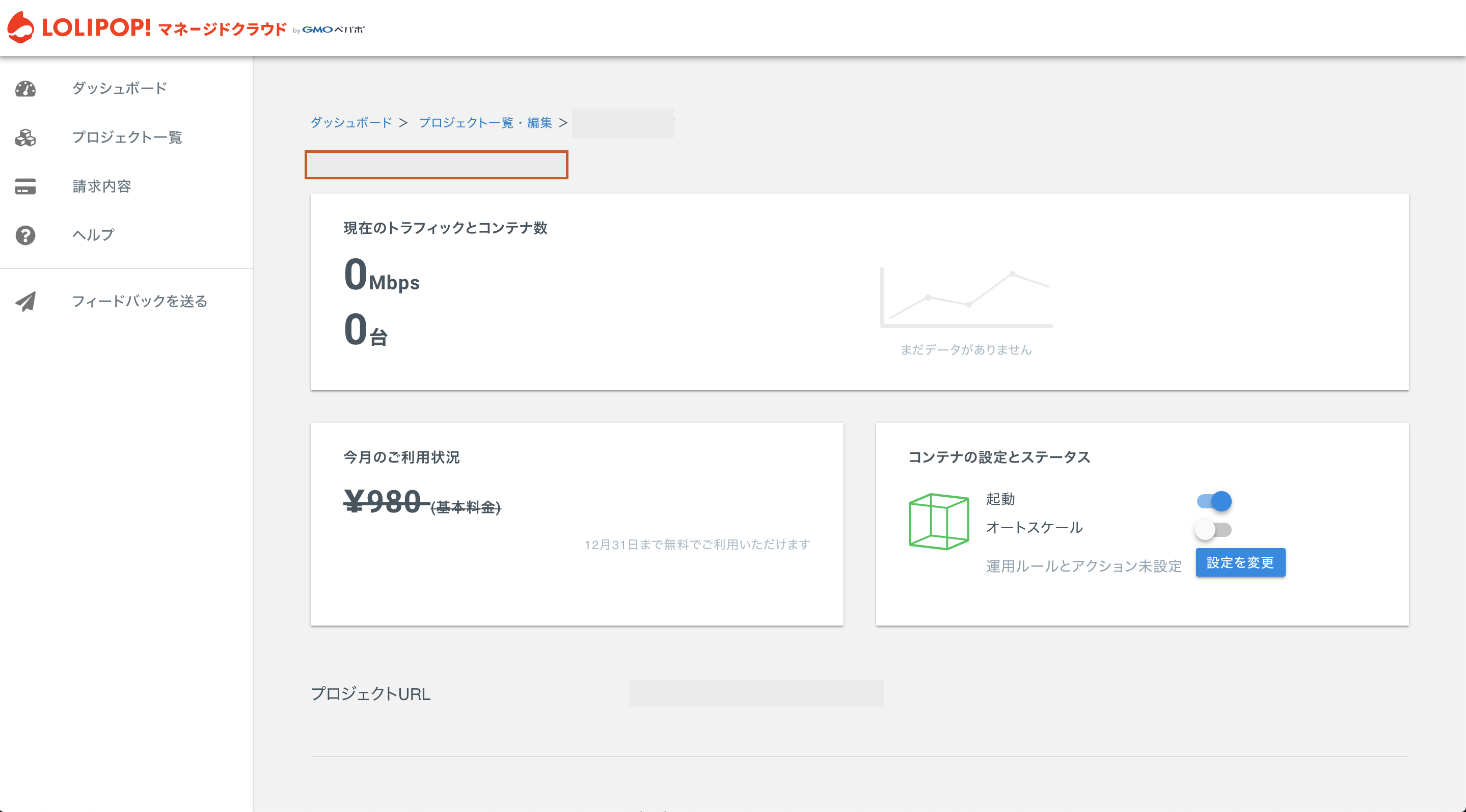
はい、プロジェクトが作成されました。
試しに あなたのウェブサイトを見る をクリックしてみると、多少の時間があった後、よく見るRailsの画面が表示されることと思います。
ここで時間がかかるのはコンテナが起動されるまでの待ち時間です。
これでプロジェクト稼働環境の作成が終わりました。早い。
カスタムドメインの取得・設定
続いてカスタムドメインを取得していきます。
コンソールにも記載の通り、 ムームードメイン で取得すると管理が簡単便利でおすすめです。
なお、カスタムドメイン(例: https://sample.app )が不要な方はこの項目はスキップして大丈夫です。
取得まで
ムームードメインから好きなドメインを取得します。
モノにもよりますが最安値で 70円/年 前後から取得できるみたいですね。

特に設定は変えないで大丈夫です。
今回は追加オプションも必要ないので、サクサクっと購入手続きまで済ませます。
これにて取得完了です。
ネームサーバー設定確認
ムームードメインコンソール画面から ネームサーバ設定変更 をクリックします。
ドメインの状態が 取得済み になっていることを確認後、 ネームサーバ設定変更 をクリックします。

ムームードメインのネームサーバ(ムームーDNS)を使用する にチェックが入っていることを確認します。
確認できたら、続いてDNSセットアップ情報の変更を行います。
DNSセットアップ情報変更
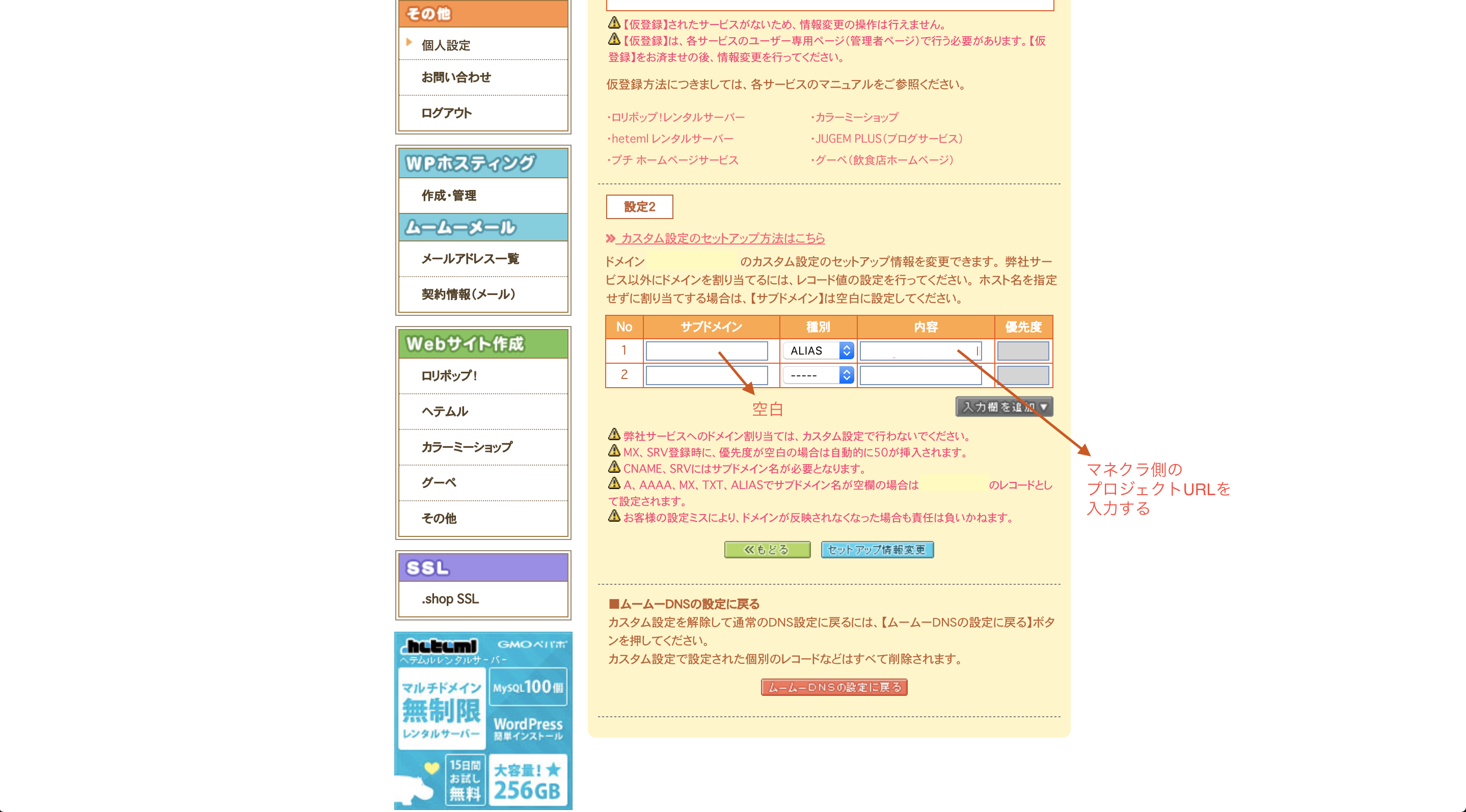
サイドバーの ムームーDNS から取得したドメイン横の 変更 ボタンをクリックします。

| 項目 | 設定値 |
|---|---|
| サブドメイン | 空白 |
| 種別 | ALIAS |
| 内容 | マネクラ側プロジェクトURI※ |
マネクラ側カスタムドメイン設定
 プロジェクトの詳細から `カスタムドメインとSSL設定` の横の `設定を追加` をクリックする。
プロジェクトの詳細から `カスタムドメインとSSL設定` の横の `設定を追加` をクリックする。

この画面の カスタムドメイン設定 に先ほど取得したカスタムドメインを入力、 追加する をクリックします。

なお、この画面では CNAME を設定してくださいと書かれていますが、 CNAME を設定するにはサブドメインがないといけないみたいです。
今回はネイキッドドメイン( example.com )のみの設定になるため、 ALIAS(A) で行うようです。
ということで今回は ALIAS レコードを使用しています(詳しくは こちら )。
ちなみに設定が反映されるまで最長1時間程度かかります、気長にお待ち下さい。
しばらく待つと取得したカスタムドメインから自分のアプリに接続できるようになるはずです。
余談ですが接続できるようになったタイミングで SSL証明書 の設定も可能になります。
本番環境へのssh接続
さて、ここまで準備できたら本番環境へのssh接続へと続くわけですが、まずは鍵の設定・登録を行っていきます。
鍵の作り方などは… この辺 を参考に…。
ローカルのコンソールから作業していきます。
コンソール内に記述してあるSSHコマンドでも接続は可能ですが、いろいろ面倒なので接続手順を簡素化していきます。
鍵生成
ssh-keygen -t rsa -b 4096 -C "email"
# Generating public/private rsa key pair.
# 鍵の名前を入力する(オプション)
# 入力しなければ /Users/[user_name]/.ssh/id_rsa で作成される
# 今回は sample という名前の鍵を作成する
Enter file in which to save the key (/Users/[user_name]/.ssh/id_rsa): ~/.ssh/sample
# パスワードを2回入力する
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
# Your identification has been saved in sample.
# Your public key has been saved in sample.pub.
# The key fingerprint is:
# SHA256:K6/[fingerprint] xxxx
# The key's randomart image is:
# +---[RSA 2048]----+
# | |
# | . |
# | . o |
# | . * E |
# | . *SO |
# | ......B |
# | o.+o@.+ |
# | .00+*.+ |
# | .O++O=. |
# +----[SHA256]-----+
# 公開鍵情報をクリップボードにコピーする
cat ~/.ssh/sample.pub | pbcopy
これで鍵(秘匿鍵・公開鍵)が生成され、クリップボードへのコピーが終わりました。
続いて公開鍵の情報をマネクラ側に設定していきます。
この記事 あたりを参考にさせていただきました。
マネクラ側で情報登録

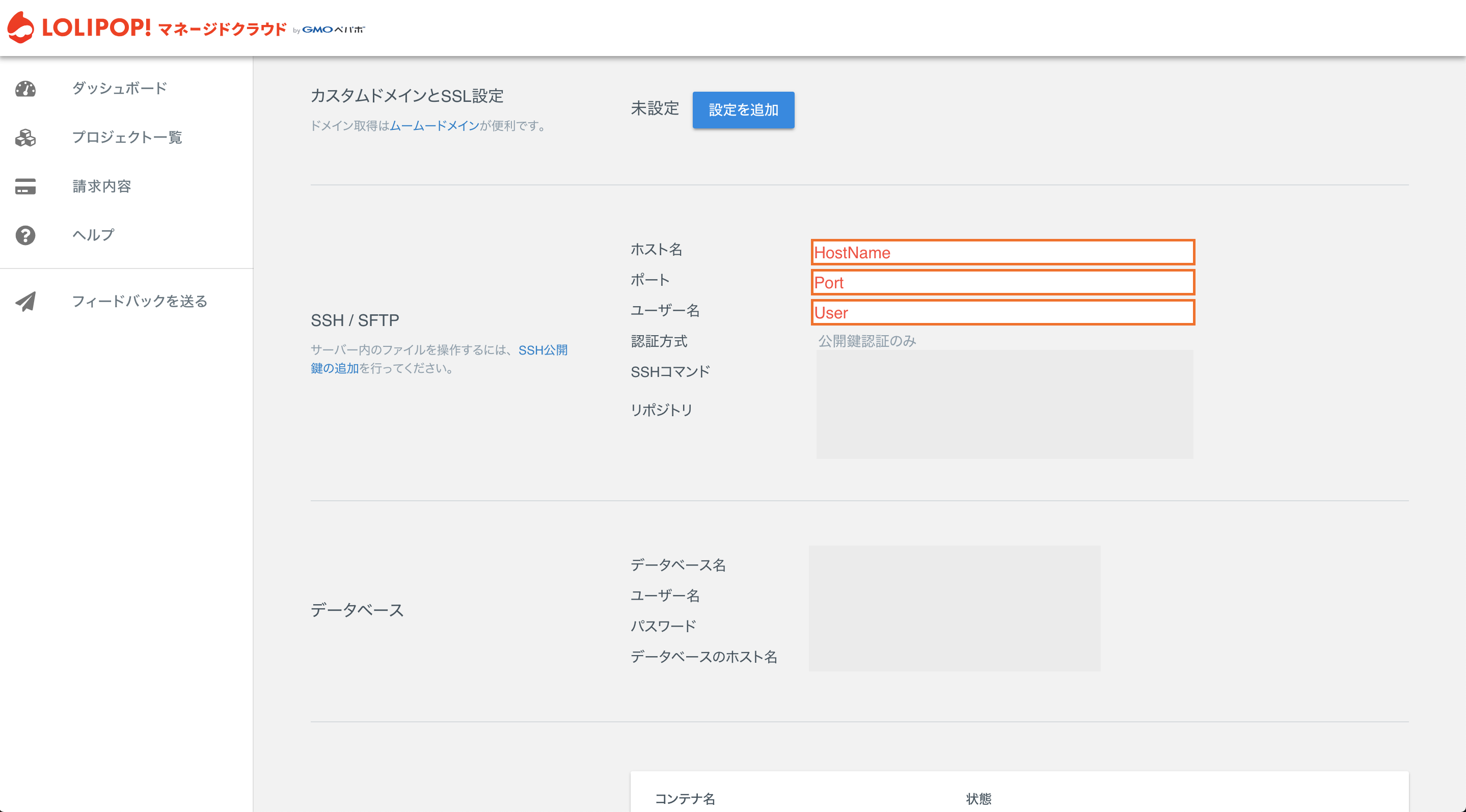
プロジェクト一覧 → プロジェクト名 と進み、上記画面を表示させます。
SSH公開鍵の追加 をクリックします。

この画面から先ほどコピーした公開鍵情報を設定していきます。
名前 は自分が分かる名前で登録すればOK。
公開鍵 に先ほどコピーした鍵を貼り付けて、 公開鍵を追加する をクリックすると下のSSH公開鍵一覧に追加されていることと思います。
ローカル側で情報登録
続いてローカル側で設定を変えていきます。
Host lolipop # 好きな名前をつける
User [User]
HostName [HostName]
PreferredAuthentications publickey
Port [Port]
IdentityFile ~/.ssh/sample # 秘匿鍵(.pubがついていない方)
設定値は以下を参考にしてください。

ssh接続してみる
コンソール側で以下のコマンドを叩いて、接続テストしてみます。
ssh lolipop
Enter passphrase for key '/Users/[username]/.ssh/sample':
# Last login: Sat Nov 17 11:18:52 2018 from xxx.xxx.xxx.xxx
# __ __ ____ _ _ _
# | \/ |/ ___| | | ___ | (_)_ __ ___ _ __
# | |\/| | | | | / _ \| | | '_ \ / _ \| '_ \
# | | | | |___ _| |__| (_) | | | |_) | (_) | |_) |
# |_| |_|\____(_)_____\___/|_|_| .__/ \___/| .__/
# |_| |_|
#
# ******* Welcome to Lolipop! Managed Cloud *******
はい、これで簡単に接続できるようになりました。
簡単便利。
本番環境へデプロイ
さて、それではローカルのプロジェクトをマネクラ上にデプロイしていきましょう。
基本的には こちら の設定どおりにやれば問題ないかとは思いますが。
リモートリポジトリの追加
マネクラコンソール上の リポジトリ と書いてある部分のコマンドをプロジェクトのルートに移動した後、コピペします。
git remote add lolipop ssh://[User]@[HostName]:[Port]/
git push lolipop master
マスターキーの生成・登録
おそらく以下のようなエラーが出ると思います。
remote: ArgumentError: Missing `secret_key_base` for 'production' environment, set this string with `rails credentials:edit`
remote: /var/app/shared/vendor/bundle/ruby/2.5.0/gems/railties-5.2.1/lib/rails/application.rb:585:in `validate_secret_key_base'
これは Rails5.2からの仕様 のようで、今までは secrets.yml で管理していたアプリケーションキーを credentials.yml.enc で管理することになったみたいです。
ただし、この credentials.yml.enc が厄介で、暗号化された設定ファイルになります。
この復号化キーとして config/master.key を生成することになりますが、当然このファイルをリモートリポジトリに上げるわけにはいきません。
したがって下記の対応を取ることになります。
作業内容
- (生成していない場合)ローカル側からマスターキーを生成
-
Gemfileにdotenv-railsを追記 - リモート側で環境変数を読み込むように設定を変更
- ~
.envファイルを作成~ - マネクラ側で環境変数をセット
- 改めてPush
特に .env ファイルはDBの設定などでも使うので入れておくことをおすすめします。
ローカル側からマスターキーを生成
EDITOR="vi" bin/rails credentials:edit
上記コマンドで生成可能です。
ActiveSupport::MessageEncryptor::InvalidMessage (ActiveSupport::MessageEncryptor::InvalidMessage)
的なエラーが出た場合、ローカルの config/master.key と config/credentials.yml.enc を削除してコマンドを叩いてみてください。
間違っても config/master.key を差分管理しないように注意してくださいね。
マネクラ側で環境変数をセット
2019/01追記:
マネクラのアップデートに伴い、環境変数をWebコンソール上から設定できるようになりました。
したがって以下の(ここから〜ここまで)の作業は不要になります。

「設定・管理する」をクリックします。

ここに環境変数のキーと値を登録後、「登録内容を反映する」をクリックすることで .env の中身を登録することができます。簡単便利。
ここから
dotenv-rails を追記
gem "dotenv-rails"
この辺 を参考に追記。
リモート側で環境変数を読み込むように設定を変更
ここからはマネクラ側にssh接続して作業を行います。
# マネクラログイン
ssh lolipop
# 起動スクリプトのコピー
cp user_command.sh.sample user_command.sh
# スクリプトに追記
vim user_command.sh
test -f ~/shared/.env && ln -s ~/shared/.env ./.env || true
export RAILS_ENV=production
bundle install --deployment --without development,test --path vendor/bundle
bin/rails db:create
bin/rails db:migrate
bin/rails assets:precompile
.env ファイルを作成
続いて .env ファイルを作成していきます。
ローカルの config/master.key の中身をコピペするだけでOKです。
RAILS_MASTER_KEY=xxxxxxxxxxxx
ここまで
改めてPush
一旦ssh接続を抜けてローカルから作業。
git push lolipop master
エラー…
remote: Mysql2::Error::ConnectionError: Can't connect to local MySQL server through socket '/var/run/mysqld/mysqld.sock' (2)
はい、多分こういうエラーが出ていることと思います。
DBの設定が済んでいないので出るメッセージですね。
続いて設定を行っていきます。
本番側DB設定
DBの設定情報を本番に反映させていきます。
が、当然秘匿情報なのでファイルで管理するわけにはいきません。
そこで再び .env ファイルの出番ですね。
やること
-
config/database.ymlファイルの修正 - マネクラ側
shared/.envファイルの修正
config/database.yml ファイルの修正
まずは本番環境で .env から設定を読みに行くように修正します。
production:
adapter: mysql2
encoding: utf8
pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %>
timeout: 5000
username: <%= ENV["MC_DB_USERNAME"] %>
password: <%= ENV["MC_DB_PASSWORD"] %>
database: <%= ENV["MC_DATABASE"] %>
host: <%= ENV["MC_DB_HOSTNAME"] %>
マネクラ側 shared/.env ファイルの修正
MC_DB_USERNAME=[MC_DB_USERNAME]
MC_DB_PASSWORD=[MC_DB_PASSWORD]
MC_DATABASE=[MC_DATABASE]
MC_DB_HOSTNAME=[MC_DB_HOSTNAME]
今回はマネクラなので適当にプレフィックスで MC_ つけてますけどこの辺は適当にどうぞ。
それぞれの設定情報は下記から探してください。

個人メモ
RAILS_ENV=production bin/rails db:migrate
export DISABLE_DATABASE_ENVIRONMENT_CHECK=1
これで一通り動くようになったと思います。
# 本番側DB操作
これで一通りは動くようになりました。
が、本番環境のDBが覗けないといろいろ不便もあるかと思いますので設定を続けていきます。
[**Sequel Pro**](https://www.sequelpro.com/) が便利。
<img width="942" alt="スクリーンショット 2018-11-17 23.20.21.png" src="https://qiita-image-store.s3.amazonaws.com/0/165355/0c55e915-69dd-058a-0118-3b4076025a70.png">
以下を参考に情報を入力していきます。
入力後は念のために接続テストをしてみてください。
<img width="1439" alt="スクリーンショット 2018-11-17 23.15.41.png" src="https://qiita-image-store.s3.amazonaws.com/0/165355/ca93202e-547d-ce59-7bdf-d004ff569a1d.png">
なお、この接続情報をお気に入りに追加しておかないと次回以降も設定情報を埋めていかないといけない点に注意してください。
# CSS/JS/画像が表示されない?
Railsではどうも [**Assets Precompile**](https://qiita.com/ryounagaoka/items/8cbe76f2fb7a3157f07c) という機能が働いており、本番環境だと設定を変えないと独自のCSSやjs、画像ファイルが正常に表示されないとのこと。
```ruby:config/environments/production.db
config.public_file_server.enabled = ENV["RAILS_SERVE_STATIC_FILES"].present?
おそらくこの行の環境変数 RAILS_SERVE_STATIC_FILES が true だった場合のみ public/assets を、それ以外の場合は app/assets を読んでいるのだろう。(参考)。
そしてデフォルト値は false みたいなので本番環境ではここを true にしてあげる必要がある。
なぜこんな設定になっているのかというと… nginx を利用していた場合、staticなファイルをnginx → Railsと見に行くと表示が遅くなってしまうからだと思われる。
Railsを経由するまでもないファイルはnginx側からレスポンスを返せば早くなるということだろう。
今回はこの親切設計が裏目に出た感じになった。
デフォルト false で見つからなかったらRails経由でレスポンス返すようにすればいいのに。
というわけでまたマネクラ側の .env ファイルに追記。
RAILS_SERVE_STATIC_FILES=true
終わりに
まだメールの配信設定していないんだった…。
何か不十分な点、気づいた点などあれば編集リクエストにてお待ちしております。