今年も残すところ・・・
こんにちは。たいちゃんです。
今年も残すところ、1ヶ月を切りました。
今回は前回紹介させて頂きましたRaspberry Pi 3 Model Bで作ったタブレットVer.2の6つの特徴の内、3)と4)を紹介させて頂きたいと思います。

Raspberry Pi 3 Model Bで作ったタブレットVer.2
前回のリンクはこちらから→Raspberry Pi 3 Model Bで作ったタブレットを改良してみました〜本体編その1〜
前回のおさらい
それでは前回紹介させて頂いた6つの特徴をおさらいをさせて頂きたいと思います。
1)公式の7"touchscreenの縁をガッチリ固定する為、画面周りの筐体に溝を設けた。
2)少しでも放熱出来るようにと放熱用の窓を設けた。(但し、これは設けたのは良いのですが機能はしてないようです。)
3)使用バッテリーを変更するときでもRaspberry Piを覆う筐体全てを3Dプリンタで出力し直さなくても良いようにバッテリー固定部とその他の部分を分割した。
4)本体にアタッチメントをつけて自立出来るようにした。
5)スピーカー部は耳掛けヘッドフォンを出し入れして利用出来るようにした。
6)スピーカー部は多彩な取り付け方が出来るようにした。
今回はこの内3)と4)を紹介させて頂きます。
ではご紹介
*注意:当投稿は実施した情報提供のみを行っております。記載事項を参考に実施するときは実施者の責任でお願い致します。仮に、実施したことにより物品等の故障・不具合が起こっても、筆者としては責任は負えません。
3)バッテリー固定部とその他の部分の分割

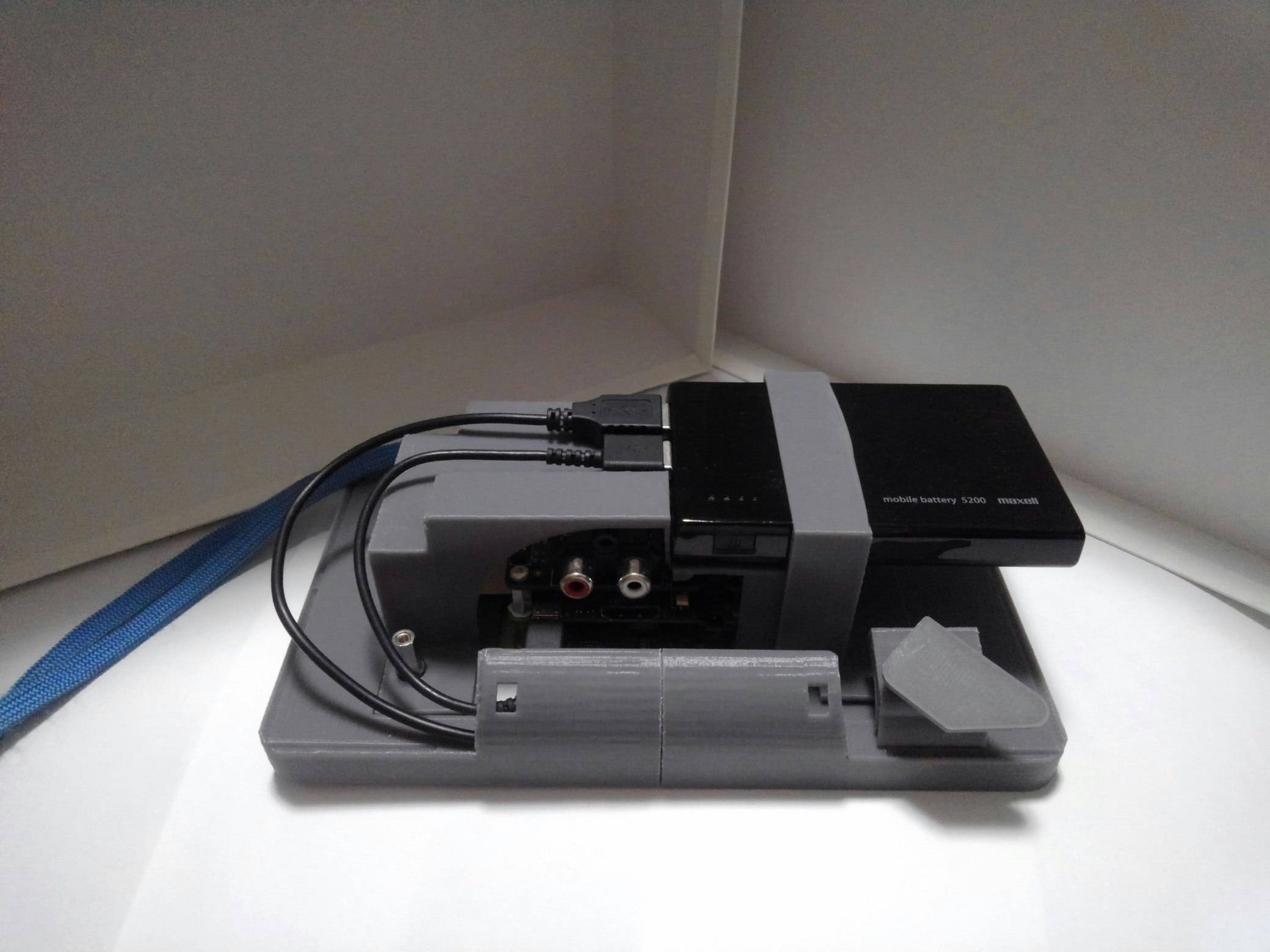
上図がRaspberry Pi 3 Model Bで作ったタブレットVer.2(以下Ver.2)本体の背面です。大きめの黒い長方形のものがモバイルバッテリーです。

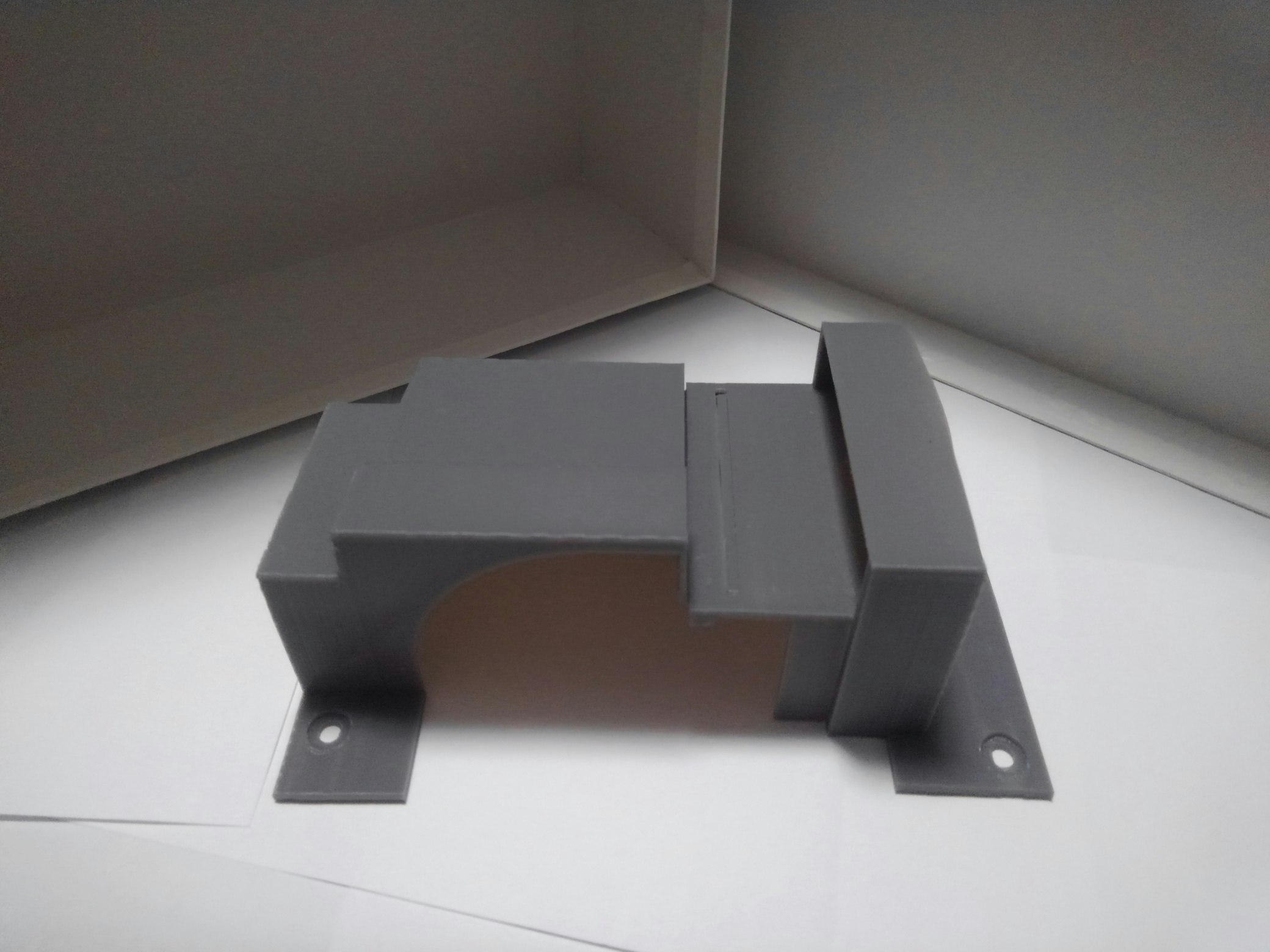
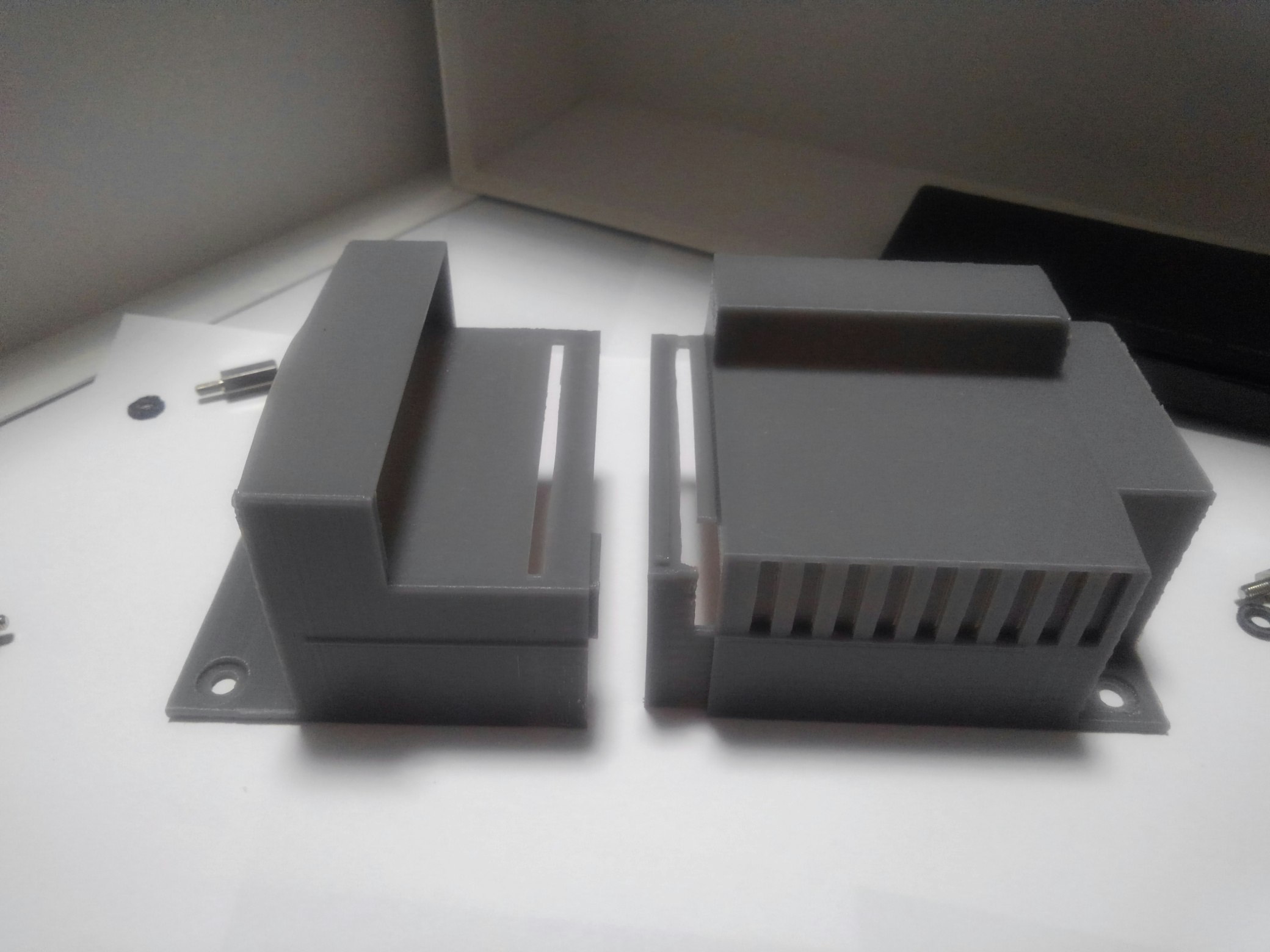
上図がRaspberry Piを覆う筐体部です。バッテリー固定部とその他の部分に分割できるようになっております。

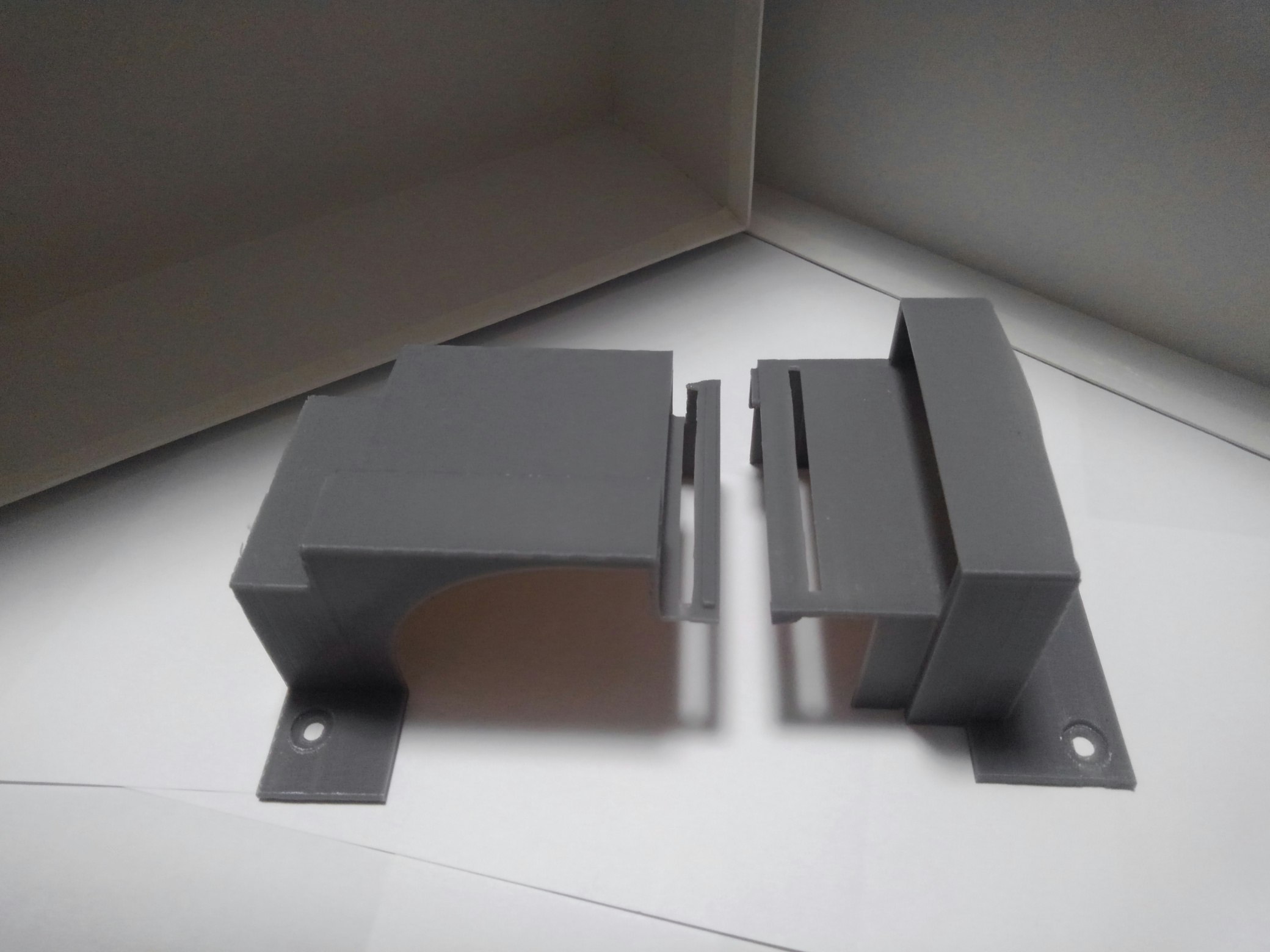
このように分割したのが上図です。

因みにRaspberry Pi 3 Model Bで作ったタブレットVer.1は上図のようになっております。Ver.2のように分割が出来ず、一体型となっております。
以下にバッテリー固定部とその他の部分を固定する構造について紹介させて頂きます。

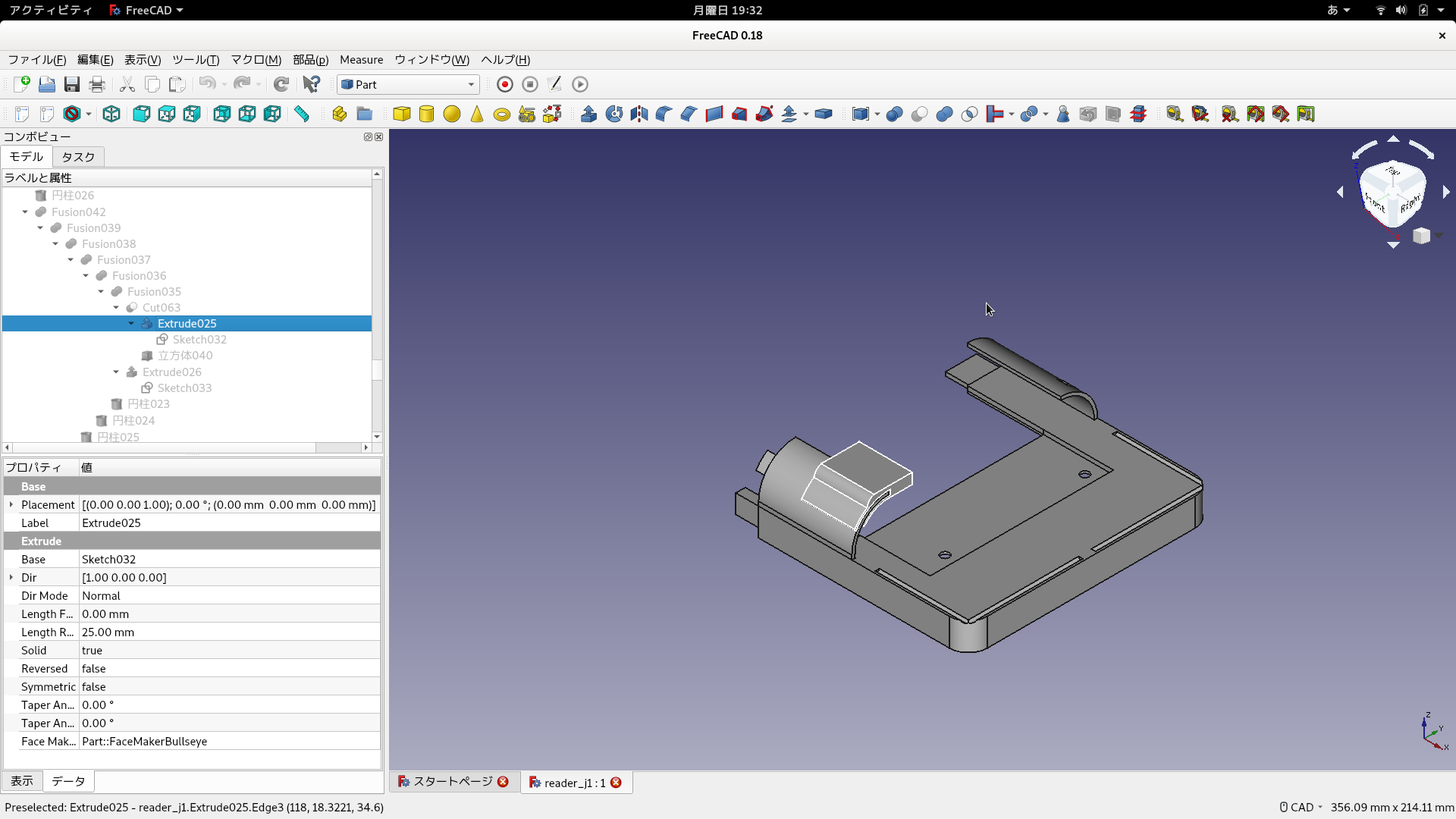
まず、バッテリー固定部を取り付けるとき、その他の部分に最初に引っ掛ける部分です。立方体2つでブーリアン演算で差集合をとり、上図のような立体を作ります。その後バッテリー固定部本体に結合します。

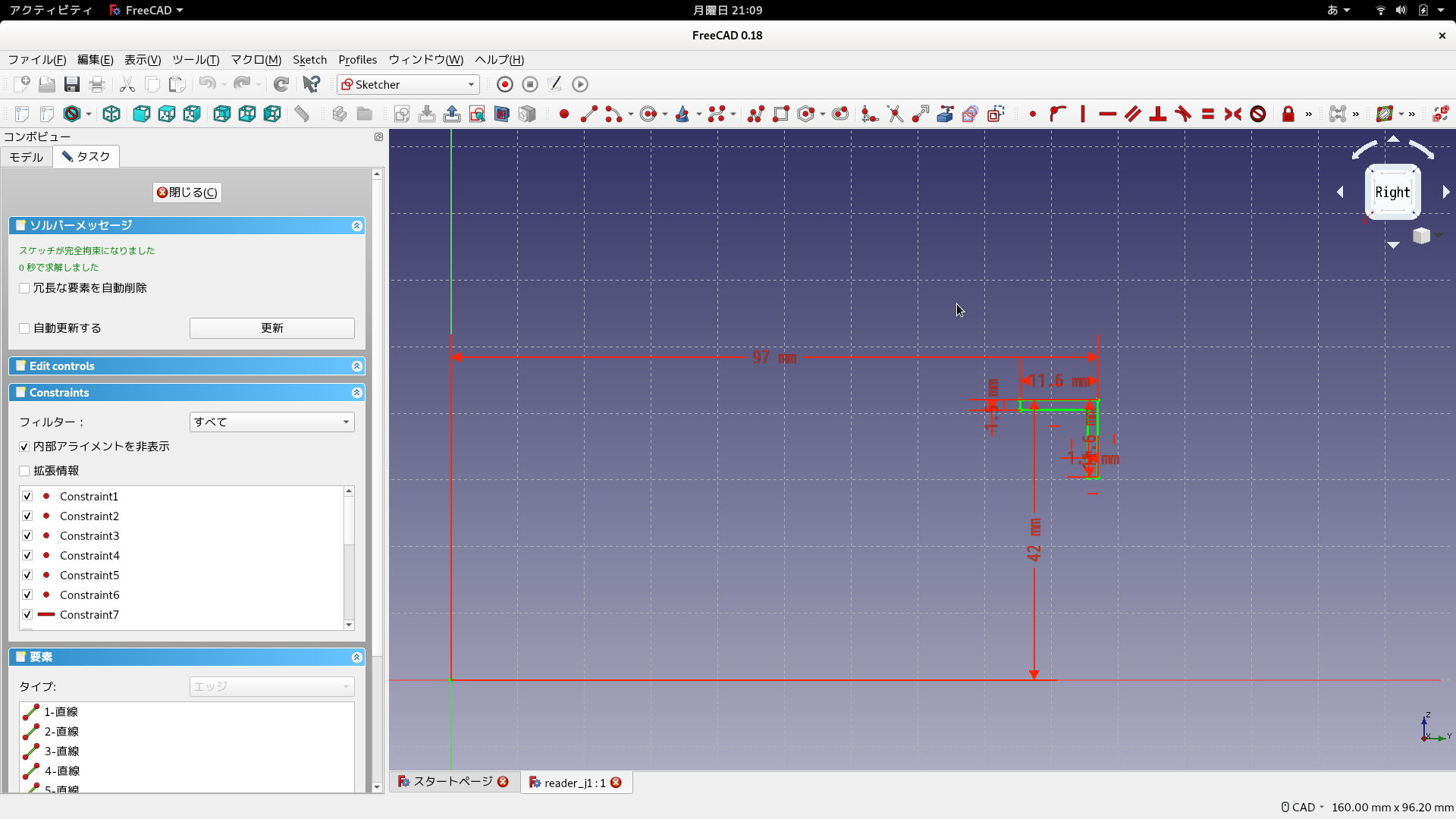
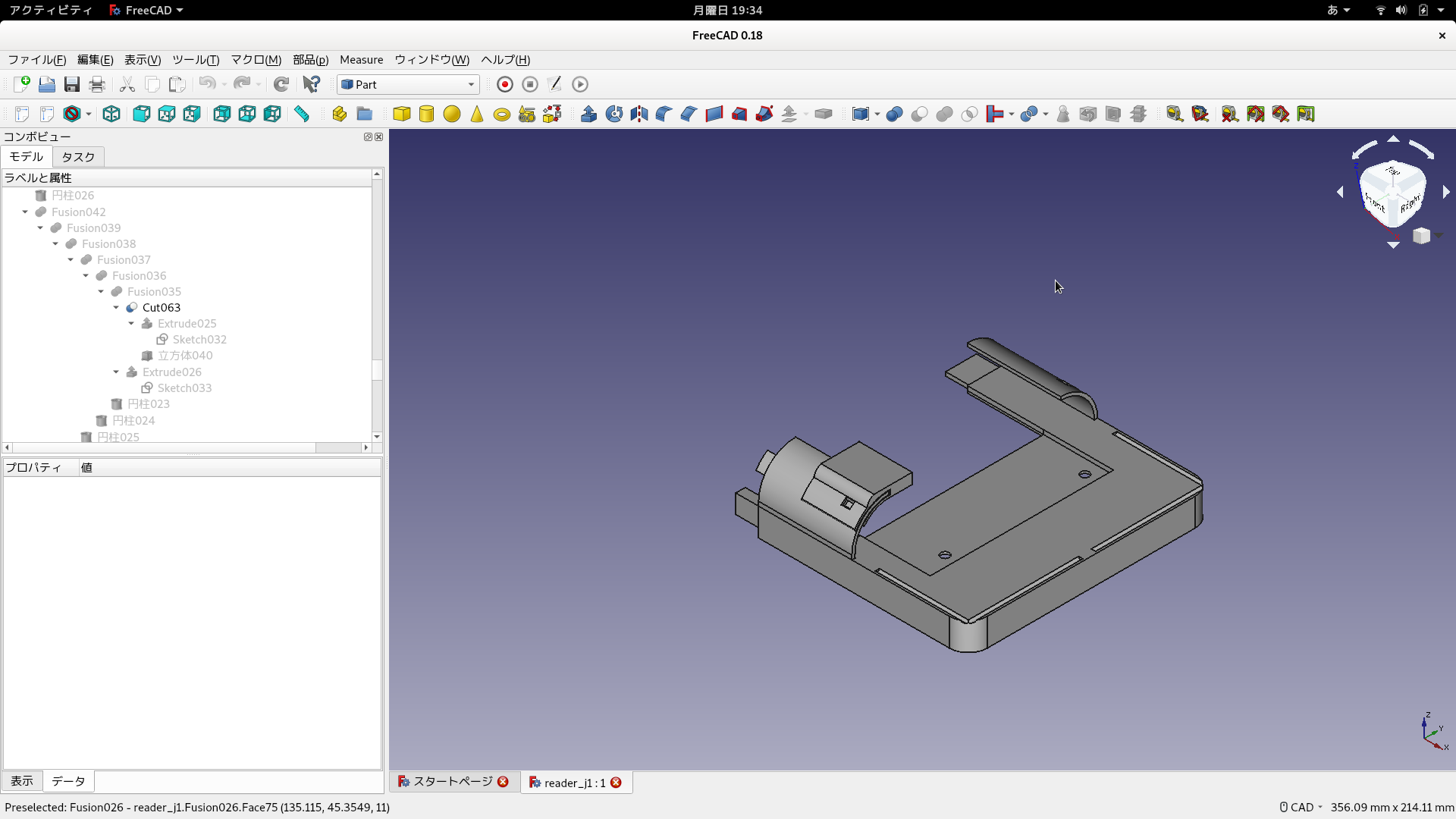
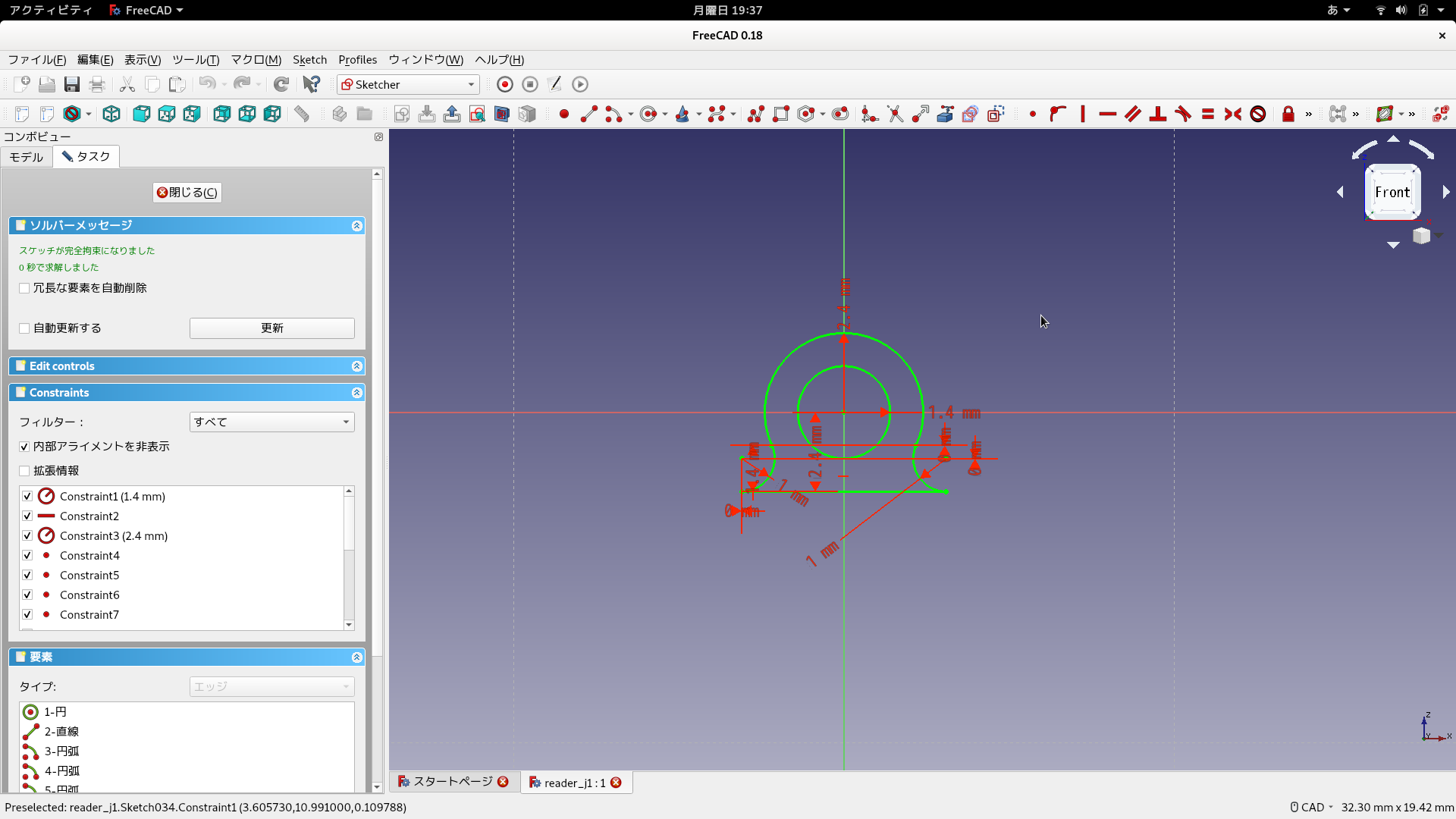
こちらは反対側のその他の部分にはめ込むところです。上図のようにSketcherで作図し、Partの押し出しでソリッドを作成してバッテリー部本体に結合します。

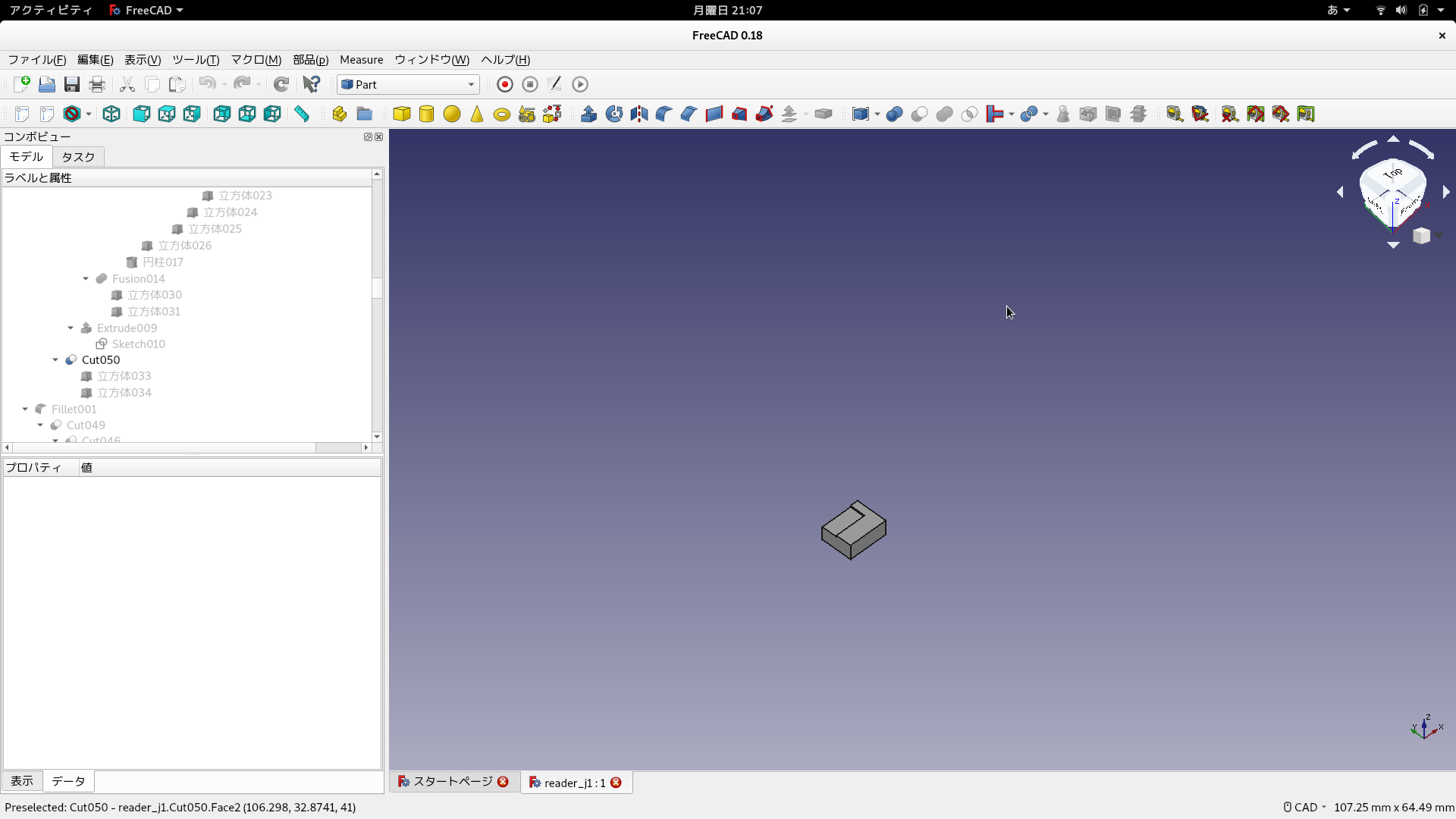
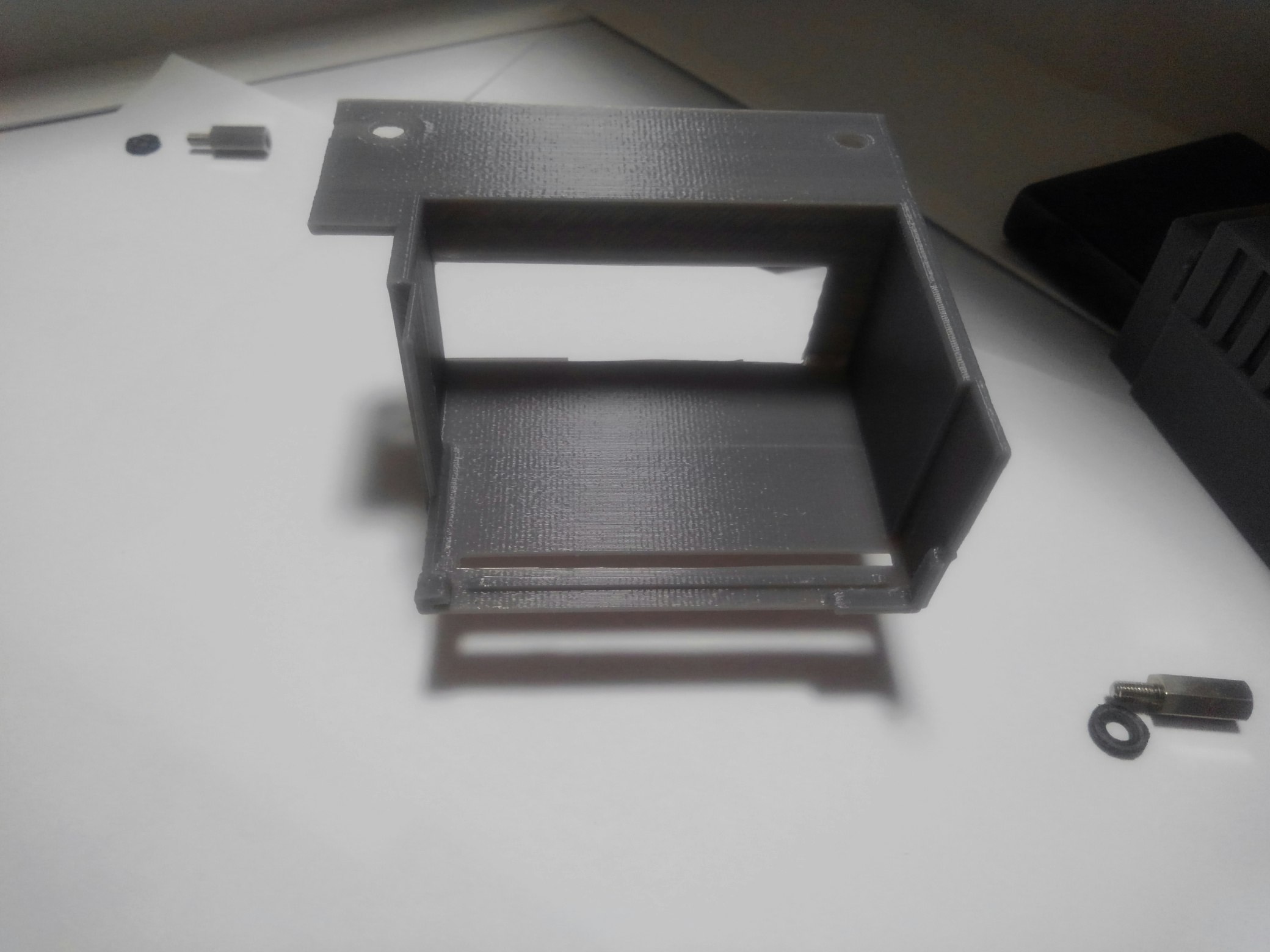
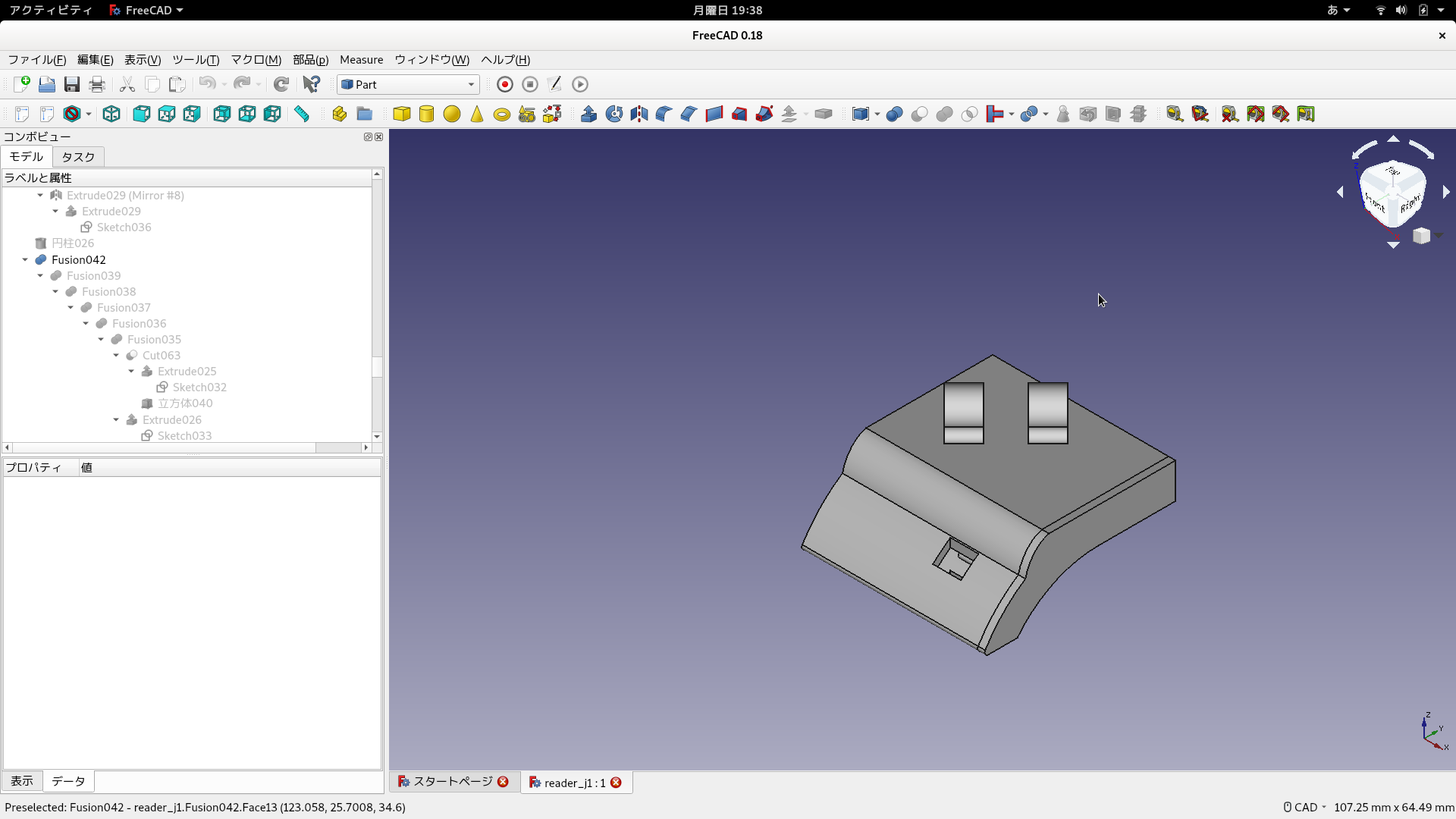
ひとまず完成したのが上図です。真ん中に長方形の穴があいていますが、これもその他の部分に取り付けたとき、結合を強くする為に設けてあります。

実は裏返すと上図のように長方形の出っ張りもあります。これら長方形の穴と出っ張りはFreeCADの立方体コマンドを使い、バッテリー固定部本体に対して結合や差集合をとったりして作成します。

以上の構造を設けてバッテリー固定部を完成させます。勿論、対応するその他の部分についても出っ張りが入る穴を設ける等、固定できるような構造にします。
バッテリー固定部とその他の部分の取り付け方

まず、上図赤丸部を引っ掛けます。

次に上図赤丸部をはめ込みます。その後四角い出っ張りと穴に気を付けながらスライドさせて完成です。
バッテリー固定部とその他の部分の取り外し方
基本的に上の逆を行えばOKです。但し、取り付け、取り外しとも、ものが壊れ易いので注意して下さい。
4)本体に自立用アタッチメントをつけた

上図は本体自立用のアタッチメントを取り外したところです。

上図のように本体の右側下のカーブが掛かっているところに取り付けます。

アタッチメントの取り付けるところは上図のようになっております。

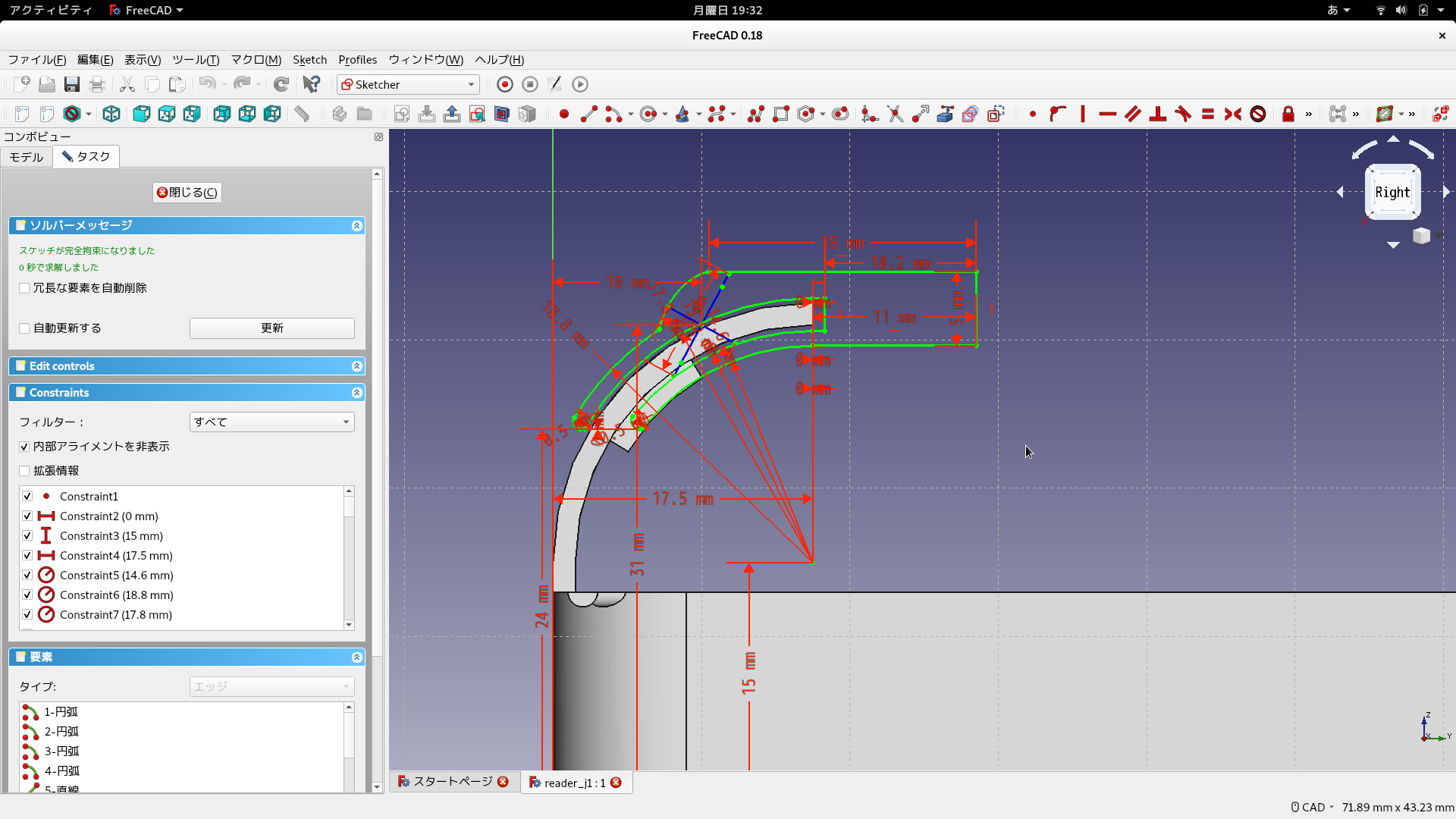
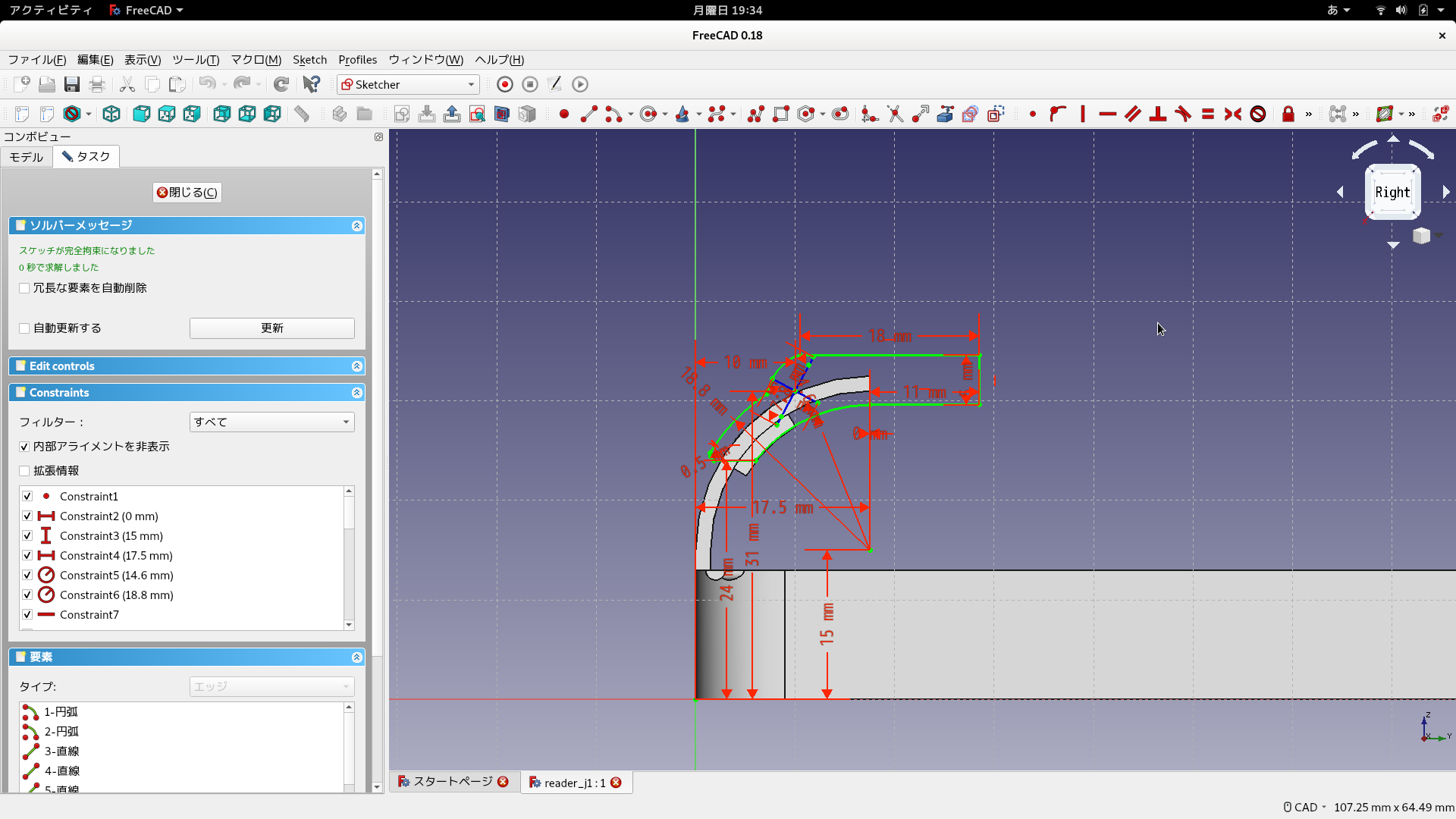
アタッチメントの作り方としてはまず、Sketcherで上図のような図を作図します。

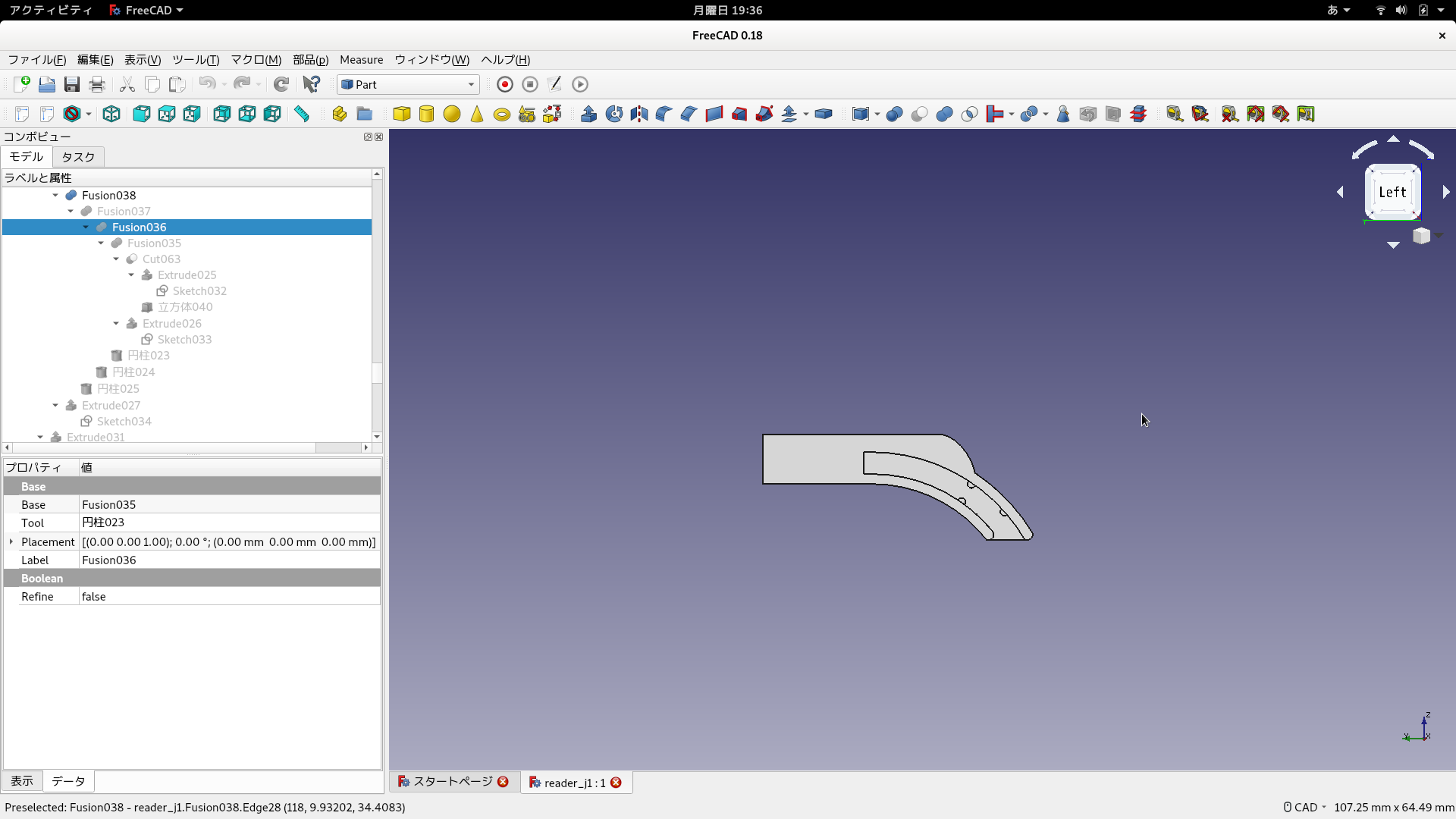
その後、Partの押し出しで図のようにソリッドを作成します。

更に、本体のカーブが掛かっているところにあけた四角い穴が使用できるように一回り小さい立方体で四角い穴をあけます。(ブーリアン演算で差集合をとります。)

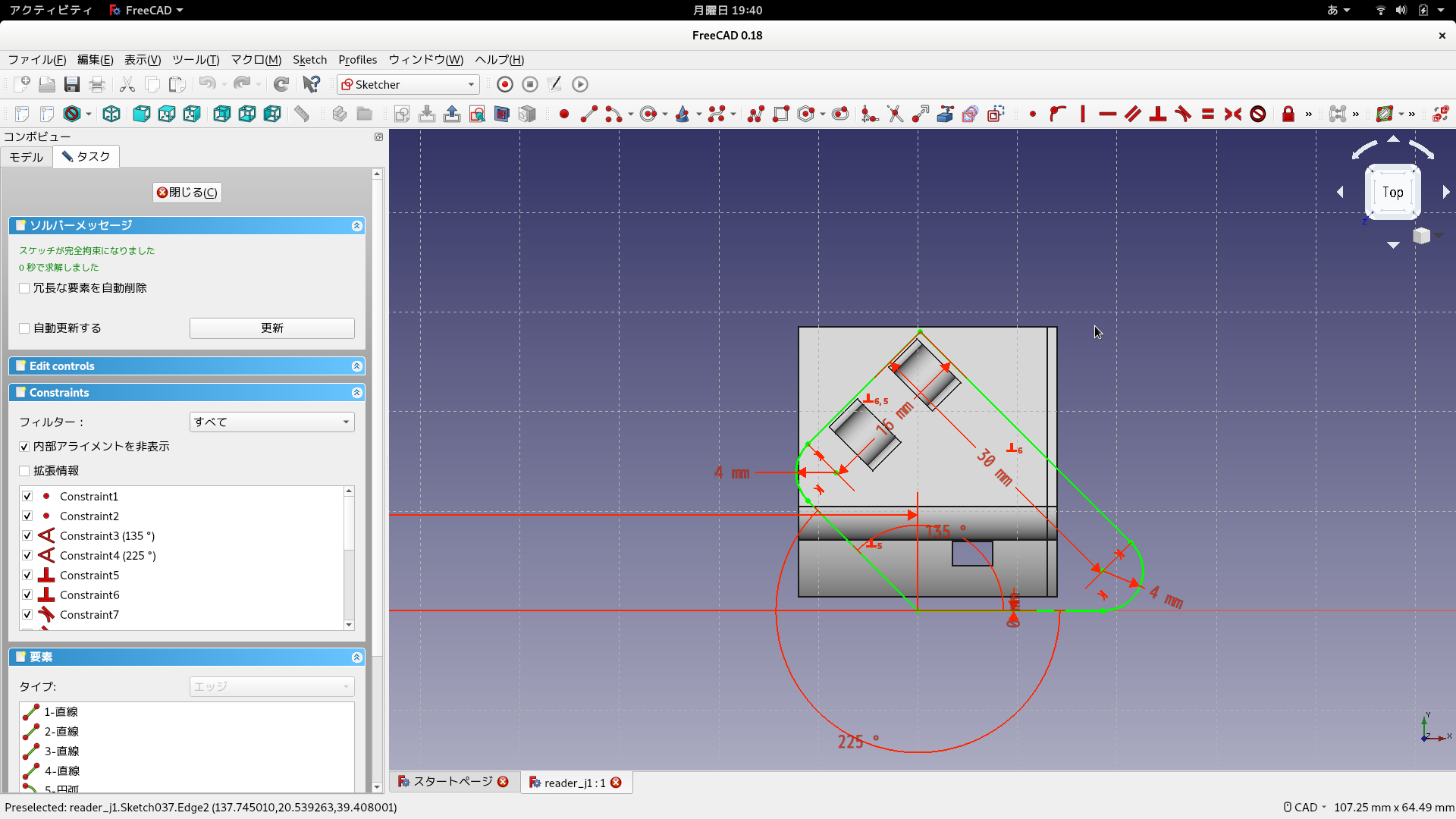
また、本体のカーブで固定する為に、アタッチメントの壁を上図のように作図します。

壁をソリッドで作成して、ブーリアン演算で結合をとります。その後、図のようにアタッチメントの四角い穴付近に円柱を配置し、こちらも結合をとります。これで本体のカーブにあけられた四角い穴に引っ掛けて固定します。

蝶番は図のように作図します。ソリッドを作成して4つ程コピーも作成し、内2つをアタッチメント本体に配置し、ブーリアン演算で結合をとります。

作成したアタッチメント本体が上図となります。

次に本体を支える板を作図します。従来通り上図のように作図してソリッドを作成し、コピーしておいた残りの蝶番をミラーで反転します。その後、ブーリアン演算で結合をとり、板は完成です。

最後に円柱で蝶番を留めます。上図は本体を支える板を構造が分かるように透明にして表示しております。
板が斜めに開閉するようにした理由ですが、自立し易くすることを狙った為です。以前使っていた2in1タブレットは、画面の下と支える板の辺が平行な構造をしていました。その為、凸凹したところや、限られたスペースで自立させたとき、少し本体がズレただけで「パタン」と板が元に戻ったりして本体が倒れてしまったことが何度もありました。また、単に画面の下に対して垂直になるようにすると、今度は角度を多彩に変えられないようにも思えました。更に垂直にした場合、タブレットを縦長に持ったとき、板が引っ掛かることを懸念しました。

アタッチメントを取り付けて本体を直立させたところです。

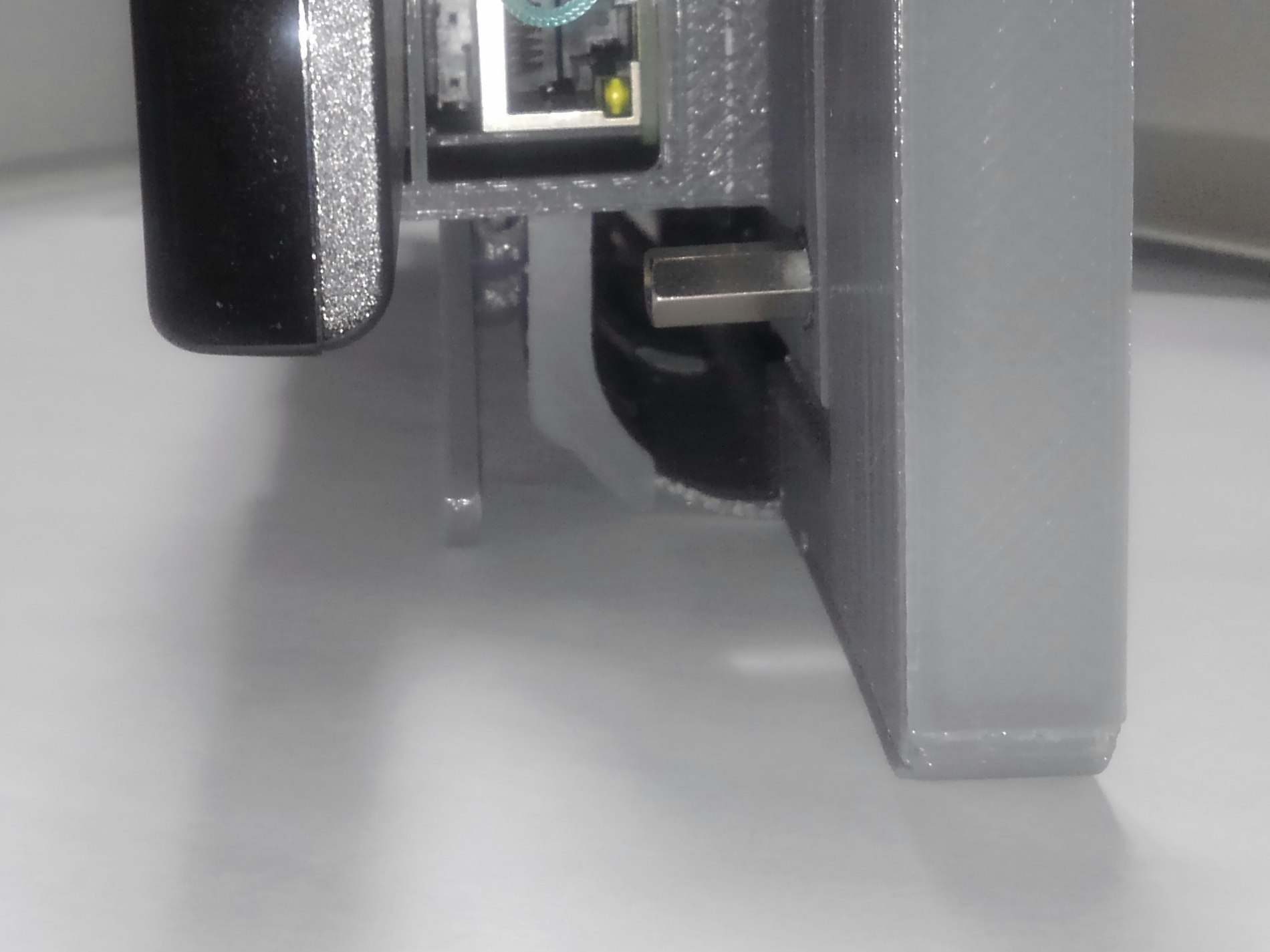
アタッチメントを開いて本体を傾けたところです。上図では判りにくいと思いますが、赤丸部ではアタッチメントの角張った点で支えられています。実はこの角張ったところではなく、そこから続く辺で支える構造にしたかったのですが、私の未熟さでこのような結果となってしまいました。
更に角度も多彩に変えたかったのですが、実際はこの角度と、直立の2種類の角度にしかならないようです。う〜ん残念。
次回について
今回はこちらで終わりです。次回は6つの特徴のうち5)と6)(スピーカー編)を紹介させて頂きたいと思います。
最後迄お付き合い下さり有難うございました。