詳細
ほとんどタイトルのまんまです。
SwiftUIでListに複数ボタンを設置した時、Listのタップイベントが優先されてしまいアイテム内の全てのボタンが同時多発的に作動してしまう。というなんとも使えない状態になってしまうのを見つけたので、解決法をメモ
どんなふうになるのか
とりあえず簡単にサンプルコードを作成
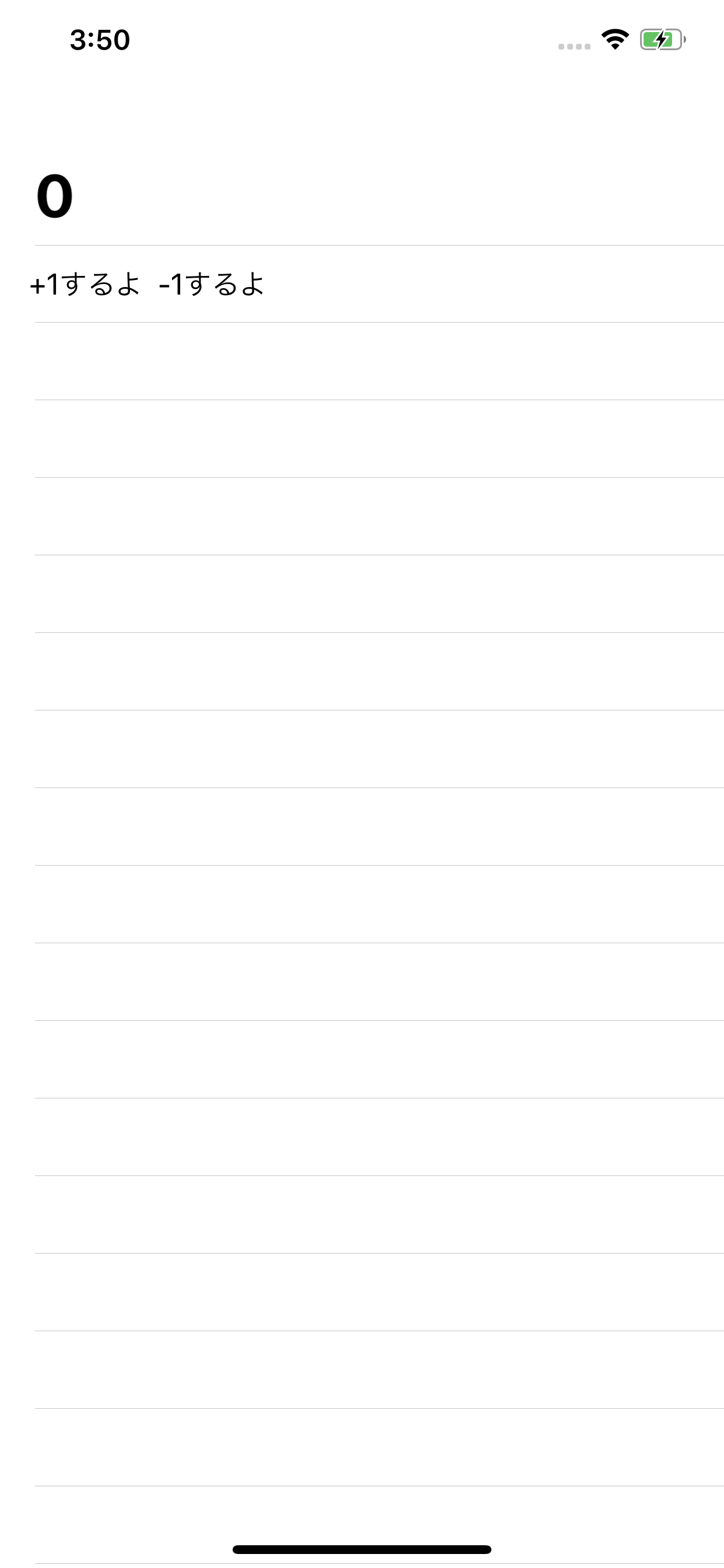
ビルド&ランしてみる
ContentView.swift
var count: Int = 0
struct ContentView: View {
var body: some View {
NavigationView {
List {
HStack(alignment: .center) {
Button("+1するよ") {
count += 1
print("+1したよ count = \(count)")
}
Button("-1するよ") {
count -= 1
print("-1したよ count = \(count)")
}
}
}
.navigationBarTitle("\(count)")
}
}
}
とりあえずこんな感じのができる

で、+1ボタンを押したら、、、
+1したよ count = 1
-1したよ count = 0
全部起爆しちゃった xD
解決法
ってことで解決法がこちら
ContentView.swift
var count: Int = 0
struct ContentView: View {
var body: some View {
NavigationView {
List {
HStack(alignment: .center) {
Text("+1するよ")
.onTapGesture {
count += 1
print("count = \(count)")
}
Text("-1するよ")
.onTapGesture {
count -= 1
print("count = \(count)")
}
}
}
.navigationBarTitle("テスト")
}
}
}
変更部分は、Button()をText()にしたのと、Text()にonTapGesture()と付け加えただけ
これで普通に+1ボタンを押せば、カウントは1になるし、-1ボタンを押せば0とそれぞれのボタンの動作だけを走るようになる。
あとがき
SwiftUIで遊んでいたところ、たまたまこの不具合(はたまた仕様?)を発見してタップジェスチャーに処理を書くことで対処したけどなんかもっと他にいい方法あったら是非教えてください:)