はじめに
さいきん何かと話題の Serverless に入門したいと思い。
とりあえず、何かやってみよう!ということで、Lambda で身近な課題を解決してみました。
全然関係ないですが。Lambdaを入力するとき、私は心のなかで「ラムバダ」と唱えています。
発明のおかん
業務では主にSlackを使用しているのですが、お客さんの中にはChatworkを常用されているところもあります。
できるだけ、使用するツールを少なくしたいというのと。マシンに優しくしたいということもあり。
できれば、全てのメッセージをSlackでやりたいなと思いました。
ですが。Chatworkへのメッセージの送信をSlackからするのはなかなか難しいかな。。。と思い。。。
Chatworkが更新されたら、通知を受け取って、そのときに初めてChatworkを開くような状態にしたいな(必要だな)と考えるようになりました。
Lambdaにした経緯
こういった場合、主にifttt(Discover IFTTT and Applets - IFTTT)を使用しているのですが、どうもChatworkはiftttに対応されていないようで難しそうです。
APIも調べてみました(チャットワークAPIドキュメント)が、通知をしてくれるような実装はいまのところないようでした(Chatworkさん、今後の機能追加に期待しております)。
Zapier(The best apps. Better together. - Zapier - Zapier)には対応しているようですが、Zapierの無料枠ではちょっと物足りなさそうでした。
そこで、候補に上がったのがLambdaです。
Lambdaを利用すれば、無料枠の範囲で収まりそうだったし、話題の技術ということもあって使ってみることにしました。
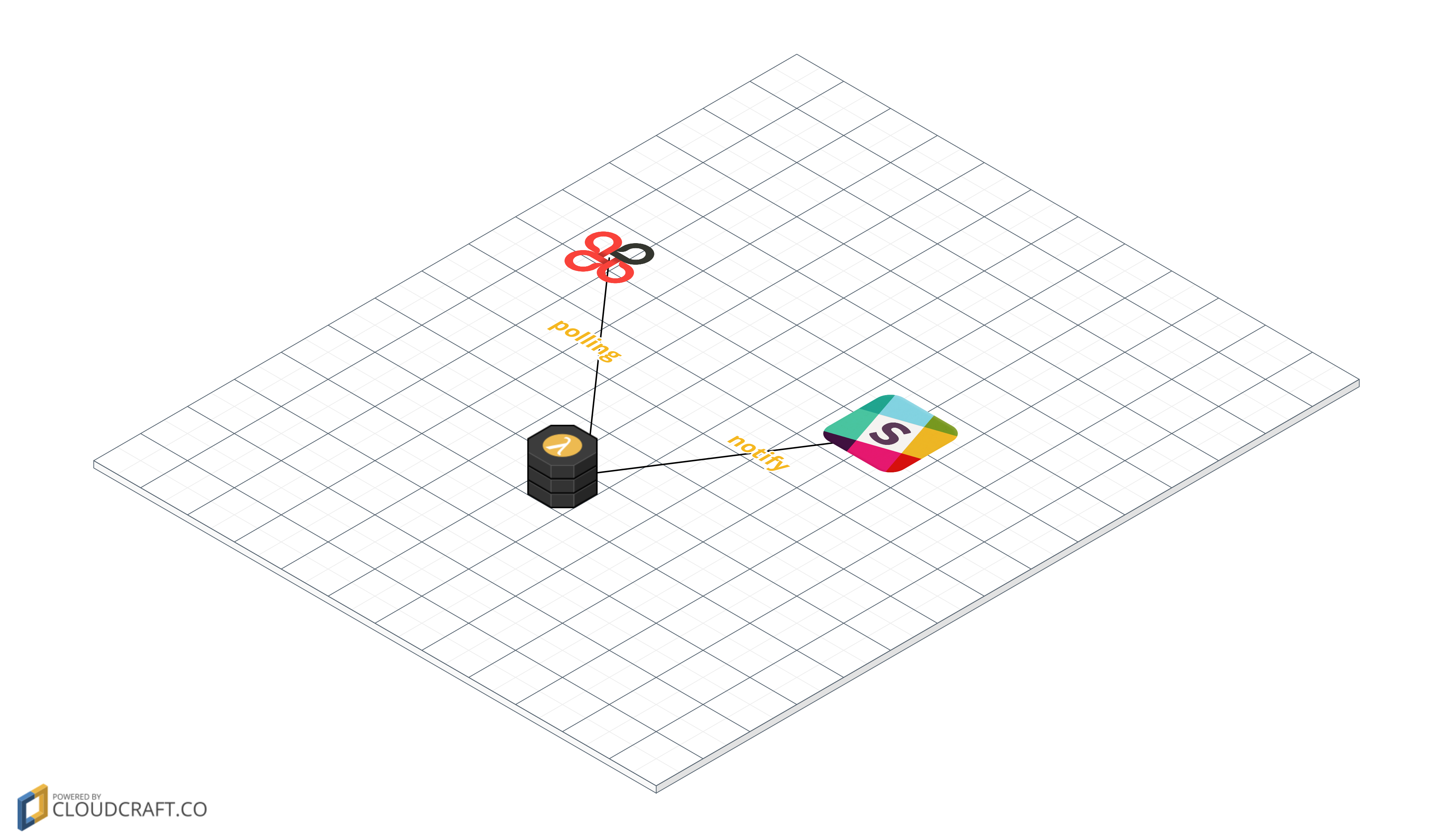
主な構成
こんな感じ。
LambdaでChatowrkのAPIを定期的にチェックして、新しいメッセージがあればSlackに通知します。
Chatwork の API で差分のみを取得してくれるという、ちょうど良さそうなのがあったため、こちらを使うことにしました(おそらくこういった用途を想定されている感じですね)。
チャットのメッセージ一覧を取得。パラメータ未指定だと前回取得分からの差分のみを返します。(最大100件まで取得)
http://developer.chatwork.com/ja/endpoint_rooms.html#GET-rooms-room_id-messages
で、いきなり完成
で、いきなりじゃじゃーんと完成したコードを掲載しておきます。
Gist: chatwork-to-slack.js
https://gist.github.com/toshima66/4c4df7302ae89f5f53935e4938f92332
時間があまりなかったため、いまいちな内容ですが。。
とりあえず、Token情報などを書き換えれば、すぐに動くものを作ってみました。
ChatworkとSlackの準備
本題ではないため、すっ飛ばしますが。
実際に動かすには Chatworkのtokenと、Slackのweb hook urlが必要です。
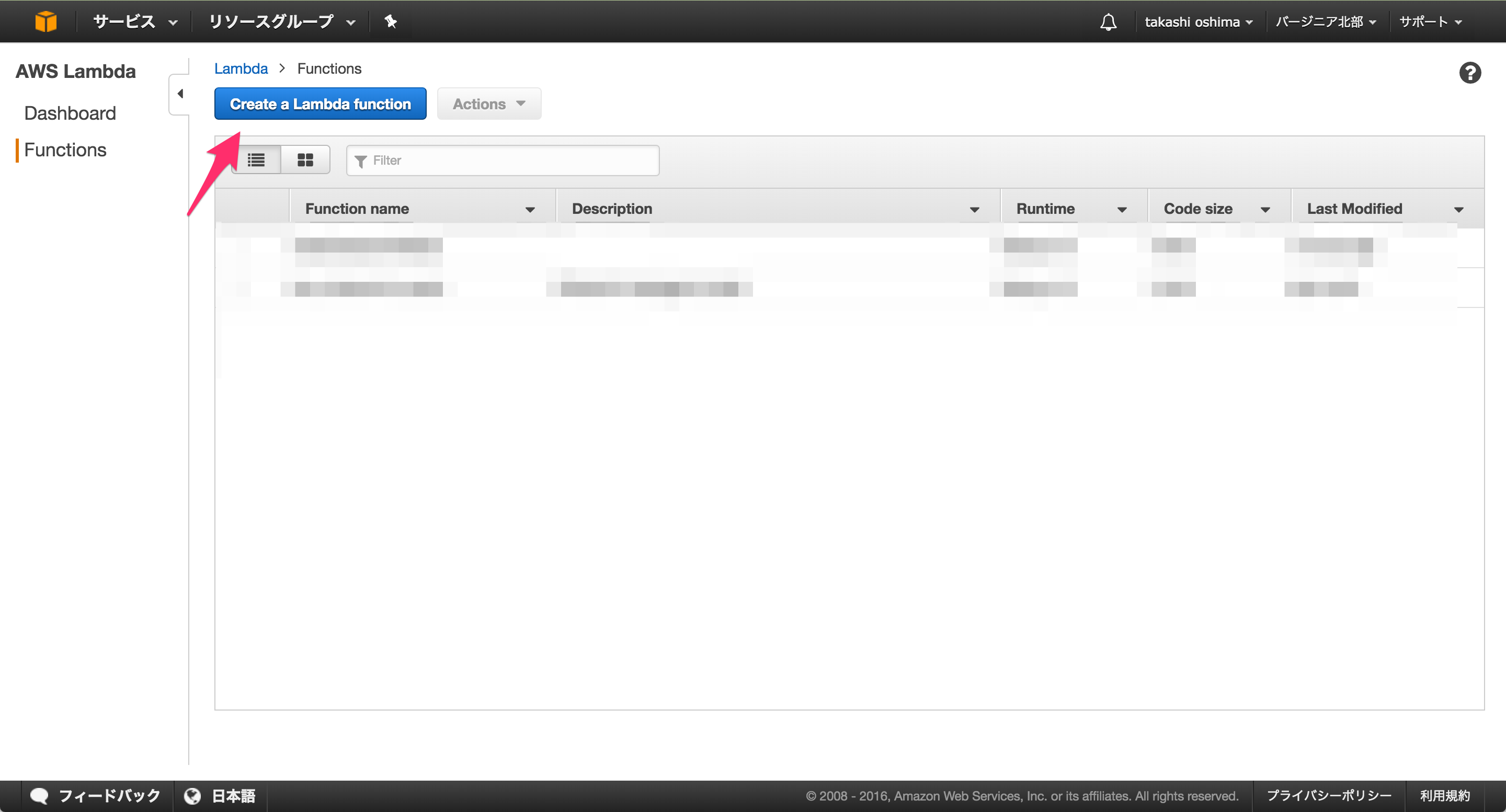
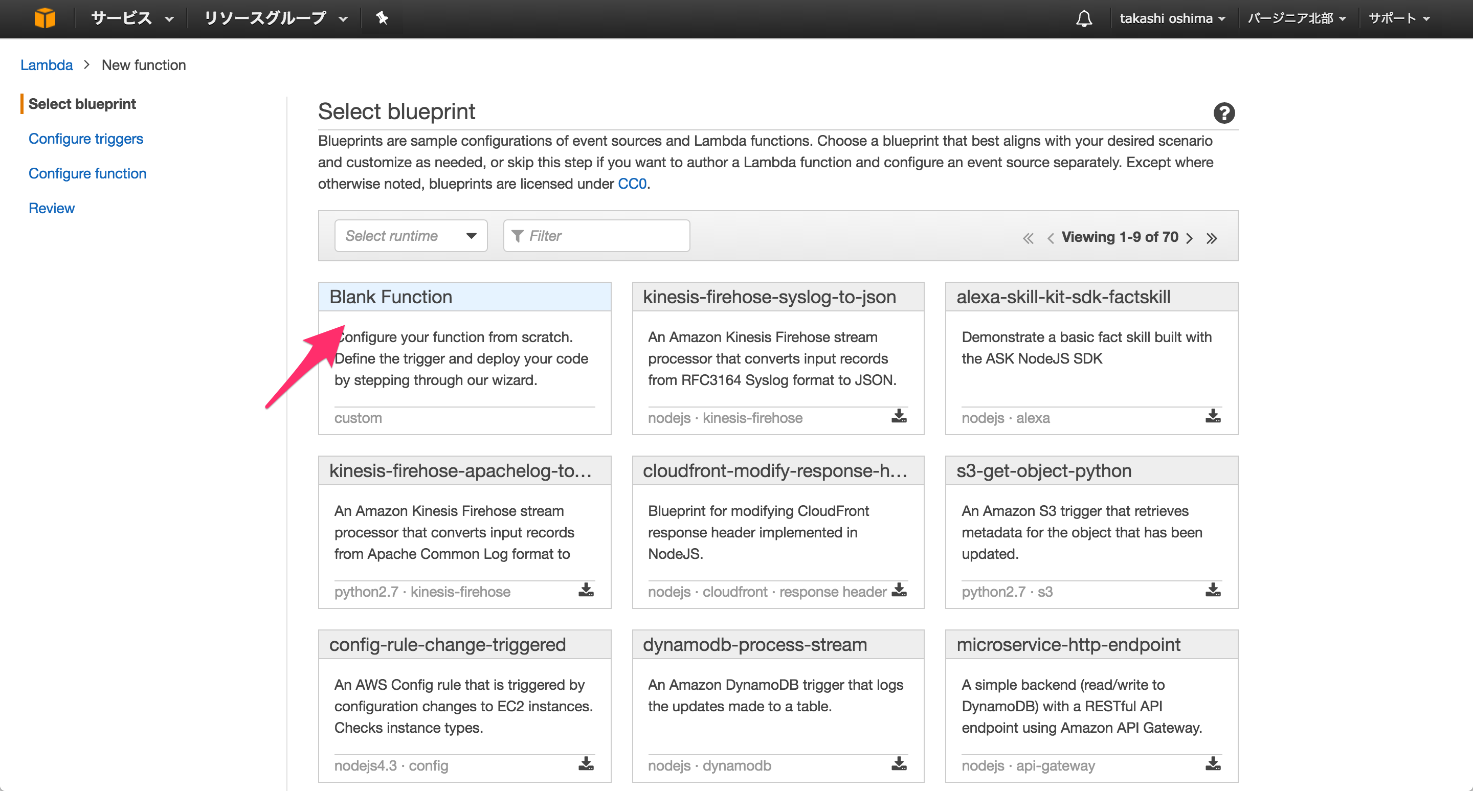
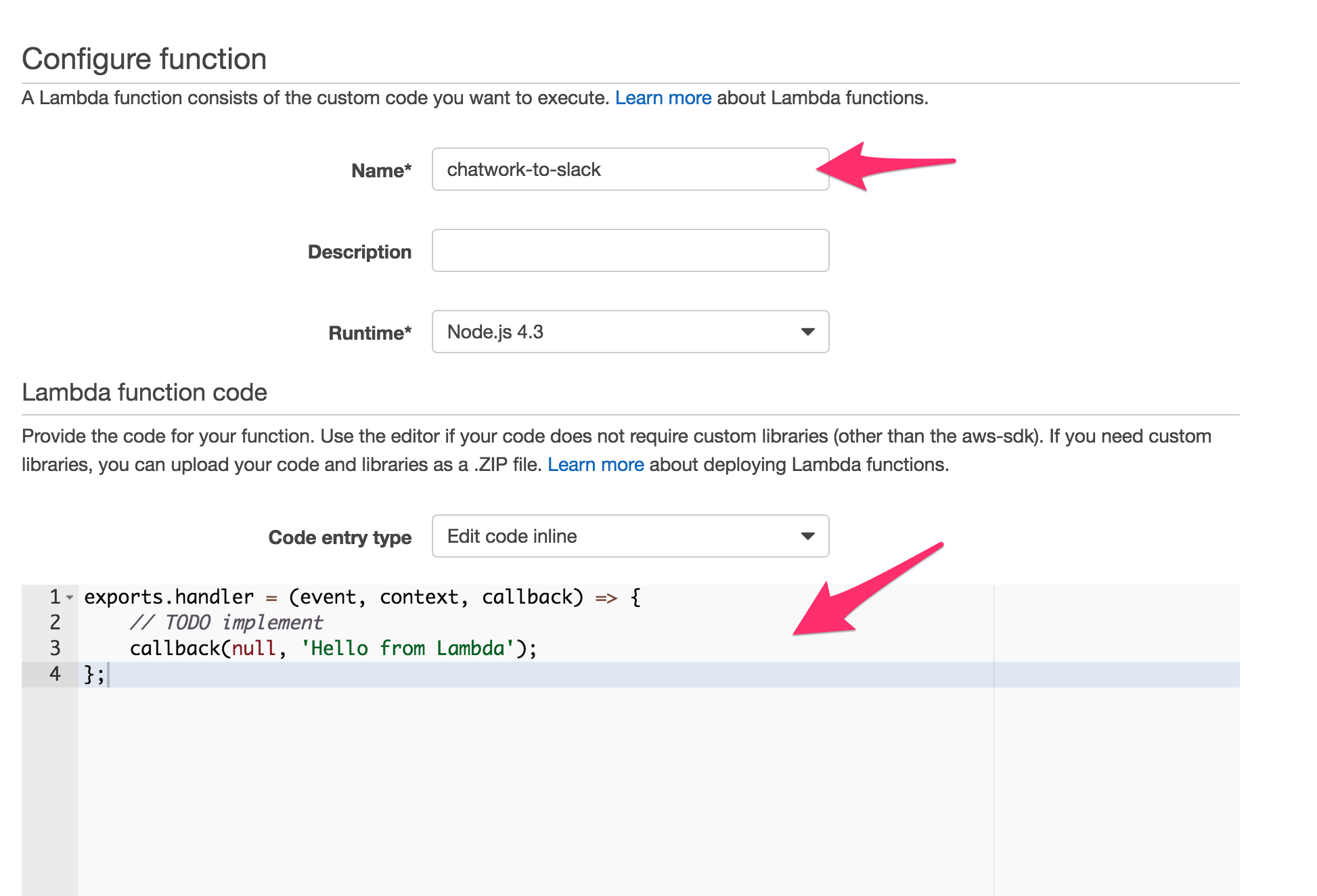
さっそく使ってみる
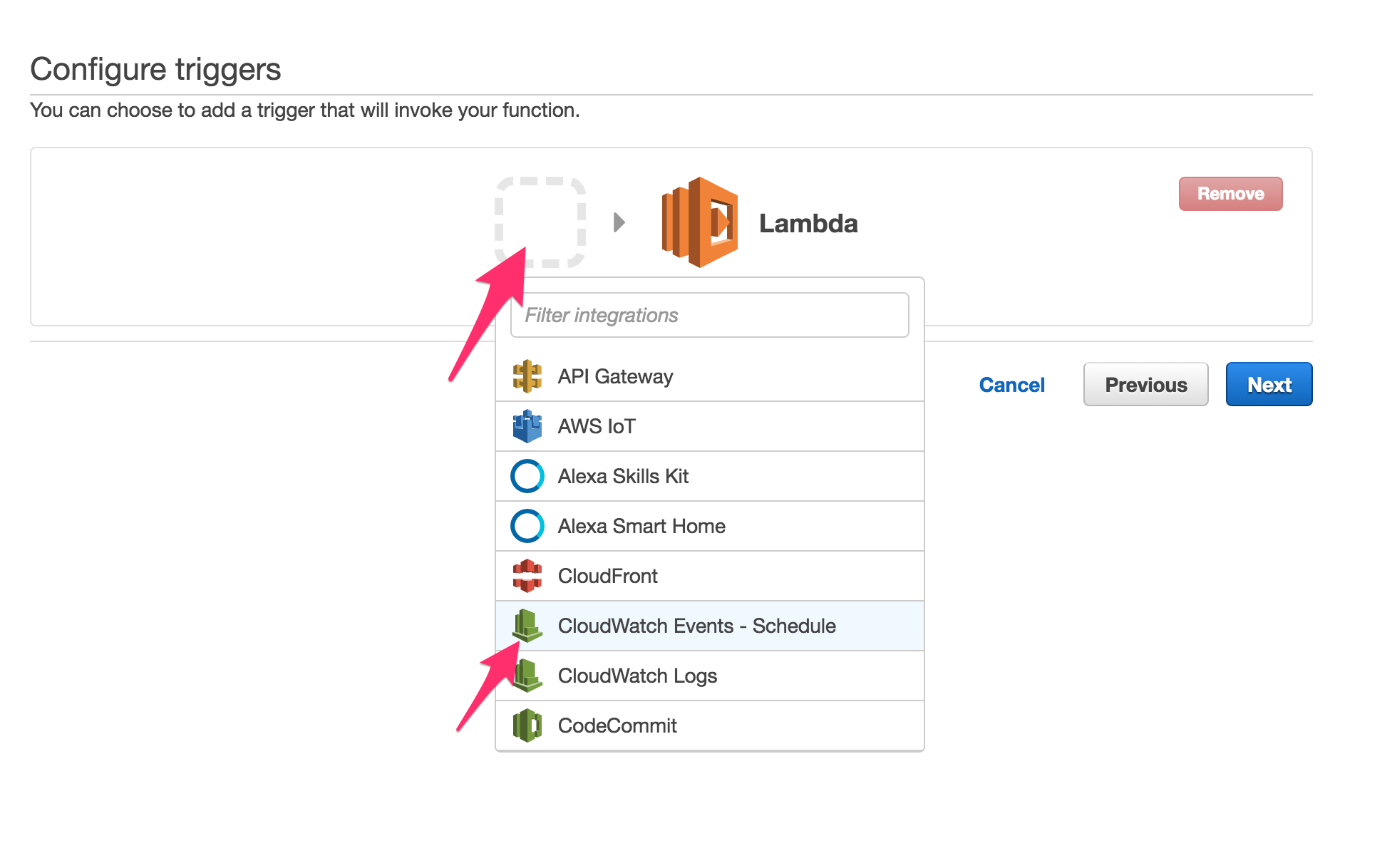
![]() Trigger に CloudWatch Events - Schedule を選択
Trigger に CloudWatch Events - Schedule を選択

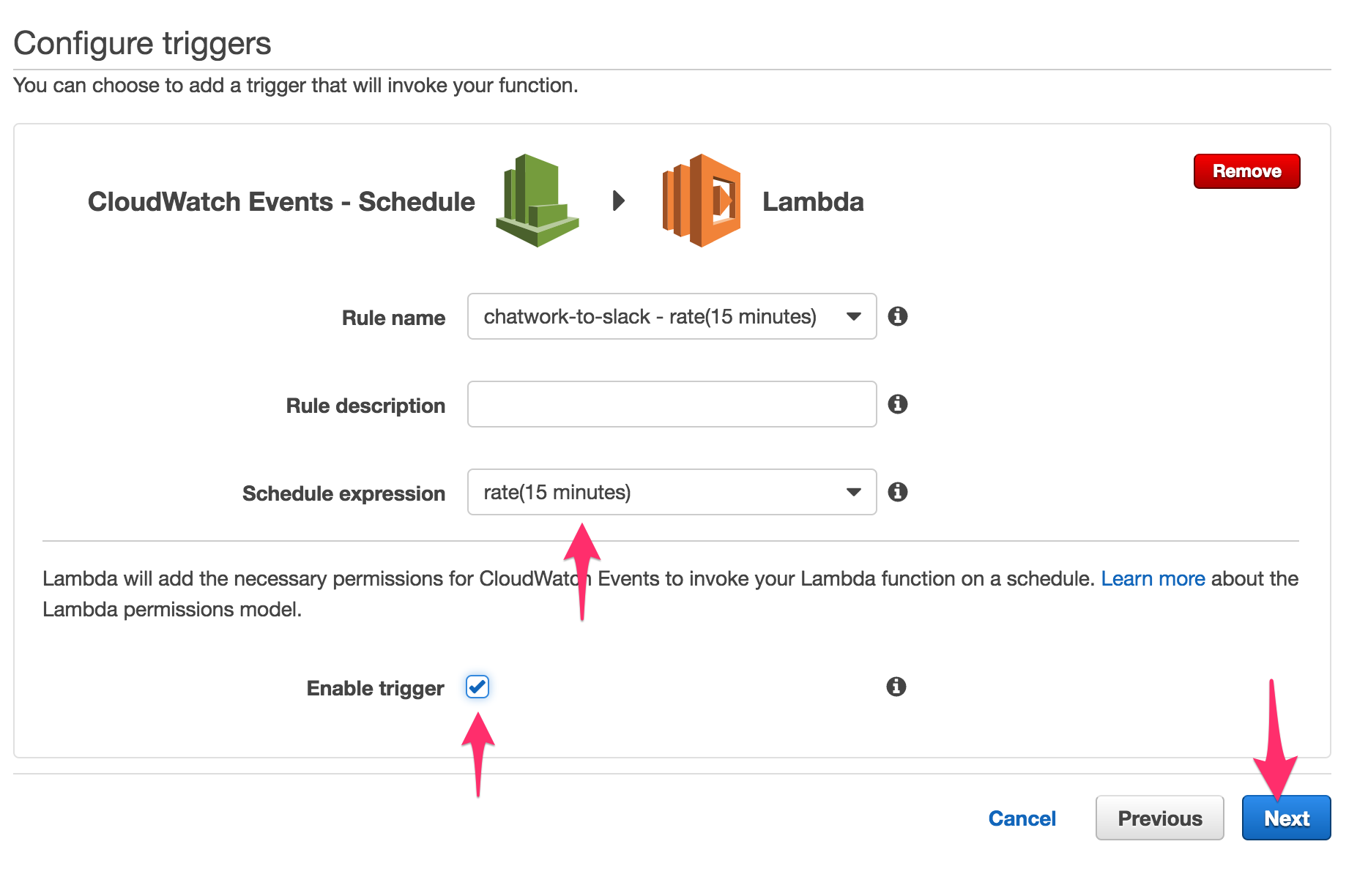
![]() Schedule expression に rate(15 minutes) を選択
Schedule expression に rate(15 minutes) を選択
15分毎にLambdaが起動されるの意味なので、選択はお好みで。

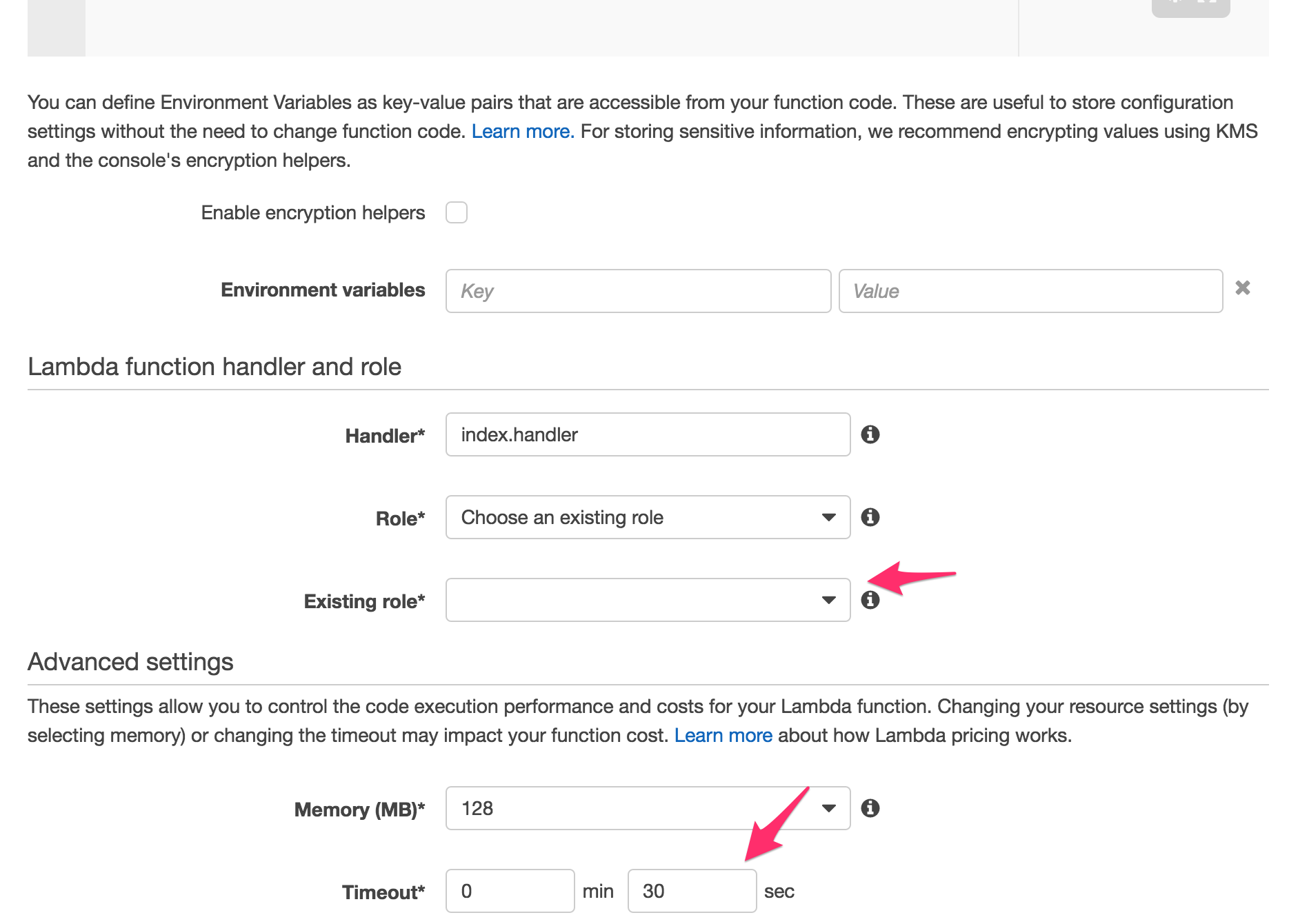
![]() 下の方にいって、適当なRoleを選択(なかったら作る)、Timeout時間を30秒に変更
下の方にいって、適当なRoleを選択(なかったら作る)、Timeout時間を30秒に変更

![]() Next → Create
Next → Create
完成!
なのですが、実際には少し時間がかかるみたいです。
あとは、Functionを選択してTestしてみたりして楽しみましょう。
私のSlackに通知が来たところ

まとめ
簡単なコードを書くだけで、気軽にサーバーレスを楽しめますね!
Lambdaすごく便利です。
実際、Nodeの中身を記述するのは結構めんどくさかったりしますが。。
ちょっと遊んで体験してみるには十分かなと思いました。
本格的にやるときはこのあたりを使ってデプロイを自動化したり、テスト書いたりしていくといい感じになりそうです。
Serverless - The Serverless Application Framework powered by AWS Lambda and API Gateway
もうちょっと。遊んでみようと思います。
最後に。
Shinosaka.rb では、Rubyにかぎらずみんなでいろいろなものにチャレンジして(あそんで?)います。
最近はReactの話題が多めかな?w
忘年会の席があと5つほど空いていますね!(2016/12/23現在)
本コミュニティのいわゆる本番というやつですねw
みなさんも、楽しい会にぜひご参加いただければと思います。