長期インターンで触れた技術について、復習したいが卒論が立ちはだかる日々.....
言い訳していても仕方がないので、合間を見つけてポートフォリオを作ってみました!笑
Portfolio Site
動機
今回ポートフォリオの作ろうと思ったのは、大きく分けて2つの理由があります。
- 長期インターンで触れた技術について基礎から勉強して、自分のものにするため。
- 社会人になってから、副業にも積極的に取り組んでいきたかった。副業先を探す際に、アピールできるものをまとめておけるサイトがあると役立ちそうな気がしたから。
実装編
使用技術
これまで、React+Reduxを用いたSPA開発や、Node.jsによるREST APIを構築をすることが多かったので、全てJavaScriptで実装を行いました。
Next.jsでもよかったのですが、自分好みに開発するには手間がかかりそうだったので、見送りました。
今回はNode.jsを用いて、Universal Javascriptのコンセプトに従って開発し、PWA対応まで行いました。Node.jsはSSRをするのと、メールを送信するAPIに使っています。
主な使用技術は下記の通りです。
フロントエンド
- React+Redux
- styled-components
- PWA
バックエンド - Node.js(express)
- SSR
Universal Javascriptとは
Universal Javascriptとはクライアントとサーバサイドで全く同じソースを共有する仕組みです。
メリット
SEO対策が可能
最初の読み込みはサーバー側で描画することで初期ロードが高速化
同じ処理のコードを2つの言語で書かなくてすむ・責務の境界が明確に
内容決め
今回は以下の項目を載せることにしました。
自分が実務で役に立つことをアピールするのがポートフォリオの役目だと考えたので、使用経験のある技術や開発してきたものについて書きました。
- プロフィール
- 使用言語
- 作ったもの
- お問い合わせ
レイアウトづくり
どんな大きさの画面でも見やすく、使いやすいポートフォリオにするために、レスポンシブ対応を行いました。
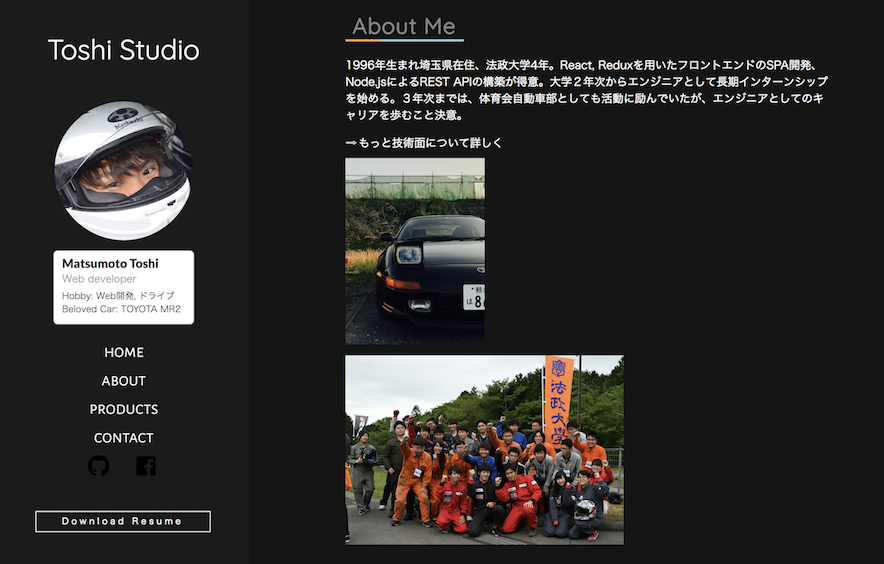
PC画面

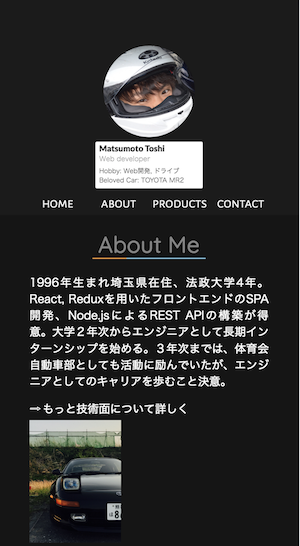
スマートフォン画面

Atomic Designを用いた実装
Atomic Designという考え方を取り入れて開発を行いました。
Atomic Designはページ単位で考えるのではなく、コンポーネント単位同士での組み合わせでページを作ります。
Atomic Designの設計はここを参考にしました。
ホスティング
ホスティングにはGlitchを使いました。
ウェブアプリを公開しようとすると、サーバーの設定したりドメインを取得したり...手間がかかるのですが、Glitchを使うとGithubから簡単にウェブアプリを公開することが可能になります。
Glitch は Node.js のアプリを公開するためのサービスです。
まとめ
半年ぶりに、1からWeb開発をしたのですが、とてもいい勉強になりました!
是非、みなさんもポートフォリオを作ってみてはいかがでしょうか?
最後までご覧いただきありがとうございました。