この記事は 、ユアマイスター Advent Calendar 2019 の21日目の記事です。
こんにちは!ユアマイスターでエンジニアインターンをしている土佐鰹です。
年末にPRIDE、K1などで盛り上がっていた時代から10年飛んで、RIZINが年末の格闘技放送を定例化してきて嬉しい限りでございます。
弊社には格闘技のように、長く愛されるサービスを作りたいエンジニアがたくさんいます。その中の1人に、息を吐くように名言を生み出す方がおられます。(以降、Fさん)
そんなFさんが吐き出す名言を忘れたくないと、過去に弊社では全精力をかけて名言を返してくれるSlackBotを作成しました。

しかし、Slackを使うのは仕事モードの時がほとんどですよね。。。
「遊んでいる時にも時々思い出したいな。。」
「ジムで自分を追い込んで疲れてる時に癒されたいな。。」
「エンジニアチームだけずるいな。。」
(※弊社ではエンジニアチーム以外はSlack以外のツールをメインで使っています)
そのようなお客様の思いを解決するために、このアプリを作成しました!!
実装
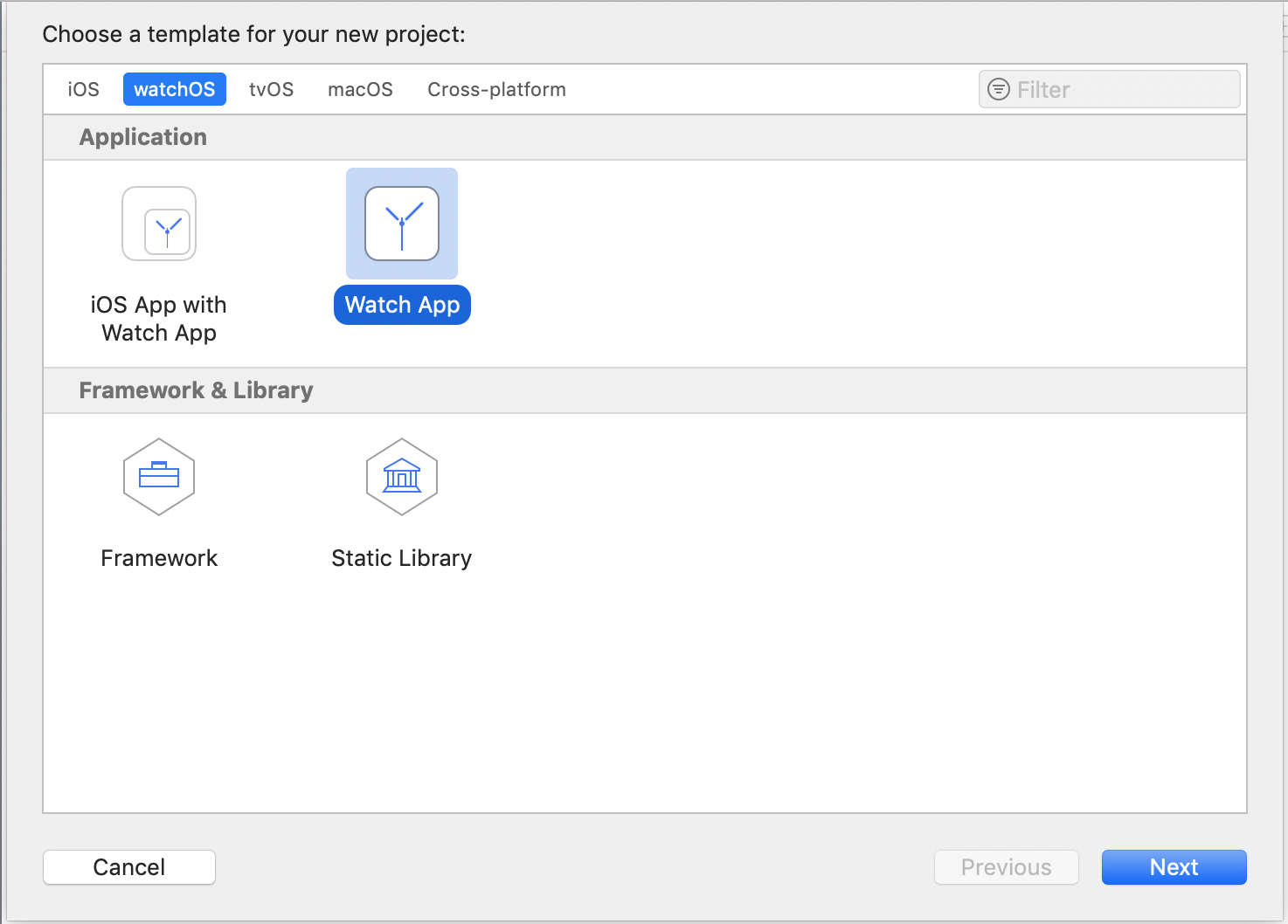
まず、Xcodeで新しいProjectを作り Watch App を選択します。

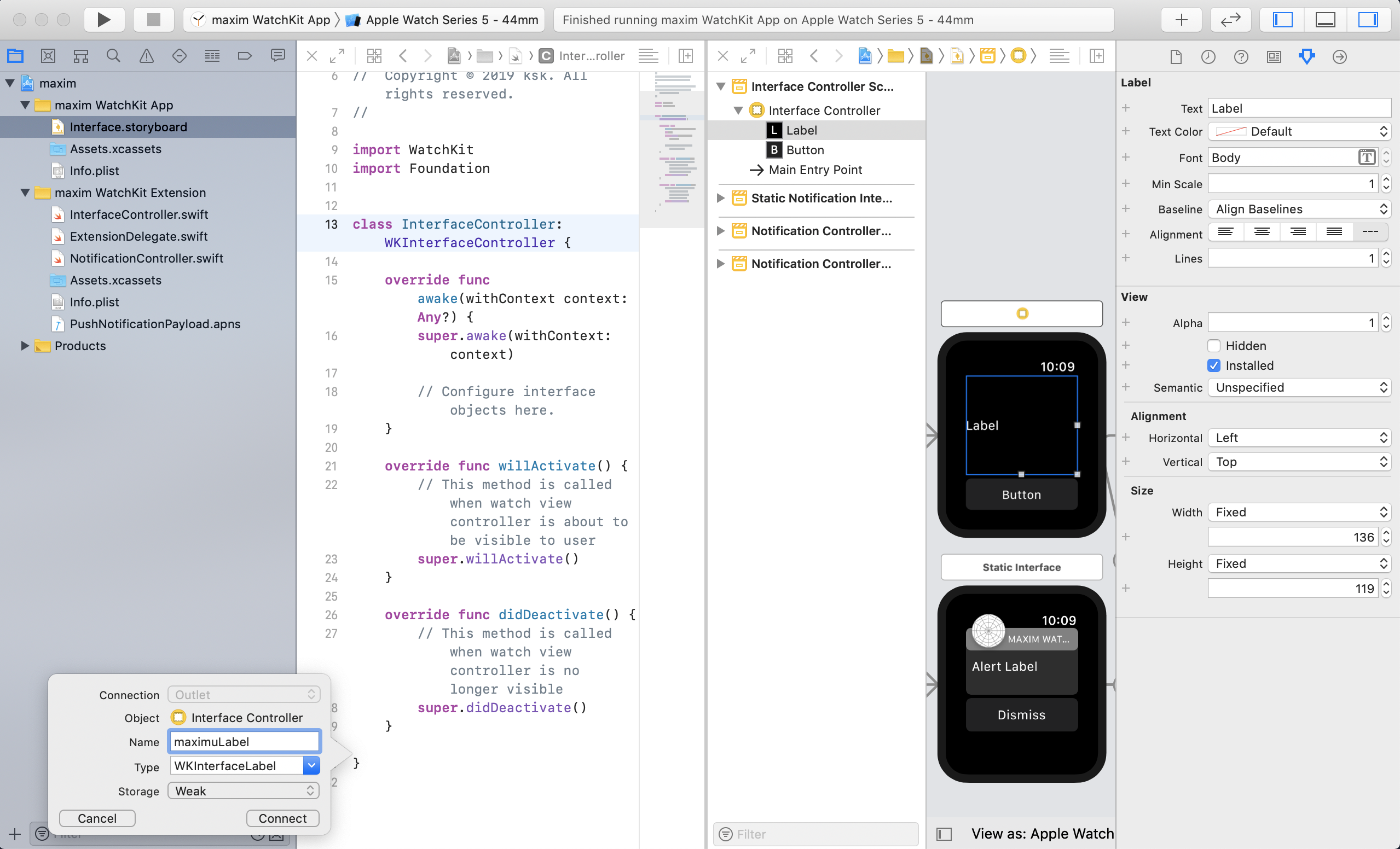
Inerface.storyboardでAppleWatchのUIを作っています。
今回はsimple is the bestの精神で、LabelとButtonのみ追加します。

作成したLabelから controlを押しながらInterfaceControllerにスワイプしていきます。
するとLabelのNameを設定する画面が出てきますので適当に入力します。今回は名言表示部分なのでmaximumLabelとしました。(Buttonに関しても同様。)

以上の作業を行うと、以下のようなコードがInterfaceController.swiftに追加されています。
@IBOutlet weak var maximLabel: WKInterfaceLabel!
@IBAction func onTapButton() {
}
このonTapButtonでボタンが押された際の処理を書いていきます。
まず、classの先頭で以下のコードを追加します。
let maxim_words = [
"プログラミング言語界のノンシリコンシャンプー",
"食は質より量",
"俺の辞書の中にカロリーはない",
"夕方の12時",
"もうそろそろグルコサミンの時期かな",
"1の3乗は1だから"
]
これは名言の中でも、自分が選び抜いた精鋭たちになります。
この名言たちから、"技術を追い求めている人なのかな"、"太っているのかな"、"足腰が弱いのかな" 等の想像ができると思います。
謎に包まれたFさんのベールも少しずつ剥がれてきましたね!!
そして、onTapButtonの関数でランダムに名言を選んでLabelに表示する処理を書きます。
@IBAction func onTapButton() {
let maximum_word = self.maxim_words.randomElement()
maximLabel.setText(maximum_word)
}
これで完成です!!!!!!!!!
View
最後に
これで仕事モードでないOFFの時も名言を思い出すことができます。
Fさんも自分の名言がみんなに見てもらえて嬉しいことこの上ないはず。
自分はARKitでARの開発を行なっているのですが、AppleWatchのフレームワークもさほど変わらないことがわかったので、最近買ったAppleWatchで暇があったらアプリを作ってみようかなと思いました。
参考記事