第6回 終わりに(自動デプロイの動作確認と作成したリソース削除)
第6回は、自動デプロイの動作確認と作成したリソース削除について記述します。
それからオープントーンで行った卒業試験について説明します。
前回:[社内勉強会資料] CloudFormationで構築する自動デプロイ環境 ~ 5/6
自動デプロイの動作確認
- デプロイ前のWebページを確認します。
- 自動デプロイが完了したら、AWSマネジメントコンソールから、EC2の画面へ移動します。
- 左メニューから「ロードバランサー」を選択します。
- fargate.yaml実行時に作成したALBを選択して、「DNS名」をコピーします。
- コピーしたDNS名のURLにアクセスして画面を表示し、Hello Worldが表示されていることを確認します。

-
auto-deploy配下のDockerfileの内容に変更を加えます。
RUN echo 'Hello World!' > /var/www/html/index.html
htmlに出力する表示文字列(Hello World!)を任意の文字に変更します。 -
更新後git pushまで行います。
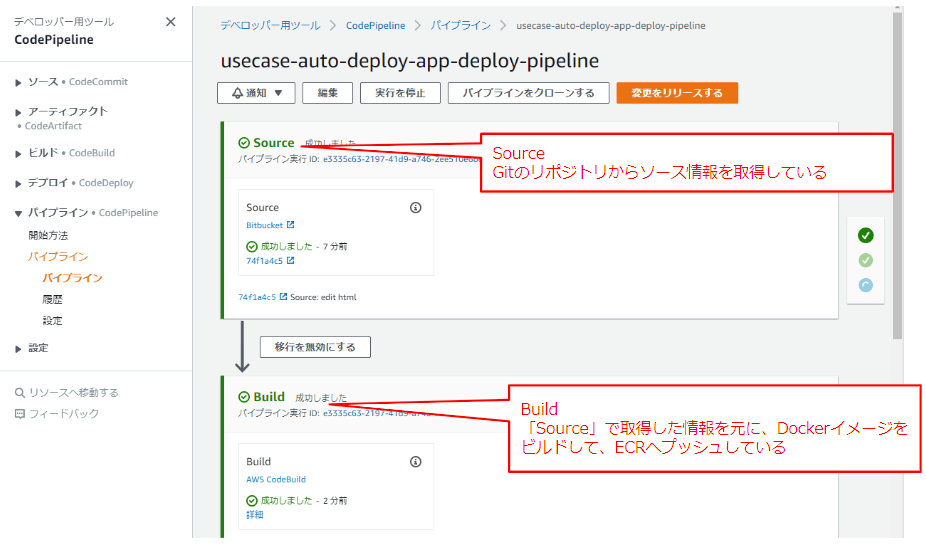
AWSのCodePipelineがアップデートを検知して自動デプロイが開始されます。 -
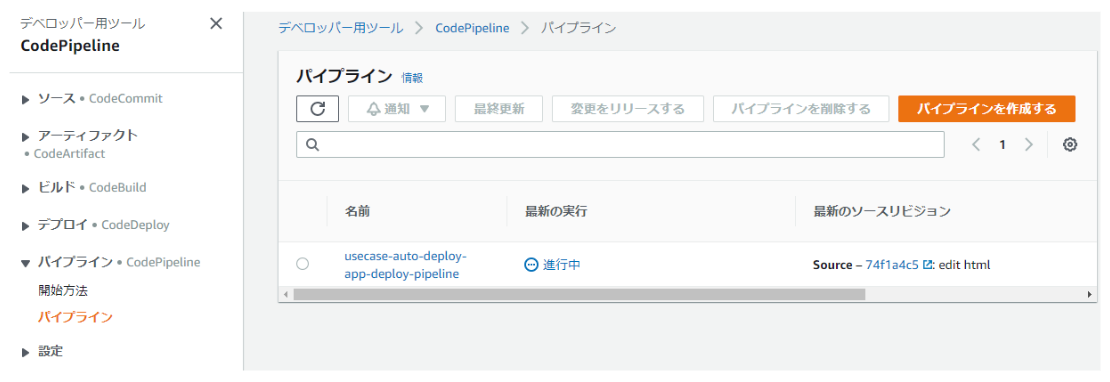
作成したCodePipelineを選択します。
-
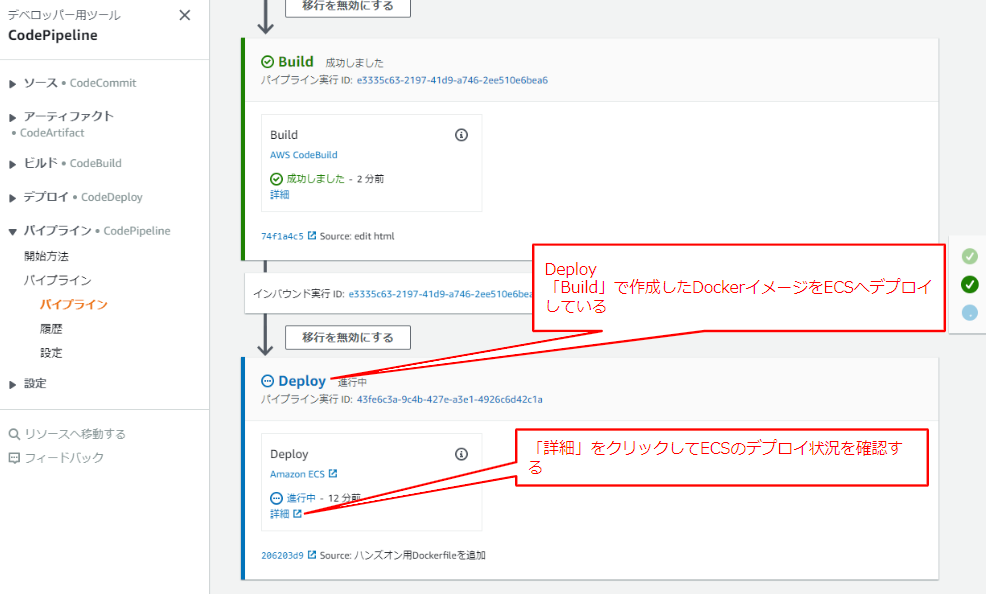
デプロイ後のWebページを確認します。
- 自動デプロイが完了したら、AWSマネジメントコンソールでEC2の画面へ移動します。
- 左メニューから「ロードバランサー」を選択します。
- fargate.yaml実行時に作成したALBを選択して、「DNS名」をコピーします。
- コピーしたDNS名のURLにアクセスすると、サーバー側の変更も反映されています。

CloudFormationで構築したリソース(スタック)の削除
- 学習用に本記事のCloudFormationでのリソース作成を実施された方は、もう使用しないリソースでもECSやS3を残しておくことで不要な利用料金が発生してしまう場合もありますので、最後に作成したリソースを削除しておきます。
- 構築したリソースをこの後も利用する予定がある方は、ここでの削除手順は不要です。
- リソースを構築した時とは逆に、以下の順番でリソースを削除します。
- S3 Bucketの削除
- CloudFormation: deploy-backend.yamlのスタック削除
- CloudFormation: policy.yamlのスタック削除
- CloudFormation: fargate.yamlのスタック削除
- CloudFormation: ecr.yamlのスタック削除
- CloudFormation: network.yamlのスタック削除
- GitHub接続設定の削除
- CloudFormationで構築したリソースは、スタックの削除を実行することですべて削除できます。
- ただし、削除しようとしているリソースが他のリソースから使用されている状態だと依存関係でエラーとなってしまうため、依存関係に引っかからないように構築時とは逆の順番で削除していく必要があります。
1. S3 Bucketの削除
- CloudFormationからスタックの削除を実行する前に、CodePipelineでのデプロイ実行時に自動生成されたS3 Bucketを削除しておく必要があります。。
- 手順
- AWS Consoleにログインする
- S3の画面に遷移する
- CodePipelineで自動生成されたS3 Bucketのチェックボックスを選択する("codepipeline-リージョン-usecase-auto-deploy"のような名前で生成されているはずです)
- 「空にする」を実行する
- 「削除する」を実行する
2. deploy-backend.yamlのスタック削除
- CloudFormationで作成されたCodePipeline、CodeBuildとCodePipeline実行用のIAMロールを削除します。
- 手順
- CloudFormationの画面に遷移し、スタックの一覧を表示します
- deploy-backend.yamlのスタックのチェックボックスを選択して「削除」を実行する
- スタックの削除が完了するまで待つ
3. policy.yamlのスタック削除
- CloudFormationで作成されたCodePipeline実行用のIAMポリシーを削除します。
- 手順
- CloudFormationの画面でpolicy.yamlのスタックのチェックボックスを選択して「削除」を実行する
- スタックの削除が完了するまで待つ
4. fargate.yamlのスタック削除
- CloudFormationで作成されたELBと、ECSのクラスター、サービス、タスク定義をを削除します。
- 手順
- CloudFormationの画面でfargate.yamlのスタックのチェックボックスを選択して「削除」を実行する
- スタックの削除が完了するまで待つ
5. ecr.yamlのスタック削除
- CloudFormationで作成されたECRを削除します。
- ECRは、事前にそのECRへ登録されているイメージをすべて削除しておかないとECR自体の削除をすることができません。
- 手順
- Elastic Container Serviceの画面に遷移する
- 左メニューの「Amazon ECR リポジトリ」のリンクからECRの画面に遷移する
- 作成したリポジトリに遷移する
- リポジトリに登録されているすべてのイメージにチェックを付けて、「削除」を実行する
- CloudFormationの画面に遷移する
- ecr.yamlのスタックのチェックボックスを選択して「削除」を実行する
- スタックの削除が完了するまで待つ
6. network.yamlのスタック削除
- CloudFormationで作成されたVPC、Subnet、セキュリティグループを削除します。
- 手順
- CloudFormationの画面でnetwork.yamlのスタックのチェックボックスを選択して「削除」を実行する
- スタックの削除が完了するまで待つ
7. GitHub接続設定の削除
- 最後に、GitHubとの接続設定を削除します。
- 手順
- CodePipelineの画面に遷移する
- 左メニューの「設定>接続」のリンクを開く「GitHubへ接続」の手順で作成した接続名をチェックして、「削除」を実行する
お疲れさまでした。これで今回の連載で作成したリソースの削除は完了になります。
卒業試験
オープントーンのハンズオン講義では以下のような卒業試験を行ったので参考してください。
- 概要
- ハンズオンと同じ手順でゼロから構築し直す
- 自動デプロイが起動することを確認するために、Dockerファイル内の
/var/www/html/index.htmlに記載されているメッセージを変更する - ECSを停止する
- 提出物
- スクリーンショット
- メッセージ変更前:ブラウザでアクセスしてメッセージが表示されている画面
- メッセージ変更後:ブラウザでアクセスしてメッセージが表示されている画面
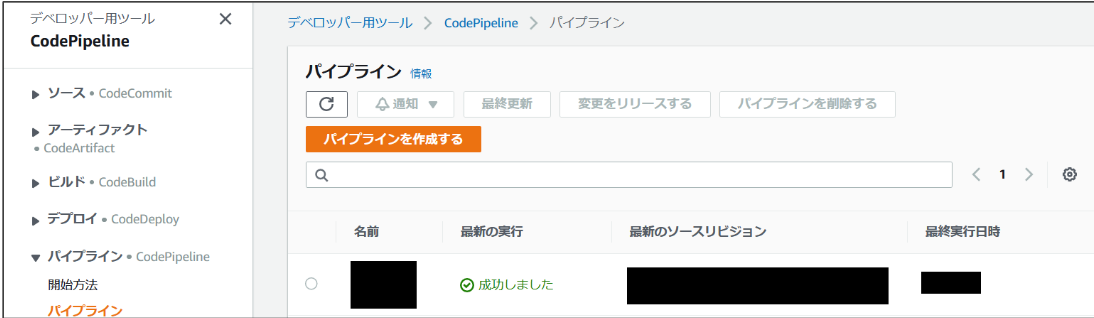
- CodePipelineの画面
- デベロッパー用ツール > CodePipeline > パイプライン
- 自分のCodePipeline名をクリックした先の画面
- デベロッパー用ツール > CodePipeline > パイプライン
- URL
- 変更後の画面URL
- スクリーンショットを取得したCodePipelineの画面URL
- スクリーンショット
ふりかえり
この記事は株式会社オープントーンで内部的に開催したハンズオン講義を元で書かれました。
CloudFormationを利用して自動デプロイ環境を構築する演習はいかがでしたか。
自動デプロイの設定は漠然と難しい作業かと思っている方もいるはずですが、
少しだけ調べてみるとAWSのCodePipeline等を利用したらそんなにコストがかからないことに気づくと思われます。
運用中のアプリケーションをいまだ手動でデプロイしている方、
あるいは新しくアプリケーションを開発される方はこの記事を参考にして試していただいたらと思います。開発がすごく楽になります。
最後までお読みいただきありがとうございました!