はじめに
今年のシルバーウィーク*(と言っても9/16-18の3連休ですが。。)*は、もろ台風直撃ですね。
 [引用元:気象庁(台風第18号_平成29年09月16日06時45分 発表)](http://www.jma.go.jp/jp/typh/17185.html)
[引用元:気象庁(台風第18号_平成29年09月16日06時45分 発表)](http://www.jma.go.jp/jp/typh/17185.html)
外出は控えた方が良さそう。ということで、
(台風の直撃関係なく、特に予定はないのですが。。。)
以前から気になっていたElectronを触ってみることにしました。
Electronとは
***Electron(エレクトロン)***は、GitHubが開発したオープンソースのソフトウェアフレームワークである。
ChromiumとNode.jsを使っており、HTML、CSS、JavaScriptのようなWeb技術で、macOS、Windows、Linuxに対応したデスクトップアプリケーションをつくることができる。
Atom、Slack、Visual Studio Codeなどで使用されている。公式サイト
wikipediaより
元々は、テキストエディタのAtomを構築するためのフレームワークとして2013年に始まり、両者は2014年の春にオープンソース化されたとのことです。
コチラのページにElectronで開発されたアプリ一覧がありました。Atom・Slack以外だと、国内では、Postman・Nylas辺りは有名でしょうか。
Electronの特徴
- HTML/CSS/JavaScriptを使用してクロスプラットフォームのデスクトップアプリケーションを開発できる
- アプリケーションは**Mac(10.9以降)、Windows(Windows7以降)、Linux(Ubuntu12.04以降・Fedora21
・Debian8)**用にパッケージ化することができる - 画面のレンダリングには、Chromium(ブラウザ)を使用している
- ファイル操作などPCのリソースへのアクセスにはNode.jsを使用している
- 同じくWeb技術で、モバイルアプリを制作するためのフレームワークである、CordovaはOS提供のブラウザを使用するのに対し、ElectronのChromiumは内蔵される形である
- GitHubによって開発されたオープンソースライブラリ(MITライセンス)
環境構築
私の環境:
MacOS: Sierra 10.12.6
Node.js: v6.11.3
Electron: 1.7.6
Node.jsをインストール
まずはNode.jsのインストールが必要です。
先人の記事をご参考に。
for mac: Macにnode.jsをインストールする手順。
for windows: Node.js の Windows へのインストールと npm の使い方
$ node -v
v6.11.3
と
$ npm -v
3.10.10
を実行してバージョン番号が表示されることが確認できればOKです。
Electronインストールの前準備
アプリケーション作成のために、ディレクトリを作成します。
$ mkdir [アプリケーション名]
npmを用いてElectronのインストールを行いますので、
まずは、先ほど作成したディレクトリに移動し、
以下のコマンドで、package.jsonを作成します。
$ cd [アプリケーション名]
$ npm init
いくつか質問が出て来ますので、いい感じに回答orエンターを押し、
entry pointの質問のところだけ、main.jsと回答します。
すると、package.jsonが出来上がり、以下のような内容になるかと思います。
{
"name": "electron_hello_typhoon",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "torisan_kanasan",
"license": "MIT"
}
Electronのインストール
次に、Electronを以下のコマンドでインストールします。
$ npm install electron --save-dev
そして、
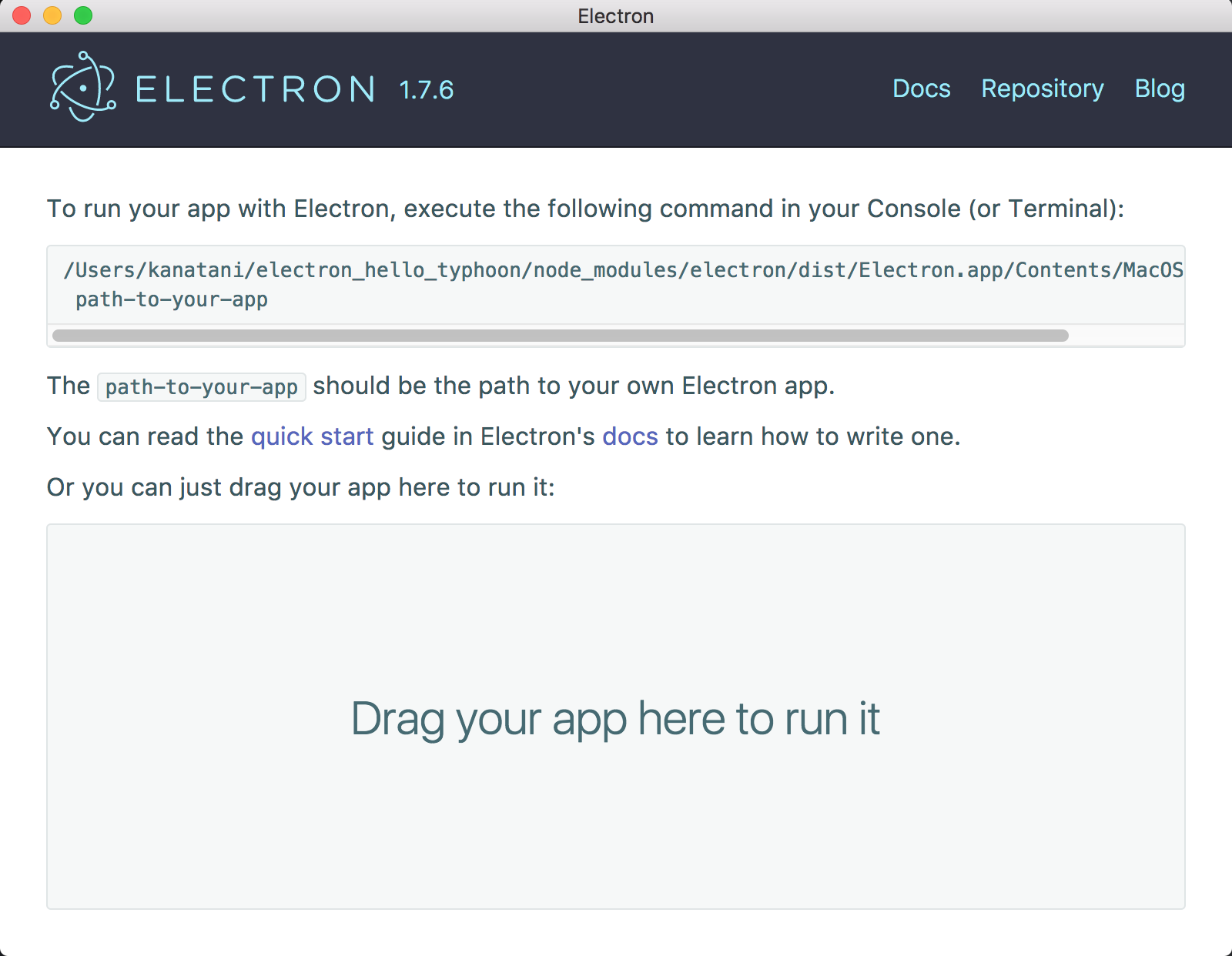
$ ./node_modules/.bin/electron
で、Electronを起動してみます。

このような画面が表示されれば、環境構築完了です!
Hello World! Typhoon!してみる
先ほど、npm initした際に、entry pointとして入力したファイル(main.js)が、
Electron起動時のエントリポイントとなるので、main.jsを作成します。
const {app, BrowserWindow} = require('electron');
const path = require('path');
const url = require('url');
let win;
function createWindow () {
// ブラウザウィンドウを作成します。
win = new BrowserWindow({width: 800, height: 600});
//アプリケーションのindex.htmlをロードします。
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}));
//ウィンドウが閉じられると発生します。
win.on('closed', () => {
win = null
});
}
//このメソッドは、Electronが初期化を終了し、ブラウザウィンドウを作成する準備ができたときに呼び出されます。
app.on('ready', createWindow);
//すべてのウィンドウが閉じられると終了します。
app.on('window-all-closed', () => {
// MacOSでは、ユーザーがCmd + Qで明示的に終了するまでプロセスは生き続ける
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', () => {
// MacOSでは、ウィンドウを全て閉じても、プロセスは生き続け、
// ドックアイコンをクリックすると、再表示される。
if (win === null) {
createWindow();
}
});
最後に、起動時に読み込むHTMLファイルとして、index.htmlを作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Typhoon!</title>
</head>
<body>
<h1>Hello Typhoon!</h1>
</body>
</html>
以下のコマンドで、アプリケーションを起動してみます。
$ ./node_modules/.bin/electron .

表示されましたね!
おまけ(Developer Toolsの起動)
上記main.jsの**function createWindow()**内に、
win.webContents.openDevTools();
を追記することで、起動時にDeveloper Toolsを表示することもできます!

今日はここまで〜。