※2019/12/11追記
iOS版LINEではQRコードリーダーが使えなくなったようです。
2019/11/29
LIFFの一部機能の提供の一時停止について
以下の機能は、技術的な問題があり提供を一時停止することになりました。今後の対応が決まり次第、改めてお知らせします。liff.scanCode()
liff.bluetooth.*
一時停止バージョン
LINE 一時停止バージョン
iOS版LINE 9.19.0以降は、上記の機能の提供を一時停止します
Android版LINE 対応方法を検討しています
ご利用のユーザー様にはご不便をおかけいたしますが、何卒ご理解いただきますようお願い申し上げます。
引用元
はじめに
先日、LIFF v2がリリースされ、外部ブラウザ対応やQRコードリーダー等便利な機能が追加されました。

ということなので、QRコードリーダーを使ってみます。
できたもの
LIFF v2 で追加されたQRコードリーダーを試してみた
— Takuya Kanatani / 金谷拓哉 (@torisankanasan) October 28, 2019
読み取りはやw#LINE_API #LIFF pic.twitter.com/37oYJDzIuV
以下の友だち追加ボタンから、実際に試していただけます。
手順
LIFFスターターアプリとして、サンプルが公開されています。
GitHubのline-liff-v2-starterリポジトリのREADME.mdに従って、操作していけばLIFFアプリのベースが作れます。
あるいは @h-takauma さんの記事がわかりやすいので、参考にしてみてください。
LIFF v2でLINEログインを試してみた
今回は、LIFFスターターアプリから使用しないコードを削除しました。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>QRコードリーダー</title>
</head>
<body>
<script src="https://static.line-scdn.net/liff/edge/2.1/sdk.js"></script>
<script src="liff.js"></script>
</body>
</html>
またワンクリックでQRコードリーダーの起動までいきたかったので、liff.init()メソッドでLIFFアプリを初期化した後、liff.scanCode()メソッドでQRコードリーダーを呼び出しています。
読み取った文字列をliff.sendMessages()メソッドで、LIFFアプリが開かれているトーク画面にメッセージ送信し、liff.closeWindow()メソッドでLIFFアプリを閉じています。
window.onload = function() {
const defaultLiffId = "xxxxxxxxxxxxx";
initializeLiff(defaultLiffId);
};
function initializeLiff(myLiffId) {
liff
.init({
liffId: myLiffId
})
.then(() => {
liff.scanCode().then(result => {
const stringifiedResult = result.value;
liff.sendMessages([{
'type': 'text',
'text': stringifiedResult
}]).then(() => {
liff.closeWindow();
}).catch((error) => {
window.alert('Error sending message: ' + error);
});
}).catch(err => {
window.alert('scanCode failed!');
});
})
.catch((err) => {
window.alert('Something went wrong with LIFF initialization.');
});
}
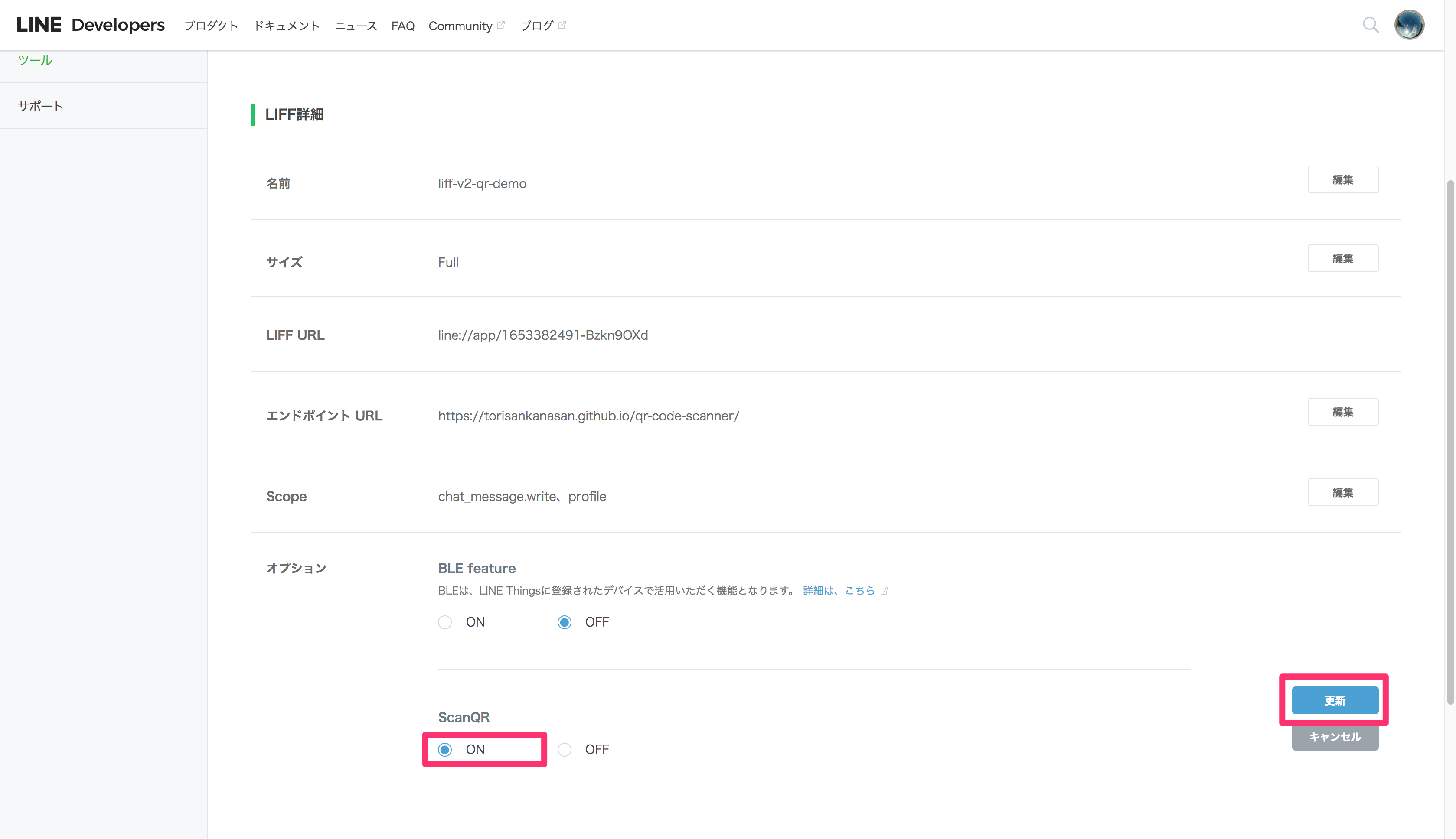
注意点は、LINE Developersコンソールで、LIFFアプリにScanQR権限を付与する必要があることと、
LIFFのサイズやエンドポイントURLを編集した際に、なぜかScanQR権限が勝手にOFFに戻ってしまうので、ScanQR権限の状態は要注意ですw
(そのうち改善されるはず!!!)
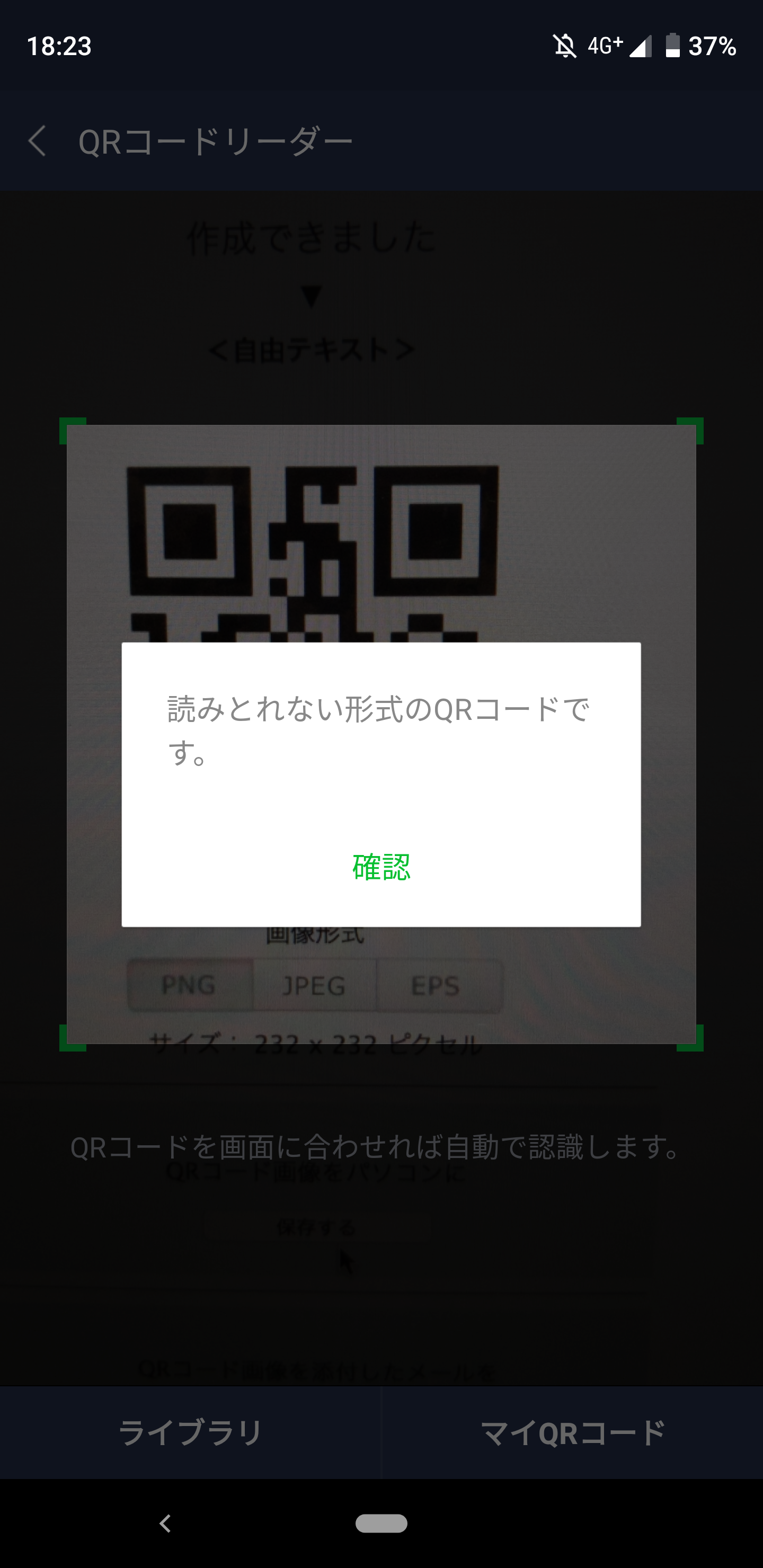
わかったこと
- QRの読み取りめっちゃはやい
- こちらのサイトで作成した、テキストを埋め込んだQRコードは読み取りできなかった。。
- ありきたりだけどQRコードスタンプラリーとか作れそう「LINEでQRスタンプラリー!!」
手軽にQRコードリーダーが使えるのはいいですね!
LIFF v2 ではQRコードリーダー以外の機能も追加されています。
@sumihiro3 さんの記事(LIFF v2 で追加されたAPIを試してみる)がわかりやすいので、参考にしてみてください。