2019年10月16日にLIFF v2がリリースされました。LIFFって何?な方はこちらをご確認ください。
LIFF v2になったことで、様々な恩恵を受けられます。今回は強化されたLINEログイン連携部分を試してみました。
完成動画
LIFF v2をVue.jsでLINE ログインするところを実装してみた。
— がおまる@LINE API Expert (@gaomar) October 17, 2019
シンプルなコードでセキュアにLINEログインできるのはイイね!#liff pic.twitter.com/fLpUUmnU34
1. ngrok起動しよう!
ローカル環境で動かすので、ngrokを起動させておきます。
$ ngrok http 8080
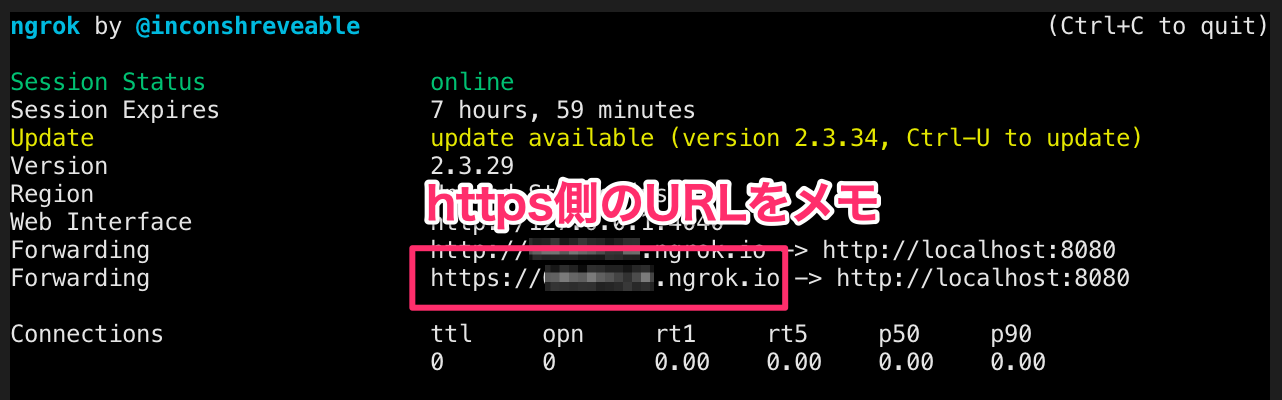
発行された https:// 側のURLをメモしておきます。

2. LIFF IDを作成しよう!
2-1. 新規チャネルを作成する
LINE Developersページへログインして、Messaging APIで新規チャネルを作成します。

2-2. LIFFの設定を行う
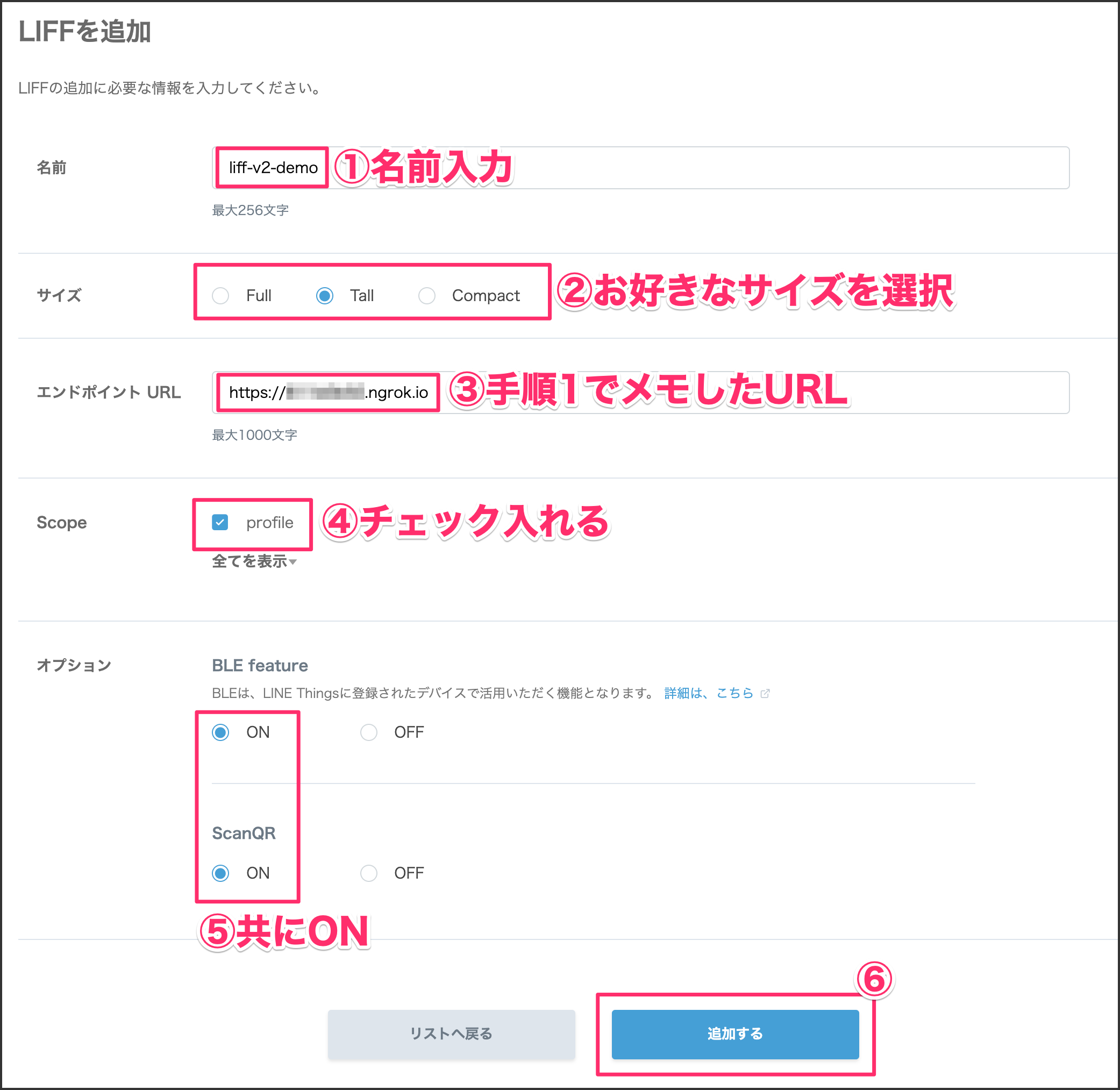
LIFFタブをクリックして[追加]ボタンをクリックします。

| 項目 | 値 |
|---|---|
| ①名前 | liff-v2-demo |
| ②サイズ | お好きなサイズを選択 |
| ③エンドポイント URL |
https://XXXXXX.ngrok.io ※手順1でメモした内容を反映 |
| ④Scope | profileにチェックを入れる |
| ⑤オプション | 共にONにする |
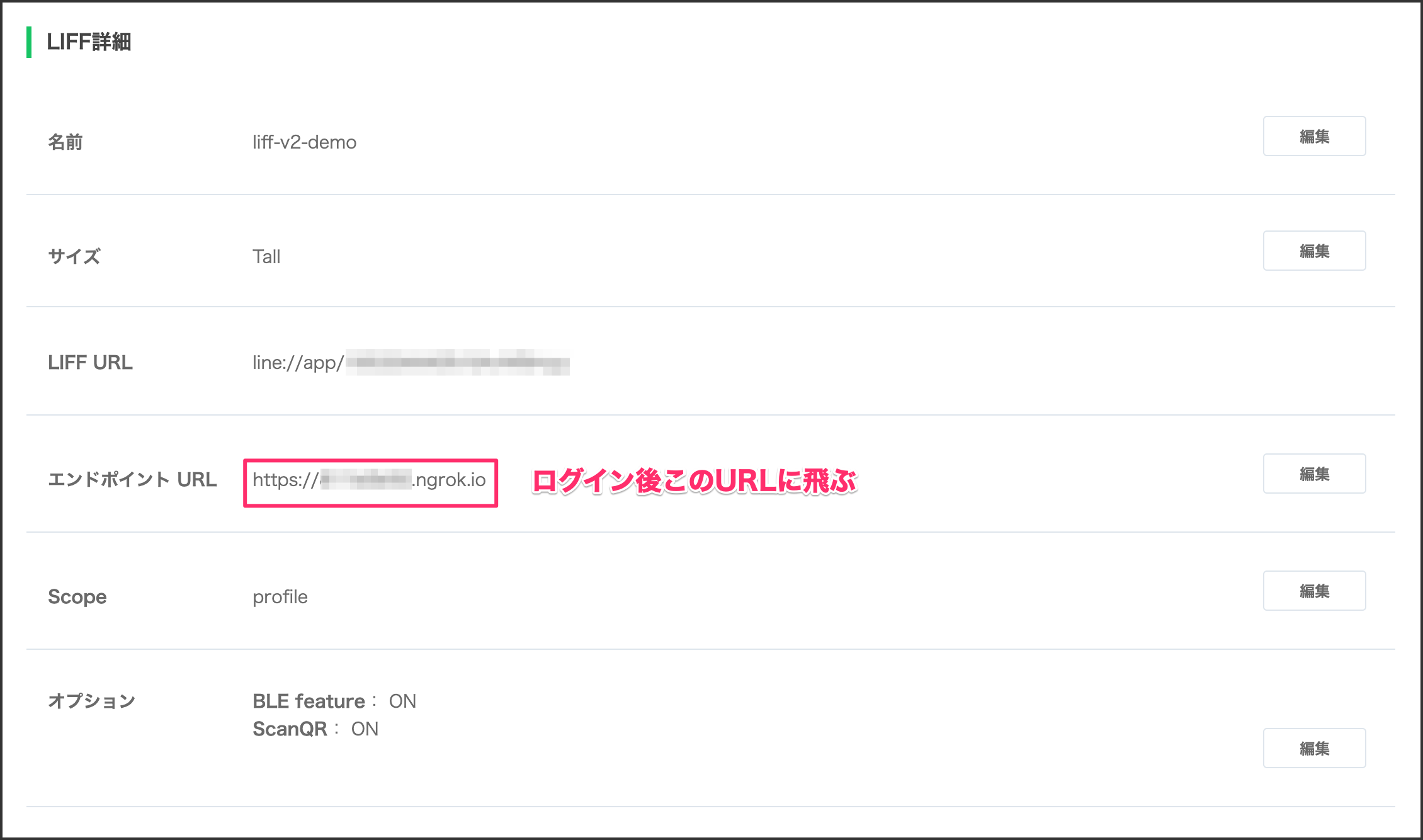
発行されたLIFFのIDをメモしておきます。メモする部分は line://app/XXXXXXXXX-XXXXXXXX のapp/以降 XXXXXXXXX-XXXXXXXX 部分です。

3. サンプルプロジェクトを実行しよう!
今回のプロジェクトは下記にあります。
https://github.com/gaomar/liff-v2-demo.git
3-1. GitHubからクローンする
Vue.jsで作成したサンプルプロジェクトがありますので、そちらをクローンしてください。
$ cd ~/Documents
$ git clone https://github.com/gaomar/liff-v2-demo.git
$ code liff-v2-demo
3-2. 必要モジュールをインストールする
VSCodeでターミナルウィンドウを開いて、下記コマンドを実行します。
$ npm install
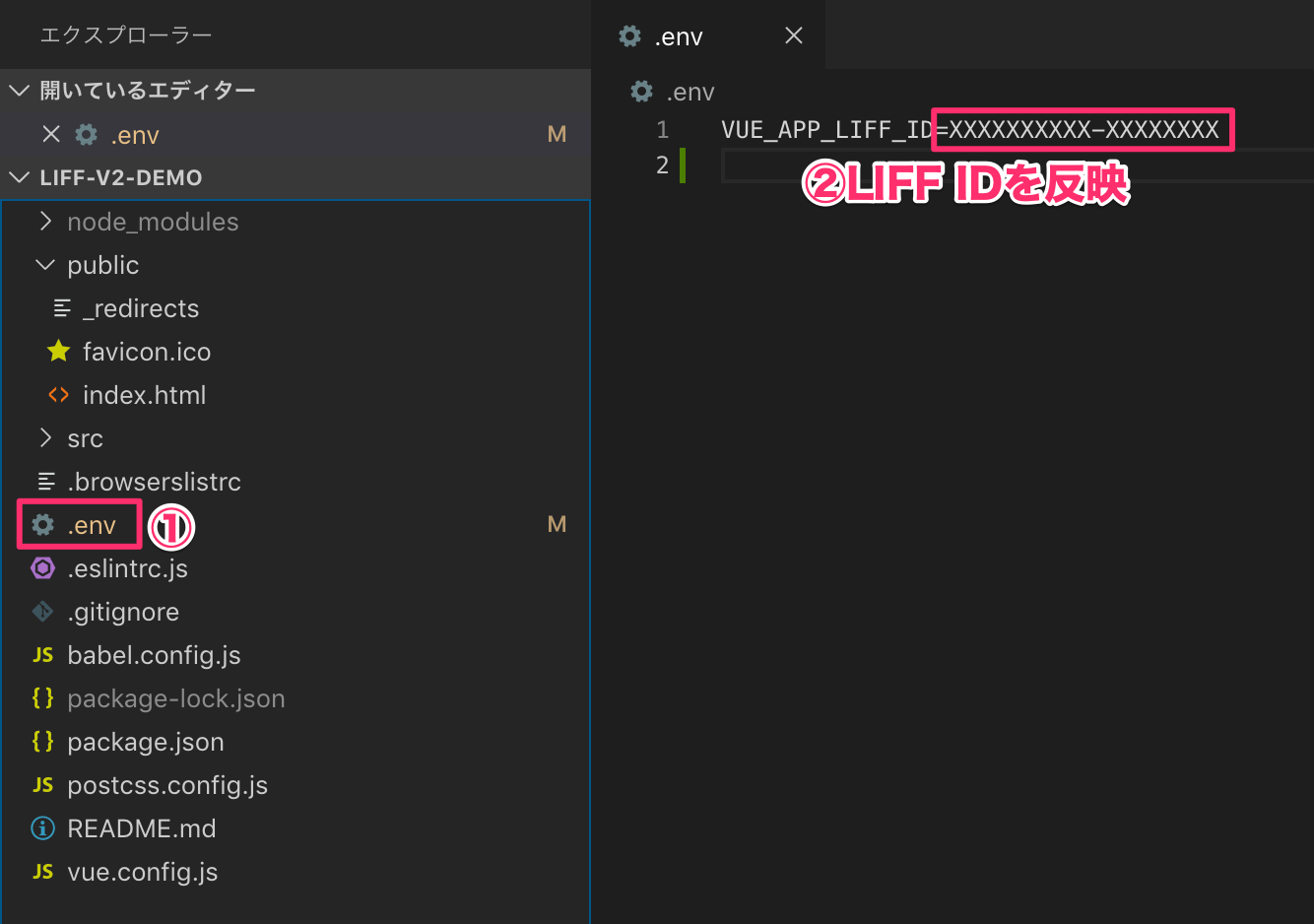
3-3. envファイルを編集する
.env ファイルを開いて、 2-2でメモしたLIFFのIDを反映させます。

3-4. プログラムを実行する
下記コマンドを実行します。
$ npm run serve
手順1で発行したngrokのURLにアクセスしてみてください。
ログインボタンが表示され、ログインするとログイン者の名前が表示されます。

4. プログラム解説
4-1. LIFF SDK読み込み
LIFF v2のSDKはpublicフォルダのindex.htmlの11行目に設定しています。
<script src="https://static.line-scdn.net/liff/edge/2.1/sdk.js"></script>
4-2. LIFF初期化
src/components/Helloworld.vue の22行目にて初期化を行っています。
liffIdで対象のLIFFを設定しています。ログイン済みだったらログイン画面へ遷移させています。
liff.init(
{
liffId: process.env.VUE_APP_LIFF_ID
},
data => {
if (liff.isLoggedIn()) {
// ログイン済み
me.$router.push({ name: 'login' })
}
},
err => {
console.log('LIFF initialization failed', err)
}
)
4-3. ログイン処理
ログイン処理は単純で、 liff.login() で完了します。とてもシンプルです。
引数を省略すると、LINE Developerページで設定したエンドポイントURLに遷移します。
引数を設定するとお好きなURLへジャンプすることも可能です。
詳しくはこちらに解説があります。
loginAction: function () {
// ログインまだ
if (!liff.isLoggedIn()) {
liff.login()
}
}

4-4. プロフィール取得
ログイン後にログイン者の名前を取得しています。
src/views/Login.vue の liff.getProfile() で取得しています。
// ログインチェック
if (liff.isLoggedIn()) {
// プロフィール取得
liff.getProfile()
.then(profile => {
me.name = profile.displayName
})
.catch((err) => {
console.log('error', err)
})
} else {
// ログインまだ
this.$router.push({ name: 'home' })
}
4-5. ログアウト処理
ログアウト処理もシンプルです。 liff.logout() で完了します。
ログアウトしたら、トップページに遷移するようにしています。
logout: function () {
// ログアウト
if (liff.isLoggedIn()) {
liff.logout()
this.$router.push({ name: 'home' })
}
}
まとめ
非常にシンプルなコードでLINEログインすることができるようになります。
LIFF v2はこれ以外にも様々な機能が追加されているので、是非他の機能もトライしてみてはいかがでしょうか?
システム化のご検討やご相談は弊社までお問い合わせください。
https://i-enter.co.jp/contact/