背景
インターンでとあるサービスのFAQを作ってくれという課題を出された。
使用するもの
- Teams (App Studioを入れておく)
- Microsoft Azure Portal (GUIでAzureを管理するツール)
- QnAMaker (リクエストに対して適切な返答をしてくれるデータ置き場)
- 返答データ(Excel、FAQサイトのURL)
- Bot Framework Emulator (ボットのテストツール、使用しなくても開発には支障なし)
こんなものを作るよ
概念
- ユーザーが Teams に質問を投げる
- Teamsは Bot Servise に質問に合うものを探してくれる
- BSが探すデータがQnAMakerに置いてあり、マッチしたものを返してくれる
- データを伝搬し、Teamsがユーザーに回答する
それでは手順を解説
Azure Portalでリソースを作成
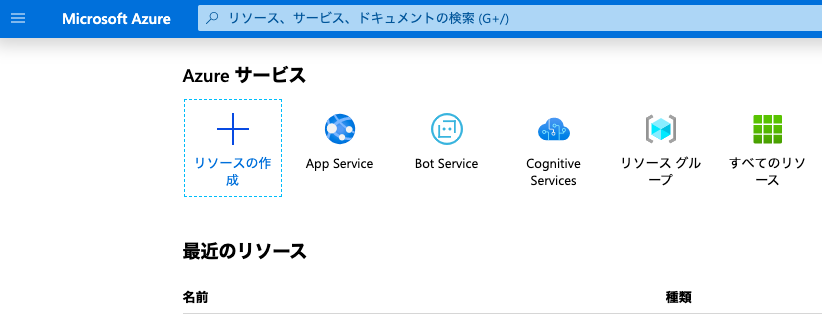
Azure Portalに接続
リソースを作成したらQnAMakerと検索 「作成」を実行
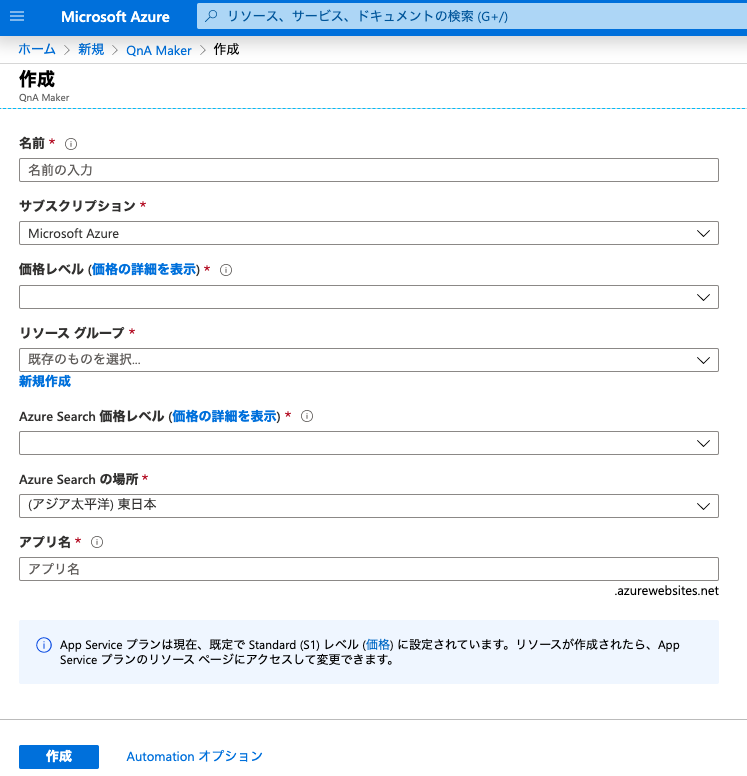
作成したいアプリケーションの名前やリソースの置き場などを設定
※ 価格レベル、Azure Searchの場所に注意してください。価格に関しては自明で、場所は通信速度が変化します。
QnAMakerでデータの作成
ここでは実際にボットの核となる「会話」の部分を作成します
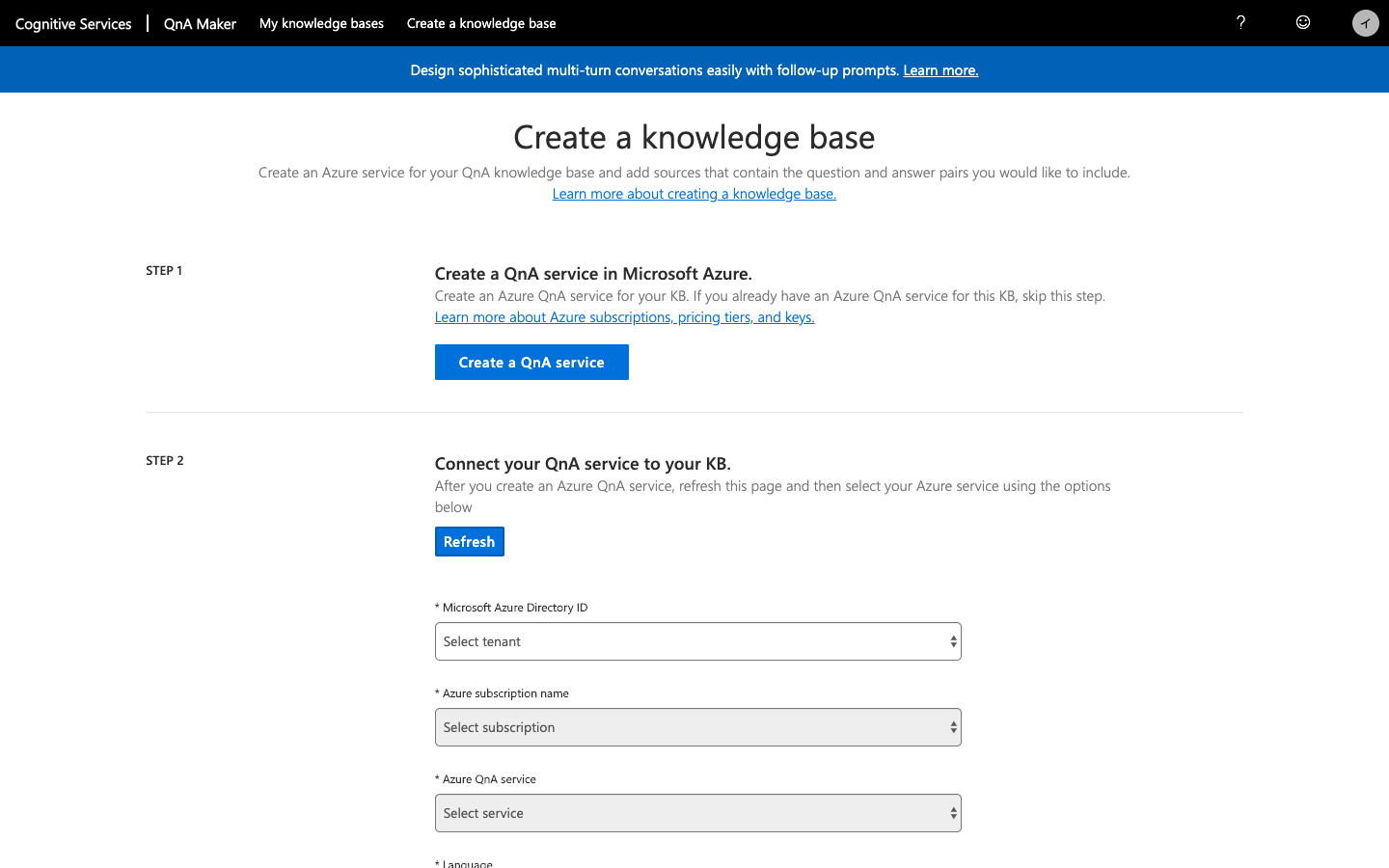
QnAMakerにアクセスし、「Create a knowledge base」を選択
※ Knowledge Base を以後「KB」と呼びます。長い。
KBの設定
STEP2より下を埋めていく
STEP4では用意したExeleデータやFAQのURLを添付

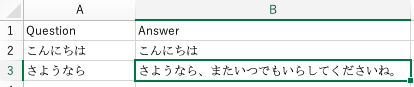
Excelの場合はこんな感じでQuestionとAnswerに分けたものを貼る
記入し終わったら Create your KB
作成したKBが動くかどうかテスト
写真では3つあるんですが、初めて作った方は1つです。
とりあえずクリック
Context Question Answer に添付したデータが反映されているはずです。
Save and train をし、Testします。
動作が確認できたら Publish、データを公開します。
Publishするとこんな画面
黒く隠している部分にendpointkey等があるのでこのウィンドウは消さないでおきましょう。
API開発で使用するPostmanとかでレスポンスデータを見れるっぽいです。(自分は使ってない)
Create Botをクリック
画面はportalサイトの方に移ります
Azure Bot Service の準備
BotをAzureで展開するための設定
作成に少し時間がかかると思います。
BotとKBの連携確認
チャットでテストします。初期設定だと英語で何かしらの Welcome Message が送られてきます。

添付したデータの通りに返信がきたらOK!
あとはTeamsとの接続のみ!
Teamsに接続する
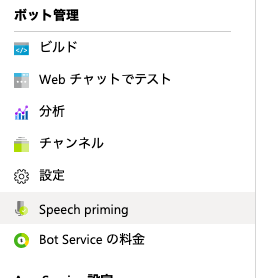
チャンネルを開く
Teamsのマークをクリック
ポップアップが出てくるのでOKを選択、保存をする。
TeamsのAppStudioを開く
必要事項を入力していく
既存のものを使用 (Use existing bot)を選択
プルダウンメニューで作成したアプリを選択
選択するとある程度の情報は自動で入力される。
Test and distribute の installをクリック、Teamsで実際に使えるようにする。
完成!!
お疲れ様でした!!!
なんか通らなかった...って人へ
こんな画面になってinstallが失敗したと言う方は**エラーの詳細・・・**をクリック
メモ帳などに貼り付け、確認してみてください。大体記入漏れ
補足
自分でコードをいじりたい時
Azure Portal ボット管理項目のビルドを開くとソースコードがダウンロードできる。
編集したコードを反映させるには、zipにまとめてAzureにあげる必要がある。
Emulatorを使用して反映させずに確認することもできる。← ID、Pass必要
やり方はこちらを参照してください。
IDやパスワード忘れた
Azure Portalの構成を開くと確認できます。
終わり
App Studioでアプリ設定していると**「コマンド」**なるものがあったんですけど、これ使うと何ができるんだろう。
それでは!