こんにちは、ICSの鹿野です。
藤原竜也変換ツールをご存知でしょうか?
テキストを打ち込むと、自動的にすべての文字に濁点を付けて返してくる便利なツールです(藤原竜也変換ツールが便゛利゛す゛ぎ゛る゛よ゛お゛お゛お゛お゛お゛お゛お!!! - Togetterまとめ)。
しかし、このツールがいつの間にか無くなってしまいました。DEATH NOTE、カイジ、るろうに剣心と名だたる実写映画で圧倒的な存在感を放つ藤原竜也さんの大ファンの私はショックで夜も眠れなかったので、JS版で作りなおしてみました。
[藤原竜也変換ツールJS版 - jsdo.it]
(http://jsdo.it/tonkotsuboy/2uNT)
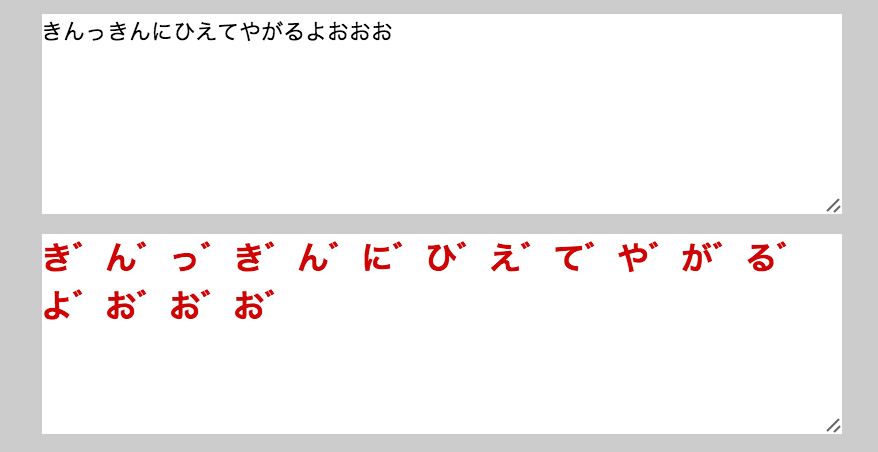
上部のテキストフィールドに文字を入力すると、下部のテキストフィールドに自動的に濁点がついたテキストが表示されます。
コードは簡単です。テキストフィールドに入力されたら、文字それぞれについて濁点(゛)をつけて新しいテキストフィールドに入力しています。
const rawTextField = document.querySelector("#rawTextField");
const newTextField = document.querySelector("#newTextField");
rawTextField.value = "きんっきんにひえてやがるよおおお";
convertAction();
rawTextField.addEventListener("keyup", convertAction);
function convertAction() {
const rawText = rawTextField.value;
const newText = `${[...rawText].join("゛")}゛`;
newTextField.value = newText;
}
技術的な工夫としては、濁点をつける際に文字列をスプレッド演算子...で配列に変換している箇所です。
`${[...rawText].join("゛")}゛`;
これにより、サロゲートペア文字列(「𦥑(臼ではありません)」や、「𩸽(ホッケ)」などの漢字、「😀」「😺」といった絵文字)を考慮に入れつつ正しく濁点をつけることに成功しています。
詳しくは記事「2018年に見直した現代的なJavaScriptの記法を紹介するぜ - ICS MEDIA」を参照ください。
TwitterやFacebookで圧倒的直感を信じて新世界の神になりたいときにご利用ください。
(2015/07/13 追記)
Tweet機能をつけました。
(2017/12/13 追記)
ツ゛ー゛ル゛が゛1゛0゛万゛V゛i゛e゛w゛超゛え゛た゛よ゛お゛お゛お゛お゛お゛な゛ん゛な゛ん゛だ゛よ゛お゛お゛お゛お゛お゛お゛!゛!゛!゛
(2018/07/24 追記)
本家が復活しているようです。