SNSやブログ、プレゼン資料に画面キャプチャを載せるケースはよくあります。
macOSの標準機能を使えば、全画面のキャプチャ、部分キャプチャ、クリップボードへのコピーなどが可能です(参考記事:「macOSでの便利な画面キャプチャテクニック」。
しかし、「キャプチャに図形や文字を書き込みたい」「ある一部分だけは見せたくない」といった加工をする場合、プレビュー.appの画像編集機能を使ったり、Photoshop等の画像編集ツールを使用し加工する必要がありました。
「Skitch」を使えば、これらの問題が解決され、キャプチャから画像加工までが手軽になります。
インストール方法
公式ページ「Skitchよりアプリをダウンロードし、[アプリケーション]フォルダに移動後、起動します。一度起動すると、それ以後はバックグラウンドで動作するようになるため、アプリは閉じて構いません。
なお、SkitchはmacOSのみ対応しています。
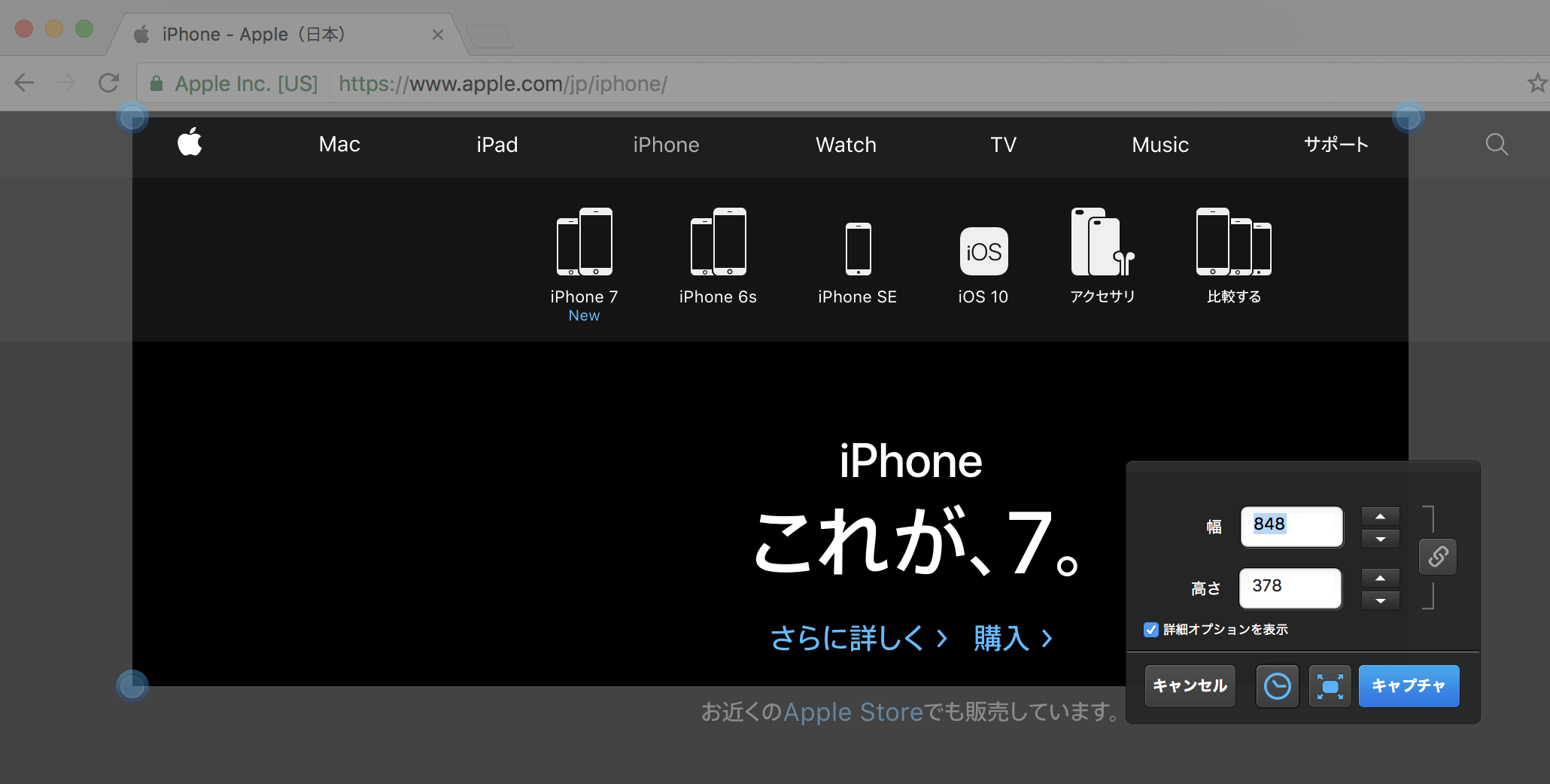
画面をキャプチャする
[shift][command][5]でSkitchによる画面キャプチャモードになります。選択範囲を指定して[キャプチャ]をクリックすれば、画面をキャプチャできます。ここまではmacOSの標準機能でもできます。
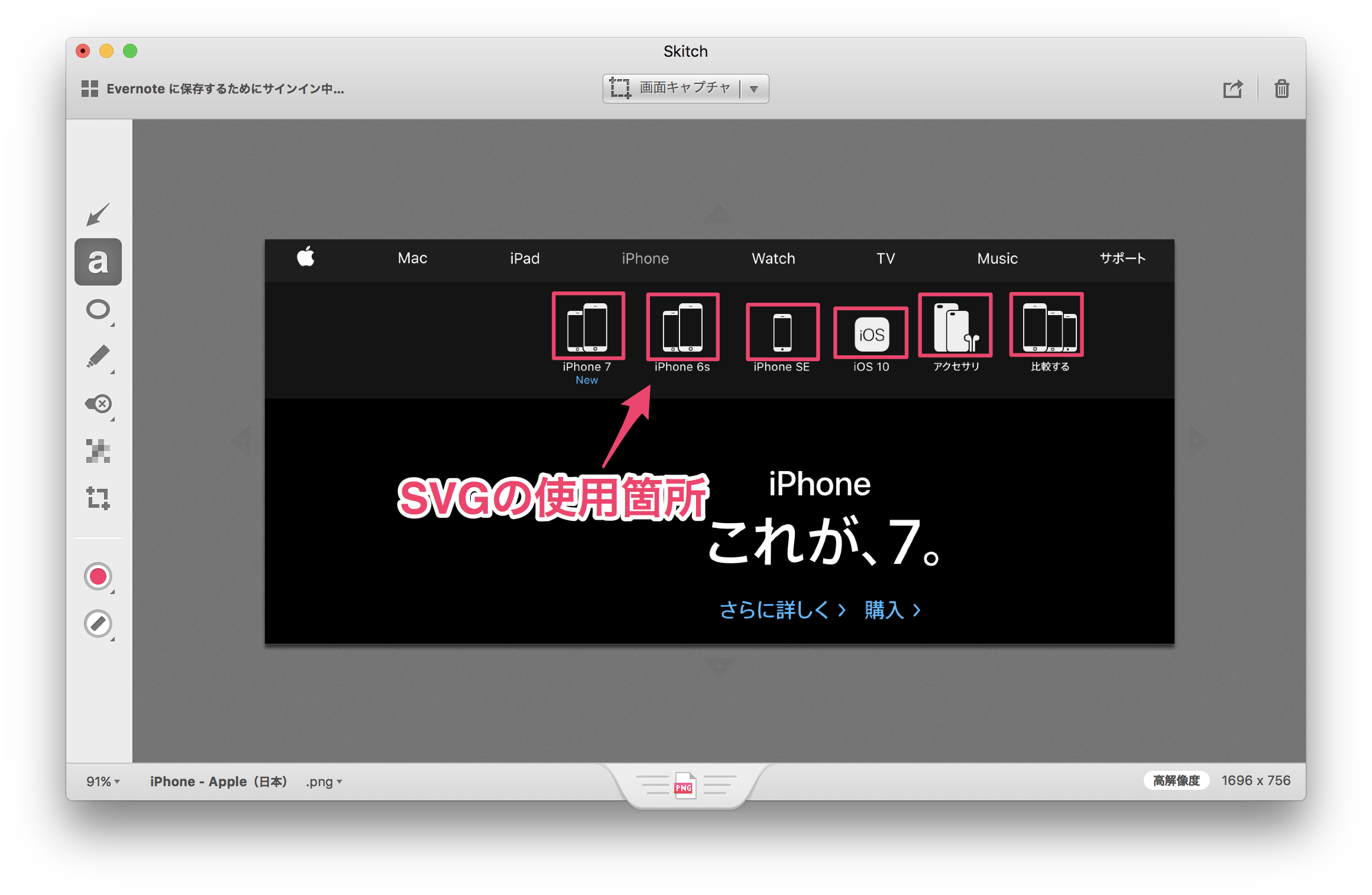
キャプチャした画像に矢印、図形、文字等を描き込む
Skitchでは、矢印、図形、文字等、キャプチャ時に描き込めると便利な要素を使用できます。キャプチャ後、わざわざ別のツールを起動するよりも便利です。
▲ webページをキャプチャし、説明文を書き込んでいる例
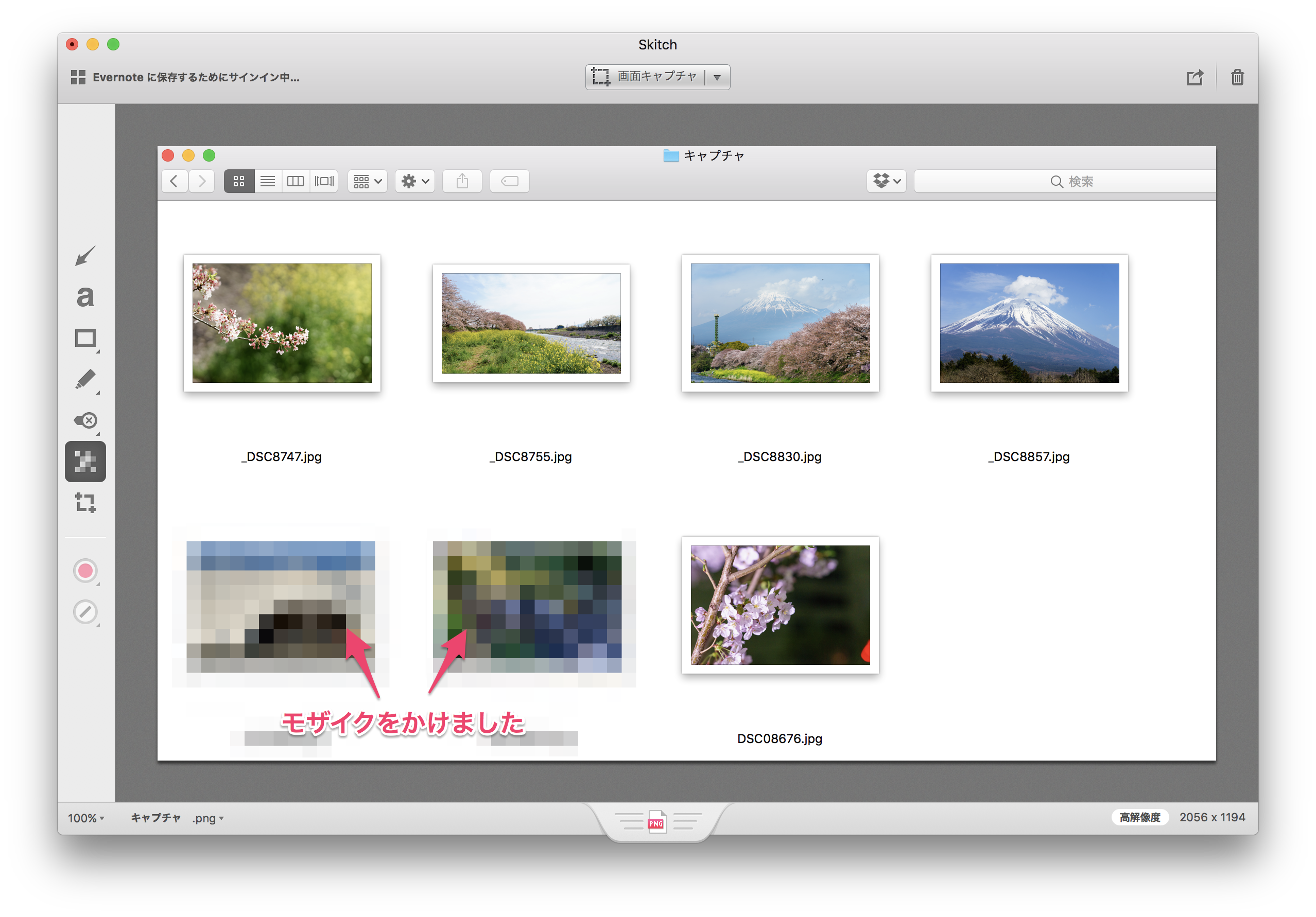
見せたくない部分にモザイクをかける
「キャプチャ内で、この部分は見せたくない」といった場合には、モザイクをかけることができます。
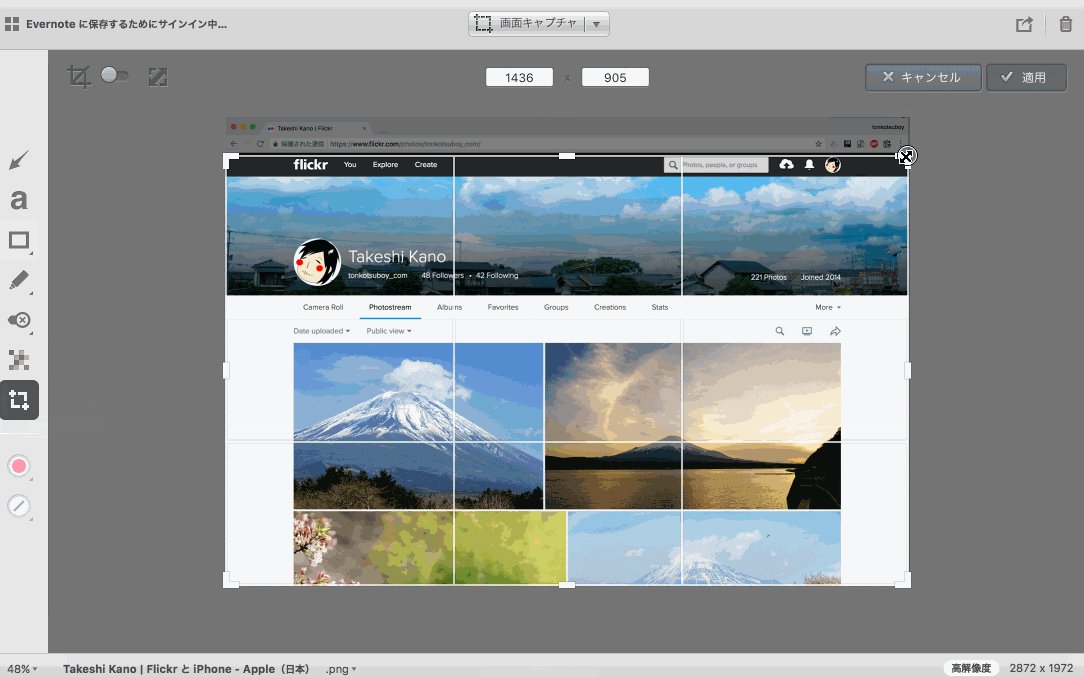
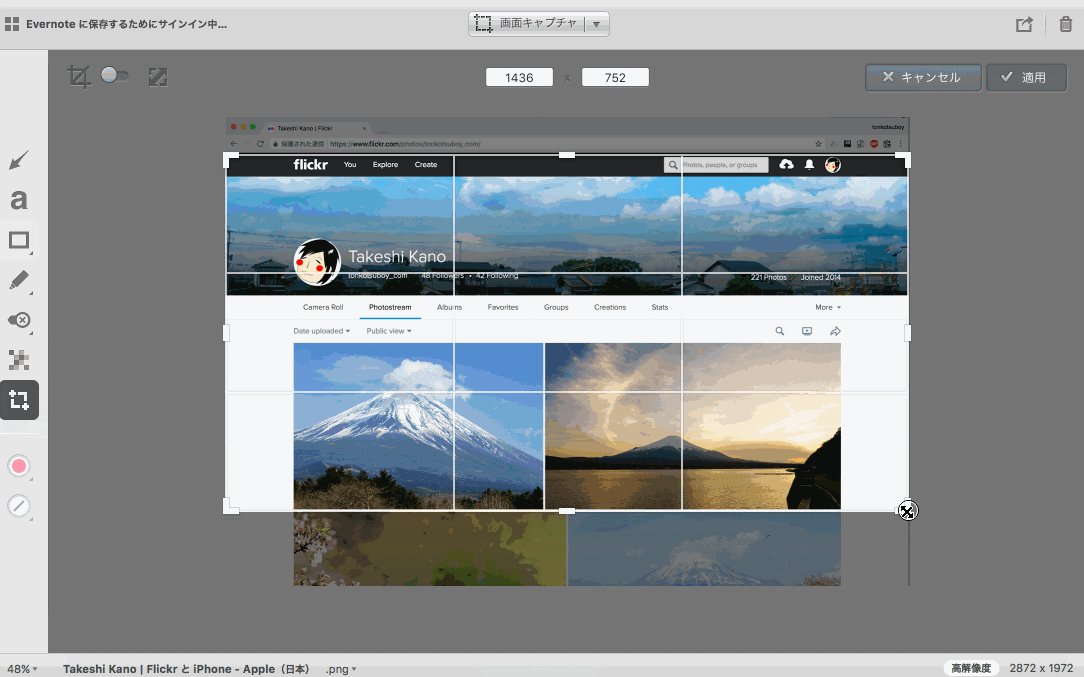
トリミング・回転する
画像の横幅、縦幅が意図せず大きくなってしまった場合には、トリミング・回転が可能です。
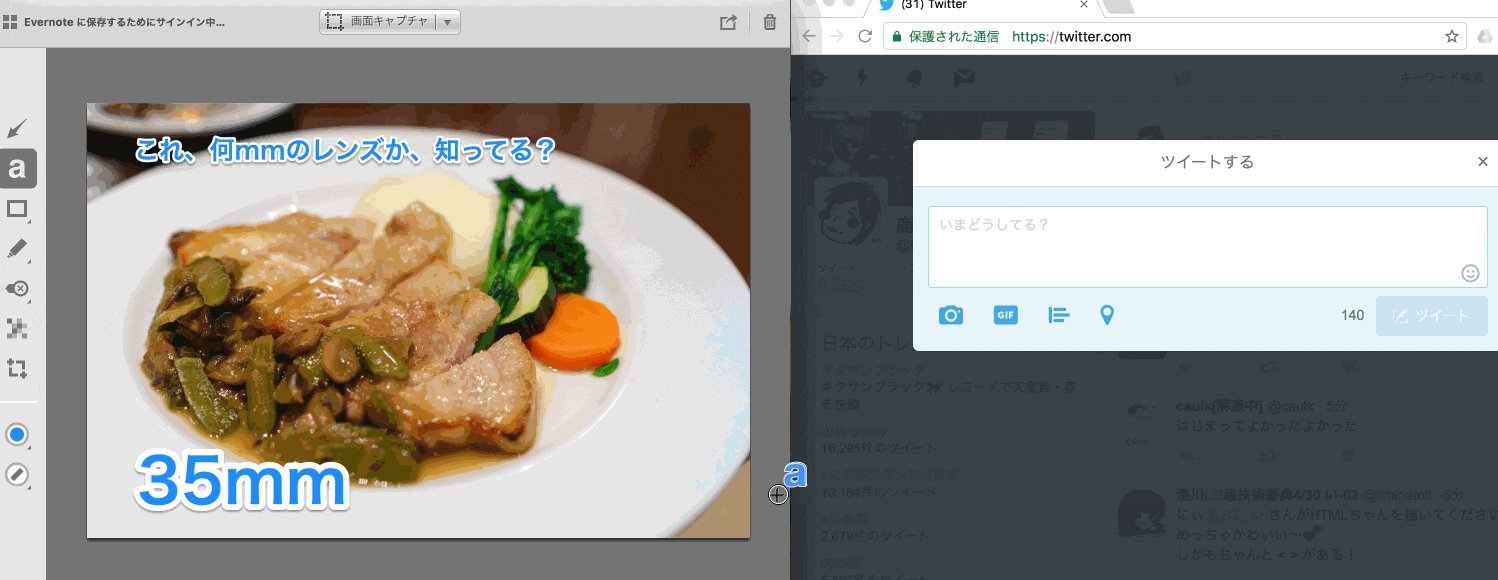
クリップボードにコピーできる
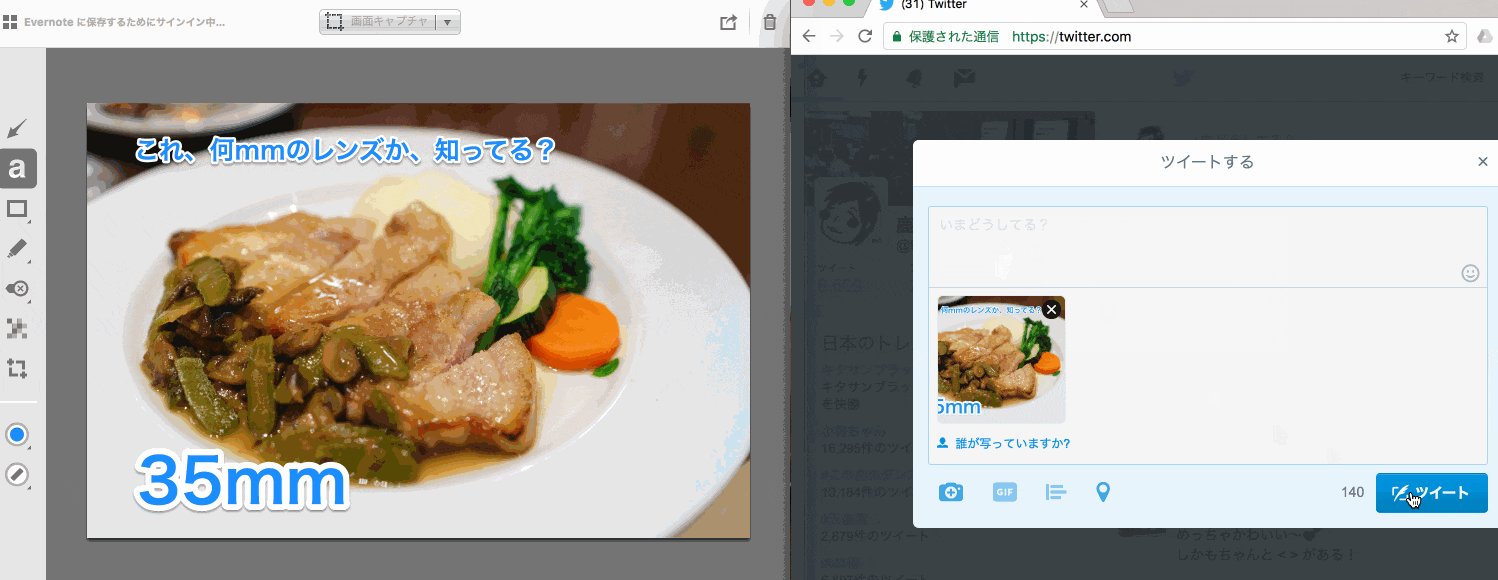
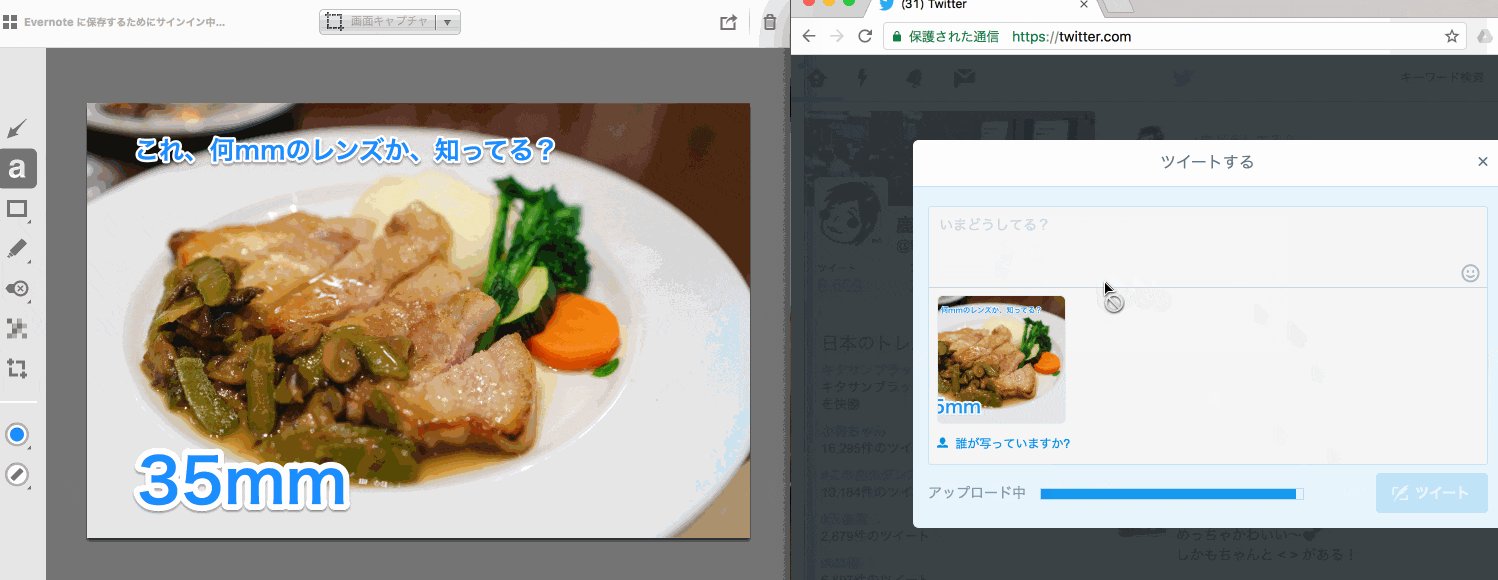
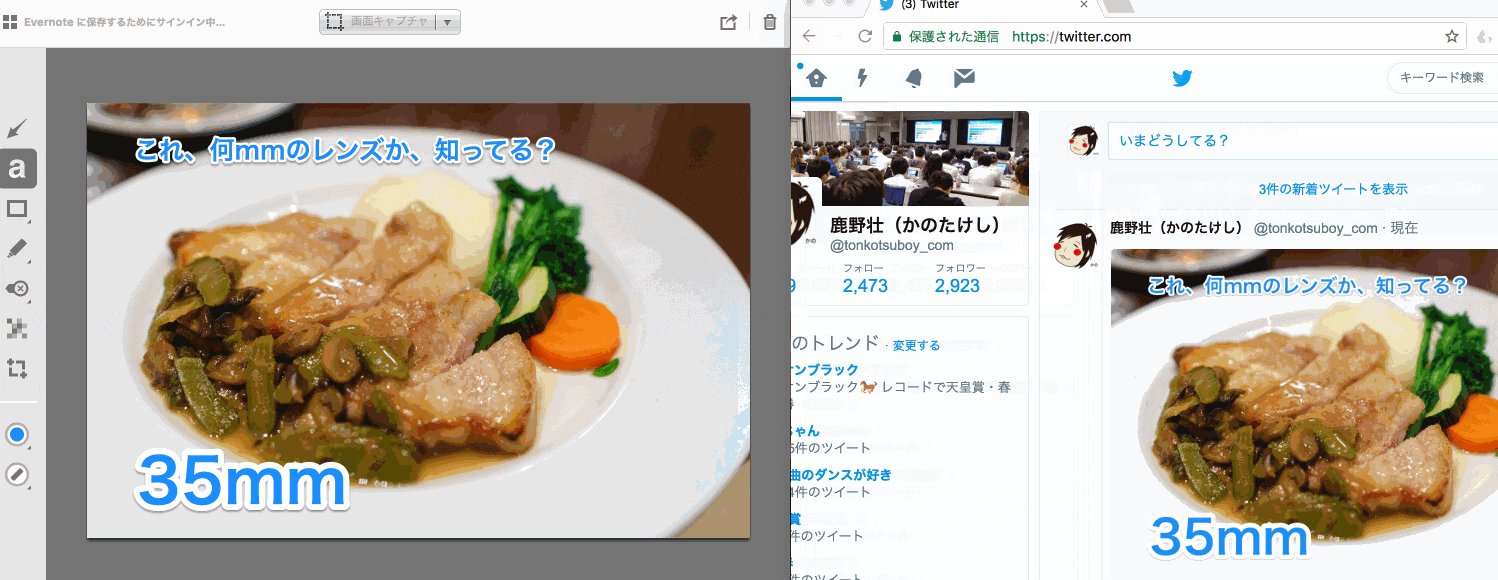
[command][E]で画像をPNGとして書き出し可能ですが、編集後即座にSNSに投稿したい場合もあるでしょう。そのような場合には、[command][shift][C]でクリップボードにコピーし、SNSの投稿ウインドウに[command][V]で貼り付ければ、編集画像を即座にSNSに投稿できます。1分1秒を争うタイムラインでは重要な機能です。
▲ あとF1.4
Skitchはインストールして損はないツール
画面キャプチャだけであればmacOSの標準機能で素早く可能ですが、強調したい部分を矩形で囲ったり、見せたくない部分を隠したりといった作業が手間です。Skicthを使えば手軽にできるので、筆者は単なる画面キャプチャであれば標準機能、加工をしたい場合はSkicthというように併用しています。
多くのユーザーが使っているため、見た目が似通ってしまうというデメリットはあるものの、操作の容易さ・キャプチャの手軽さでは他のツールよりも一歩進んでいる印象です。キャプチャ作業がかなり捗るので、入れておいて損はありません。是非試してみてください。