Twitter社製のUIフレームワーク「Bootstrap」でのレイアウトにおいて、ポイントとなるのはグリッドシステムの理解です。本エントリーではBootstrapのグリッドシステムについておさらいしつつ、最新のBootstrap 4に対応したグリッドレイアウトの方法を紹介します。
そもそもグリッドシステムとは?
グリッドとは「画面を縦横に分割する線」のことです。横の線で分割されたエリアは「行」、縦の線で分割されたエリアは「列」となります。これらの**「行」と「列」を使ってボックスを配置していくのがBootstrap 4のグリッドシステムの基本**です。
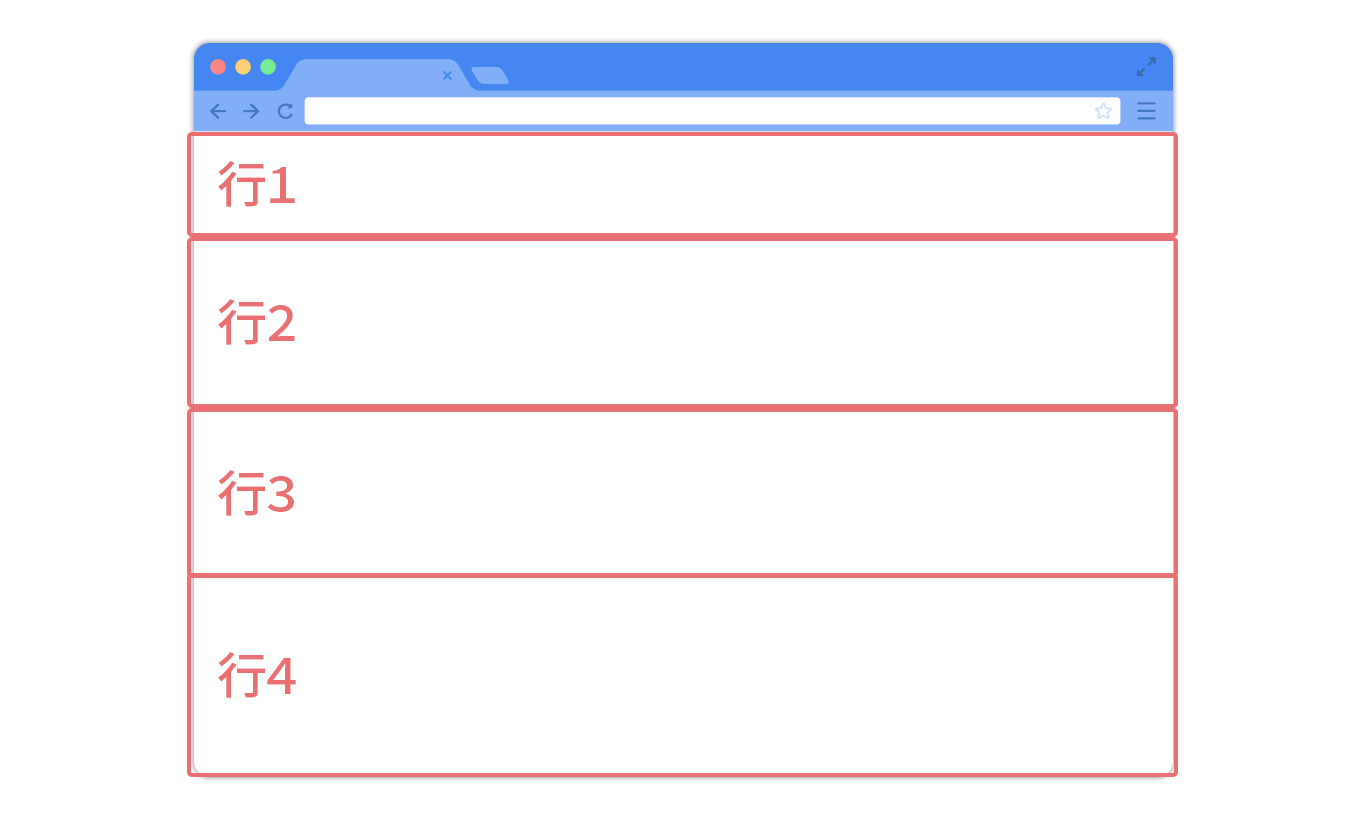
グリッドシステムの「行」
グリッドシステムの「行」は画面を横に分割して作るエリア。行の幅は画面横幅であり、高さは中のコンテンツに応じます。
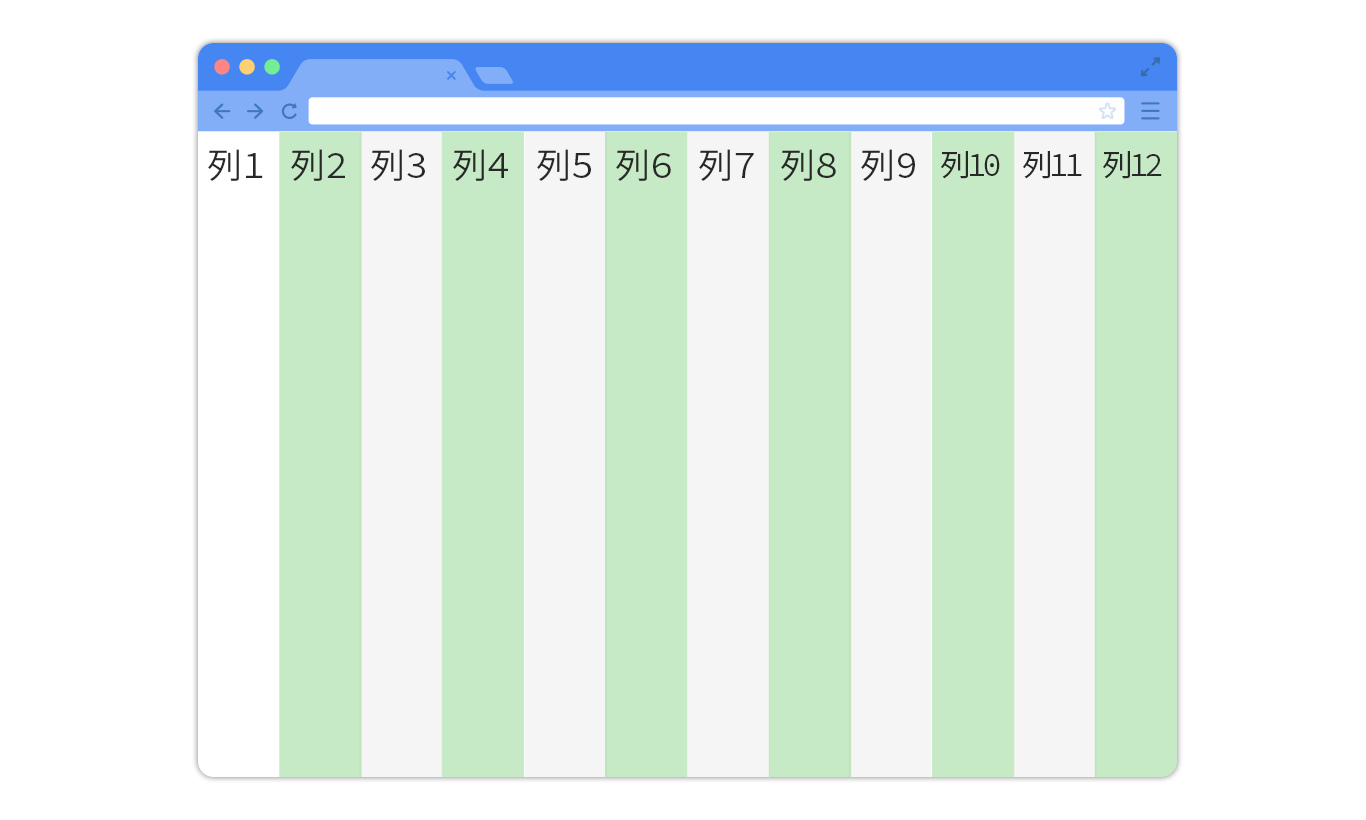
グリッドシステムの「列」
グリッドシステムの「列」は、画面を縦に12分割して作るエリア。列の幅は画面幅の12分の1です。
ボックスのレイアウト方法
ボックスとは<div>タグや<section>タグ等で作られる矩形のブロック要素です。ソースコードを交えながら具体的なレイアウト方法について見てみましょう。
1.「行」の作成
まずは「行」の作成です。rowクラスを使います。行を定義することで**「ここからここまでがグリッドシステムを使ったレイアウトである」と宣言する**ことになります。
<!--行1-->
<div class="row">
</div>
<!--行2-->
<div class="row">
</div>
<!--行3-->
<div class="row">
</div>
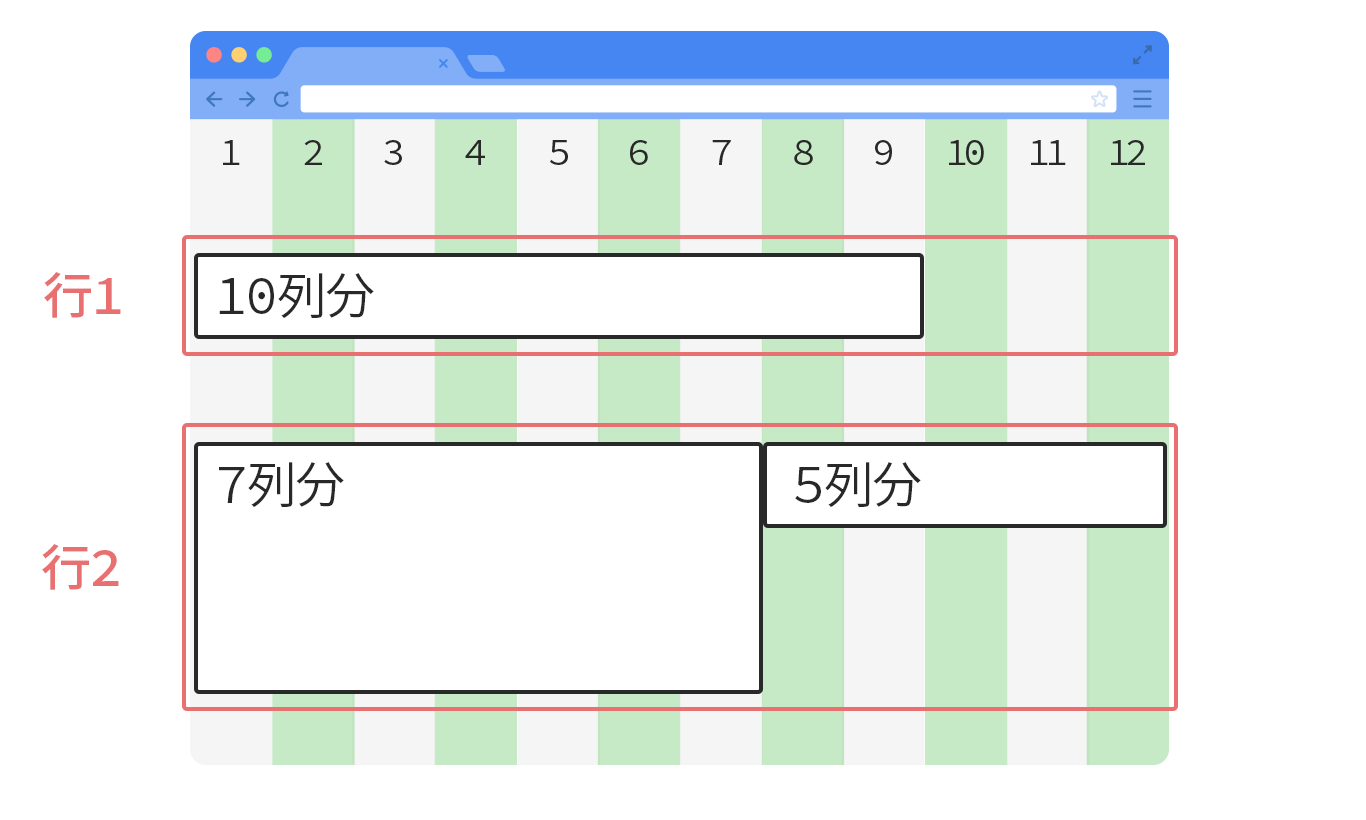
2.「行」の中で何個分の列の幅を使ってボックスを配置するかを指定
行ができたら「何個分の列を使ってボックスを配置するか」を決定します。ボックスは行の中に何個でも作成可能です。
HTMLコードでは、col-(画面幅)-(何個分の列か)クラスを使って列を作ります。「画面幅」の部分にはxsやsmといった文字列が入るのですが、これについては次の記事で説明します。ひとまずxsを入れておいてください。10列分の幅があるボックスを配置した行、7列幅と5列幅のボックスを配置した行のコードは下記です。
<!--行1-->
<div class="row">
<!--10列幅分のボックス-->
<div class="col-xs-10 bg-primary">10列</div>
</div>
<!--行2-->
<div class="row">
<!--7列幅分のボックス-->
<div class="col-xs-7 bg-success">7列</div>
<!--5列幅分のボックス-->
<div class="col-xs-5 bg-info">5列</div>
</div>
なお、それぞれのボックスには背景色設定のためにbg-*系のクラス(Utility classes · Bootstrap )を設定しています。
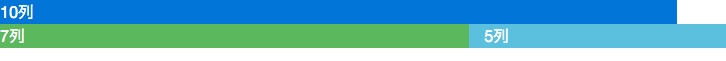
実行結果
実行結果はjsdo.itを参照ください。次のキャプチャーのようにグリッドシステムを使ったボックスのレイアウトができました。
グリッドシステムは怖くない
今回はBootstrapのグリッドシステムの基本を紹介しました。CSSを一切書くこと無く、手軽に横並びを含むボックスレイアウトができました。次の記事「こうすれば理解できるBootstrap 4のレスポンシブWebデザインとそのCSS - Qiita」では、グリッドシステムを駆使したレスポンシブWebデザインの方法について説明します。