人気のUI作成フレームワークBootstrap 4では手軽にレスポンシブWebデザインを実現することができます。また、定義されているスタイルを学ぶことでレスポンシブなレイアウトを作る上でのCSSの勉強にもなります。本エントリーでは入門記事の一環として、Bootstrap 4でのレスポンシブWebデザインの基本について解説しつつ、定義されているCSSコードの意味にまで踏み込みます。
Bootstrap 4のブレークポイントと区間
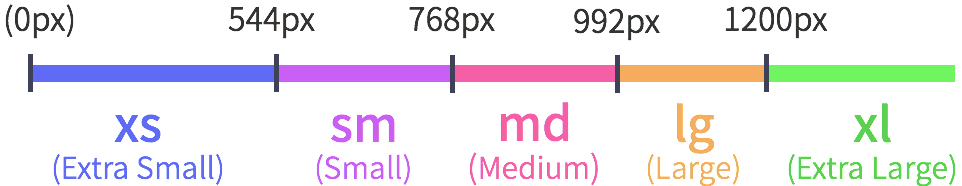
レスポンシブなWebコンテンツではデバイス幅によってレイアウトが変わっていくのですが、「どの画面幅でレイアウトが変わるのか」という基準になるのが「ブレークポイント」です。Bootstrap 4では4つのブレークポイント(0pxを含めると5つ)が存在し、それぞれのブレークポイントの間には名前がついています。4つのブレークポイントと5つの区間(grid tier)の名前は下記のとおりです。
それぞれの画面幅で何列(カラム)の幅を使ったボックスにするかを設定するのが、Bootstrap 4のレスポンシブなレイアウトの基本となります(※)
※ 列について不明であれば、記事「Bootstrap 4のグリッドシステムの基本を学ぼう」を参照ください。
レスポンシブなレイアウトを実現するためのコード
Bootstrap 4の基本的なコーディング方法については、記事「5分で導入できるBootstrap 4 超入門 〜タブを作ってみよう〜」を参照ください。
ブレークポイントと区間名からなるクラスを使って、レスポンシブなレイアウトができます。基本形は下記です。
.col-(区間名)-(列数)
「(区間名)以上の画面幅で、(列数)幅のボックスにする」という意味です。いくつか具体例を見てみましょう。
| クラス名 | 意味 |
|---|---|
.col-xs-10 |
0px以上で10列幅のボックス |
.col-sm-6 |
544px以上で6列幅のボックス |
.col-md-2 |
768px以上で2列幅のボックス |
各クラスが定義されているBootstrapのCSSコードを見てみましょう。xs以外は**@media (min-width: ○○px)が指定されていますが、これは「指定の画面幅以上のときに適用するスタイル」という意味を持ちます**(※)。
smは@media (min-width: 544px)なので画面幅544px以上で適用されるスタイル、xsは@mediaの指定が無い為、全ての画面幅、つまり0px以上の時に適用されるスタイルということになります。
/* 0px以上で10列幅のボックス */
.col-xs-10 {
width: 83.333333%;
}
/* 544px以上で6列幅のボックス */
@media (min-width: 544px)
.col-sm-6 {
width: 50%;
}
/* 768px以上で2列幅のボックス */
@media (min-width: 768px)
.col-md-2 {
width: 16.666667%;
}
※ メディアクエリー(CSS Media Query)と言います。
レスポンシブなレイアウトを作ってみよう
では実際にレスポンシブなレイアウトを作ってみましょう。次の3つのボックスを作ります。
① 0px以上で10列幅のボックス
② 544px以上で6列幅のボックス
③ 768px以上で2列幅のボックス
コードは下記です。m-t-1クラスは上方向へのマージン(※1)を、bg-*系のクラス(※2)は背景色を指定するものです。
<div class="row m-t-1">
<div class="col-xs-10 bg-primary">① 0px以上で10列幅のボックス</div>
</div>
<div class="row m-t-1">
<div class="col-sm-6 bg-success">② 544px以上で6列幅のボックス</div>
</div>
<div class="row m-t-1">
<div class="col-md-2 bg-info">③ 768px以上で2列幅のボックス</div>
</div>
※1 Utility classesのSpacing
※2 Utility classesのContextual colors and backgrounds
レイアウトの変化を観察
jsdo.itにアップロードしたデモを通して、ボックスのレイアウトがどう変わるかを見てみましょう。まず、画面幅400pxの時はボックス①(以下①)のみ列幅指定が有効になります。ボックス②とボックス③の列幅指定は無効となり、block要素のデフォルト値である横幅100%が適用されます。
▲ 画面幅400pxでのレイアウト
画面幅600pxの時は、①と②の列幅指定が有効になります。
▲ 画面幅600pxでのレイアウト
画面幅800pxの時は、①②③全ての列幅指定が有効になります。
▲ 画面幅800pxでのレイアウト
複数のブレークポイントによるレイアウト
これまで紹介してきたのは、次のように1つのブレークポイントによるレイアウトの変化のみでした。
- 544px以上の時は6列幅
実際のコンテンツでは、次のように複数のブレークポイントを使って一つのボックスのレイアウトを変化させたいことがあるでしょう。
- 0px以上544px未満の時は6列幅
- 544px以上768px未満の時は12列幅
- 768px以上の時は2列幅
実現するには次のようにcol-(区間名)-(列数)
クラスを複数指定することで可能です。挙動はjsdo.itよりご確認ください。
<div class="row">
<div class="col-xs-6 col-sm-12 col-md-2 bg-primary">
④ 複数のブレークポイントによりレイアウトが変化するボックス
</div>
</div>
発展:複数のブレークポイント指定のコードの意味
少し発展的内容です。何故先ほどのコードで複数のブレークポイントによるレイアウト変化が可能なのでしょうか? 各col-クラスにより、ボックスには次のレイアウト命令が出ています。
- 0px以上の時に10列幅
- 544px以上の時に6列幅
- 768px以上の時に2列幅
Bootstrap 4のCSSソースコード(bootstrap.css)の.col-xs-*や.col-sm-*が定義されている部分を見るとわかりますが、クラスの定義順は下記のようになっています。
col-xs-*col-sm-*col-md-*col-lg-*col-xl-*
CSSでは後に定義されたスタイルが優先されるので、結果的にレイアウト命令は下記と同じ意味になるのです。
- 0px以上544px未満の時は10列幅
- 544px以上768px未満の時は6列幅
- 768px以上の時は2列幅
Bootstrap 4でらくらくレスポンシブWebデザインをしよう
Bootstrap 4のクラスを使うことで、手軽にレスポンシブWebデザインができます。また、それぞれのクラスで定義されているCSSを学ぶことで、Bootstrapを使わない場合のレスポンシブなレイアウトの参考にもなります。Bootstrap 4を使う場合も使わない場合も、是非参考にしてみてください。