TypeScriptを使う上で欠かせないのが型定義ファイルの取り扱いです。TypeScript 1系では、型定義ファイルを管理するツールとして、tsdやTypingsがありました。TypeScript 2以降は特別なツールはいらず、Node.jsインストール時に付属するnpmのみで型定義ファイルが管理できる機能が開発中です。
TypeScript 2以降で型定義ファイルをインストールする
npmの初期設定後、型定義ファイルをインストールするには次のコマンドを実行します。
npm install --save @types/(型定義ファイル名)
例えば、jQueryの型定義ファイルをインストールするには次のようにします。
npm install --save @types/jquery
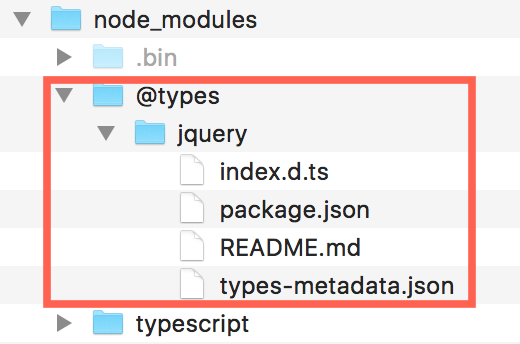
プロジェクトフォルダのnode_modulesフォルダに@typesフォルダが作成され、jQueryの型定義ファイルがインストールされます。

TypeScript 2で型定義ファイルを使う
先ほどインストールしたjQueryの型定義ファイルを用いて、TypeScript 2でjQueryを使ってみます。
次のサンプルコードを試します。ファイル名はhoge.tsです。
$(function () {
alert("hoge");
});
jQueryの型定義ファイルを使いますが、reference pathで型定義ファイルを読み込んだり、tsconfig.jsonのfilesに型定義ファイルを指定したりといった作業は不要です。
コンパイルする
hoge.tsをコンパイルします。Typings等の特別なツールは使わず、npmでインストールした型定義ファイルのみでコンパイルが成功します。
npx tsc hoge.ts
※ npxコマンドについては記事「npxでローカルパッケージを手軽に実行しよう」を参照ください
どんな型定義ファイルが使えるのか
使用できる型定義ファイルは「TypeScript Types Search」より検索できます。多くの型定義ファイルが使用可能であり、例えば筆者が使う機会のある以下のようなライブラリも対応していました。
- three.js
- pixi.js
- CreateJS
- node
- 他多数
TypeScript 2で型定義ファイルが便利になる
TypeScript 2の型定義ファイル管理は、tsdやTypingsに比べて楽になっています。特別な知識は不要で、npmさえ使えればすぐに型定義ファイルを使えるのです。TypeScript導入の敷居も下がることでしょう。筆者はこれまで型定義ファイルで煩わしさを感じることが度々ありましたが、TypeScript 2の登場により悩みが解決されました。