Twitter社製UI作成フレームワークBootstrapの最新版「Bootstrap 4」では、SassをベースにしたCSS設計が可能です。Bootstrap 4にデフォルトで準備されているタスクランナーはGruntですが、簡潔な記述でかつ高速な処理が可能なGulpの方が今は人気で、Bootstrap 4のCSSコンパイルタスクもGulpで管理したいところです。本エントリーでは、Bootstrap 4のCSSコンパイルタスクをGulpで管理する方法を紹介します。

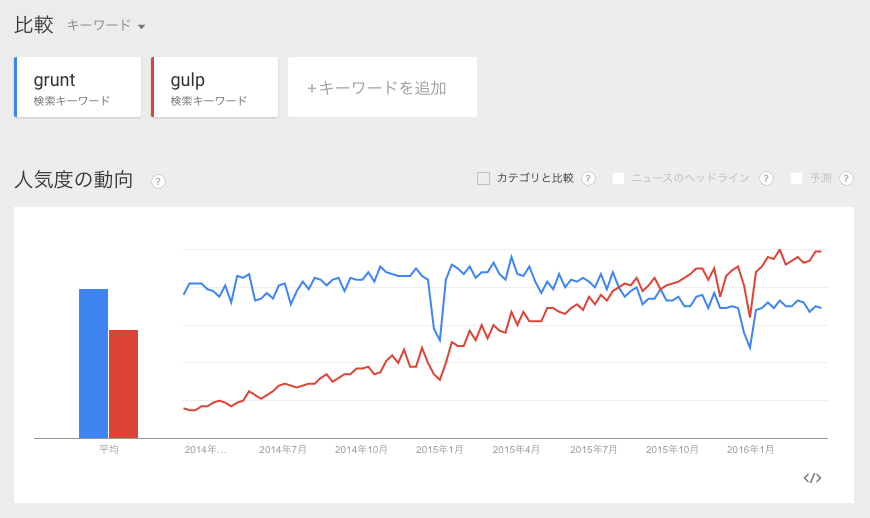
▲ GulpとGruntをGoogleトレンドで検索した結果。赤がGulp。(カテゴリ:コンピュータ、家電製品)
ソースファイルのダウンロードとGulpの準備
ダウンロードページの[Source files]より、Sassを含むファイル一式をダウンロードし、任意の場所に展開します。展開した場所でターミナルを起動し、Gulpを使う準備をします。Gulpの基本的な設定方法については記事「5分で導入! タスクランナーGulpでWeb制作を効率化しよう - ICS MEDIA」を参照してください。
npm init -y
npm i -D gulp
Sassをコンパイルするためにgulp-sassをインストールします。
npm i -D gulp-sass
Bootstrap 4では、面倒なベンダープレフィックス付与を自動で設定してくれる「Autoprefixer」を採用していますので、こちらも併せてインストールしておきます。Autoprefixerについては記事「CSSベンダープレフィックス(-webkit-)を今この瞬間に辞める為のAutoprefixerの導入とお薦め設定」を参照してください。
$ npm i -D gulp-autoprefixer
CSSコンパイルタスク
環境の準備が終わったら、Bootstrap 4のCSSコンパイルをGulpで管理するためのタスクを記述します。gulpfile.jsというJavaScriptファイルを新規作成し記述しておきます。
Bootstrap 4のSassは複数のscssファイルから構成されています。各ファイルはscssフォルダ以下に格納されており、「bootstrap.scss」が全てのファイルをインポートしています。したがって、bootstrap.scssをCSSにコンパイルし、Autoprefixerにてベンダープレフィックスを付与すればよいです。
▲ Sassファイル群
CSSをコンパイルするタスク
では、Bootstrap 4のSassファイルをCSSにコンパイルする下記のタスクを作成しましょう。
- SassをCSSにコンパイル
- ベンダープレフィックスを付与
- cssフォルダに出力
// 必要なプラグインを読み込む
var gulp = require('gulp');
var sass = require('gulp-sass');
var autoprefixer = require('gulp-autoprefixer');
// Sassをコンパイルするタスク設定
gulp.task("default", function () {
gulp.src('scss/bootstrap.scss') // コンパイル対象のSassファイル
.pipe(sass()) // コンパイル実行
.pipe(autoprefixer()) // ベンダープレフィックスの付与
.pipe(gulp.dest('css/')); // cssフォルダに出力
});
タスクの記述後、下記コマンドにてSassファイルのコンパイルが行われ、cssフォルダに出力されます。
$ gulp
ファイルの更新を監視し、Sassをコンパイルするタスク
Sassファイルを更新する度に手動でコンパイルを実行する必要があって不便です。そこで、Sassファイルの更新があった場合に自動でコンパイルが実行されるようにしてみましょう。
gulp.task("default", function () {
// scssフォルダを監視し、変更があったらコンパイルする
gulp.watch('scss/*.scss', function() {
gulp.src('scss/bootstrap.scss')
.pipe(sass())
.pipe(autoprefixer())
.pipe(gulp.dest('css/'));
});
});
Bootstrap 4もGulpでタスク管理しよう
GruntとGulpはどちらが優れているというわけではありませんが、GulpはGruntに比べていくつか使いやすい点があります。人気もGulpの方が優っている今、Bootstrap 4もGulpでタスク管理するのがお薦めです。