昨今のweb開発で必要なwebpackやGulpといった技術は、Node.jsのパッケージ管理ツール「npm」を通して使われます。npmの機能は豊富で、覚えておくと便利な使い方がいくつもあります。とくにオススメのものをピックアップしました。
npm initには-yをつけると質問が表示されない
npmのモジュールを用いたプロジェクトを作成する際、最初に使用するコマンドはnpm initです。実行すると、プロジェクト名や著作権の設定の質問が表示され、必要な項目を入力したり、Yes([Enter]キー)を入力する必要があります。
とくに設定が不要な場合、-yオプションを指定することで、質問を表示することなく初期化できます。
npm init -y
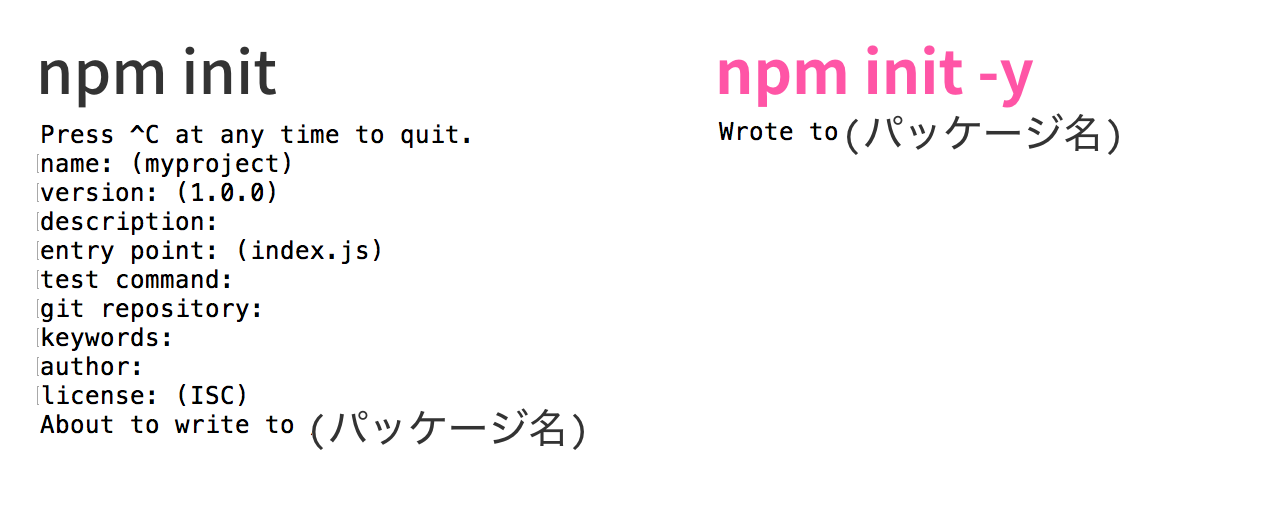
次に示すのは、npm initとnpm init -y実行後のコマンドラインの差です。npm initはnameやversionといった設定を対話形式で尋ねられますが、npm init -yではそれがありません。
インストールコマンドの省略
パッケージインストール時のnpm installコマンドは使用頻度が高いですが、わざわざ「install」と7文字も打つのは面倒です。「i」と省略ができます。
npm i
パッケージのインストールはこうなります。
npm i (パッケージ名)
ちなみにアンインストールはこちら
npm un (パッケージ名)
依存オプションの省略
開発時のみに利用するパッケージをインストールしてpackage.jsonに記録するため、npm install --save-dev (パッケージ名)とすることが多いでしょう。--save-devと10文字も書くのは時間がかかる↑タイプミスをしてしまう恐れがあるので、-Dで省略しましょう。
npm i -D
たとえば、Gulpをローカル環境にインストールするならば、次のようになります。
npm i -D gulp
ちなみに、グローバル指定をする-gもよく使います。
なお、--saveはnpm v5から標準でつくようになったので省略可能です。
アンインストールコマンドの省略
パッケージのアンイストールuninstallは、unで省略できます。
npm un (パッケージ名)
パッケージをアンインストールし、package.jsonからも削除する場合は、前述の-Dオプションと組み合わせます。
npm un -D (パッケージ名)
パッケージはまとめてインストール可能
開発環境を構築する際、1モジュールずつインストールしていくのは手間です。
npm i -D gulp
npm i -D webpack
npm i -D node-sass
パッケージはまとめてインストールできるので、時短になります。
npm i -D gulp webpack node-sass
使用しているパッケージ群を最新版にアップデートする
パッケージは日々アップデートされています。使用しているパッケージを最新版にアップデートしたい場合は、次のコマンドを実行します。
npm update -D
たとえば、gulpのv3.5.0、gulp-sassのv2.0.0を使っているプロジェクトがあるとします。package.jsonのdevDependenciesには次の記述があります。
{
"devDependencies": {
"gulp": "^3.5.0",
"gulp-sass": "^2.0.0"
}
}
この状態でnpm update -Dを実行すると、gulpおよびgulp-sassの最新パッケージが自動的にインストールされ、package.json内も更新されます。
{
"devDependencies": {
"gulp": "^3.9.1",
"gulp-sass": "^2.3.2"
}
}
古いプロジェクトのpackage.jsonを使い回している場合は、必要に応じてアップデートするとよいでしょう。
パッケージを再インストールする
パッケージのインストールやアンインストールを繰り返すと、キャッシュゆえに予期せぬエラーが発生しえます。モジュールの挙動がおかしい場合は、キャッシュの整合性チェック、モジュールの再インストールを試してみると解決できる場合があります。
- node_modulesフォルダーの削除
- packge.jsonに記載されたパッケージの再インストール
の実行方法は下記の通りです。
rm -rf node_modules
npm cache verify
npm i
キャッシュについての参考記事「cache | npm Documentation」
スクリプトの実行(npm-scripts)
package.jsonのscriptsに記述したスクリプトをnpm run (スクリプト名)実行できるnpm-scriptsの機能があります。たとえば次のように文字列を「Hello tonkotsuboy!!」という文字列を出力する「mytask」を記述します。
{
"scripts": {
"mytask": "echo 'Hello tonkotsuboy!!'"
},
}
プロジェクトフォルダーに移動し、npm runコマンドをmytaskを実行します。
npm run mytask
npm-scriptsの強みは、node_modules以下にインストールしたモジュールを実行できる点です。たとえばGulpはグローバル環境、ローカル環境の両方にgulpをインストールするのが一般的ですが、npm-scriptsを駆使すればグローバルにGulpをインストールする必要がなく、ローカル環境のパッケージのみに依存した構成が可能です。
{
"scripts": {
"build": "gulp build",
"watch": "gulp watch"
}
}
ローカルパッケージを手軽に実行したければnpx
次の記事にまとめました。
npm 5.2.0の新機能! 「npx」でローカルパッケージを手軽に実行しよう - Qiita
npmを恐れることなかれ
npmを使ったコマンドライン操作は今の時代避けて通れませんが、工夫次第で便利に操れます。とくにinstall周りの省略は、タイピング量が減ってミスを防ぐことができます。オススメのコマンドばかりなので、知らないものがあれば是非試してみてください。