webpackは複数ファイルのJavaScriptファイルやCSS、画像ファイルをモジュールとして取り扱う為の人気のツールです。2018年7月時点の最新バージョンは4.16(いちろく、ではなくじゅうろく)です。
webpackはJavaScriptのモジュールの取り扱いに特に便利で、機能ごとに分割したJavaScriptをimport()やrequire()を使って読み込めるようになります。ビルドツールGulpと組み合わせれば、大規模なプロジェクトでも見通しのよいタスクを定義可能です。
webpack 4をGulpで使用するには一工夫が必要なので、本エントリーで紹介します。
なお、webpackについて詳しくは記事「最新版で学ぶwebpack 4.8入門 - JavaScriptのモジュールバンドラ - ICS MEDIA」を参照ください。
環境準備
Gulpの詳しい導入方法や使い方については記事「絶対つまずかないGulp入門。インストールからSassのコンパイルまで」を参照してください。以下、Gulpを導入済みの環境として説明します。
プロジェクトフォルダに移動し、プロジェクトの初期設定を行います。
npm init -y
webpackをGulpで使うための必要なパッケージは下記です。
- gulp:Gulp本体です
- webpack:webpack本体です。最新バージョン4がインストールされます(※1)。
- webpack-stream:webpackをgulpで使用する為のプラグインです(※2)。
※1 webpackをCLIで使う場合はwebpack-cliが必要ですが、Gulp経由で使用する場合は不要です。
※2 Gulpでwebpackを使用するためのプラグインとしてgulp-webpackもありますが、こちらは数年メンテナンスされていません。
次のコマンドを用いて、各プラグインをインストールします。iや-Dを使ったコマンドの省略、複数プラグインの同時インストールについて不明な点があれば記事「GulpやSassを使う時に覚えて幸せになったnpmの便利な使い方」を参照ください。
npm i -D gulp webpack webpack-stream
フォルダ構成
次のようにファイルを配置します。
├── gulpfile.js (Gulpのタスクを記述するファイル)
├── package.json
├── src (サンプルとなるJavaScriptモジュール群)
│ ├── main.js
│ └── sub.js
└── webpack.config.js (webpackの設定ファイル)
サンプルのJavaScriptファイル
webpackの動作確認のため、下記のJavaScriptモジュールを用います。main.jsよりsub.jsのメソッドを実行する例です。
// sub.jsファイルを読み込む
import {hello} from "./sub";
// sub.jsに定義されたJavaScriptを実行する
hello();
export function hello() {
alert("helloメソッドが実行された。");
}
webpackの設定ファイル
webpackの設定は、webpack.config.jsにて行います。各設定の意味については、「最新版で学ぶwebpack門 - JavaScriptのモジュールバンドラ - ICS MEDIA」を参照ください。
module.exports = {
// モード値を production に設定すると最適化された状態で、
// development に設定するとソースマップ有効でJSファイルが出力される
mode: "production",
// メインのJS
entry: "./src/main.js",
// 出力ファイル
output: {
filename: "bundle.js"
}
}
Gulpのタスク定義
Gulpとwebpackを用いて、JavaScriptのモジュールを解決する為のタスクを定義します。
// 必要プラグインの読み込み (var gulp = ~ でも可)
const gulp = require("gulp");
const webpackStream = require("webpack-stream");
const webpack = require("webpack");
// webpackの設定ファイルの読み込み
const webpackConfig = require("./webpack.config");
// タスクの定義。 ()=> の部分はfunction() でも可
gulp.task("default", () => {
// ☆ webpackStreamの第2引数にwebpackを渡す☆
return webpackStream(webpackConfig, webpack)
.pipe(gulp.dest("dist"));
});
ポイントとなるのは**webpackStream()の第2引数にwebpackを渡すことです**。
タスクの実行
次のコマンドでGulpのタスクを実行します(※ npx コマンドについては記事「npm 5.2.0の新機能! 「npx」でローカルパッケージを手軽に実行しよう」を参考にしてください)。
npx gulp
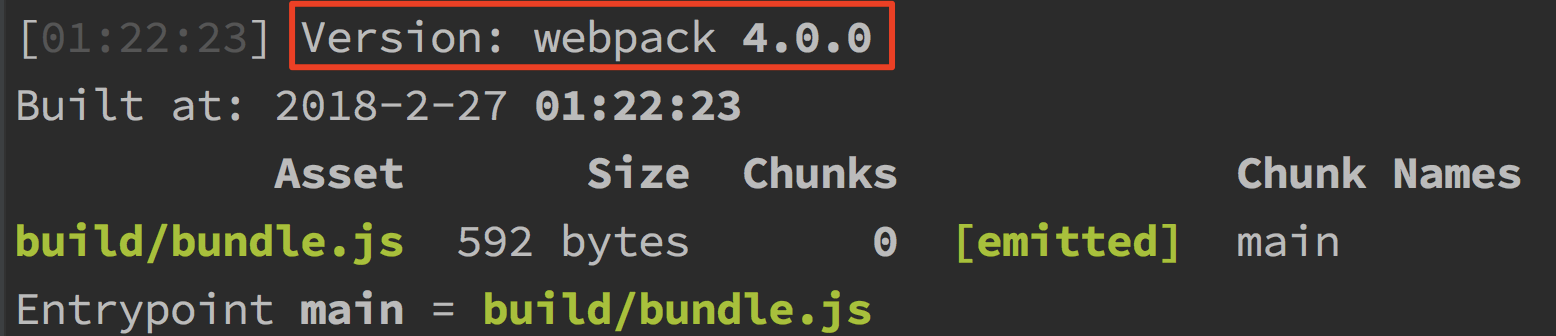
コマンドラインの出力を見ると、webpack 4が使われていることがわdかります。
最後に
webpackがあればGulpは不要という声もよく聞きますが、個人的にはJavaScriptのモジュール解決のみにwebpackを用い、その他はGulpでタスクを定義すると見通しよくタスクを定義できるというメリットもあります。どちらか一方を使うのではなく、それぞれのメリットを吟味しながら、最適なタスク定義を行いましょう。
連載一覧
- 導入編
- ECMAScript 2015+編
- スタイルシート編
- その他