※公式ドキュメント読んでもよくわからないので。。
https://docs.ansible.com/ansible-tower/3.1.4/html_ja/userguide/notifications.html
概要
- Ansible AWX 通知専用 Slackチャンネルを作成する (既存チャンネルでもOKだけど、今回は新規に作成する)
- Slack App を作成して Bot User を作成する
- Slack OAuth & Permissions を設定する
- 1.で作成したチャンネルに、2.で作成した Bot User を招待する
- AWX 通知設定
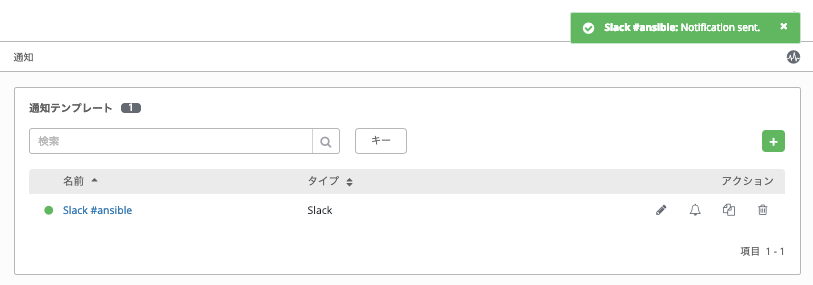
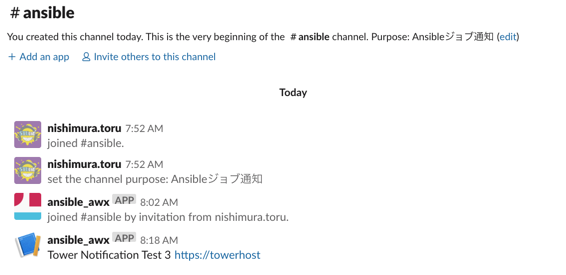
- 通知テスト
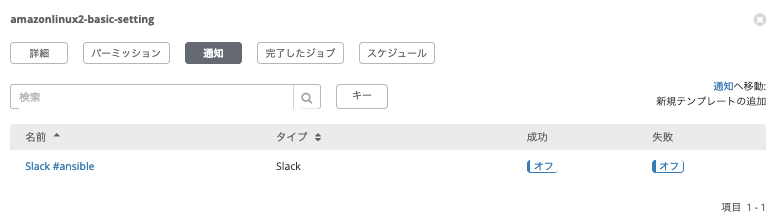
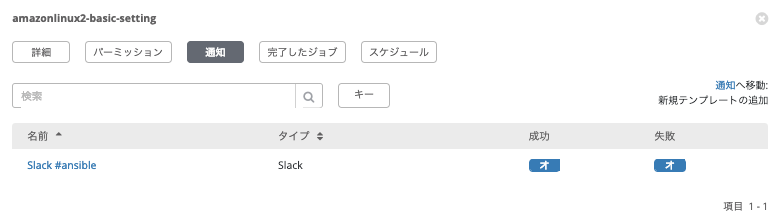
- AWX テンプレートで通知をオンにする
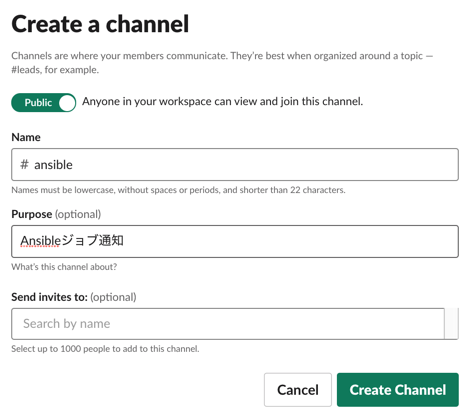
1. Slack チャンネルを作成する
2. Slack App と Bot User を作成する
App を作成する
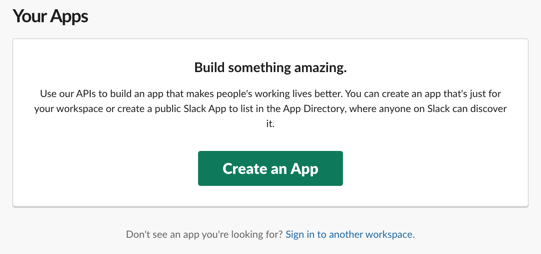
次のアドレスに飛ぶ
https://api.slack.com/apps
↓

Create an App
↓
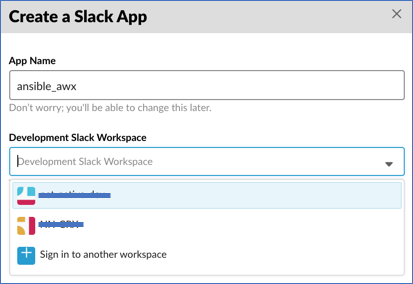
App Namea: ansible_awx (わかりやすい名前。ここでは、左の通りとした)
Development Slack Workspace: 通知を送るSlackチャンネルのあるSlackワークスペースを選択する
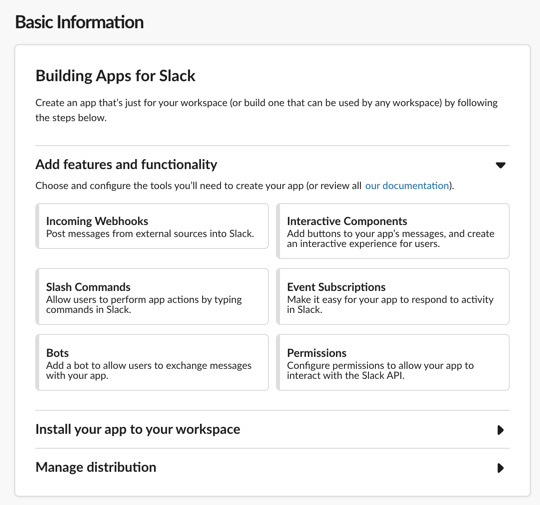
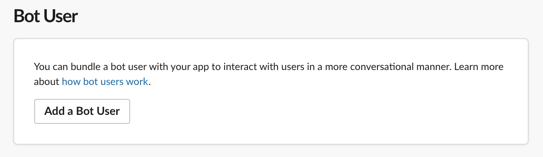
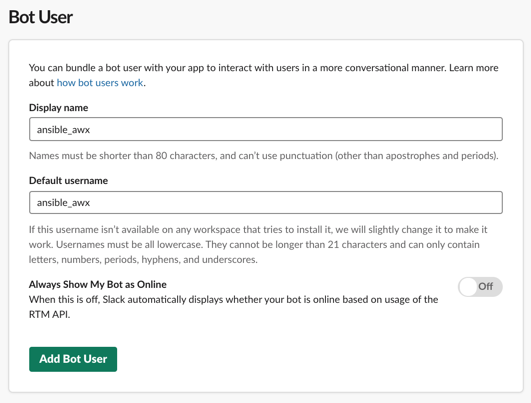
Bot User を作成する

↓
Bots
↓

Add a Bot User
↓

Display name: ansible_awx (わかりやすい名前。ここでは、左の通りとした)
Default username: ansible_awx
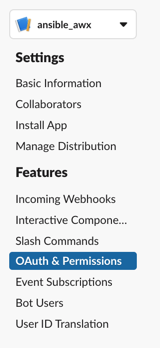
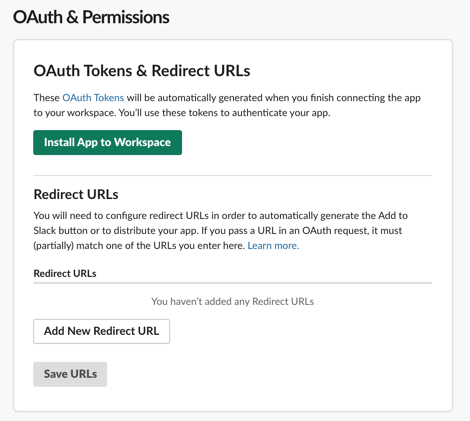
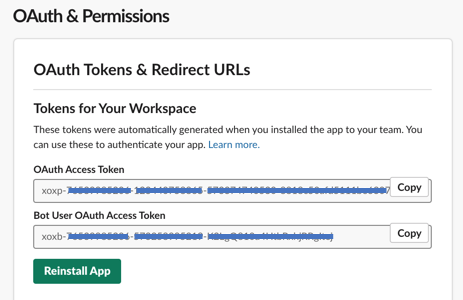
3. Slack OAuth & Permissions 設定

Features ⇒ Oauth & Permissions
↓

Install App to Workspace
↓

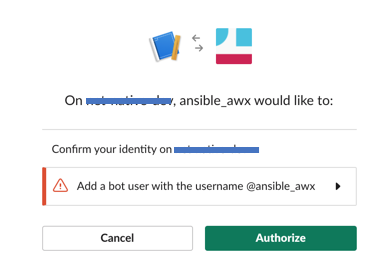
Authorize
↓

Bot User OAuth AccessToken の値を Ansible AWX 通知設定に登録する(あとで)
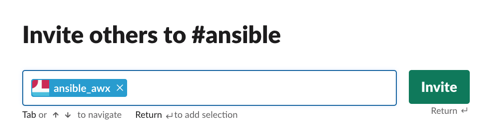
4. 2.で作成した Bot User を、1.で作成したチャンネルに招待する
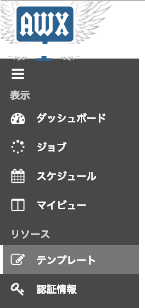
5. Ansible AWX 通知設定

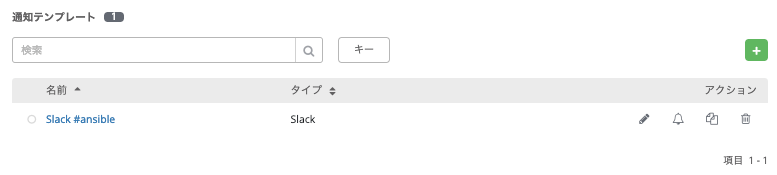
通知
↓

右上の緑の「+」
↓

名前: Slack #ansible (わかりやすい名前。ここでは、左の通りとした)
タイプ: Slack を選択
送信先チャンネル: #ansible
トークン: 3.で作成した Bot User OAuth AccessToken の値を登録
↓
保存