はじめに
この記事はHRBrain Advent Calendar 2022カレンダー3の21日目の記事です。
フロントエンドエンジニアの富岡です。
35歳のフロントエンドエンジニアがメガベンチャーから転職した理由で書いた通り11月にHRBrainへ入社しました。
HRBrainでは複数のプロダクトでstyled-componentsを用いて開発をしており、私が配属された労務プロダクトでも使用しています。そこで、開発がしやすいようにVisual Studio Code(以降VS Code)のプラグインのインストールをしたのですが、シンタックスハイライトは効いているのに、補完が効かないという状態になってしまいました。
この記事では、解決した方法とそれまでに行った手順を備忘録も兼ねて記載します。
開発環境
解決方法が異なることもあると思われるため、開発環境を抜粋して記載します。
- M1Mac(OS: Monterey)
- VS Code: 1.74.0
- React: 17.0.2
- styled-components: 5.3.3
- TypeScript: 4.4.4
解決した方法
結論としては、プラグインをインストールした後、VS Codeで使用するTypeScriptのバージョンを明確に指定することで解決しました![]()
以降は解決までに道のりを記載します。
解決までの道のり
Step.1 プラグインのインストール
まずはvscode-styled-componentsをインストールしました。
| Before | After |
|---|---|
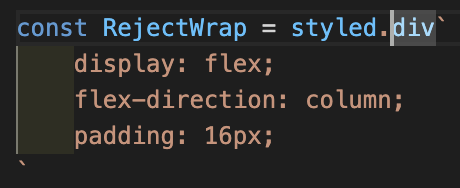
 |
 |
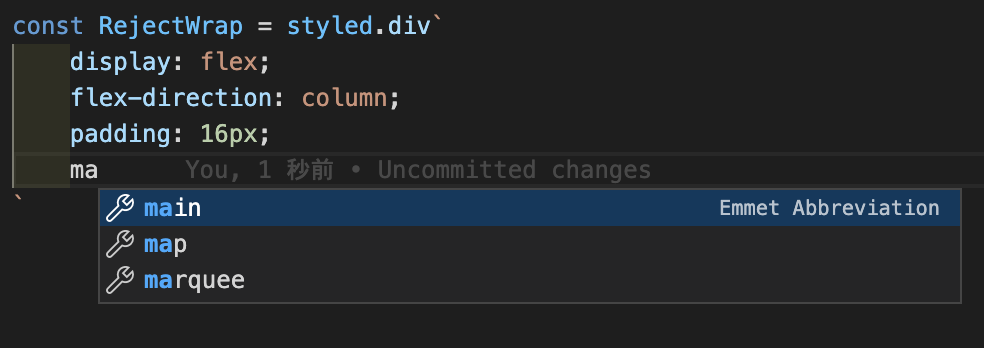
シンタックスハイライトが効くようになりました![]()
これだけで終わると思っていたのですが……
補完が効かないじゃないかぁ!!!
CSSのプロパティや値を手打ちするのは辛すぎますし、スペルをちゃんと覚えていないものもあります。
これは解決せねば……
Step.2 ひたすらググって試す
「VS Code styled-components 補完」でググって出てきた方法を試していきました。
-
styled-componentsで入力補完を効かせる方法(vscode)
- プラグインを入れると書いてある。
→もうやったぞ!
- プラグインを入れると書いてある。
-
vscode styled componentsの補完が効かない
- 古いプラグインを使っていないかい?と書いてある。
→ちゃんと新しいの使ってた!
- 古いプラグインを使っていないかい?と書いてある。
-
VSCodeをアップデートしたらstyled componentsの補完が効かなくなっていたので解消した【VSCode/拡張機能】
-
JavaScript and TypeScript Nightlyをアンインストールしたら解決したと書いてある。
→インストールしてない!
※現在はJavaScript and TypeScript Nightlyもインストールしていて問題なく併用できています。
-
JavaScript and TypeScript Nightlyをアンインストールしたら解決したと書いてある。
-
VSCode + styled-components + typescriptでうまく補完が効かないと思ったら
-
typescript-styled-pluginを入れて、tsconfig.jsonに設定を追記すると書いてある。
→試してみたけどダメたった……
-
typescript-styled-pluginを入れて、tsconfig.jsonに設定を追記すると書いてある。
Step.3 解決!
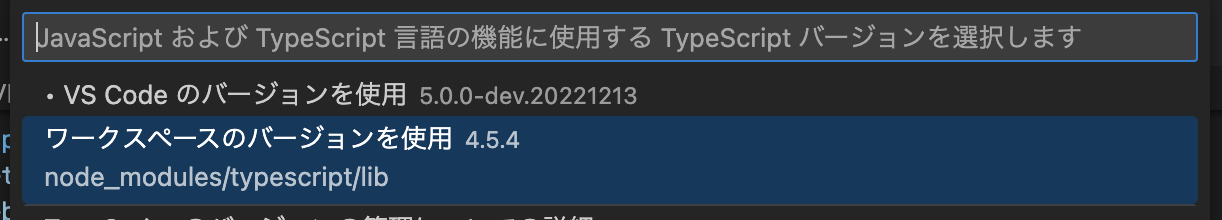
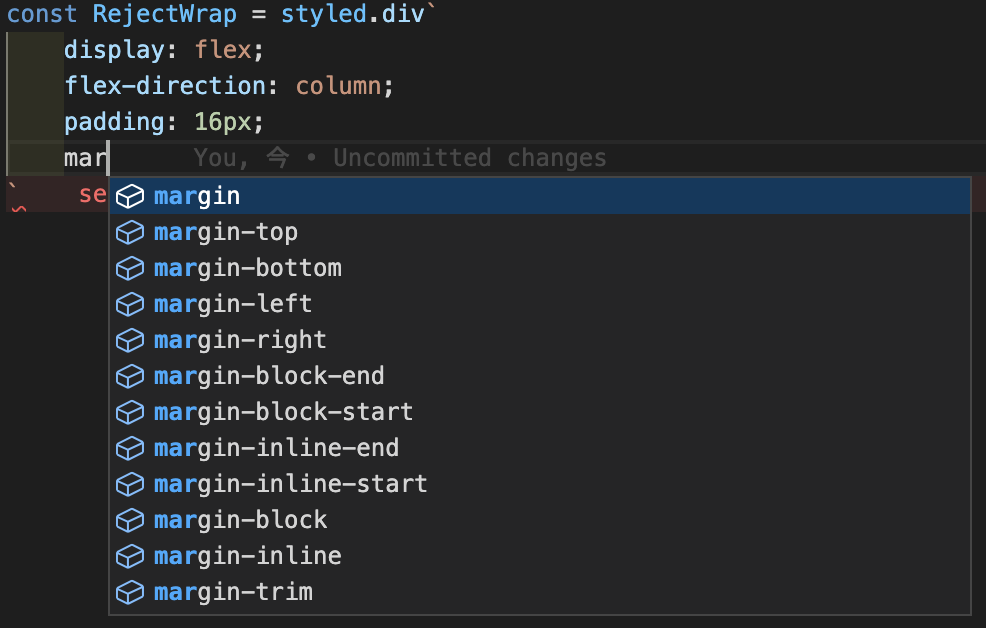
冒頭の結論に記載した通り、VS Codeで使用するTypeScriptのバージョンを明確に指定することで解決しました![]()
上記の画面でワークスペースのバージョンを使用することで補完が効くようになりました。
VS Codeで使用するTypeScriptのバージョンを明確に指定する手順は下記の通りです。
-
⌘+Shift+Pでコマンドパレットを開く(Windows/LinuxではCtrl+Shift+P) -
TypeScript: Select TypeScript Version...を実行 - 使用したいバージョンを選択
この方法に辿り着いたのは、styled-components を試す - アカベコマイリ - akabeko.meを読んでいたときに、初めは他の記事と同じ情報しかないなと思っていたのですが、 最後に VS Code の TypeScript バージョンを明示的に指定。 という記述を見つけることができたからです。
最後に
解決してみると「なんだこんなことか〜」となる内容でしたが、普段の業務でも近い体験をすることが多くあるなと感じました。
たとえば、バグの修正や思うような動作にならないとき、色々調査・検証をして結果修正したのは1行のみだったということは割とよくあると思います。
1行は言い過ぎかもしれませんが、エンジニアの方であれば似たようなご経験が思い当たるのではないでしょうか。
また、今回作成した記事は既存の情報から目的に沿ったものを抽出して、まとめ直したものであり目新しい情報はありません。
ただ、同じように補完が効かない状態の方には情報の網羅性、目的に沿った内容(styled-componentsの使い方には触れていないなど)になっている点で価値があるのではないかと思っています。
普段の業務でも機能が動いているだけでなく、ユーザーの目的に合わせた使いやすさや分かりやすさを提供できることでさらに価値を感じてもらえるものだと考えているので、記事を書きながら色々繋がっているなと感じました。
HRBrainではエンジニアをはじめ複数の職種で採用を行なっています。
ユーザーに寄り添ったプロダクト開発への挑戦をしたいという考えをお持ちの方はぜひ一緒に働きましょう!