SEOはSearch Engine Optimaizationの略で検索エンジン結果で上位表示をするために行うための最適化手法の事です。エンジニアの中には個人のWebサイトを持っている人も多いかと思いますが、技術的なフィードバックを得るにしても、アフィリエイトでお金を得るにしても読まれない事には始まりません。そこで今回はSEOの歴史を振り返ると同時にその背景にある技術を知りWebエンジニアライフを送れるようになって貰う事を目指します。
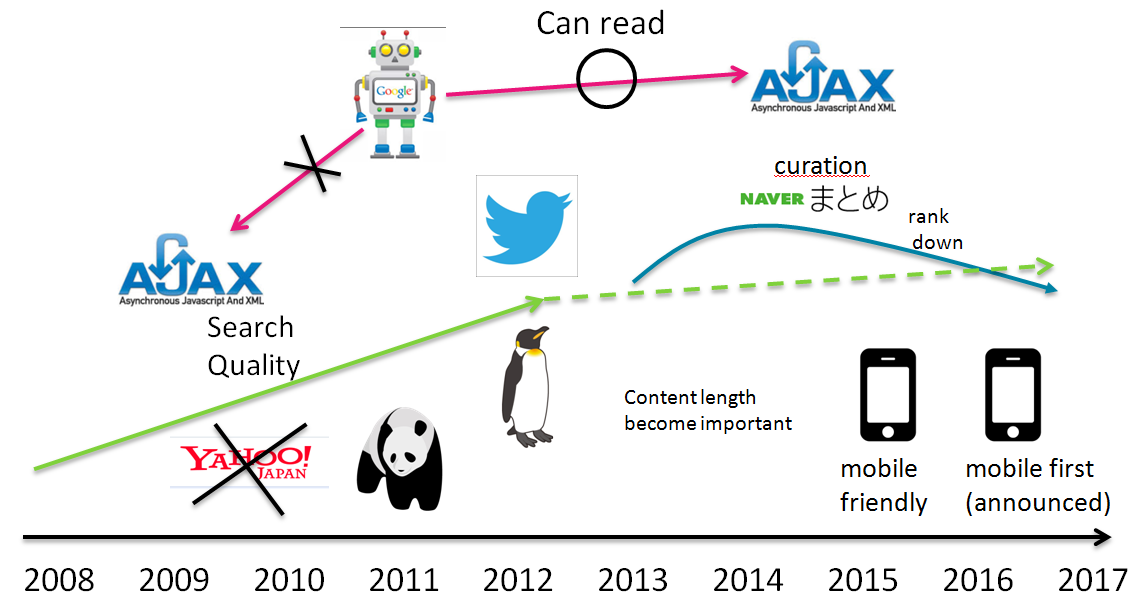
では約10年前から遡って歴史を辿っていこうと思います。
まず2008年ごろまでの話なのですが、正直このころは比較的誰でも簡単に検索エンジンの上位表示ができる時代でした。SEOには大きく分けて文章中にキーワードを埋め込むコンテンツに基づくSEOと、他サイトからのリンクを集め、リンクポピュラリティを高めるリンクに基づくSEOの2種類があり、この点は今も昔も変わらないのですが、コンテンツに基づくSEOでは文章の良し悪しは気にせずに何度も上位表示をしたい単語を書いておく、リンクに基づくSEOでは相互にリンクを張り合うといった簡単な施策で上位表示をする事ができました。まあ相互リンクを他者に依頼する事はそれなりに勇気がいて大変だったのですが、ともあれ大した内容のサイトでなくとも気力で何とかなる時代でした。そんな時代だったので、まともな文章を持たずにただキーワードの羅列を書いておくワードサラダ、ページランクだけ高く内容を持たない被リンクの販売サイトの乱立、また、当時フラッシュを使ったサイトが多くその場合HTMLファイルに文章をほとんど持っていなかったのですが、その代替手段としてクローキングと言って検索エンジンクローラーに対して人間が見る文章とは異なったコンテンツを見せるスパムテクニックが流行っていました。ただ、そんな状況に対処しようと研究も多く行われており、例えばコンテンツのスパムを見つけるためにこんな研究が行われていたりしました。Detecting Spam Web Pages through Content Analysis
は2006年にマイクロソフトが出した論文で、複数のスパムと関係のありそうな観点から教師あり学習を行い分類器を作成し、スパムとそうでないコンテンツにWebページを分類するという研究でした。観点としてはタイトルのワードカウントや、アンカーテキストの割合、文章の圧縮率(これは要するに文章の圧縮率が高いと、同じ単語を何度も何度も繰り返し使っていることになりスパムである確率が高いという意味ですね)、自然文によく使われる単語の割合などが挙げられていました。この他にもリンクに対する研究はかなりされていたと思います。
そんなこんなで検索エンジンの精度が上がっていき2009年ごろからは質の低いサイトやスパムサイトが淘汰されていきました。大きなアップデートとしては2011年の相互リンクを禁止したパンダアップデートや2012年からはじまったコピペサイトのランクを下げるペンギンアップデートが有名どころとしてあります。そして自然にリンクを増やしていっているサイトや、自然な分で十分なコンテンツがあるサイトがランクを上げていきました。
話は少し変わりまして、2009年頃はHTMLをサーバから取得してきたデータを用いJavascriptで動的に書き換えるAJAXのサイトが流行りました、ところがAJAXのサイトはクローラーが正しくコンテンツを把握できませんでした。そこでAJAXのサイトをクローラブルにするために、AjaxのページのURLにhash bang(#!)をつけておけば、クローラーがそのURLを_escaped_fragment_に変えてもう一度アクセスしに行くという手法をGoogleは考えました。Webサイト側では_escaped_fragmentに見に行った先に静的なページ(HTML snapshot)を用意しておけば良かったわけです。しかしあまり流行りはしませんでした。
2010年はYahooがGoogleの検索エンジンに置き換わりました。YahooはYahooディレクトリに5万円以上出して登録したサイトを上位表示するというアコギなビジネスをしていたのですが、ユーザの支持を得られず検索エンジン開発から撤退することになりました。2011年ごろからはTwitterやFacebookでいかに呟かれるかがが重要なファクターとなってきました。あえて、極論を書き、サイトを炎上させることで被リンクを集める手法もこのころから流行り出したと思います。
2013年頃からの傾向として、今までコンテンツの長さというものはあまり考慮されていなかったのですが、長い文章がより検索エンジンで評価を得る事になってきました。あるSEOコンサルタントが人気キーワードで表示されるサイトを分析したところ、数年前は平均で1300文字程度だった文章が、全体で2700文字程度まで膨れ上がったとのことです。
2015年にはcrawlerのパワーが十分に高まり、JavascriptとCSSをある程度理解できるようになってきました。その結果hash bang(#!)を使用して静的HTMLを読みに行く施策はdeprecatedになっています。もう一つ大きなトピックとして、mobile friendlyランクが導入されました。これはモバイルで正しく表示されているサイトをモバイル検索の上位に表示させるようにする施策で、JavascriptとCSSを理解できるようになった事でモバイルでどのように表示されるかをクローラーが認識できるようになり可能になったのだと思います。

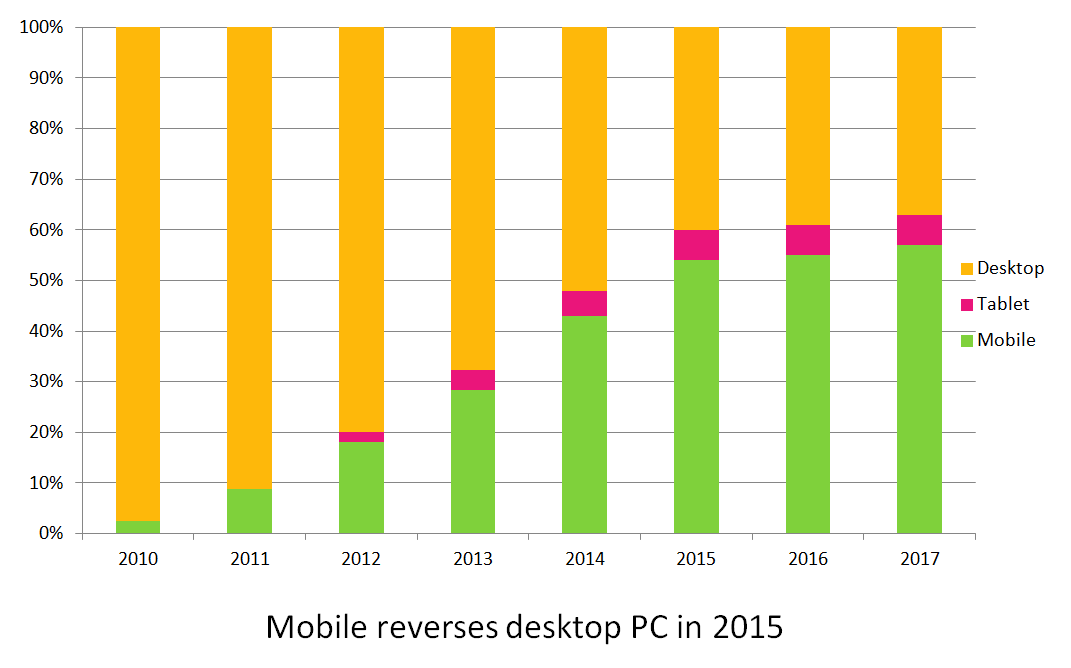
ところで、これは自分のサイトのデータなのですが、2010年にはほとんどがパソコンからのアクセスだったのに対してちょうどmobile friendlyが導入された2015年にモバイルからのアクセスがデスクトップPCからのアクセスを逆転しました。これはパソコンの選び方書いたサイトなのですが、他にも新卒の就職活動サイトをもっていて、こちらは約3分の2がモバイルからのアクセスになっています。パソコンの選び方サイトも将来的にはモバイルからのアクセスが70%程度にまで伸びるのではないかなと考えています。
そして2016年にはMobile-First Indexingが勧告されています。これは今までPCサイトを検索結果のランキングが作られていたものが、これからは主にモバイルサイトをもとに検索ランキングが作られるようになります。ただしこれは勧告なのでいつ始まるかは今のところわかりません。また、2013年ごろからキュレーションメディアが流行り出し、検索上位を占めている事が多くなっていたのですが、このころからキュレーションメディアは結局はコピペじゃね、という判断がなされたのかランキングを下げる事となっています。文章の専門性や独創性がより重要になったと判断できます。今までの話をまとめるとこんな感じです。
さて、これからの動向ですが、まずMobile First Indexingが試行されることにより、モバイルコンテンツがより重要となってくることは間違いがありません。またその結果として今現在も文章量が多いサイトが検索エンジンの上位を占めているのですが、モバイルで文章量が3000文字もあるとスクロールを何度もしなければならず読みにくい事がこの上ないので、おそらく文章量よりもカテゴリ分けがきちんとされているようなサイトが上位に来るのではないかと思います。