概要
VonageやCPaaSについてまとめてみました
この記事を通してVonageやCPaaSを知らない人でも、説明やVonage Video APIのチュートリアル、サンプルを通して「開発を始められそう!」感を持たせることを目的にしています
今回始めてVonageを触ってみたのですが、Video APIと、Video API以外のアカウントがわかれていたり、ドキュメントが英語だったりで???と思うことが何度かありました、初めて触る人でもはやく馴染めるようにこの記事が参考になればよいなと思っています
対象読者
- 音声、ビデオ、メッセージ(SMS・チャット)などの様々なコミュニケーションに関する領域、CPaaSについて気になり始めている人、どんなことができるのか気になっている人、それらを使ったサービスを作ることを考え始めている人
- 実際にVonageを使って開発しようと思っている人
今回解説するVonageの開発ドキュメントは英語となっており、とっつきづらさを感じている人にもおすすめしたいと思っています
しかしながらこの記事ではコード・専門用語の説明は一切行っていません、アカウントの作成、チュートリアルやサンプルを触るのをキャプチャ多めで記載していくため、雰囲気を感じ取ってもらうことを重きにおいています
CPaaSについて
CPaaSとは
Communications Platform as a Service
通話やメッセージなどコミュニケーション分野における通信機能をAPIで提供するクラウドサービスのこと
CPaaSを利用することで、自社開発をせずにコミュニケーションツールを利用・連携することができるそうです
CPaaSを使ったサービス例
① 異常通知

バックエンドサーバに異常が発生したときに、システム障害が発生した旨をCPaaSを使って担当者に通知したり
他にも医療・介護現場にて利用者の身体に異常が発生した際に施設スタッフに自動通知を行うことができます
② コールセンター構築

ユーザーから電話があった際に、どういった問い合わせかの分類かをCPaaSで適切に分類して、担当者に転送することができます
③ 予約システム構築

レストランやスマホショップなど、店舗端末に電話番号を登録して、席が空いたらCPaaSよりお客さんに自動で電話したり
他にもオンラインスクール、リモート診療などにもCPaaSで実現できそうです
CPaaSのメリット
- 導入コストが低い
- クラウドサービスであるため自社開発が不要
- 通信開発に関する専門的な知識がなくても導入できる
- 金銭的コスト削減
- 通信インフラの開発費、設備投資費が不要になる
- 人によるコミュニケーションコストをCPaaSに置き換えることができるため人件費が削減できる
- ※ CPaaSサービスの月額料金は発生することに注意
- 保守性が高い
- インフラ管理はクラウドサービス側が勝手にやってくれる
- 困ったらクラウドサービス側に聞けば良い
- 随時クラウドサービス側で機能拡張されていく可能性がある
Vonageについて
Vonageとは
にてコミュニケーションプラットフォーム CPaaSを提供しています
Vonage Japan合同会社というものも設立されておりQiitaのユーザーにも存在しています
https://qiita.com/organizations/vonage
上記ページより引用
世界で10万社以上に利用されているコミュニケーションサービスを提供しています。
SMS、認証、Voice/音声通話、ビデオなど、様々なチャネルをクラウドAPIで提供して、シームレスなカスタマージャーニーの構築・顧客体験向上を支援しております。
VonageのYouTubeチャンネルもあるそうです
コミュニケーションAPIについて
VonageでどのようなコミュニケーションAPIがあるか
ビデオ通話を構築するVideo APIや、様々なチャットアプリへのメッセージも単一のAPIで利用可能にするMessage APIなど多数のAPIが用意されています

Vonage導入事例
CPaaSの利用例とは別に、実際のVonageのコミュニケーションAPIを利用して導入した事例を
Vonageの公式サイトに書かれている記事をリソースからピックアップして紹介します、どのAPIを使ってどんなものを作っているのかが記載されているためよりイメージしやすくなるため気になる人は是非見てみてください
① 株式会社ハグカム、オンラインスクールの導入ハードルを下げるため「Vonage Video API」を活用し、より使い勝手の良いアプリを開発
子供向けオンライン英会話を提供する際に、パソコンに慣れていない人の導入ハードルを下げるため、専用のiOS/Androidアプリを提供を検討、その開発ツールの一つにVonage Video APIを採用することで、直感的に操作できる独自アプリが実現
② Roadmapはビジネス旅行者がVonage SMS APIとの接続を維持するのに役立ちます
旅行者向けモバイルツールにて、Vonage SMS APIを利用することで簡単なユーザー認証を実現し、遅延、旅程詳細、予約変更などの際にSMS通知を送れるようになった
③ CarbyneがVonage SMSとMessages APIで、緊急通話に革命を起こす
緊急コール時にVonage Messages APIやVonage SMS APIを利用することで、発信者の正確な位置情報等を緊急サービスに伝達することで緊急時に派遣される初動対応者の数を42%削減したとか
料金プラン
月額ではなく使用した分だけ料金が発生するとのことです
- Voice APIの場合:€ 0.0127/minute
- Video APIの場合:€ 0.004/minute
€はユーロで、12/19の時点で1ユーロあたり約145円らしいため、145円換算だった時の金額は以下になりそうです
- Voice APIの場合:1.8415円/minute
- Video APIの場合:0.58円/minute
アカウント作成方法
では実際に開発を始めるためにアカウントを作成していきます
メモ:Video APIと、Video API以外のアカウントがわかれている
Vonageのアカウントについて、Video APIを利用するためのアカウントと、Video API以外のAPIを利用するためのアカウントで分かれていることに注意してください
そのためそれぞれで新規アカウント登録をする必要があって、それぞれでドキュメントが分かれているため読み漁る必要があります
これはNexmoやTokBoxなど複数の企業を買収したことによる歴史的背景によるものらしいです
Video API アカウント作成までの流れ
※ Video APIを利用しない場合は不要です
作成方法
ここをクリックすると展開されます...
触りたい人用に以下のページより無料でVonage APIを試せるテストクレジットとクーポンをもらえるため是非活用していきましょう
VonageコミュニケーションAPIを使ってみた、Vonageのことなら何でも共有しよう! by Vonage Advent Calendar 2022
上記ページの以下の記載のあるリンクからVideo APIアカウントを作成してみます
Video API (tokbox) アカウントの作成 (テストクレジット$10付与)

(Qiita投稿用にお試しで触る程度なのでCompany nameは自分の名前を書いてみました、これで良いのか、どう使われるのかは不明です)
諸々記入後「Redeem your $10 credit」をクリック

このあたりは「Skip」

メール(英語)が届くのでverifyしてアカウントを有効にします
その後右上の「Log in」よりログインするとダッシュボードなるページを見ることができるようになります

このページでアカウントを増やしたり口座の設定をしたり利用状況を見たり各種ページに遷移したりなどできそう?
後ほどプロフィール設定画面より2要素認証を有効にしておくとよさそうです
開発する際にはVonage Video API Developer Centerのドキュメントを見ていくことになりそうです
特に「Getting Started」「Build your app > Tutorials」などドキュメントは豊富そうに見えました
Video API 以外のAPI アカウント作成までの流れ
※ Video API以外のAPIを利用しない場合は不要です
作成方法
ここをクリックすると展開されます...
VonageコミュニケーションAPIを使ってみた、Vonageのことなら何でも共有しよう! by Vonage Advent Calendar 2022
上記ページの以下の記載のあるリンクから作成します
Video API 以外のAPI アカウントの作成

必要な情報を記述して「Create my free account」をクリック

メールが届いているはずなのでそのURLからVerifyして、電話番号もVerifyします

以下の表示がされるため、使用する言語や利用したいAPIを選択すると

アカウントが作成され、ダッシュボード画面が表示されるようになります

アカウントを作成するとようやくチュートリアルを実施できるようになります
チュートリアル
はじめに
Hello World的にとりあえず触ってみたいと思います
開発ドキュメントにチュートリアルがあるためそれを実施していくものとします
Getting Startedから、Vonageでは簡単に埋め込むだけでビデオチャットができるチュートリアルと、APIを使ってカスタマイズできるチュートリアルの2つがあることがわかります

実際に開発をする時にはカスタマイズができたほうが良いと思うためAPIを使うのが良いでしょう
せっかくなので、この記事では両方触ってみたいと思います
Video Chat Embeds チュートリアル
簡単なほうのチュートリアルです
チュートリアル手順
ここをクリックすると展開されます...
ビデオチャットの埋め込みを作成する
Video APIのアカウント画面にある「Create Project」より左側の「Create Embed Project」をクリック

内容も適当に入力、自分はGitHub Pagesでホスティングさせてみました

Projectができました、あとは生成されたコード(iframe or JavaScript)をWebサイトに追加するだけです

Webページにビデオチャットの埋め込みを追加する
GitHub Pagesにてコードを貼り付けて見たところ以下が表示されました

カメラとかの許可が求められます

パソコンのビデオの内容が写しだされました

パソコンで接続しつつ、スマホでも接続してみることで相互にビデオ通話が可能になりました

このように簡単にビデオ通話機能を実装することができました
後々気がつきましたが、Video Chat Embedsのページにも、ページ内でビデオ通話の画面が埋め込まれていそうで、リンクなどを別タブで開くとビデオ通話を手軽に体験できそうです

複数部屋作成について
作成されたコードに embedId=[YOUR EMBED ID] と room=DEFAULT の2つのパラメータが指定されています
embedIdがプロジェクト毎に作成されるIDで、roomはルーム名となっていそうです
つまり複数のユーザーが同じembedId、roomのvideo chat embedにアクセスするとビデオ通話が始まるため、roomパラメータを書き換えることで違う部屋と認識されそうです
なお1つのルームの最大参加人数は3人とのこと、なので用途としては1対1でビデオ通話することが主な用途になりそうでした(面接、家庭教師、診察など)
Vonage Video API チュートリアル
機能とUIを完全にカスタマイズすることができるほうのチュートリアル
チュートリアル手順
ここをクリックすると展開されます...
https://tokbox.com/developer/get-started/
のページにある「Hello World」から始めていきます

リンク先にあるquickstartのページではステップ毎にかかれたコードをCodePenのエディタに貼り付けていくだけで、ビデオ通話の画面を表示させることができました

最後まで進めると別画面でも同じコードが起動し、結果2人がビデオ通話しているかのような表示になりました

「Next Steps」として次に読むべきドキュメントなどが書かれているため、次にどうするかはそこを読んでいけばよさそうです
サンプルアプリケーション
サンプルアプリケーションについて
公式がサンプルアプリケーションを多数用意してくれており、触ってみるとサンプルにしては意外とリッチで高機能だったためここで紹介したいと思います

チュートリアルでは2つのやり方でビデオ通話を実現していましたが、それぞれに対したサンプルアプリケーションを紹介したいと思います
Video Chat Embeds
Node.jsを使用した、1対1のビデオ通話ミーティングを予約・接続できるサンプルアプリケーションとなっています
ユースケースとしては医者と患者、生徒と教師でビデオ通話するツールを作成する際に参考にできるかも?
動作確認方法 & 画面説明
ここをクリックすると展開されます...
動作確認方法
公式が、Video Chat Embedsを使ったサンプルアプリケーションを用意しているため動かしてみます
https://tokbox.com/developer/embeds/
のページの一番下に記載されている
Sample app
This sample web app shows you how to generate dynamic video chat embed rooms for a 1-to-1 appointment workflow using Node.js. This can be used for a doctor-patient, student-teacher, or any other 1-to-1 scheduling application for the web.
にサンプルアプリケーションのリンクが記載されています
起動方法
$ git clone https://github.com/opentok/opentok-video-embed-demo
$ cd opentok-video-embed-demo
$ npm ci
$ npm start
http://localhost:3000 にアクセスすると以下が表示されます

※ http://localhost:3000 で起動する場合はVideo Chat Embed Project作成時の「Website URL」で http://localhost:3000 を記入している必要あり
また最初に「Setup/Update embed code」に生成されたiframe or jsのコードを貼り付けて保存することで自分のEmbedが利用されることになります

サンプルアプリケーション画面説明
医者の場合は「Enter as Doctor」をクリック、患者の場合は「Enter as Patient」をクリックします
左側が医者のダッシュボード画面、右側が患者のダッシュボード画面

医者は「+ Add meeting slot」でミーティングを作成して、その際にミーティングの時間を設定できます

医者がミーティングを作成することで患者側がミーティングを予約できるようになります
患者側で「+ Book meeting」をすると希望する枠(ミーティング)を予約できます

患者が「Book」ボタンより予約することで、医者、患者はそれぞれ「Join meeting」が表示されるようになってミーティングに参加することができます

それぞれミーティングに参加するとビデオ通話に参加することができます

ミーティングの時間を超えると勝手にページがリロードされミーティングから追い出される形となり、ミーティング一覧からも表示されなくなります

以上です、サンプルのわりに高機能でした...
Vonage Video API
動作確認方法 & 画面説明
ここをクリックすると展開されます...
動作確認方法
以下のビデオコールセンターアプリケーションを動かしてみます
https://github.com/opentok/opentok-video-call-center
まずはダッシュボードから新規にProjectを作成します、「Vonage Video API」のほうの「Create Custom Project」をクリック

次もよしなに入力して「Create」

API KEYとSECRET KEYが入手できます

これらを使ってサンプルアプリケーションを起動します
またプロジェクトの設定画面より、セッション監視用のコールバックURLを登録します、センション監視を利用することでアクティブなユーザーのリストを最新の状態に保っています

opentok-video-call-centerのpublicディレクトリをホスティングすれば画面を見ること自体はできますが、画面から叩かれるAPIについてはserver.jsを別途HerokuやNetlifyなどを使ってサーバーサイドアプリケーションとして起動させて置く必要がありそうです(localhostではセッション監視の事情でうまく動作確認できない)
自分のやりかたとしては、Netlifyでpublicディレクトリ以下をホスティングして見れるようにして、server.jsをNetlify functionsに登録させてAPIとして叩けるようにしました
詳細なやりかたについてはここでは割愛させていただきますが、以下を参考にしていました
- Netlifyの使い方入門 無料料金枠や独自ドメイン設定方法について
- Netlifyの標準機能であるFormsやSplit Testing、Functionsの使い方まとめ
- Netlify Functionsでexpressを用いたAPIを作成するまでの備忘録
Netlifyを使って起動させたので、セッション監視用のコールバックURLには以下のような感じで登録しました
https://relaxed-melomakarona-xxxx.netlify.app/.netlify/functions/api/ot_callback
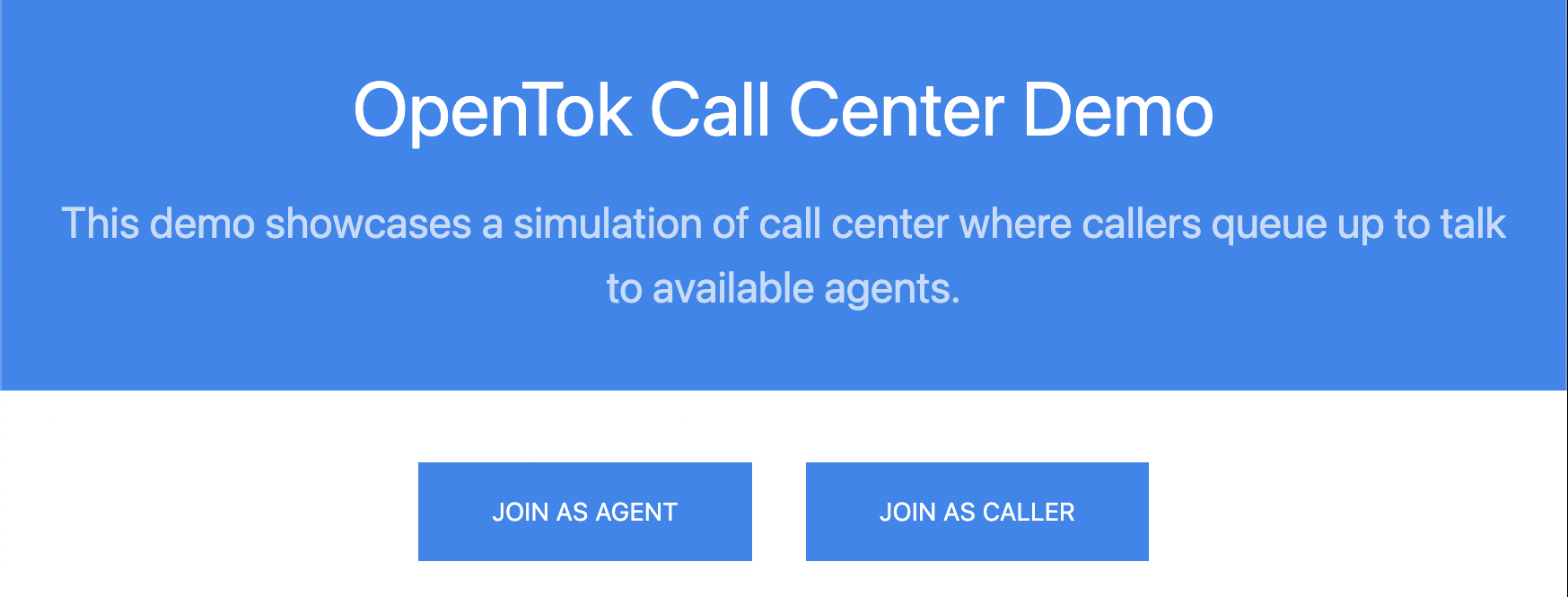
最終的に以下のようなコールセンターのアプリケーションが表示できるようになります

サンプルアプリケーション画面説明
左側がオペレーターのダッシュボード、右側がユーザー(発信者)のダッシュボードです

ユーザーは名前と、電話の理由を記載し、ビデオ通話か音声通話かを選んだ上でオペレーターに接続することができます
「Agent #1」となっていますが、別タブでオペレーターを増やすことが可能です
オペレーターが接続するまでは以下のような待機画面になります

少し待つとオペレーター側の画面に接続待ち状態で表示されるようになります

別のタブでさらに発信者ユーザーを増やすと接続待ちリストに追加されていき、ユーザーが明示的に「END CALL」ボタンで閉じなくても、タブを消すと自動的にオペレーターのリストからも消えます
またオペレーターが複数いる時に新しいユーザーが参加してくると、割り当てられたユーザーの数が最も少ないオペレーターにユーザーが割り当てられるとのことです
「ACCEPT」ボタンで参加すると通話をすることができます

「HOLD」で一旦保留にして別のユーザーに切り替えることもできるらしいです
以上、こちらのサンプルもリッチで高機能でした
終わりに
ここまでを通して、今回はVideo APIのみの利用とはなりますがチュートリアルやサンプルを通してよりCPaaS、Vonageについてどんなものかの理解が深まったかと思います、実際にコードを読み書きするためには結局はドキュメントを読み漁ることにはなりますが、あくまでもこの記事では雰囲気を体験してもらえたらと思っています
新しい技術を触るということで自分も色々ドキュメントを漁っていましたが、英語のとっつきづらさはありますが最悪Vonage Japan合同会社があるので質問は日本語でできるかも?サンプルも豊富で動かしながら学べるというのは開発者視点では嬉しいのではと感じました
また個人的な話になりますが、この記事を書いている時に家庭内で風邪が流行って自分含めてバイオハザード状態で記事を執筆していました
発熱の症状も出たので病院に行ったのですが行き帰り、診察待ちなど含めて帰ってくるのに3時間以上かかっていました、発熱でつらいのにもかかわらずそんなに待たなければならない今の医療状況に、CPaaSの技術を使ってもっとリモート診察が増えて、もっと手軽に診察できるような世の中になってほしいなあと思う今日この頃でした
以上、最後までご愛読ありがとうございました