はじめに
Flutterでアイコンを利用するときは既存のIconを使って以下のように表示しますよね🧐
const Icon(Icons.home);
しかし既存のアイコンでは表現できない時や何かもの足りない時があるかと思います。
svgファイルをインポートして一個一個 flutter_svgを使って表示するのも面倒なのでカスタムアイコンをいい感じにFlutterで導入できる方法をご紹介します🙌
やり方
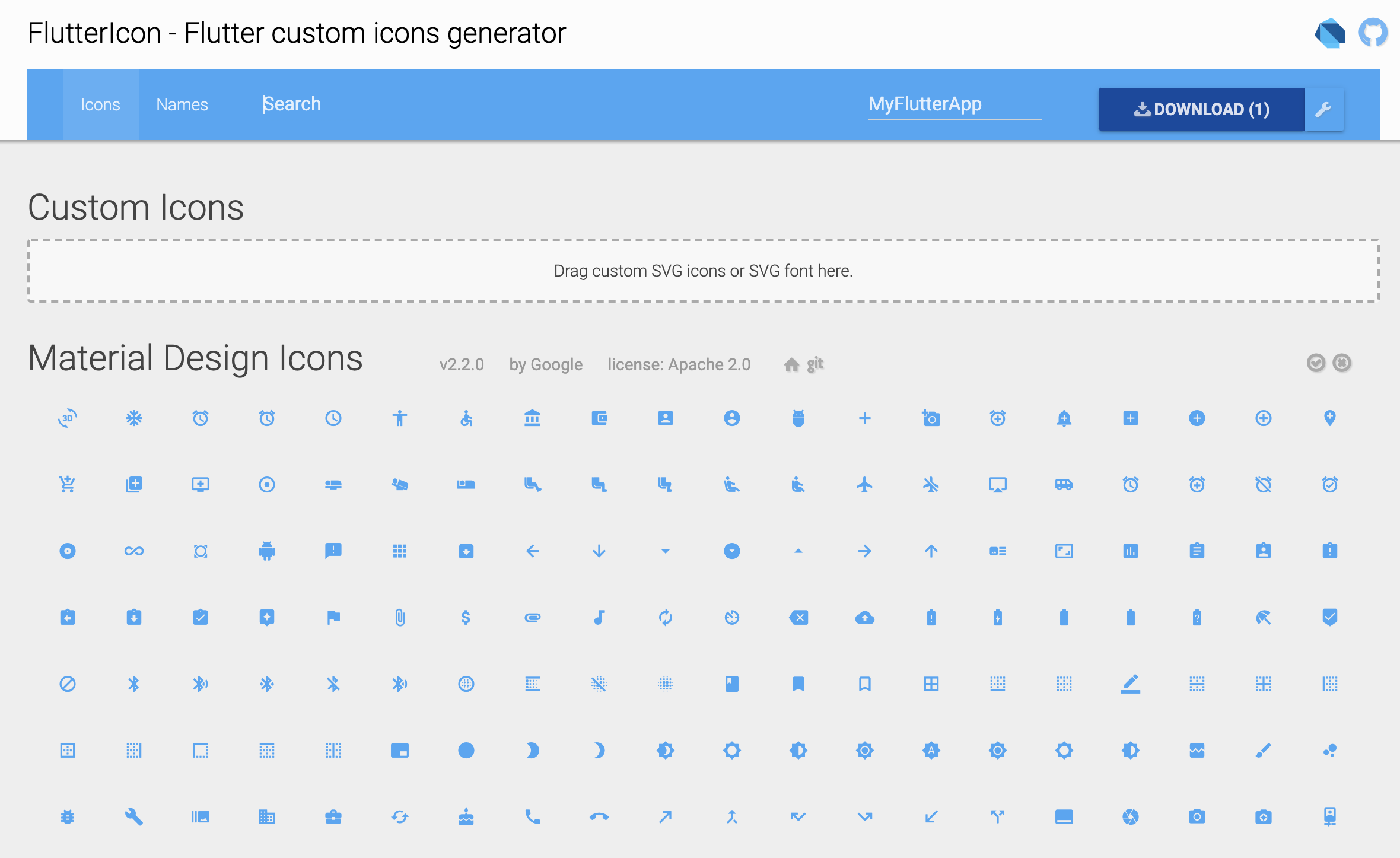
FlutterIcon.comというサイトを使って実装して行きます。
このサイトでは自分でインポートしたSVGはもちろん、MaterialIconを含め色々なアイコンを自分で選びDartで使える形でダウンロードすることが可能です。
1. アイコンを選ぶ
まずは使いたいアイコンを選んでいきます。FlutterIconのサイトに既存であるものはクリック、自分で用意したsvg形式のアイコンはサイト上部にドラッグしてクリックすることで選択することが可能です。
2. ダウンロード
使いたいアイコンが選択できたら、ダウンロードをして行きます。
サイトの右上にテキストフィールドとDownloadボタンがあるので、テキストフィールドにアイコンセットのタイトルを設定(初期値はMyFlutterApp)してDownloadボタンを押してダウンロードします。
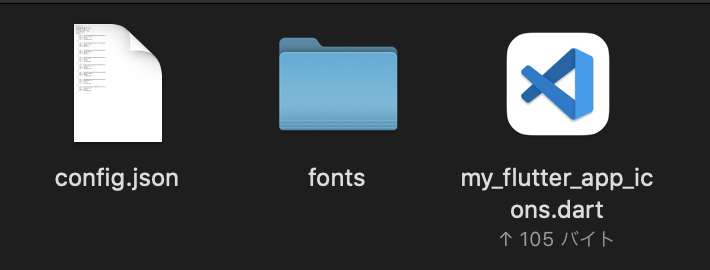
ダウンロードしたファイルを解凍すると以下のようなファイルが入っています。fontsフォルダの中にはttf形式のファイルがあります。
3. プロジェクトへ設置
ダウンロードしたファイルをインポートしていくことでflutterプロジェクト内で選択したカスタムのアイコンが利用できるようになります!
assetsフォルダにttfファイルを設置してpubspec.yamlに以下のように書くことでアイコンセットをインポートできます。
assets:
- assets/ #assetsフォルダ以下を読み込む
fonts:
- family: MyFlutterApp #アイコンセットのタイトル
fonts:
- asset: assets/MyFlutterApp.ttf #設置したファイル
4. インポートしたアイコンを使う
まずは、ダウンロードしたフォルダ内にあるdartファイルを設置して行きましょう!
dartファイルには以下のようにIconDataが定義されているクラスがあります。
import 'package:flutter/widgets.dart';
class MyFlutterApp {
MyFlutterApp._();
static const _kFontFam = 'MyFlutterApp';
static const String _kFontPkg = null;
static const IconData insert_link = IconData(0xe800, fontFamily: _kFontFam, fontPackage: _kFontPkg);
static const IconData insert_photo = IconData(0xe801, fontFamily: _kFontFam, fontPackage: _kFontPkg);
static const IconData alexandergreat = IconData(0xf058, fontFamily: _kFontFam, fontPackage: _kFontPkg);
}
あとはこれを好きな場所で呼び出してあげるだけでアイコンが利用できるようになります🙌
簡単!
@override
Widget build(BuildContext context) {
return Center(
child: Icon(MyFlutterApp.alexandergreat),
);
}
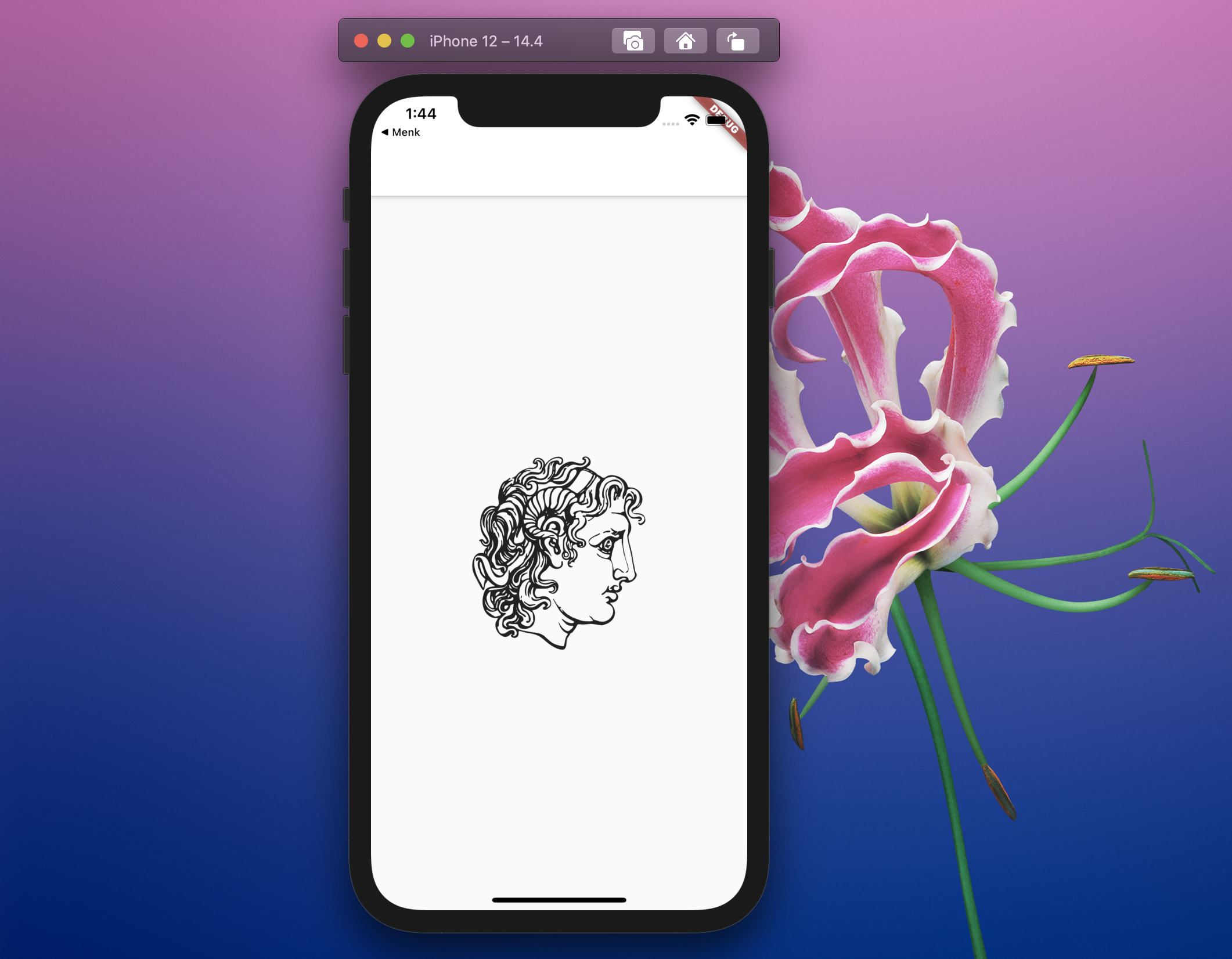
これでカスタムしたアイコンが表示できるようになりました!
(画面のアイコンは拾ったsvg)

最後に
今回はFlutterで簡単にカスタムしたアイコンを表示する方法を紹介しました😀
よりアプリの表現に幅を広げたい場合は使ってみてはいかがでしょうか?
freesvg.orgのようなサイトでいろんなsvgファイルがダウンロードできるので使ってみるのも面白いかもしれません🙌
またTwitterの方でもFlutterの情報も発信していくのでよろしければフォローお願いします!