はじめに
BAW(Business Automation Workflow)は、IBM Cloud Pak for Business Automation(CP4BA)のコアのコンポーネントの1つと位置付けられると思われます。ここではBAWを使用してサンプルの業務処理を実装してみたいと思います。
BAWではHiring Sampleという従業員の雇用に関する業務フローのサンプルが提供されるようです。
参考: Hiring Sample の概要
このサンプルを一から作成するチュートリアルの手順が以下に提供されていました。
参考: IBM Automation Community - Hiring Tutorial
これはシンプルな業務フローを対象にしたもので、はじめてBAWを扱う場合には非常に分かりやすいので、まずはこのチュートリアルをなぞっていきたいと思います。ちなみにこのチュートリアルはBAW V18.0.0.1がベースになっているようで(2016/3/11公開)、CP4BAだと細かい所が違っているようです。その辺は適宜読み替えて進めていきます。
関連記事
Business Automation Study - (1) 入門編
Business Automation Study - (2) BAWによるワークフローの作成
環境情報
IBM Cloud上のOpenShift環境に構築されたCP4BAを使用します。
- OpenShift V4.6.44
- CP4BA V21.0.2
全体像
BAWでは以下のようなオブジェクトを使用しワークフローを定義/実装していくことになります。

Process Designerへの接続
このチュートリアルでは、IBM Process Designerというツールを使ってアプリケーションを作成していくようです。CP4BAだとIBM Business Automation Studioというブラウザベースのインターフェースが提供されており、ツールへのアクセスや管理ができるようです。
まずブラウザでIBM Business Automation Studioに接続し、ログインします。

チュートリアルの実行
ここからチュートリアルの手順を実際になぞっていきます。
業務プロセスのモデル化
参考: Hiring tutorial: Model the process
ここでは、人事の特定の業務プロセスをモデル化するところまでを実施します。実際の業務のフローをフローチャートのような図で表し、必要なパラメーターや処理の分岐条件などを明確化します。
(細かな実装部分は後続の手順で実施します。一旦は一連の流れを定義するところまで実施します。)
プロセス・アプリケーションの作成
"プロセス・アプリケーション"なるものを作成します。これが一連のアプリケーションの管理単位になるようです。
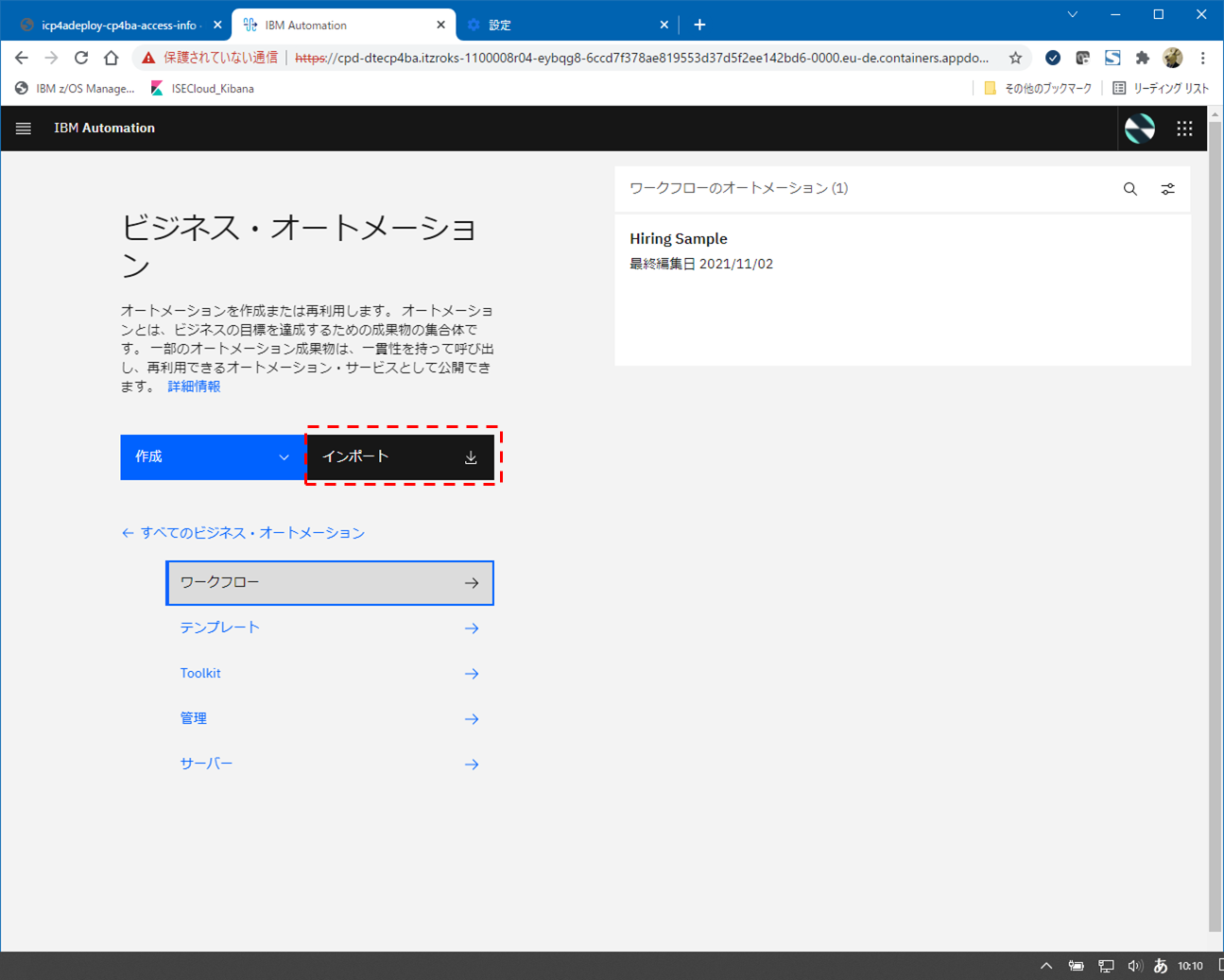
「作成」-「ワークフロー」-「ワークフローのオートメーション」を選択

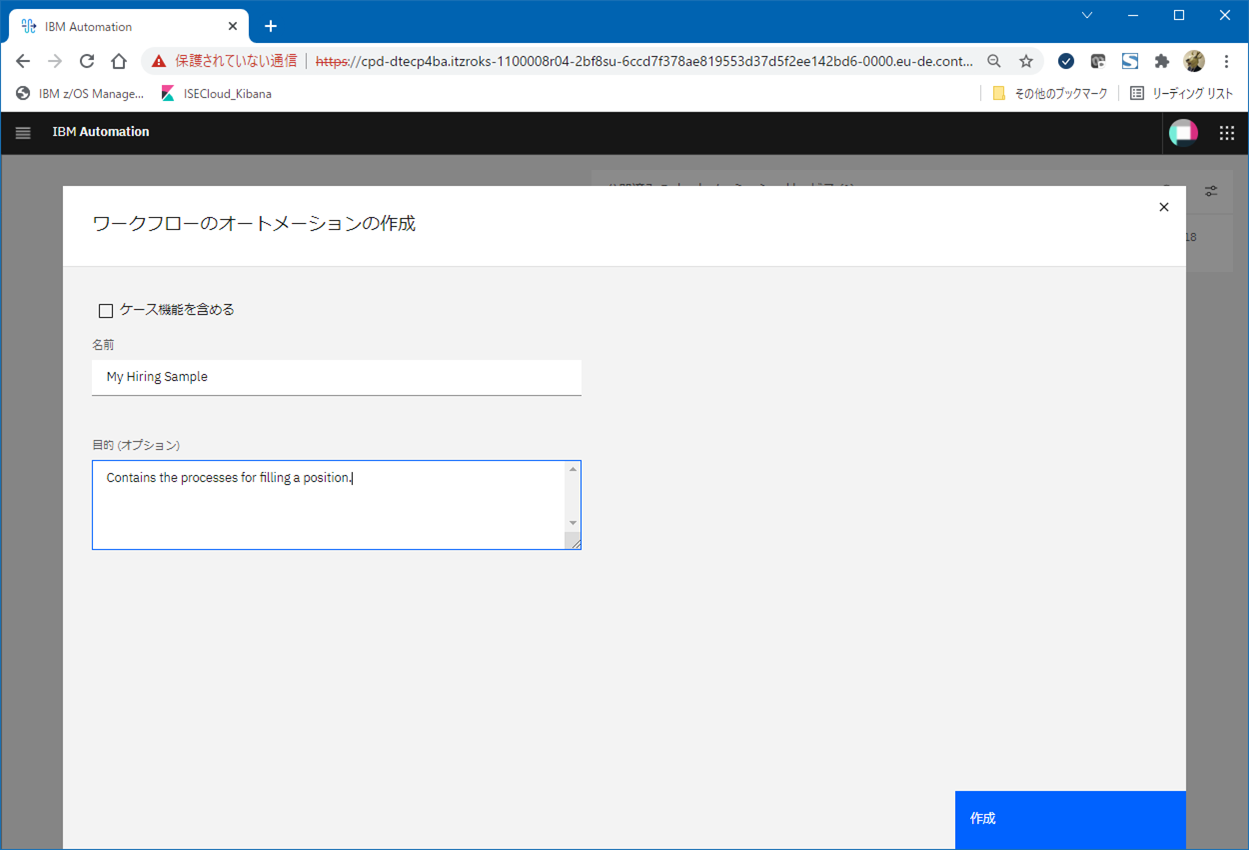
名前(ここではMy Hiring Sample)、目的を指定して「作成」をクリック

プロセスの作成
上で作成したプロセス・アプリケーションの中に、各種アプリケーションの要素を作成していきます。まずは"プロセス"なるものを作成します。ここに業務フローを定義していくことになります。
関係性としてこんなイメージでしょうか。(今回作成するプロセスは1つだけですが)

左側のメニューの「プロセス」の右側の「+」アイコンをクリック

プロセスの名前を指定します(ここではStandard HR Open New Positionを指定)

デフォルトでは以下の様なシンプルなフローが定義された状態でプロセスが作成されます。(左上には指定したプロセス名が表示されています。)

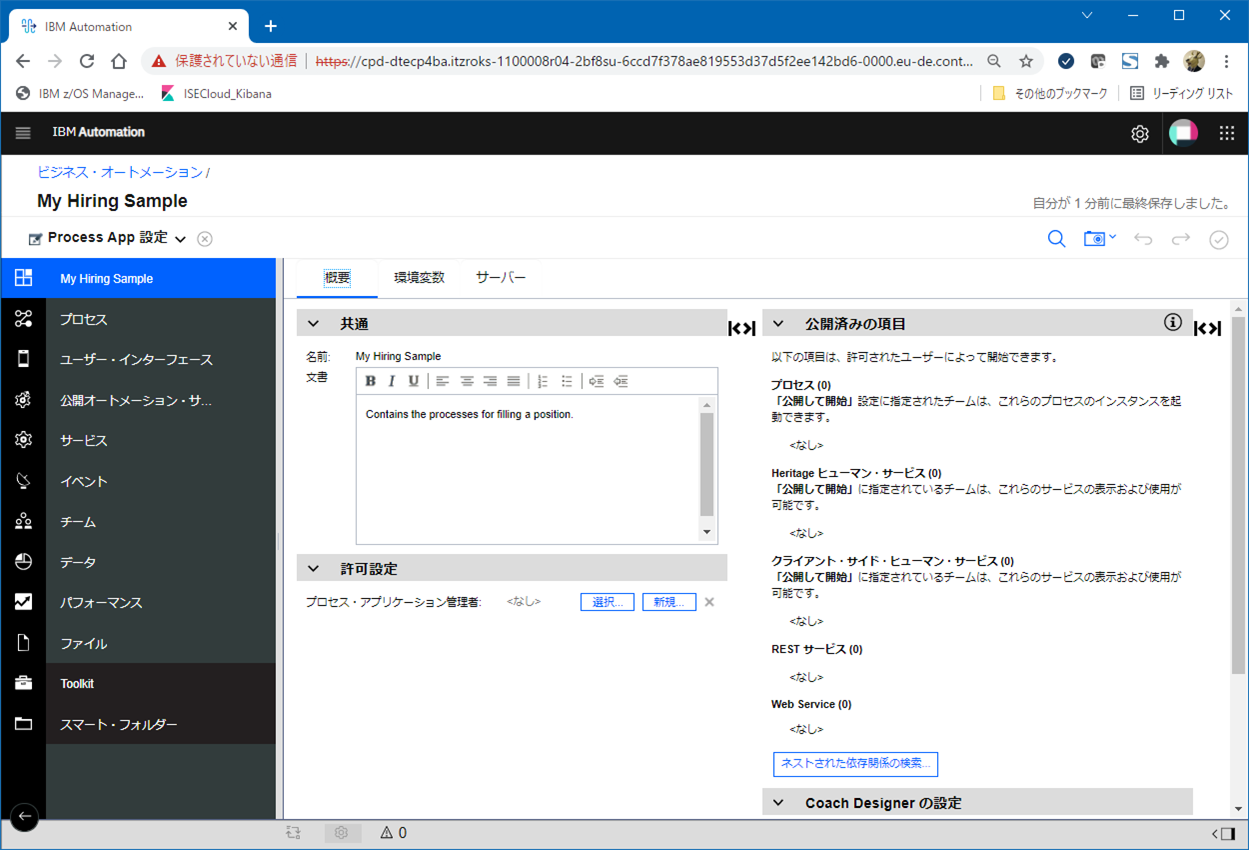
「概要」タブで、このプロセスに関する設定を行っておきます。
「文書」の欄にプロセスの説明を記入します。また、「公開して開始」の横の「選択」ボタンから「All Users」を選択します。

「公開して開始」という日本語訳がイケてないですが(元の文言は「Expose to start」)、ここではこのプロセスのインスタンスを起動できるグループを指定しています。ここでは全ユーザーが開始できるよう設定しています。

レーン、アクティビティ、イベントの追加
上で作成した"プロセス"に、業務フローを定義していきます。いくつか新しい用語が出てきますのでざっくりと関係性を図示しておきます。

Activity: 業務処理の最小単位を示します。Activityを複数つなげて各処理を順番に実行したり条件分岐したりというのを組み合わせて一つのまとまった業務処理を定義していきます。
Event: プロセスの開始、終了やタイマーなど
Gateway: 条件分岐
Lane: 各Activityの特性を分類します。例えばそのActivityを処理する担当部署ごとにレーンを分けます。
Team: レーンに紐づくチーム
Member: 紐づいているレーンにあるActivityを実行するメンバー
Manager: 紐づいているレーンの処理の管理者
Variables: ActivityやGatewayなどプロセス中で使用される変数
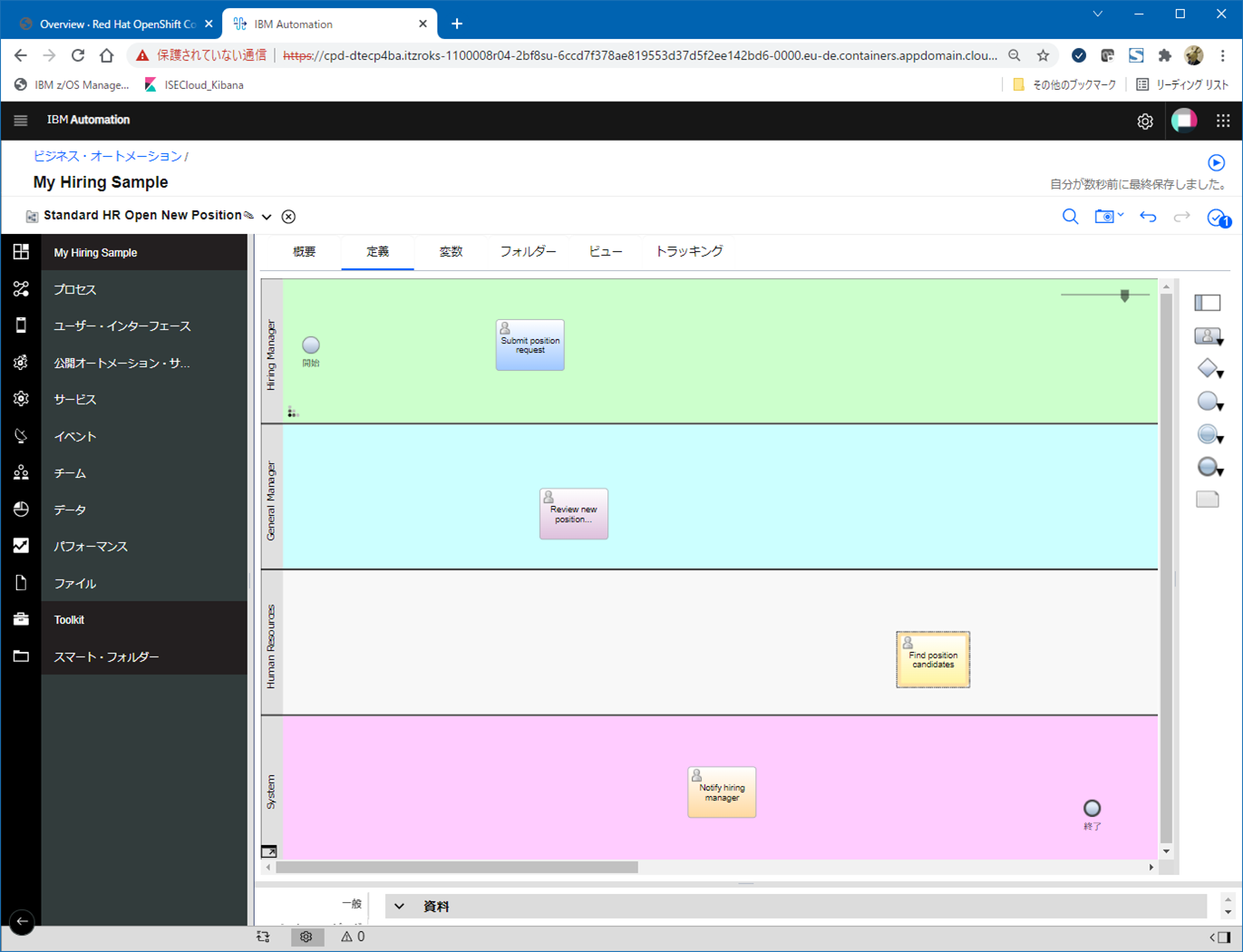
実際に操作していきます。
まずデフォルトで定義されているActivityを削除します。

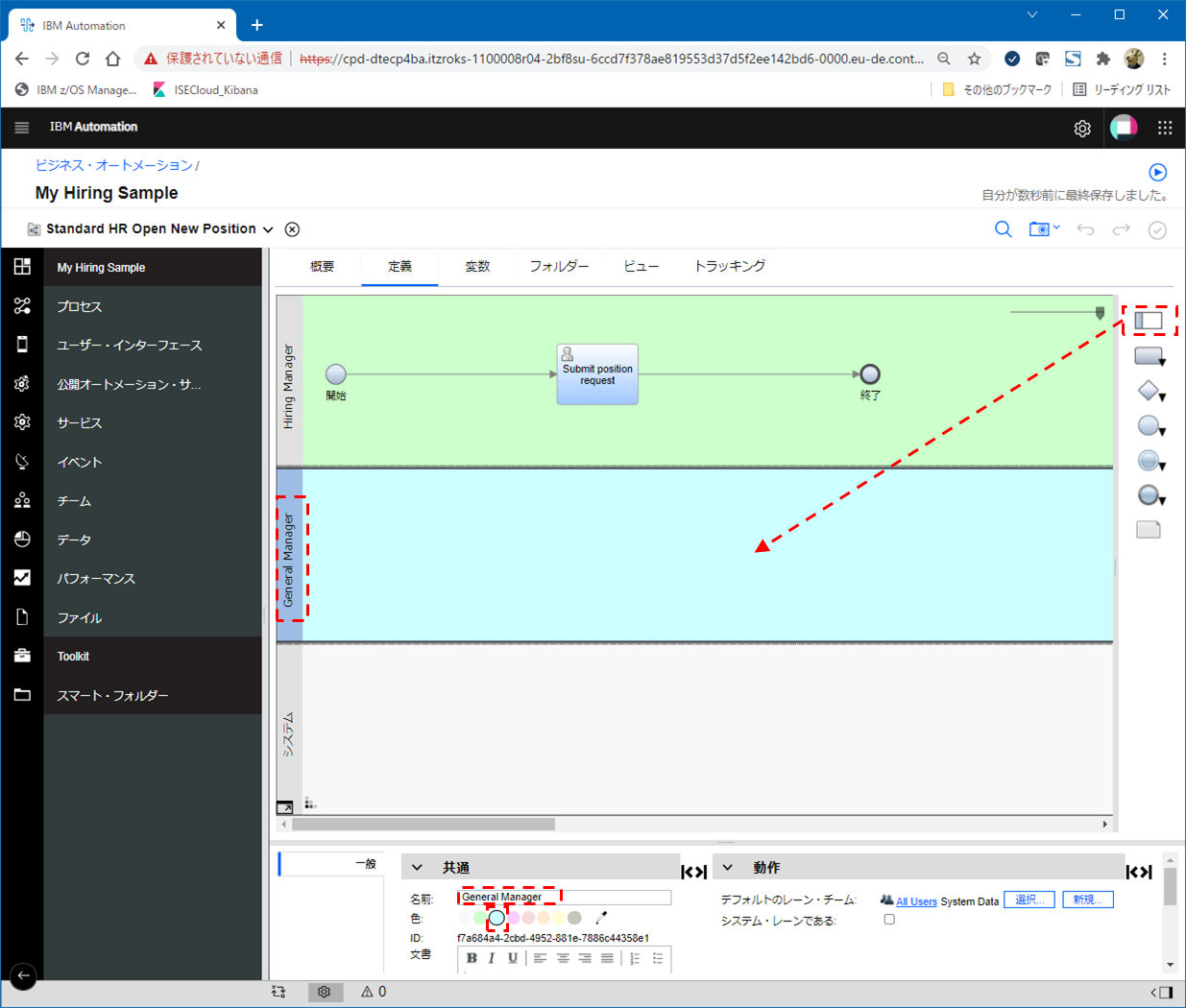
「チーム」と表示されている一番上のレーンを選択し、画面下段のプロパティを表示します。

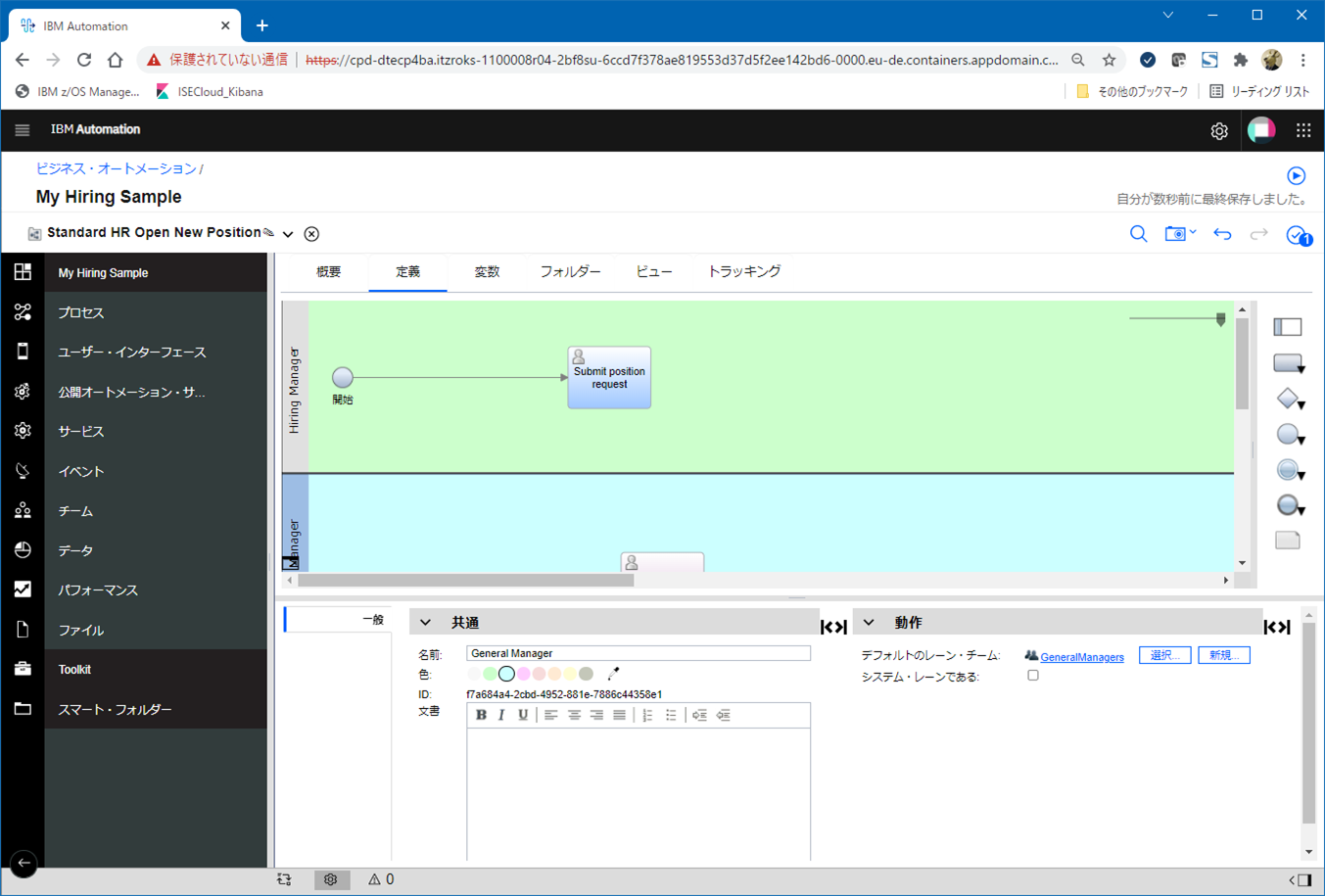
プロパティでレーンの名前や色を変更できます。一番上のレーンの名前をHiring Managerとしています。

Hiring Managerレーンに、「ユーザー・タスク」という人手の処理を意味するActivityを追加します。これは、右側の「ユーザー・タスク」を示すアイコンを対象レーンにドラッグ&ドロップすることで追加できます。

追加されたActivityを選択して下段のプロパティを開いて、名前を変更します。

次にレーンを追加します。Activityと同じように右側のアイコンをドラッグ&ドロップしてレーンを追加できます。追加したら名前と色を変更します。

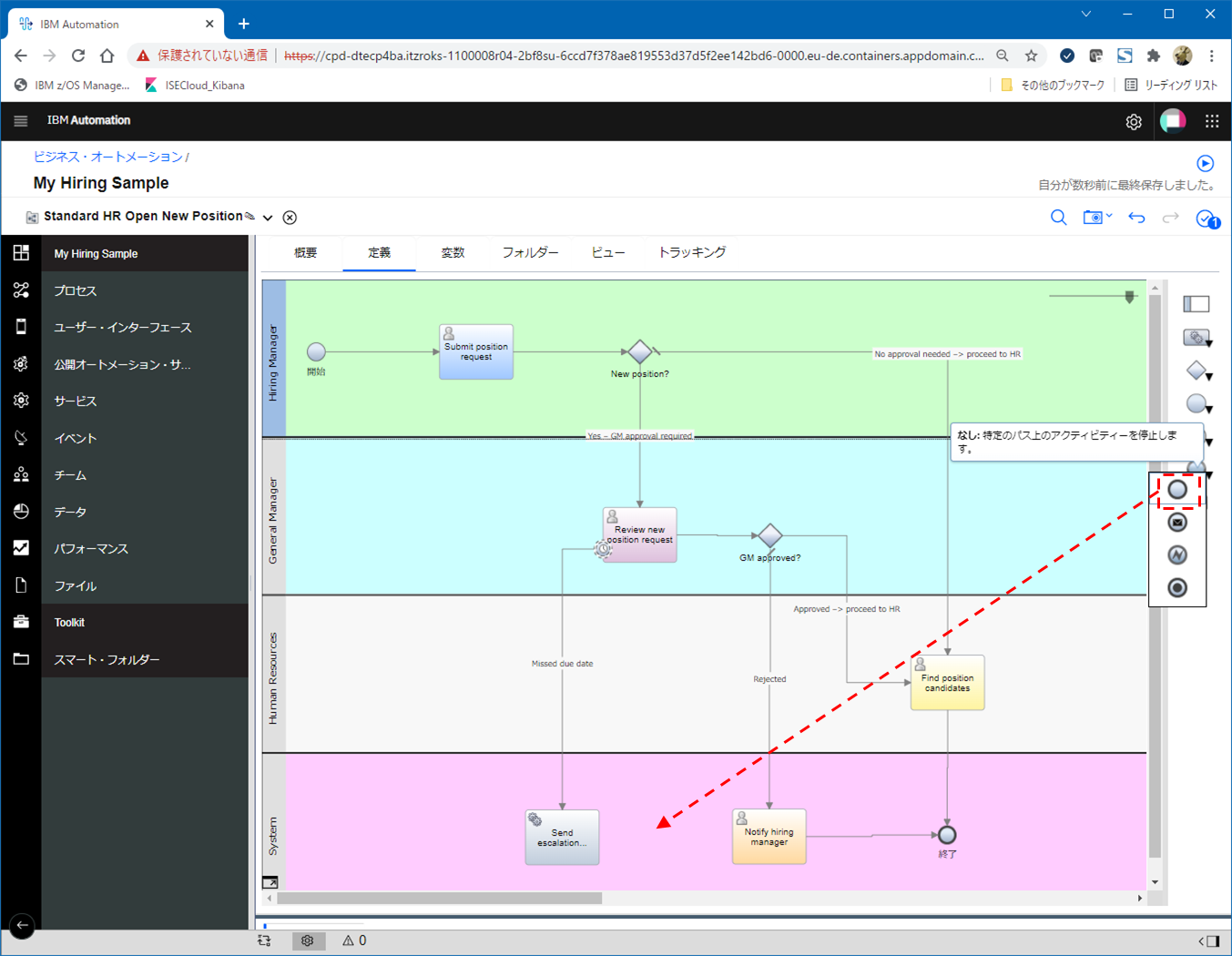
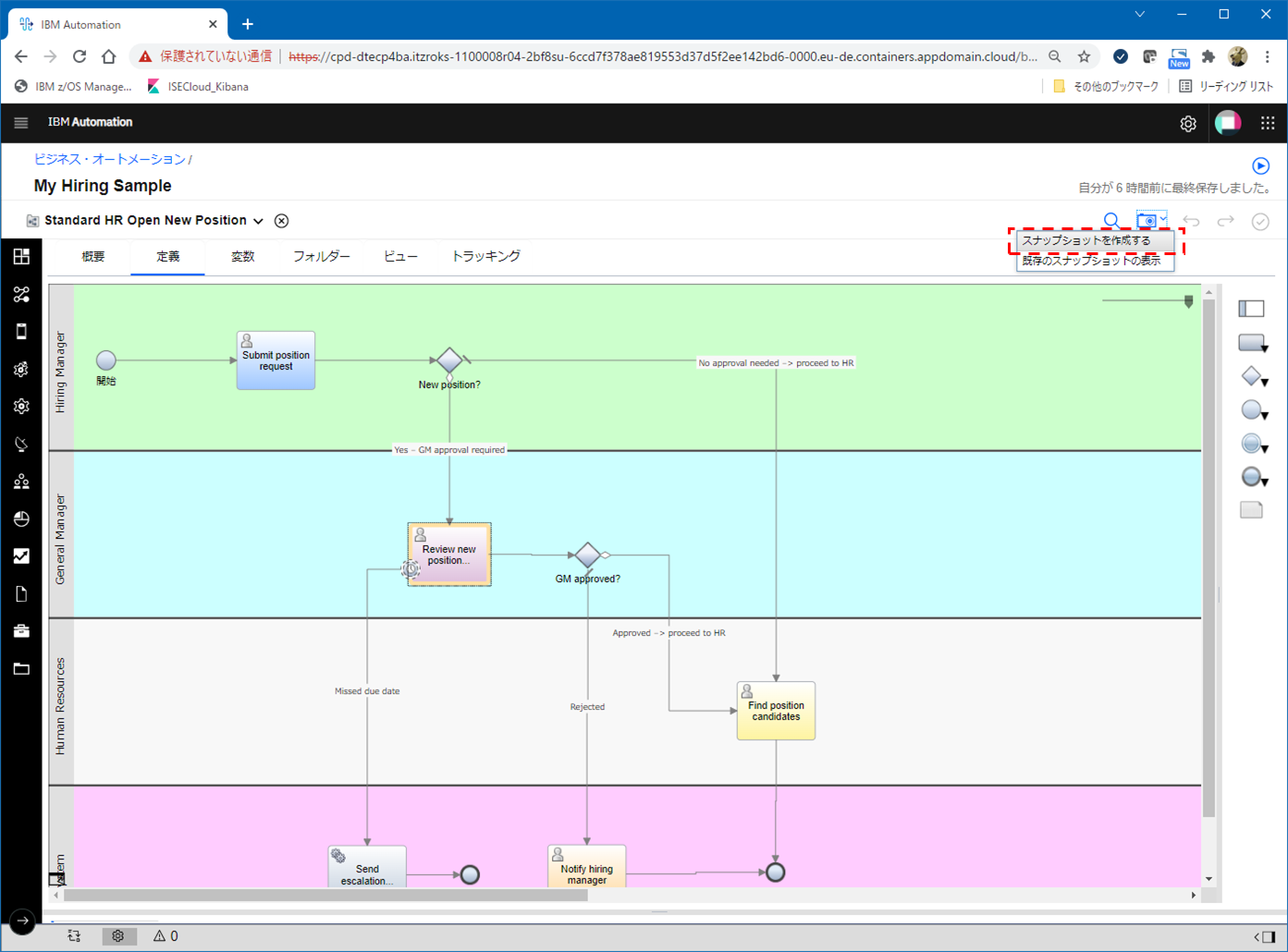
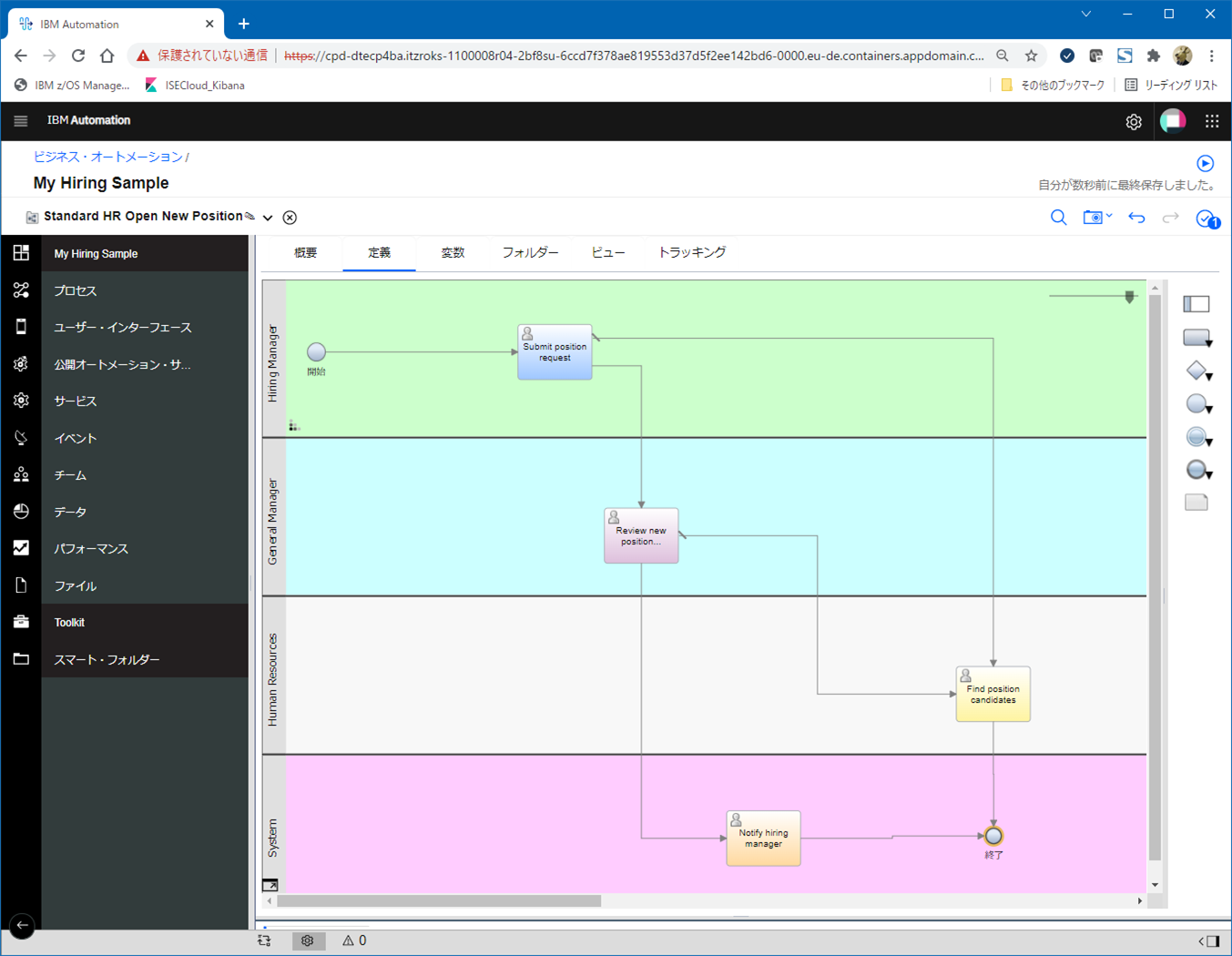
このように、チュートリアルの指示に従ってレーン、Activityを追加していきます。最終的には以下のようになります。(デフォルトで定義されていた線は消しておきましょう。線を右クリックして削除すればOK)

チームの設定
各レーンに紐づくチームを設定します。そのレーンに設定されているActivityを実行する部署や管理者を設定するイメージです。
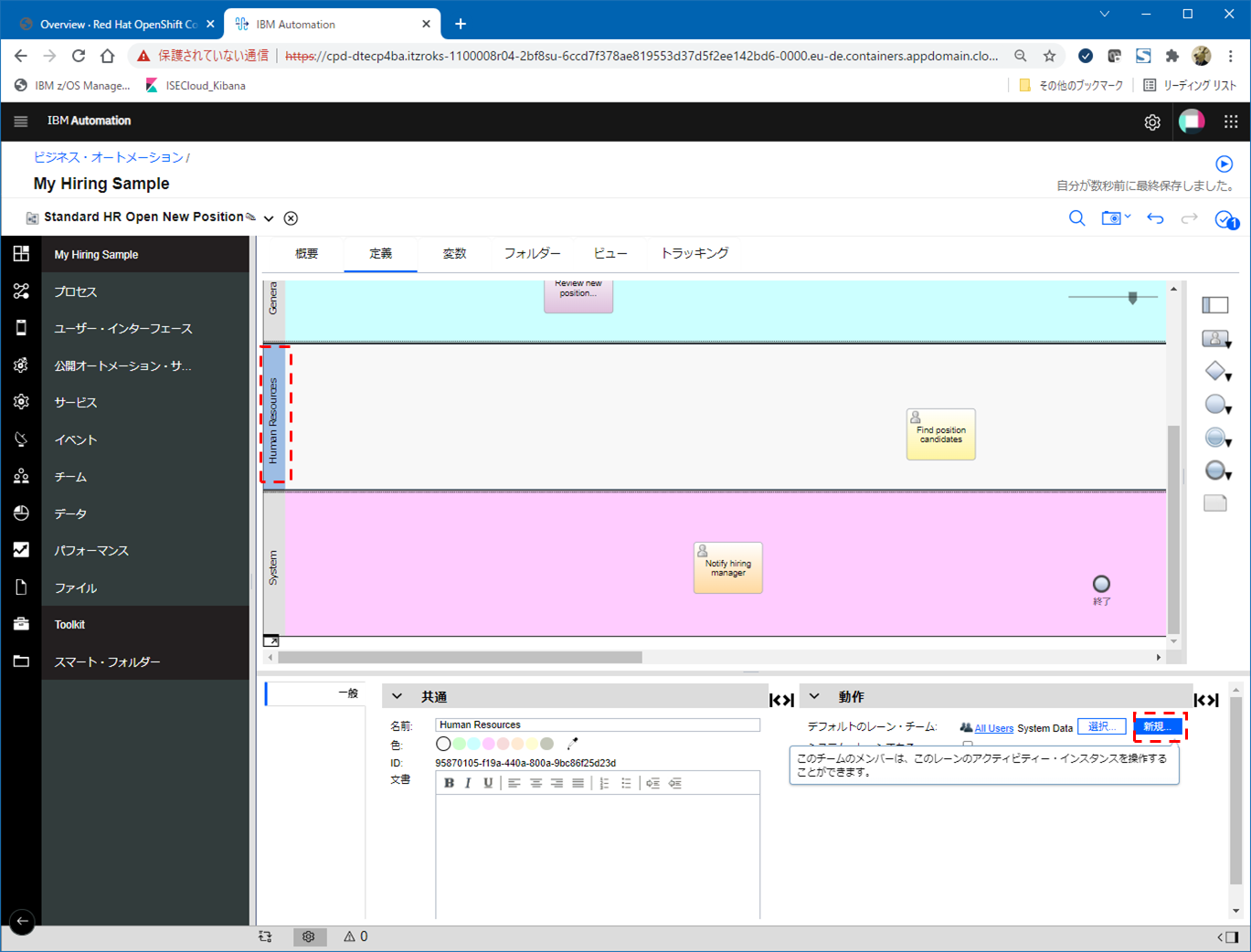
レーンを選択し、下段のプロパティ部分で「デフォルトのレーン・チーム」の右側の「新規」ボタンをクリック

そのレーンに紐づくチームを新規に作成します。ここでは「Human Resources」というレーンに紐づくチームとして同じ名前のチーム「Human Resources」を作成します。

チームの設定画面になるので、メンバーとして「tw_alusers」というユーザー・グループを追加します。

「マネージャー」の欄では、「Managers of All Users」というチームを選択します。

チュートリアルの指示に従い、同様の手順で各レーンに対してチームを設定します。
フローの設定
配置したActivityをどういう順番で実行するかを設定してきます。これは各Activityを実行したい順番に矢印でつないでいくイメージです。直感的に分かりやすいですね。
まず、開始というイベントとSubmit position requestというActivityをつなぎます。開始イベントにカーソルを合わせるとオブジェクトの周囲に黒い点が表示されます。線を出したい場所の点にカーソルを合わせると矢印が表示されます。その矢印をドラッグして接続したいオブジェクトにドロップすれば線がつながります。

開始→Submit position request がつながりました。

指示に従って以下の様に線をつないでいきます。全体のフローを確認するために、条件分岐については一旦無視して、辿る可能性のあるActivity間のフローを一旦つなぎます。

1つのオブジェクトから複数の矢印が出ている場合、最初につないだ矢印がデフォルトとなります。矢印の元の部分に斜線(\)が付いているのがデフォルトの経路です。
ゲートウェイの追加
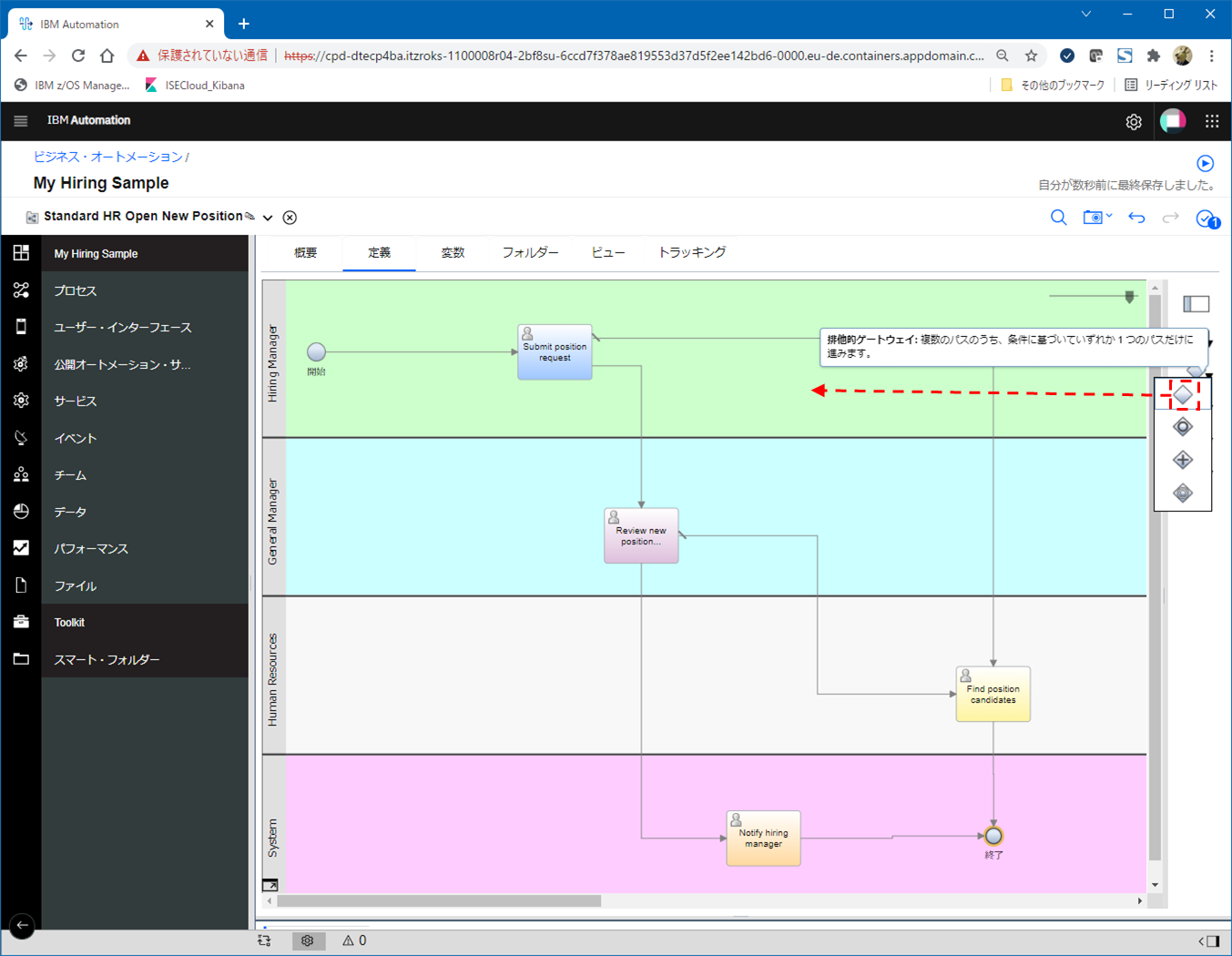
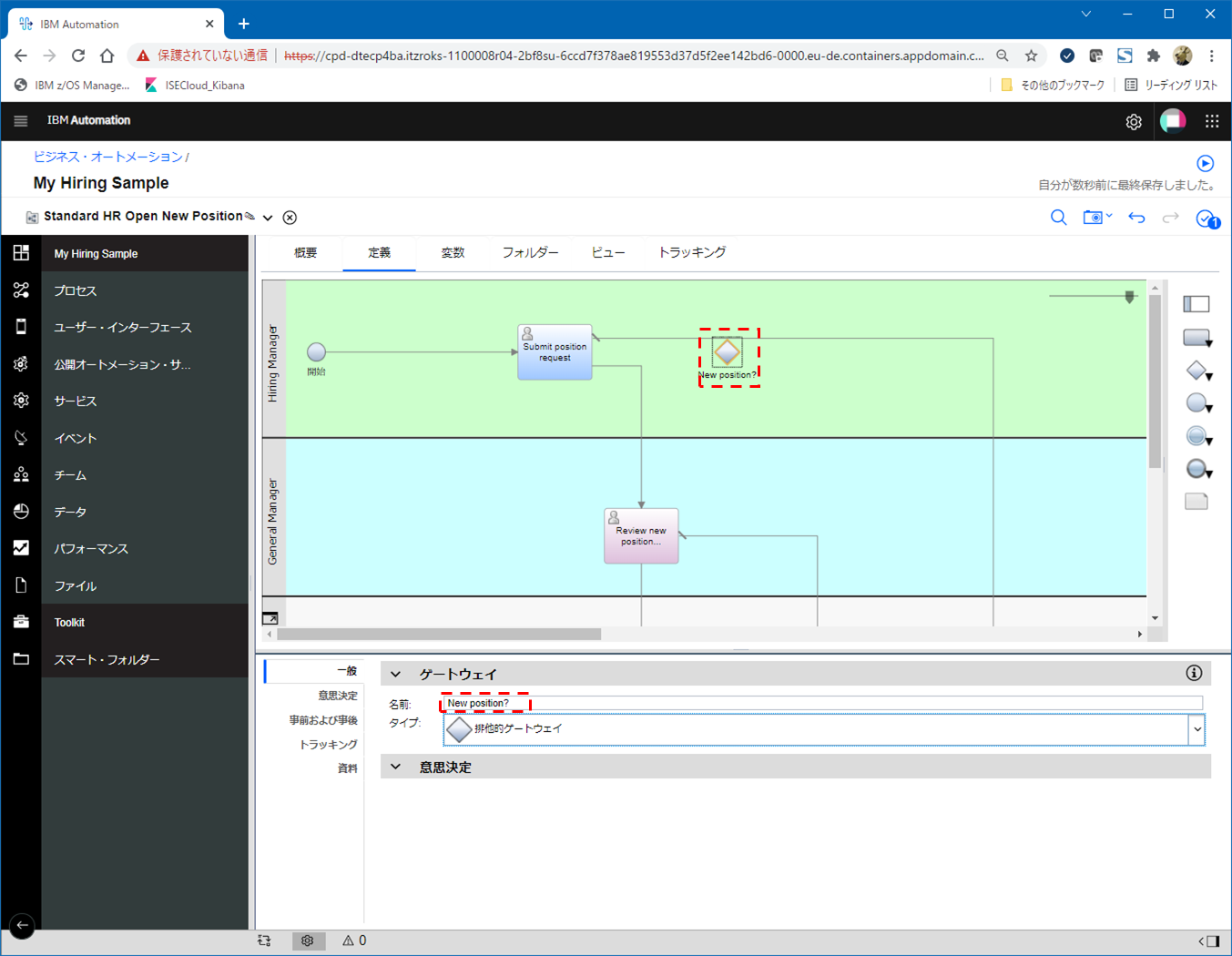
条件分岐の判断をさせるためのオブジェクトである「ゲートウェイ」を追加します。これも他のオブジェクトと同じように右側のアイコンをドラッグ&ドロップして追加できます。

追加されたゲートウェイを選択して下段のプロパティ部分で名前を変更します。

矢印を以下の様につなぎ変えます。(以前つないでいた矢印は削除)

矢印をクリックすると下段のプロパティ部分で名前を変更できます。指示に従ってゲートウェイから分岐する矢印の名前を変更しておきます。

また、同様のやり方でReview new position requestから先の分岐についてもゲートウェイを追加します。最終的には以下の様なフローになります。

※ここでは処理のモデルを定義しているだけで、分岐を判断するための具体的な条件などは指定していません。その辺りは後続の"プロセスの実装"の手順で実施します。ここではあくまでも論理的なフローを定義(モデル化)しているということになります。
タイマー・イベントの設定
ある一定期間内に処理が行われなかった場合の例外処理を組み込むために、タイマー・イベントというオブジェクトを追加します。他のオブジェクトと同様、右側のアイコンを対象箇所にドラッグ&ドロップで追加できます。ここでは、「タイマー」のアイコンを、「Review new position request」オブジェクトの左下部分にドロップします。

追加したタイマー・イベントを選択して、画面下部のプロパティ部分で、「アクティビティーの中断」チェックボックスをクリア、「反復可能」のチェックボックスにチェックを入れます。

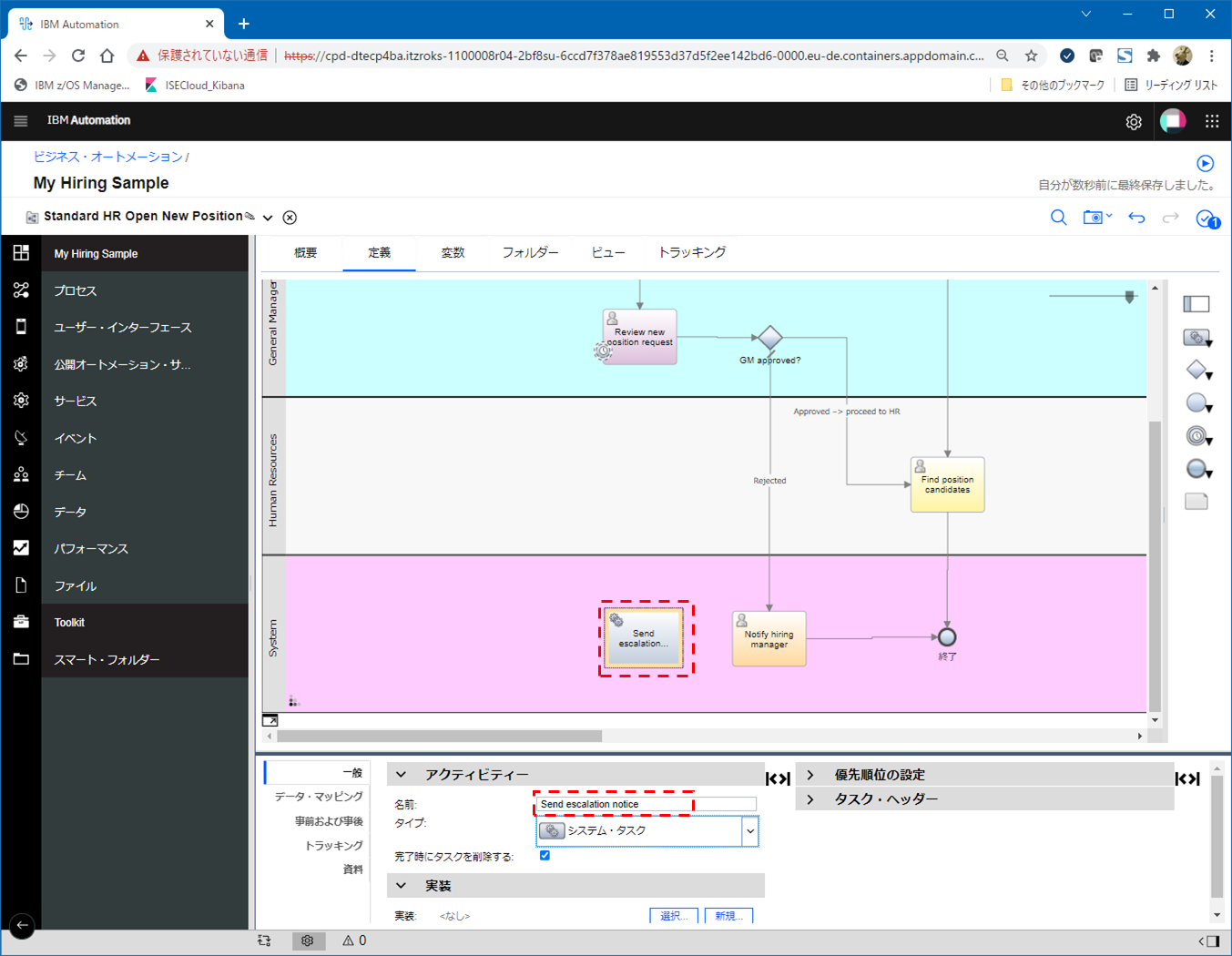
追加したシステムタスクの名前を変更します(Send escalation notice)。

タイマー・イベントと追加したシステムタスクを矢印でつなぎます。

つないだ矢印のプロパティーを変更します。名前を指定し、「接続タイプ」に「例外パス」を指定します。

終了イベントに名前を設定して(End escalation)、Send escalation noticeとつなぎます

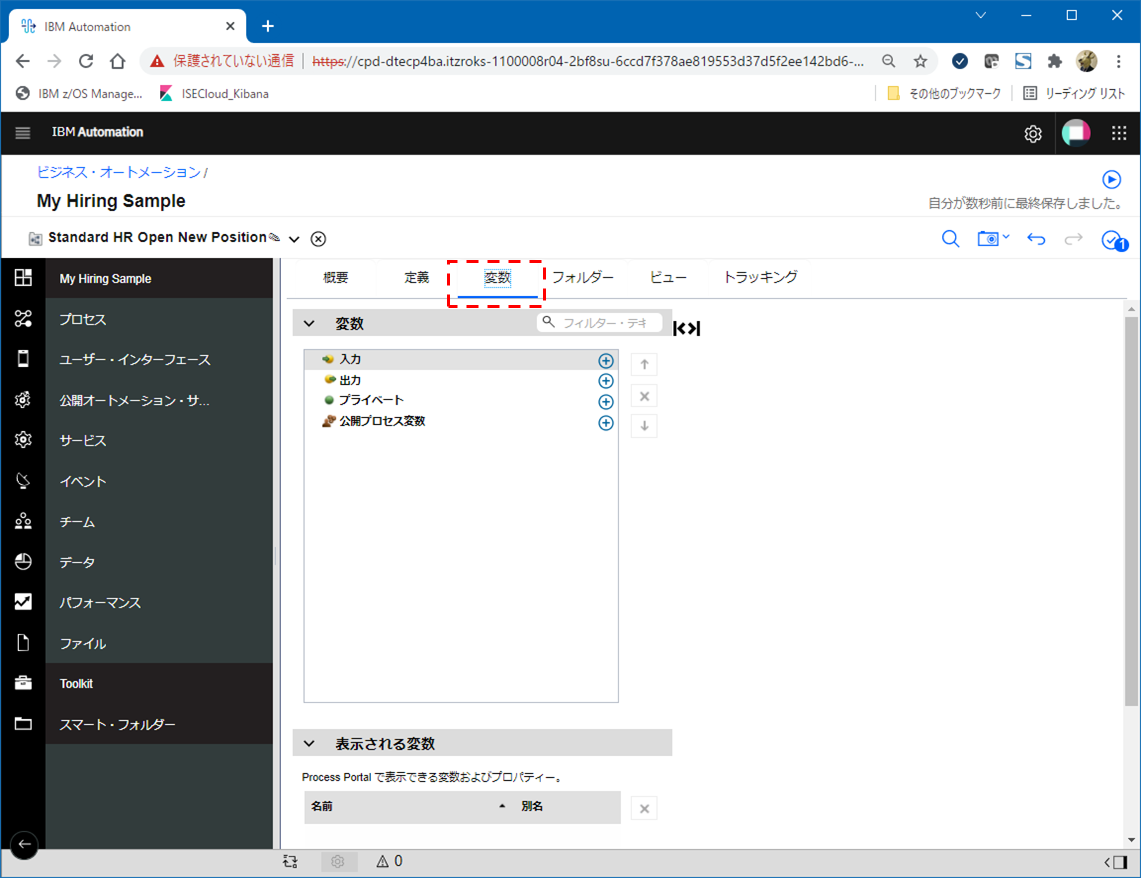
プロセス変数の設定
各Activityでの処理を進める際や、Gatewayでの条件分岐では各種パラメーター値を元に処理を行います。そこで使用するパラメーターを保持する「変数」を定義しておきます。
「プライベート」の右側の+アイコンをクリックし、追加したい変数の名前を指定します(currentPosition)。

※ここでは一旦これらの変数の型はStringとして定義しておきます。後続の"プロセスの実装"の手順で詳細な型の定義をして置き換えることになります。
フローの確認(0)
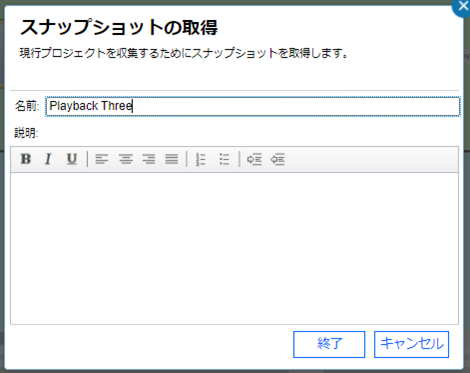
ここまでで、一通り論理的な業務処理のモデル化が行えました。ここで定義したフローが実際の業務を正確に反映しているかを確認し問題がなければスナップショットを作成しておきます。(名前を付けてセーブするイメージ)
右上のスナップショットのアイコンから、「スナップショットを作成する」を選択します。

プロセスの実装
参考: Hiring tutorial: Implement the process
さて、ここまでで、対象とする業務プロセスの全体のフローが定義できました。ここからは、このフローに具体的な実装を組み込んでいきます。
主な操作としては、プロセス内で使用するパラメーターの定義と、それを元にしたゲートウェイでの分岐条件の指定の辺りです。

ビジネス・オブジェクトの作成
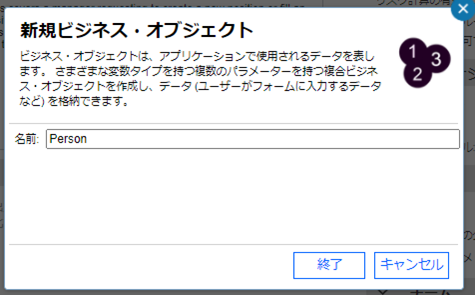
プロセス・アプリケーション「My Hiring Sample」上に、一連のフローで扱うデータを保持するための"ビジネス・オブジェクト"と呼ばれるものを作成します。
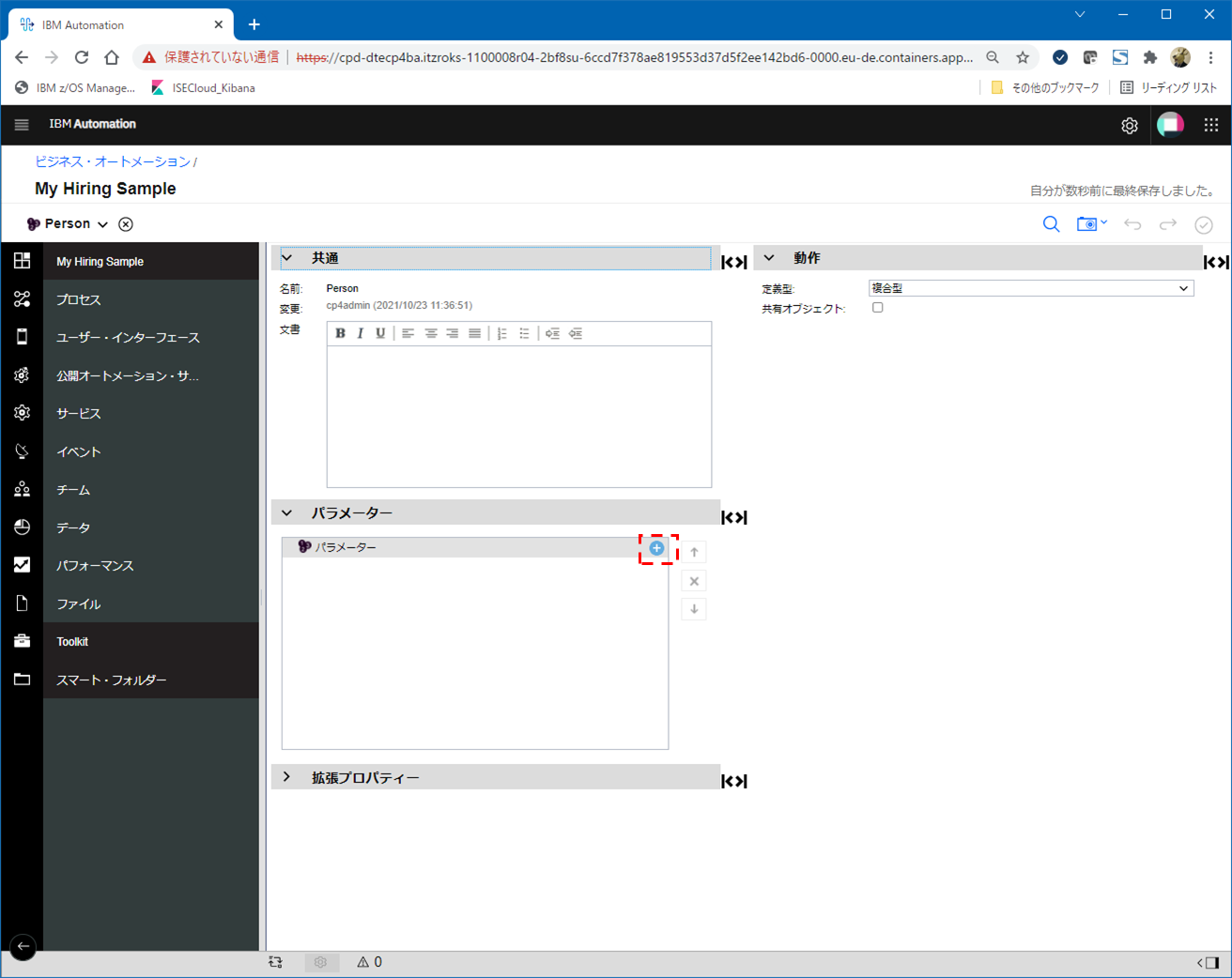
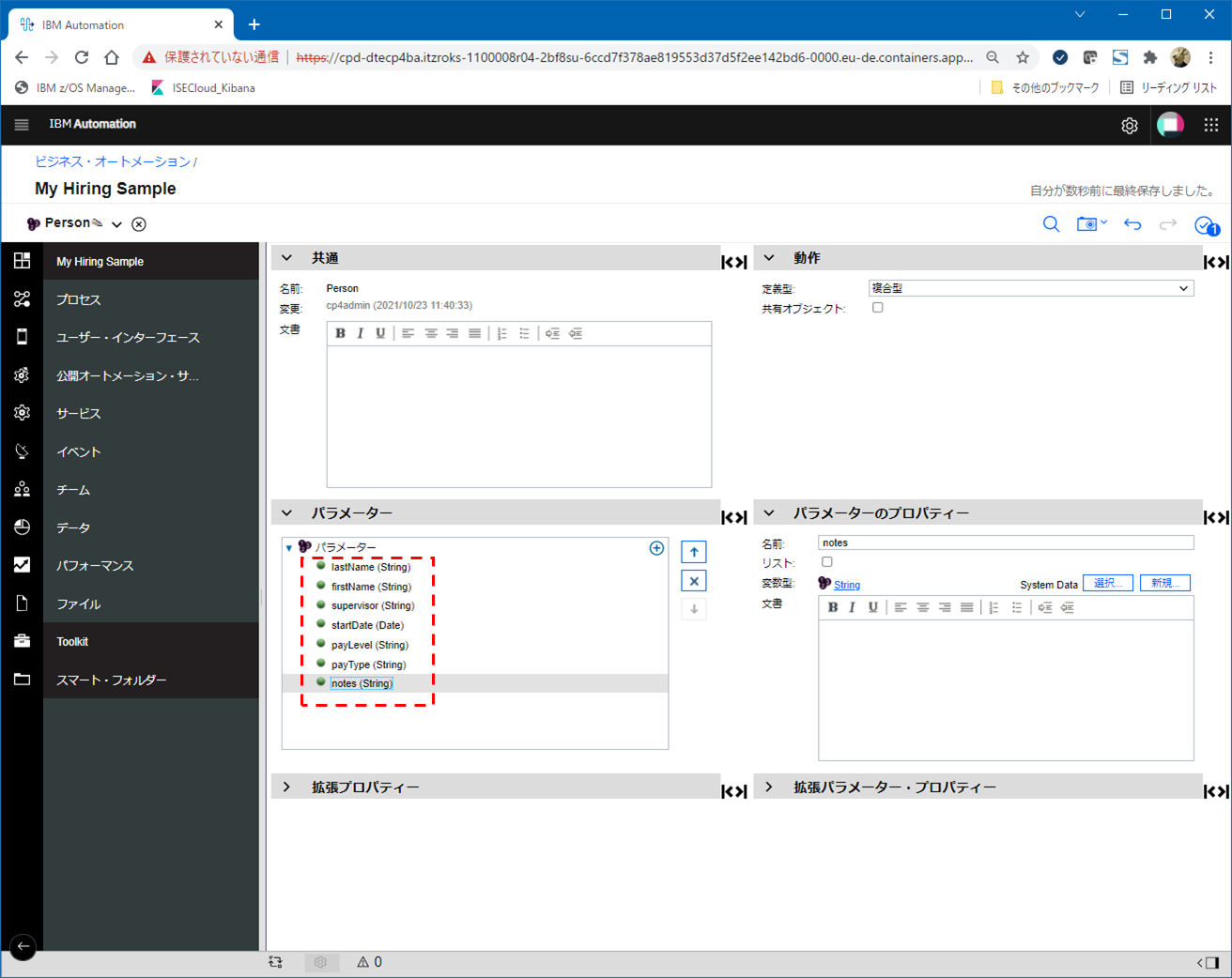
Personの編集画面が開くので、「パラメーター」の横の「+」アイコンをクリック

「lastName」というパラメーター名を指定して型として「String」を指定します。

同様の手順で、Personに関する各種パラメーターをチュートリアルの指示に従って定義していきます。最終的には以下の様なパラメーターを定義します。

「Person」というビジネス・オブジェクトには従業員の属性を示すパラメーターを定義しています。
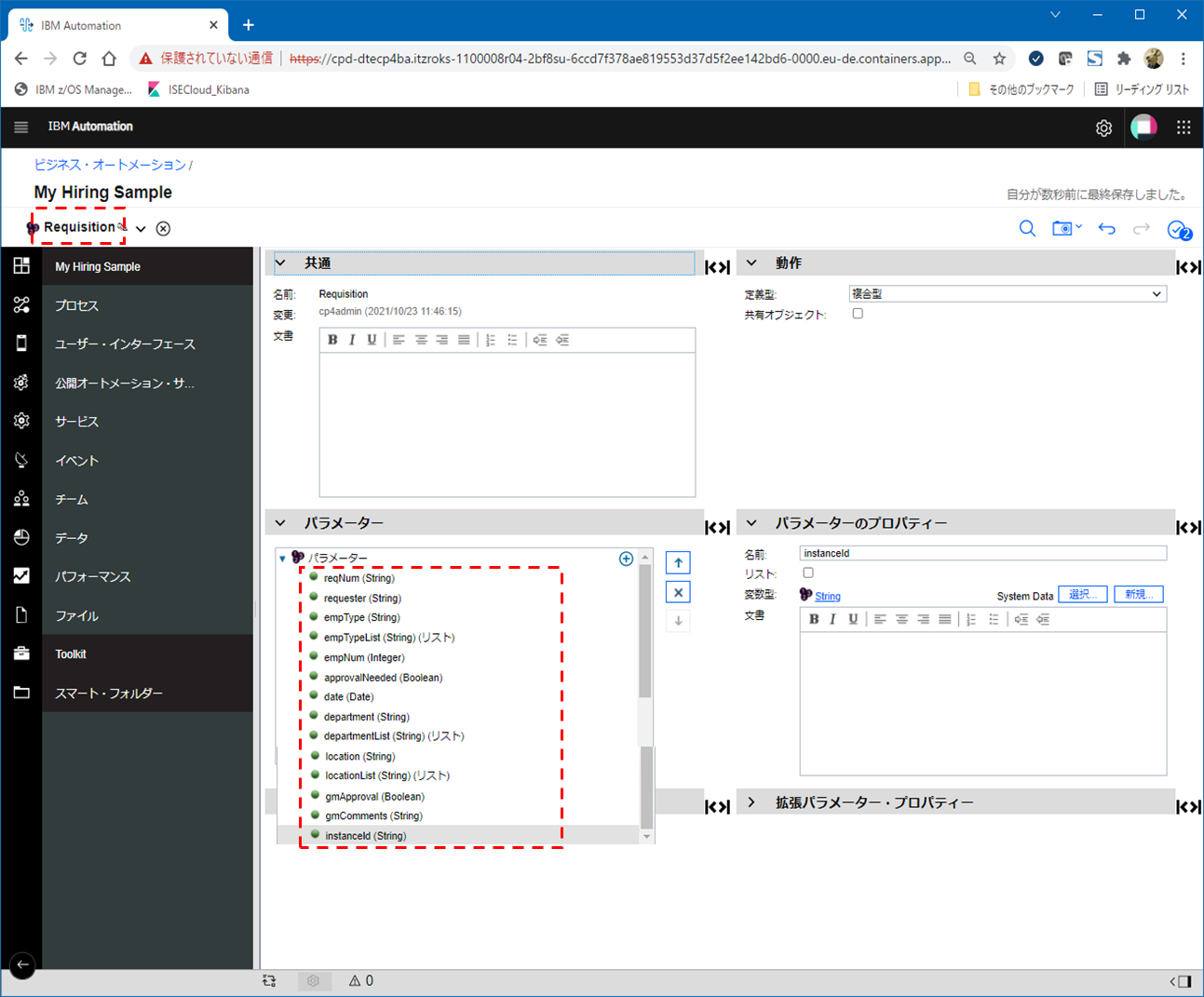
同じように、「Position」、「Requisition」という名前のビジネス・オブジェクトを作成し、それぞれ以下のようにパラメーターを定義します。


「Position」というビジネス・オブジェクトでは求める職位についての属性を、「Requisite」ビジネス・オブジェクトでは求人全般についての属性について定義しています。
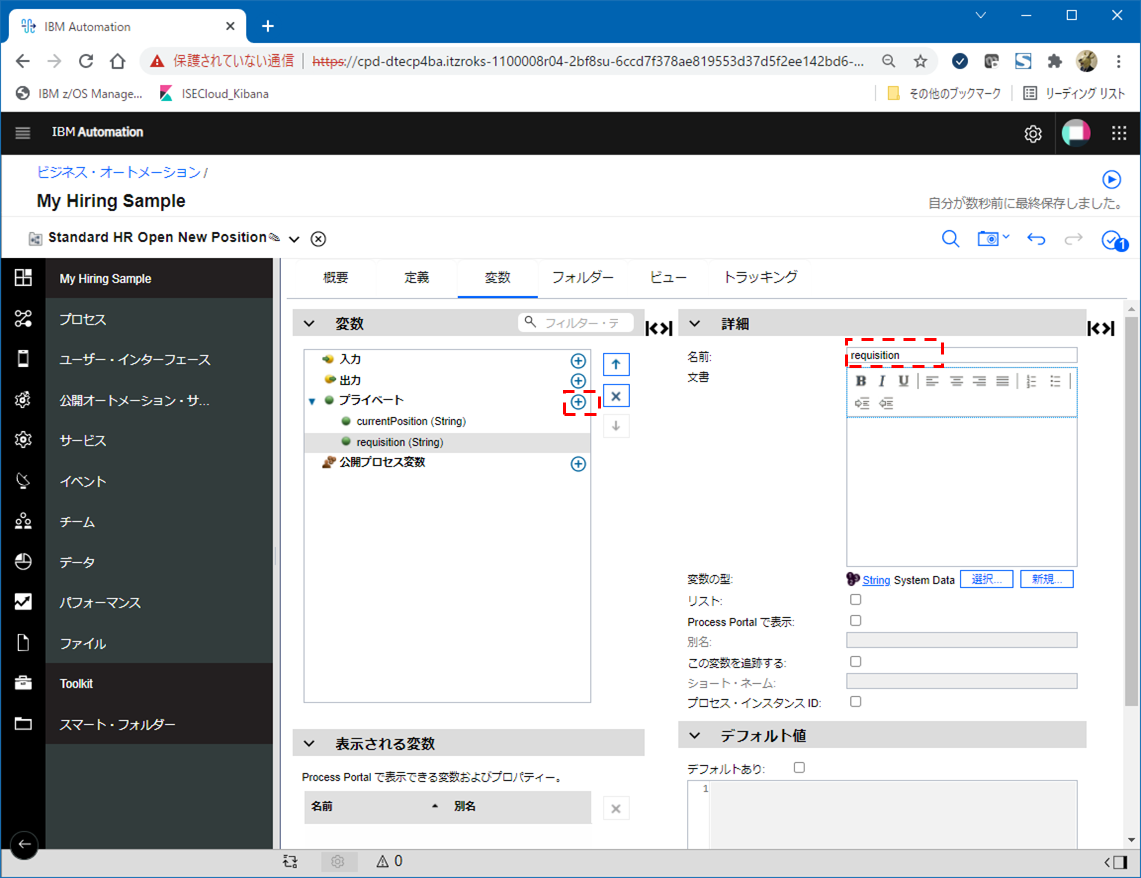
さて、先の手順で、変数として「currentPosition」、「requisition」という変数を定義して一時的にString型に設定していました。それらを、今回定義したビジネス・オブジェクト型に変更します。
currentPosition: 「変数」タブからcurrentPositionを選択し、「変数の型」の横の「選択」ボタンをクリックすると先に定義した「Position」というビジネス・オブジェクトが選択できます。さらに、下段の「デフォルトあり」にチェックを入れます。

requisition: 同じように「変数の型」として上で作成した「Requisition」を選択します。

タイマー・イベントの実装
先に定義していたタイマー・イベントの実装を行います。
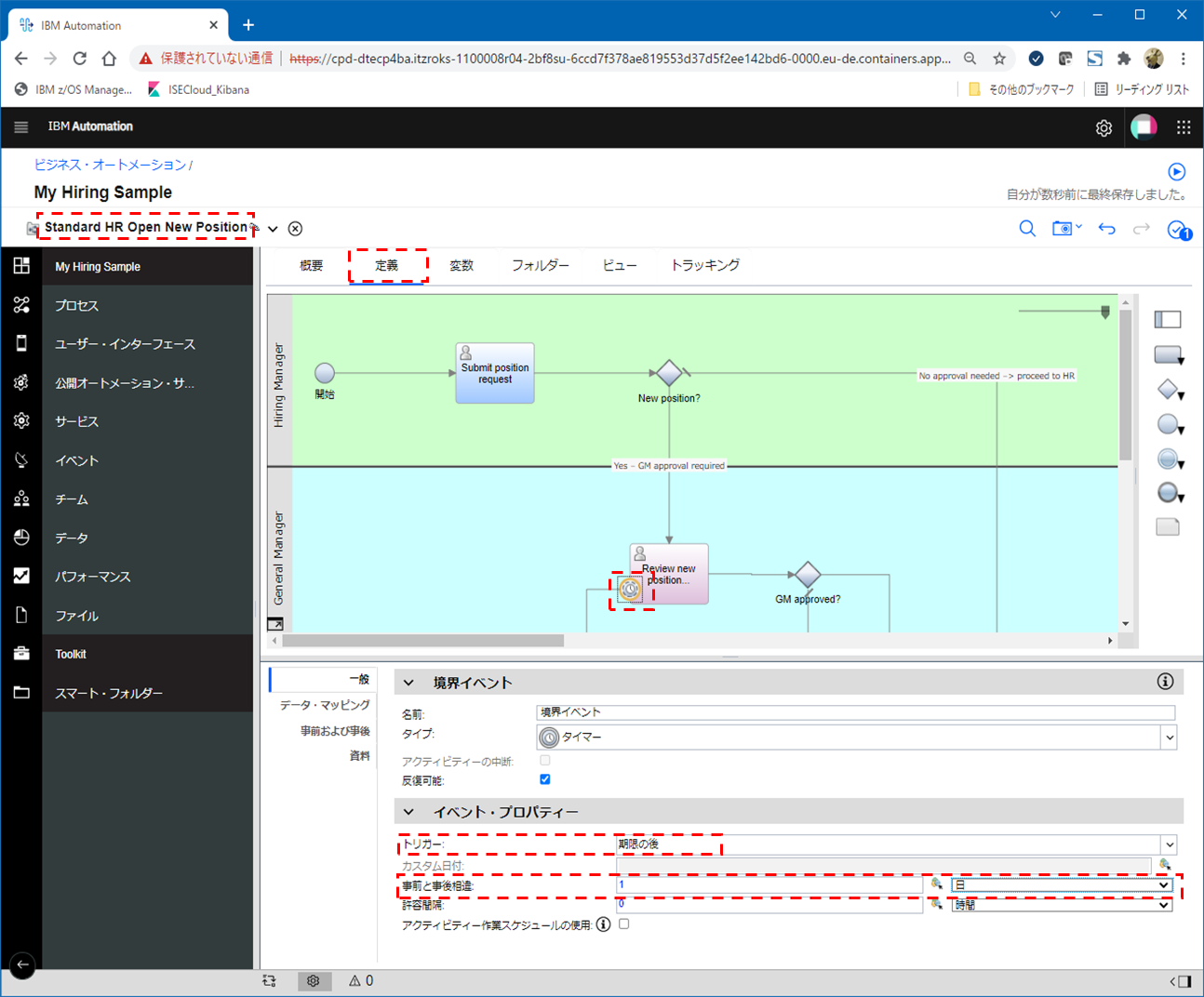
「定義」タブからタイマーのアイコンをクリックして下段のイベント・プロパティー部分で、「トリガー: 期限の後」、「事前と事後相違: 1日」を指定します。

ここも日本語訳が変ですが、1日経ったらイベントを生成するように設定していると思われます。(ここの承認プロセスに1日以上かかった場合はエスカレーションのメッセージを飛ばすフローに進むようにする)
ゲートウェイの実装
条件分岐の具体的な条件などを指定していきます。
まず、「New position?」(新規のポジションについての申請かどうかの判定)についてです。
「New position?」をクリックし、下段の「意思決定」欄以下の「Yes-GM approval required」の横の変数ピッカーのアイコンをクリック

currentPosition以下のpositionTypeを選択します。

その右側のプルダウンメニューから「==」を選択し、さらにその右側の入力欄に「"New"」と指定します。

currentPosition.posstionTypeの値が"New"だったら、「Yes - GM approval required」のフローに進むことを意味しています。それ以外の場合はデフォルトのフロー(No approval needed)に進みます。
この「意思決定」で示される条件は上から順番に検査され、いずれの条件にも合致しなければ最後のデフォルト・フローが選択される、というロジックになるようです。
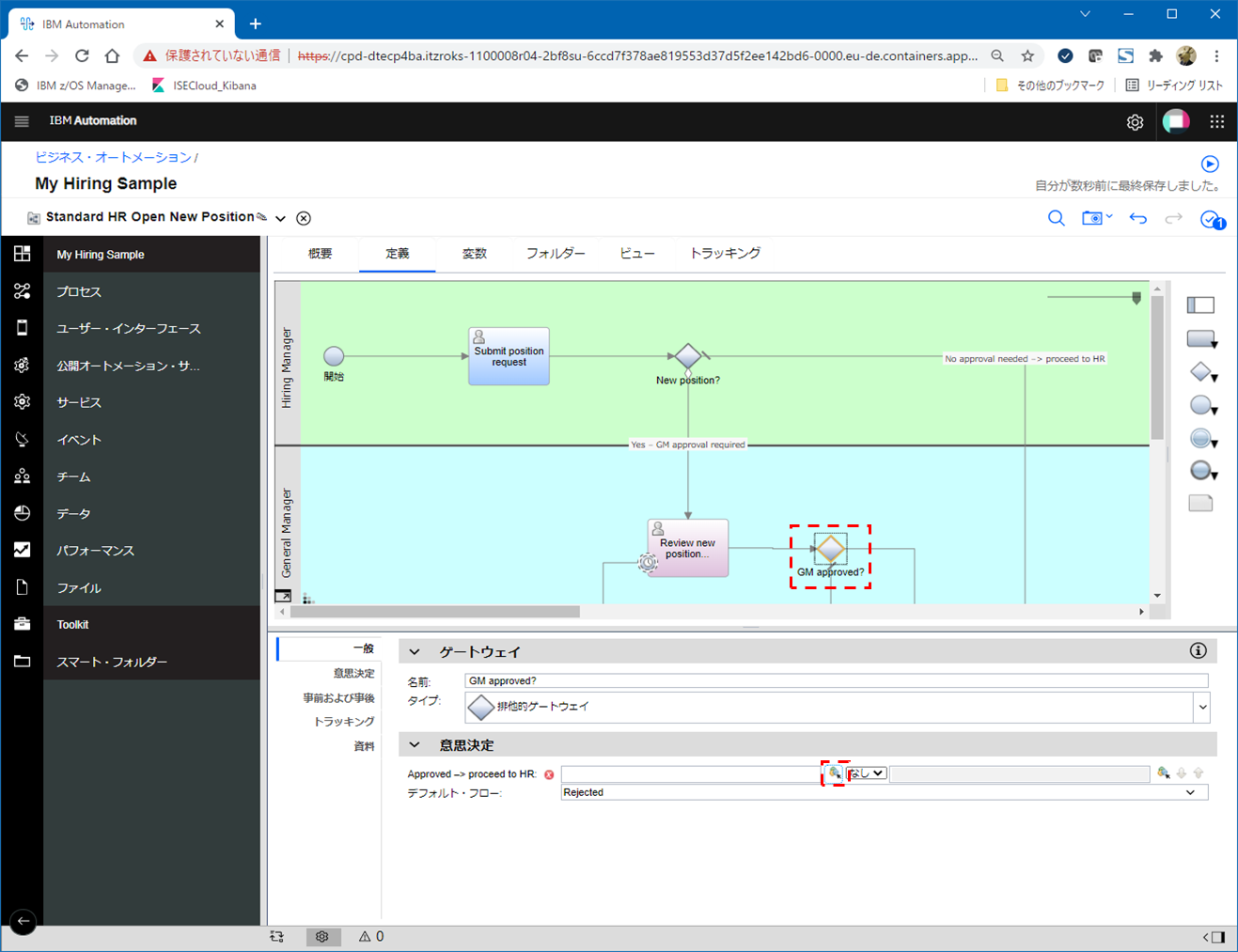
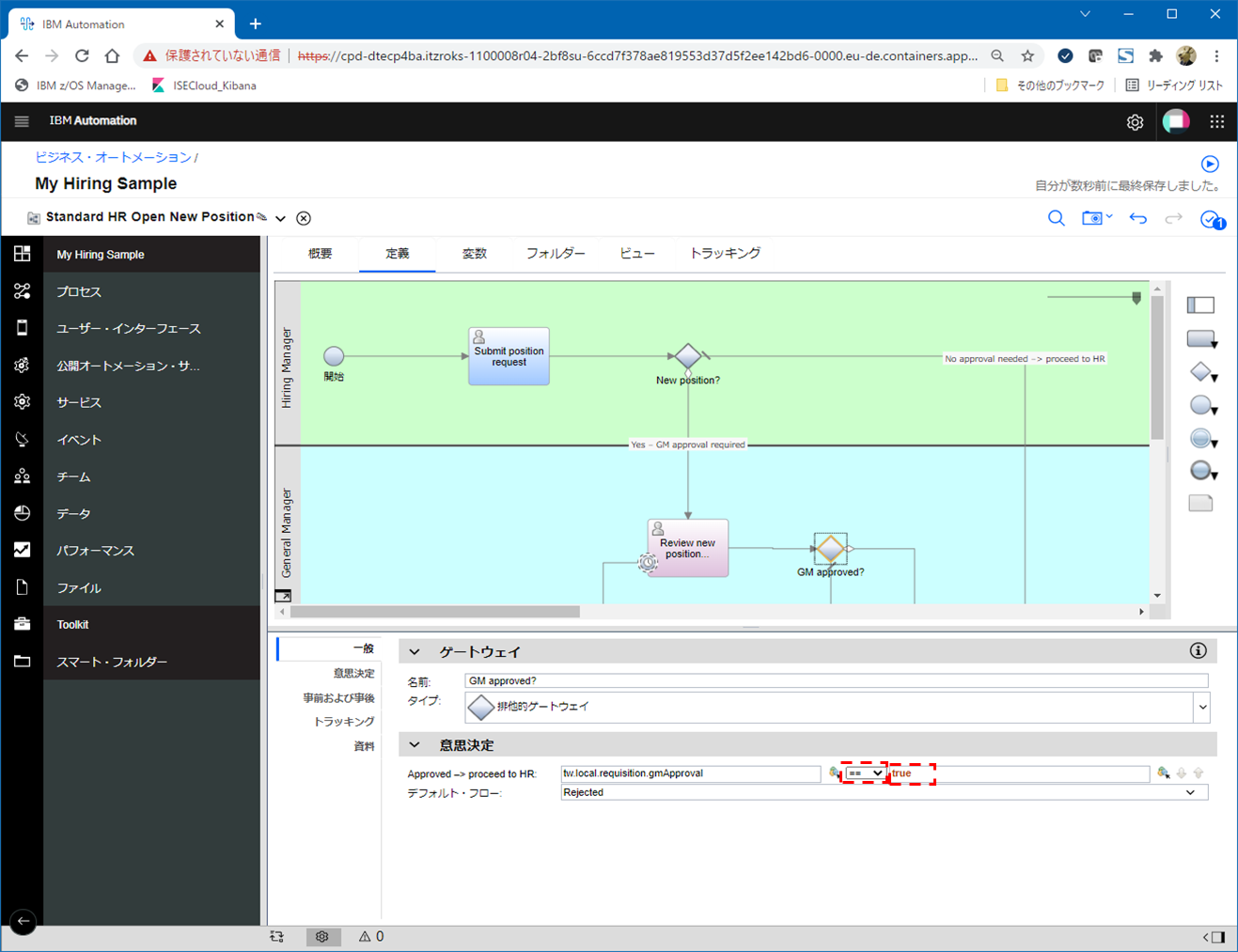
次に、もう一つのゲートウェイ「GM approved?」(GM承認されたかどうかの判定)についても条件を指定します。
「GM approved?」をクリックし、下段の「意思決定」欄以下の「Approved->proceed to HR」の横の変数ピッカーのアイコンをクリック

requisition以下のgmApprovalを選択します。

その右側のプルダウンメニューから「==」を選択し、さらにその右側の入力欄に「true」と指定します。

requisition.gmApprovalの値がtrueだったら、「Approved」のフローに進むことを意味しています。それ以外の場合はデフォルトのフロー(Rejected)に進みます。
フローの確認(1)
ここまで定義/実装してきたプロセスが意図した通りに流れるかを確認します。Process Seginerでは業務プロセスを簡易的にテストする仕組みも提供してくれています。
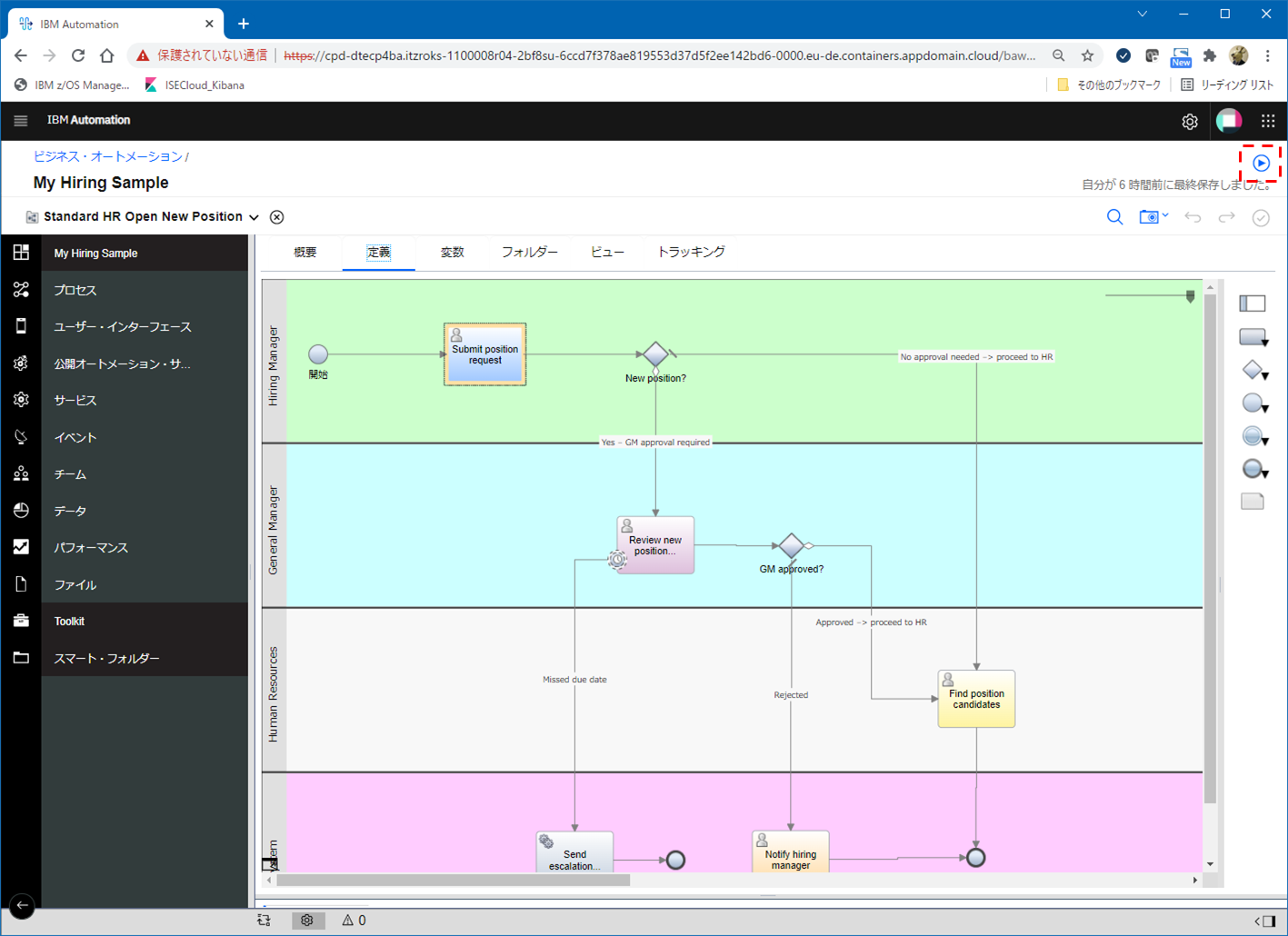
プロセスの定義画面の右上の「実行」のアイコンをクリックします。

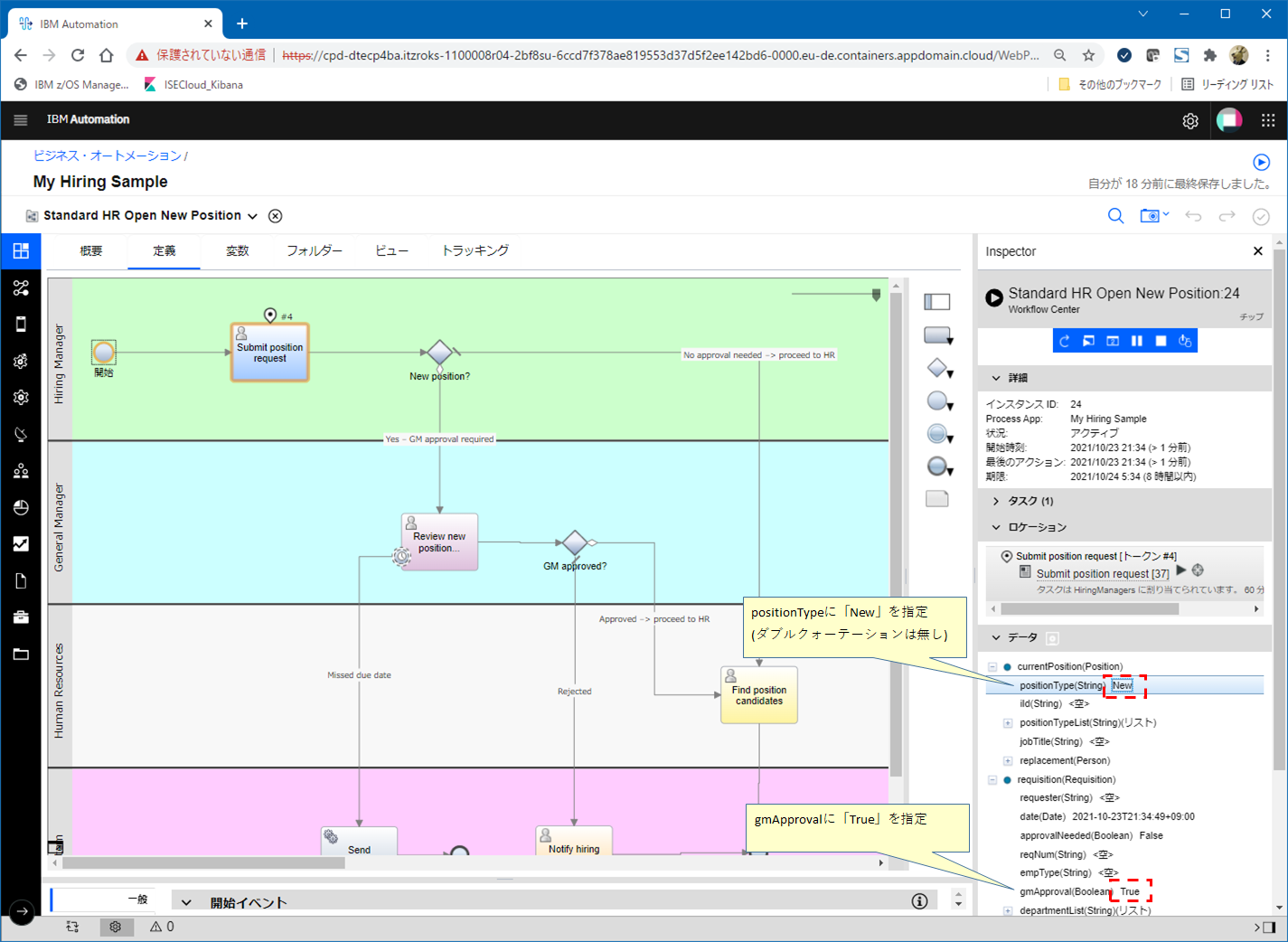
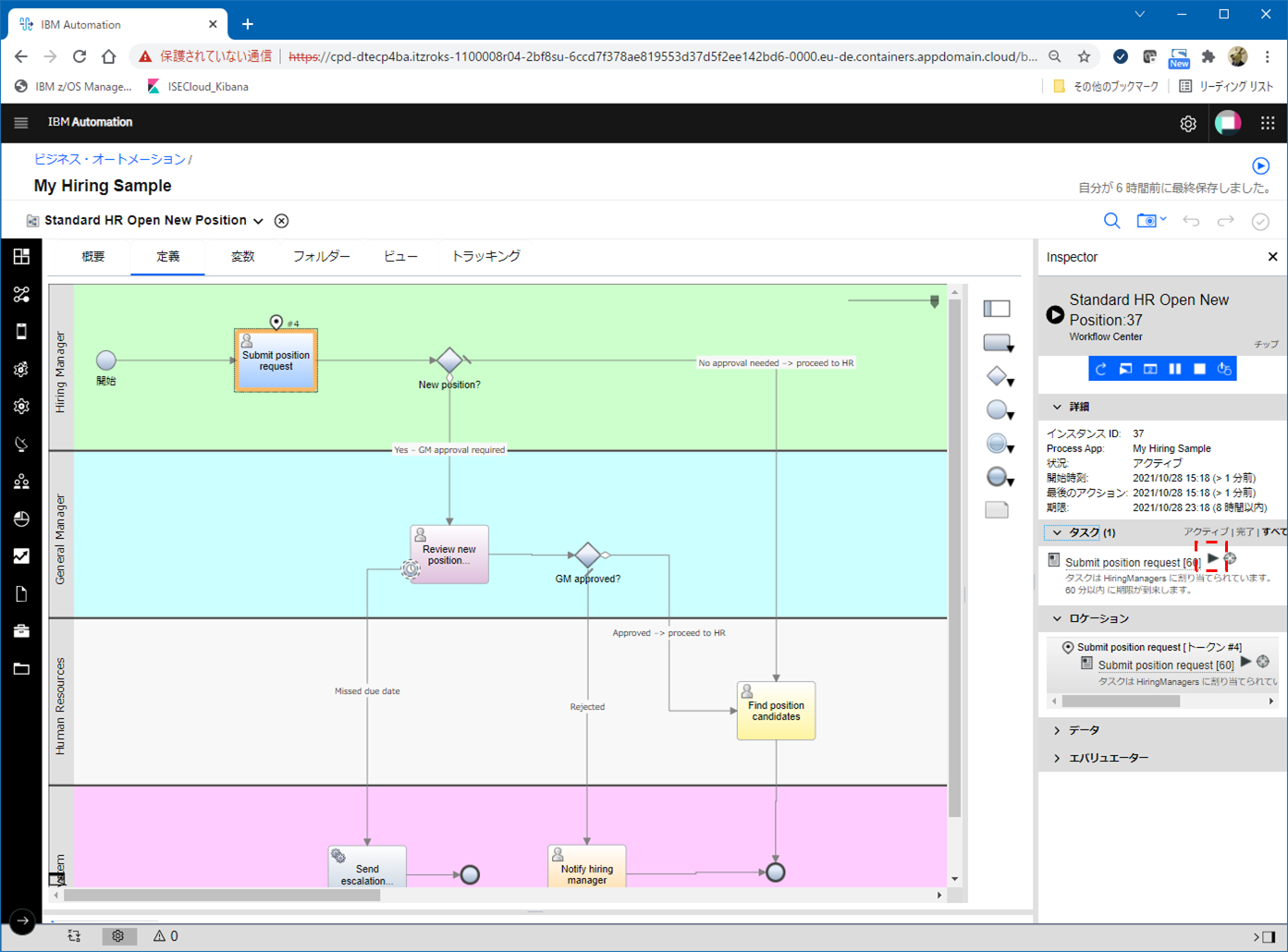
すると、このプロセスのインスタンスが開始され、そのインスタンスの管理を行うためのインスペクター画面が右側に表示されます。また、最初のアクティビティーのところで処理が止まった状態になりますが、現在どの部分を処理しているかを示す「トークン」と呼ばれるアイコンがフロー図中に表示されます。以下の例では最初のアクティビティー「Submit position request」の上にトークンが表示されているのが確認できます。

右側のインスペクターの「データ」の欄で、このプロセスで使用できる変数の情報が確認できます。ここでは各パラメーターの値を直接変更することができます。(実際にはこの後作成するユーザー・インターフェースを用いてWebのUIから申請に必要なパラメーターを設定できるようにしていきますが、ここではまだUIが無いので直接変数を指定してフローを確認します。)
positionTypeに「New」を指定し、gmApprovalに「True」を指定します。
※チュートリアルでは、「"New"」というようにダブルクォーテーションを指定するようガイドがありますが誤りです。ダブルクォーテーションは含めてはいけません(バージョンによる差異かもしれませんが...)。

パラメーターを指定したら、「データ」の横にある「すべて更新」のアイコンをクリックします。
※チュートリアルにはこの指示が無いのですが、これを実施しないとパラメータの変更が反映されませんので注意!

パラメータをセットしたら「タスク欄」を展開します。すると待ちになっているタスクが表示されます。「Submit position request」はユーザーの処理が必要なタスクなので、ユーザーの処理を待っている状態です。
タスク名の横の「開始」アイコン(黒三角)をクリックします。

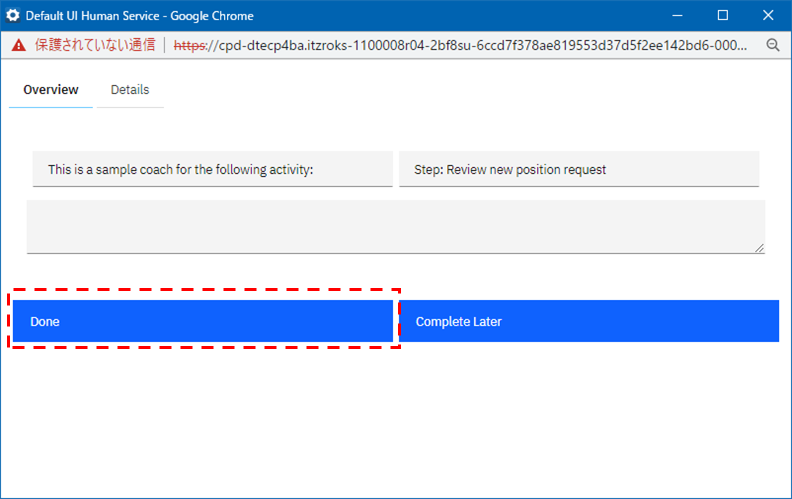
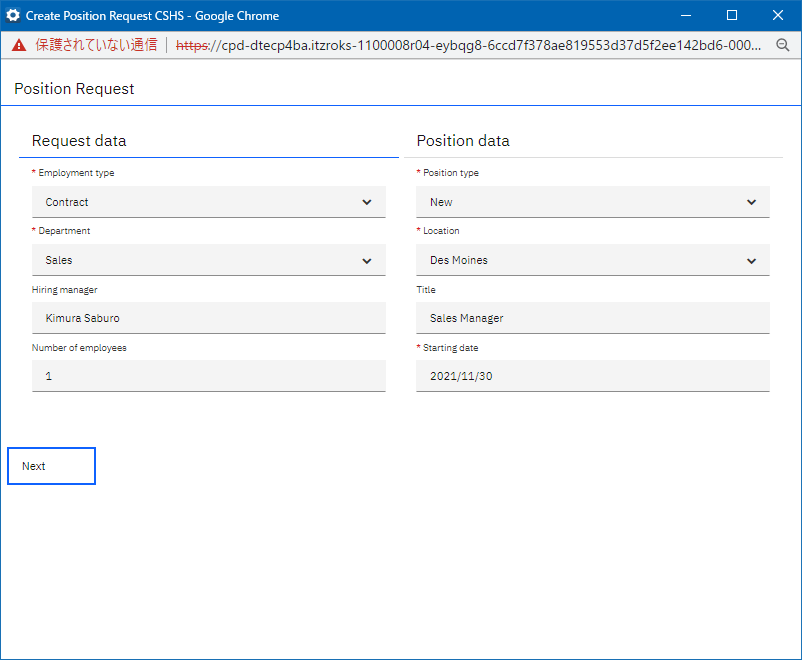
これはユーザー操作のタスクなのでUIが必要ですがまだそこは作成していません。デフォルトのUIが提供されているのでそのデフォルトのUIが開きます(本来はここに申請内容を設定するためのUIを作成する)。パラメーター先ほど手動で設定したので、ここではそのまま処理を進めるために「Done」をクリックします。

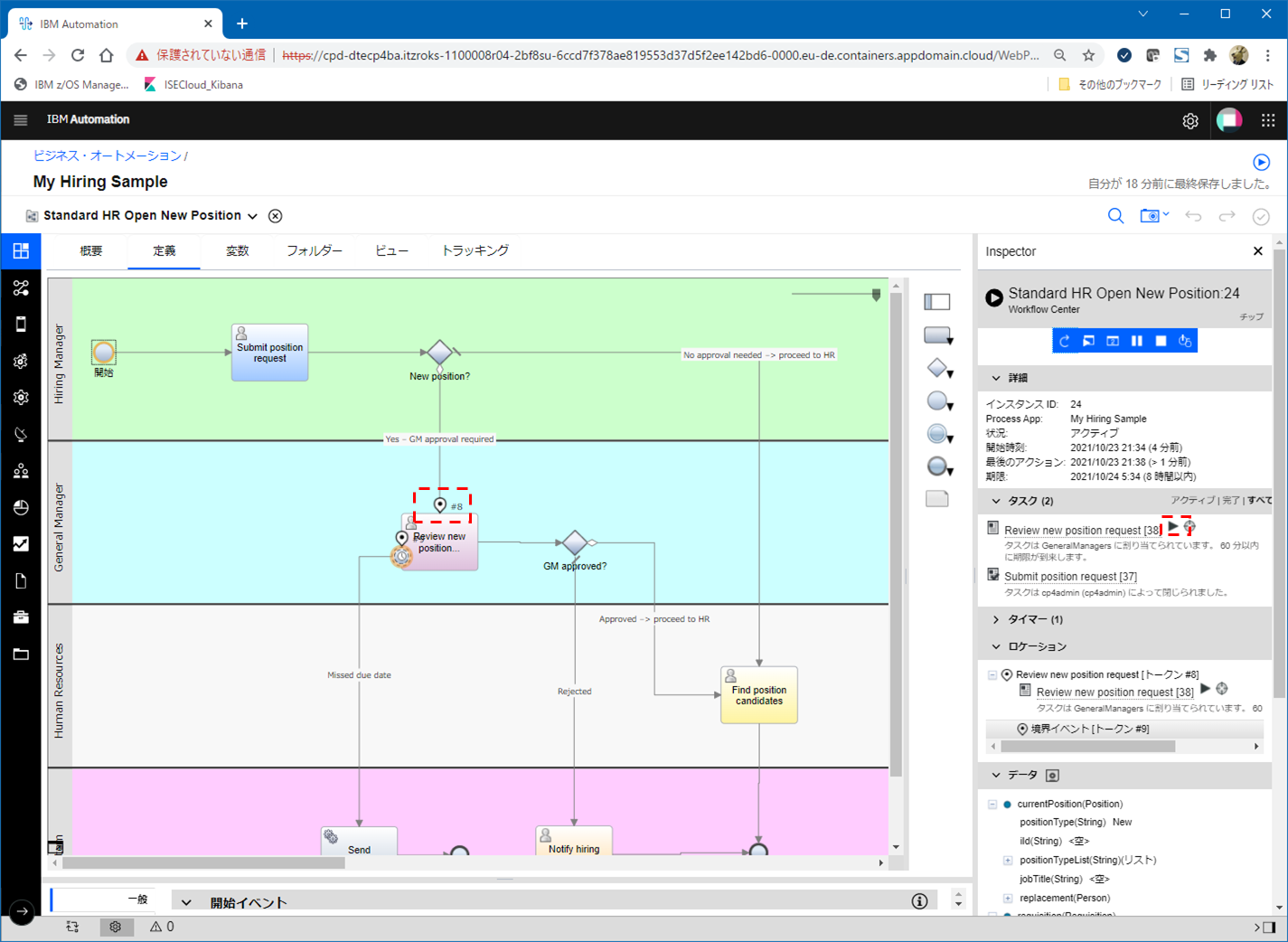
すると、トークンが「Review new position request」というアクティビティに移動したことが分かります。新規の申請のフローをテストするためにpositionTypeにNewを指定したので、ゲートウェイの所でその条件が判定され「Review new position request」に遷移したということになります。すなわち、意図した経路でフローが進んでいることが確認できました。タスク下の「Review new position request」の横の開始ボタンをクリックします。

こちらもユーザー・タスクなのですがまだUIは作っていないのでデフォルトのUIが開きます。そのまま処理を進めるために「Done」をクリックします。

最初のパラメーター指定でgmApproval=trueに指定していたので、次の条件分岐で承認が下りたと判断され、「Find position candidates」のアクティビティーに進みました。ここも意図した経路でフローが進んでいます。ここでは、タスク欄の開始ボタンではなく「Find position candidates」のリンクをクリックしてみます。

すると、タスクの詳細画面に切り替わります。ここではこのタスクのスキップボタンをクリックしてみます。

ポップアップが出るので「はい」をクリック

「OK」をクリック

すると、最後のタスクはスキップされるので、このプロセスのインスタンスは最後までフローが流れたことになり、「完了」の状態となりました。

このように、最初に、条件分岐で使われるパラメーターを設定して処理をテストし、意図した経路でフローが進むかを確認することができます。パラメーターを変更させて、各種組み合わせで意図したフローになっているかを色々とテストすることができます。
一通りテストが完了したら、スナップショットを取得しておきます。
ユーザー・インターフェースの作成
参考: Hiring Tutorial: Create the user interface
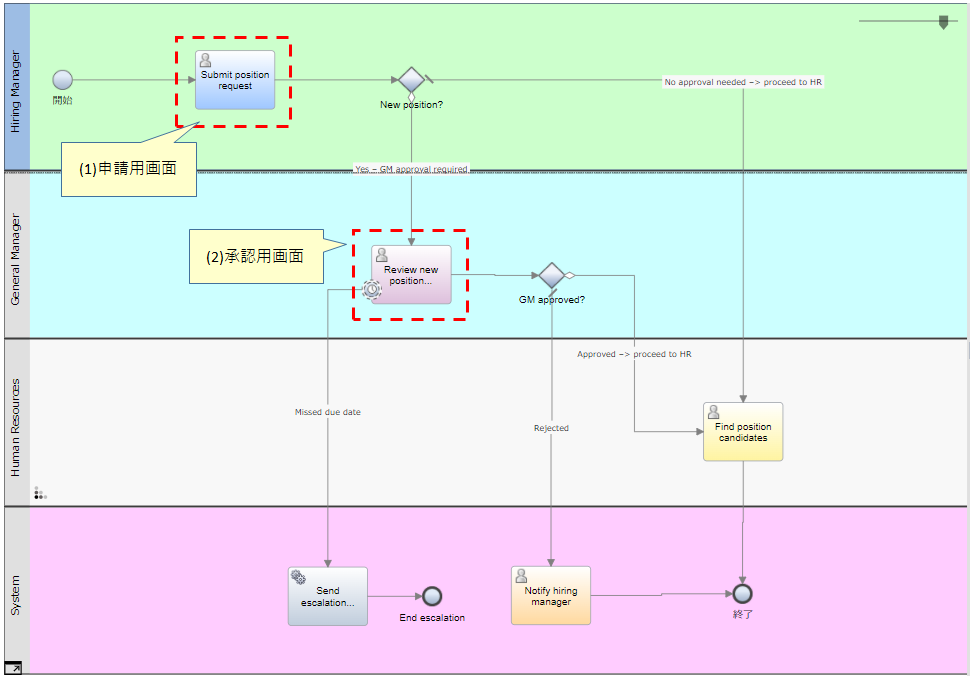
ここでは、2つのユーザー・タスクについて、ユーザー・インターフェース(Webの画面)を作成していきます。
1つは求人の申請を上げるための申請用の画面で、もう一つは新規ポジション用の申請だった場合にGMが承認を行うための画面です。

主な操作としては、Coach view、Client-side human service というオブジェクトを作成してUI部分を作成していくことになります。各オブジェクト間の相関は以下の様なイメージになります。

"Client-side human service"では、プロセスで定義したユーザー・タスクの実装となる各画面の詳細や画面遷移を作成することができます。また、複数画面で共通の表示エリアがある場合はそれを共通部品"Coach View"として作成しておくことで再利用することができます。
入力画面でプルダウンメニューから値を選択させるフィールドをいくつか作成しますが、その時の選択肢はJavaScriptで実装します。そのためにService Flowというオブジェクトを使用しています。
(0) 事前準備
画面の設計
まず、画面の設計を行います。
申請用画面:
申請用の画面は3つのページから構成されるようにします。

承認用画面:
こちらはシンプルに1画面のみで、申請された内容を確認して、承認/拒否の選択をするだけの画面です。

共通部品の作成
上の画面設計を見るとUIとしては共通に使える部分がいくつかあります. 具体的には、上の画面イメージ中のRequisition data, Position data, Person data部分です。
入力させる画面と表示のみの画面という区別はあるにせよ、画面レイアウトとしては共通に使えそうです。(Person dataは1画面でしか使っていませんが、まぁ汎用的に使えそうということで...)
これらはチュートリアルの説明では"Coach View"というオブジェクトを作成するようになっていますが、日本語画面だと「表示」というオブジェクト名になっているようなのでちょっと分かりにくいです...。
Requisition data

ここでは"Requisition data"という枠の部分を部品として作成します。
左側のメニューのユーザー・インターフェースの「+」アイコンをクリック

新規に作成する「Coach View」の名前を指定します。ここではRequisition CVとします。(CVは恐らくCoach Viewの略)

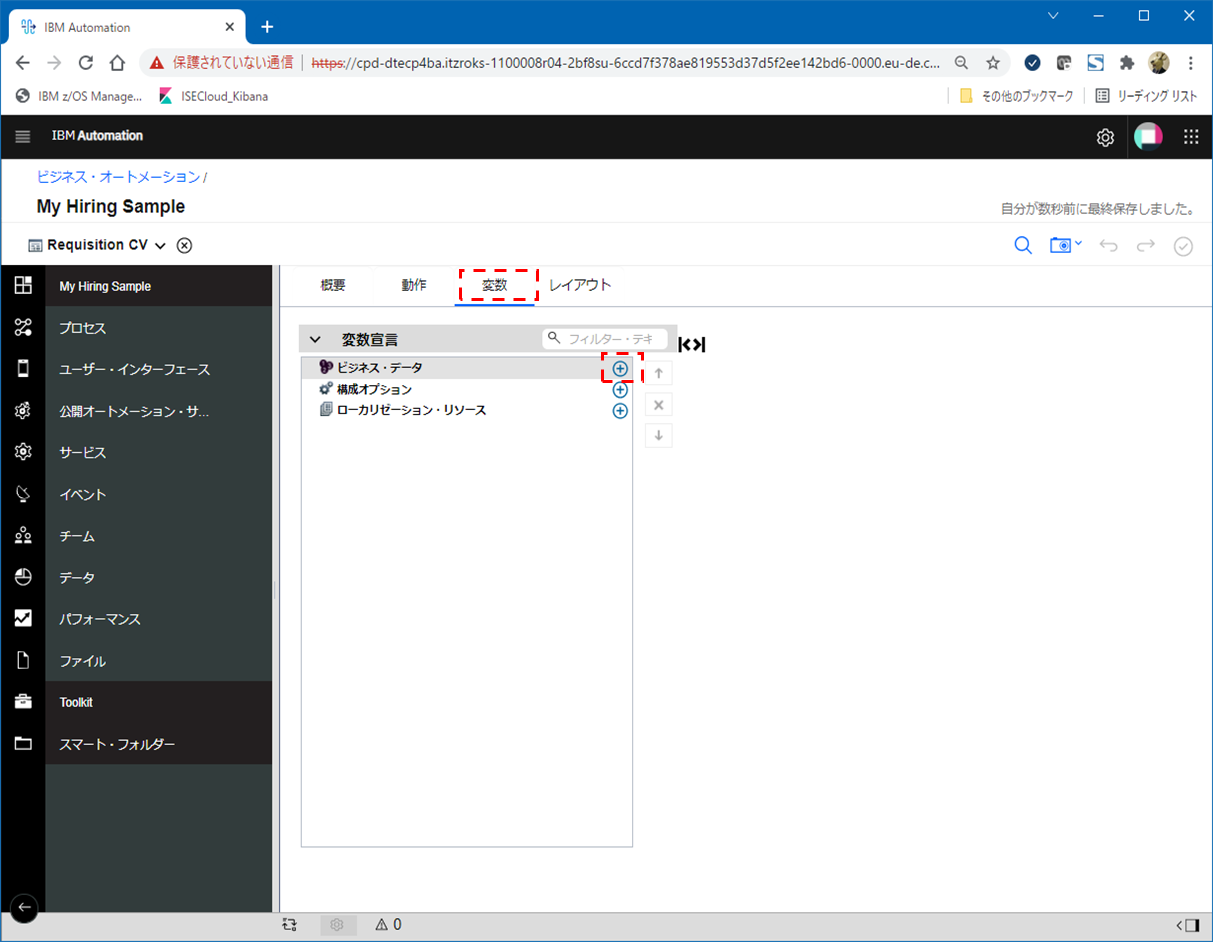
「変数」タブをクリックしてビジネス・データの横の「+」ボタンをクリック

追加したビジネス・データの名前にRequisitionを指定し、変数型の横の選択ボタンからビジネス・オブジェクトとしてRequisitionを選択します。

これで、このCoach Viewと、先に定義したビジネス・オブジェクト"Requisition"のパラメーターが紐づくことになります。
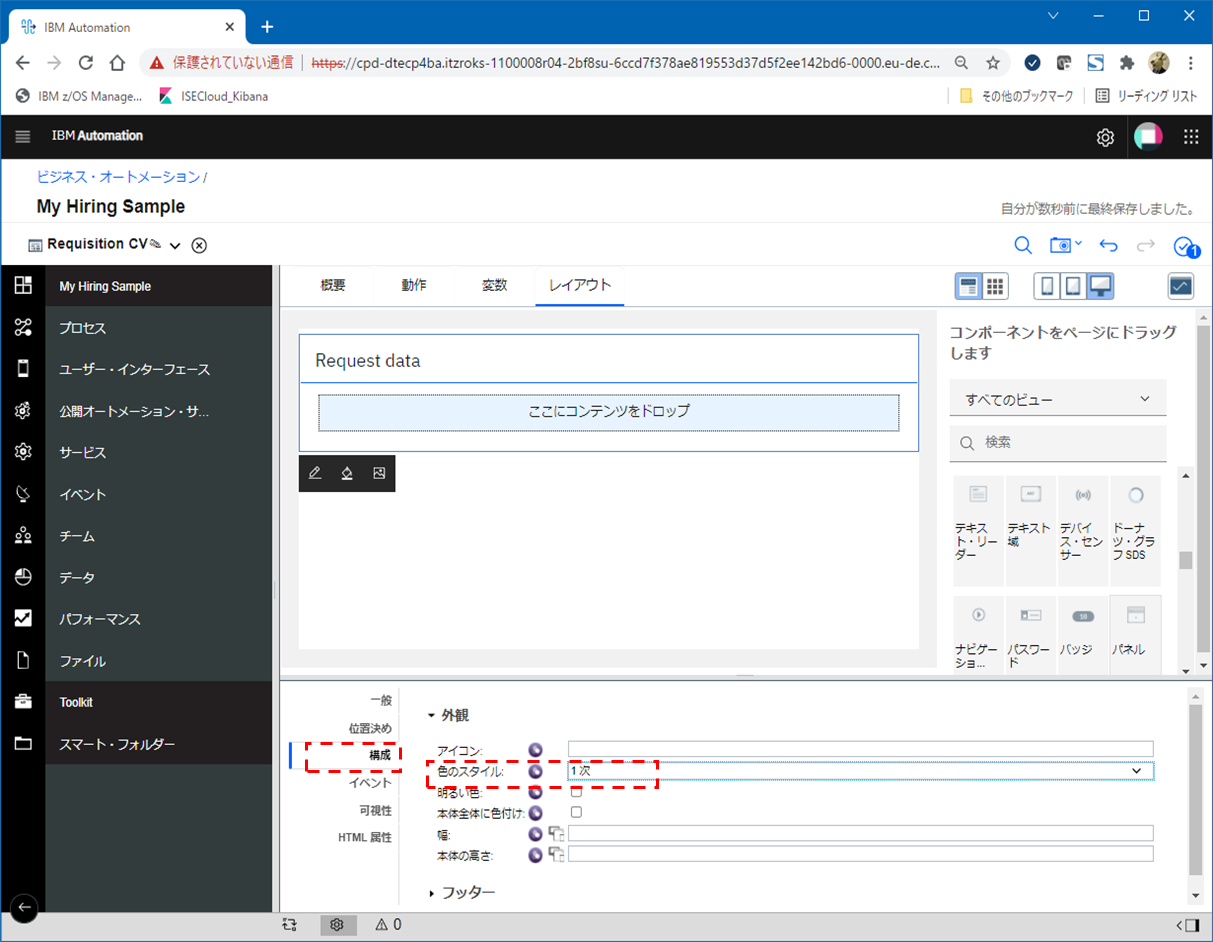
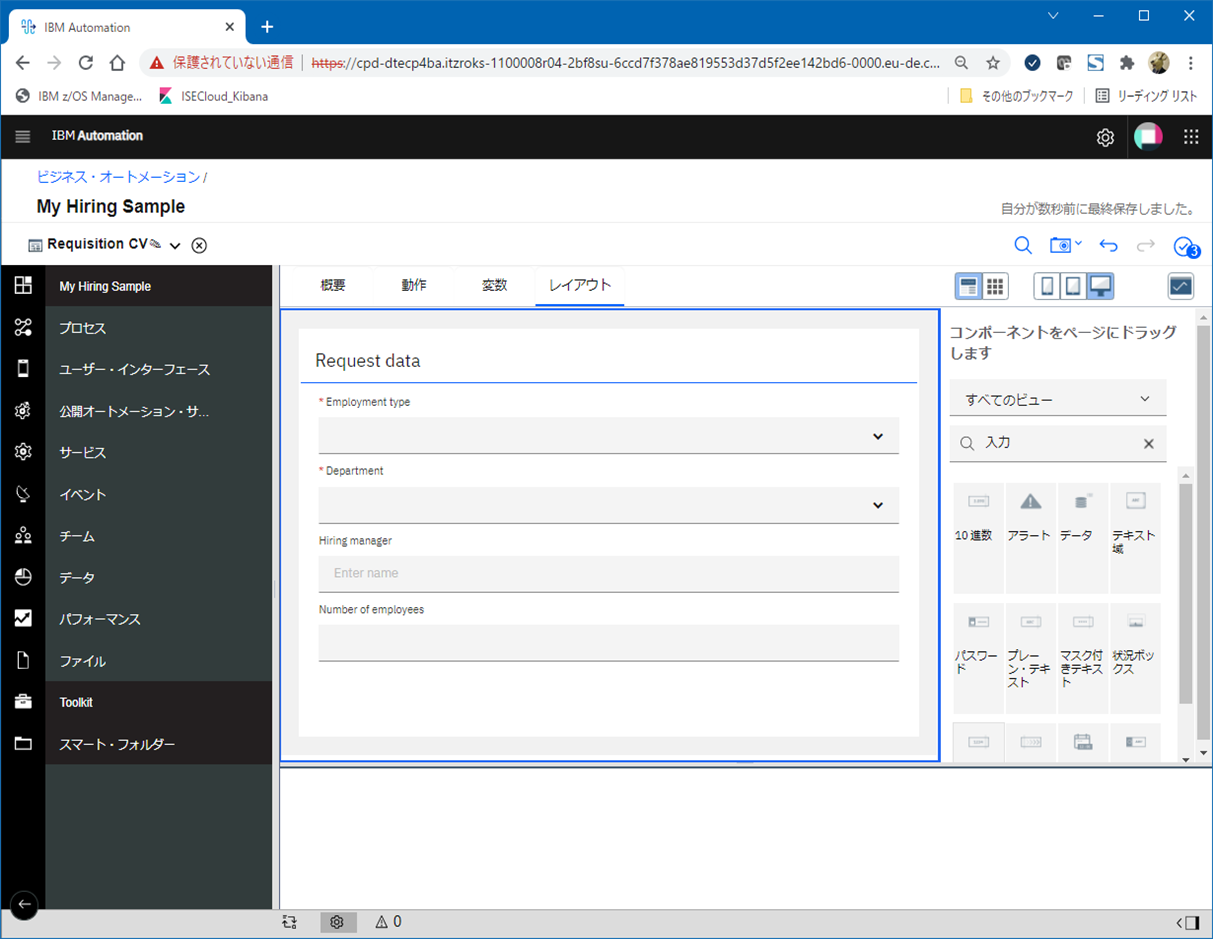
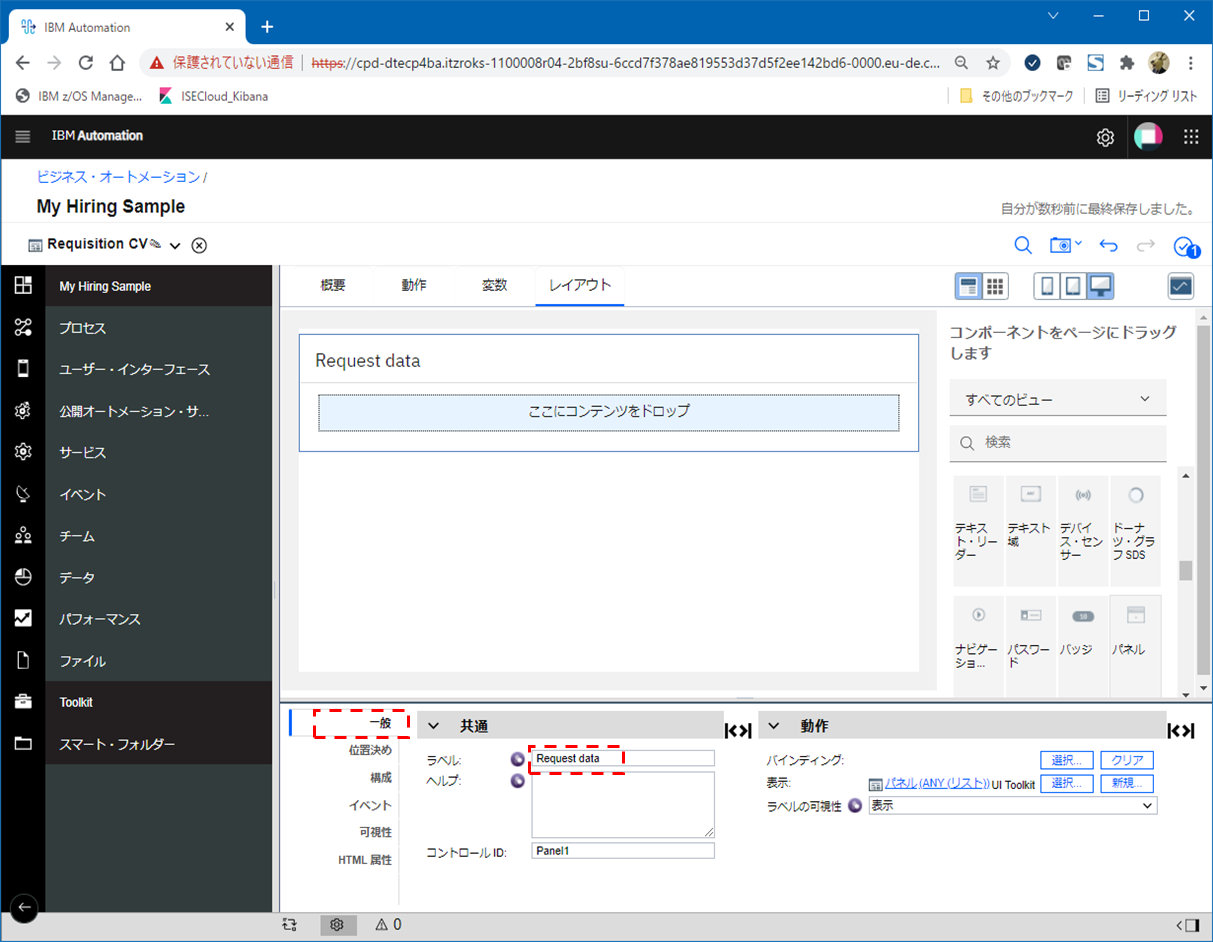
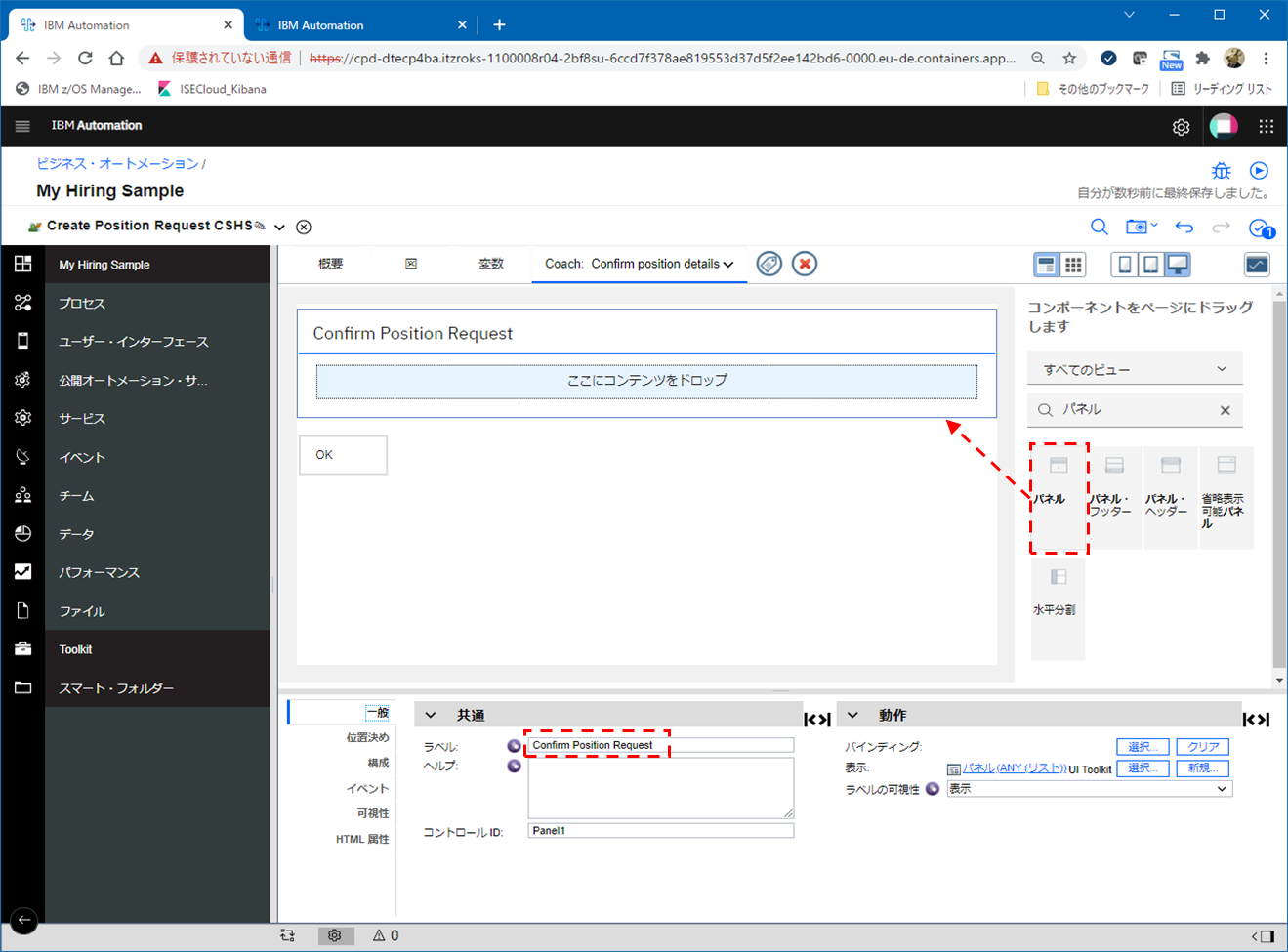
「レイアウト」タブに戻って画面レイアウトを作成していきます。右側から部品を選択して真ん中の画面にドラッグ&ドロップして画面を組み立てていきます。まずは、「パネル」というオブジェクトを配置します。

「パネル」オブジェクトを選択して、下段のプロパティ画面でラベルをRequest dataに変更します。

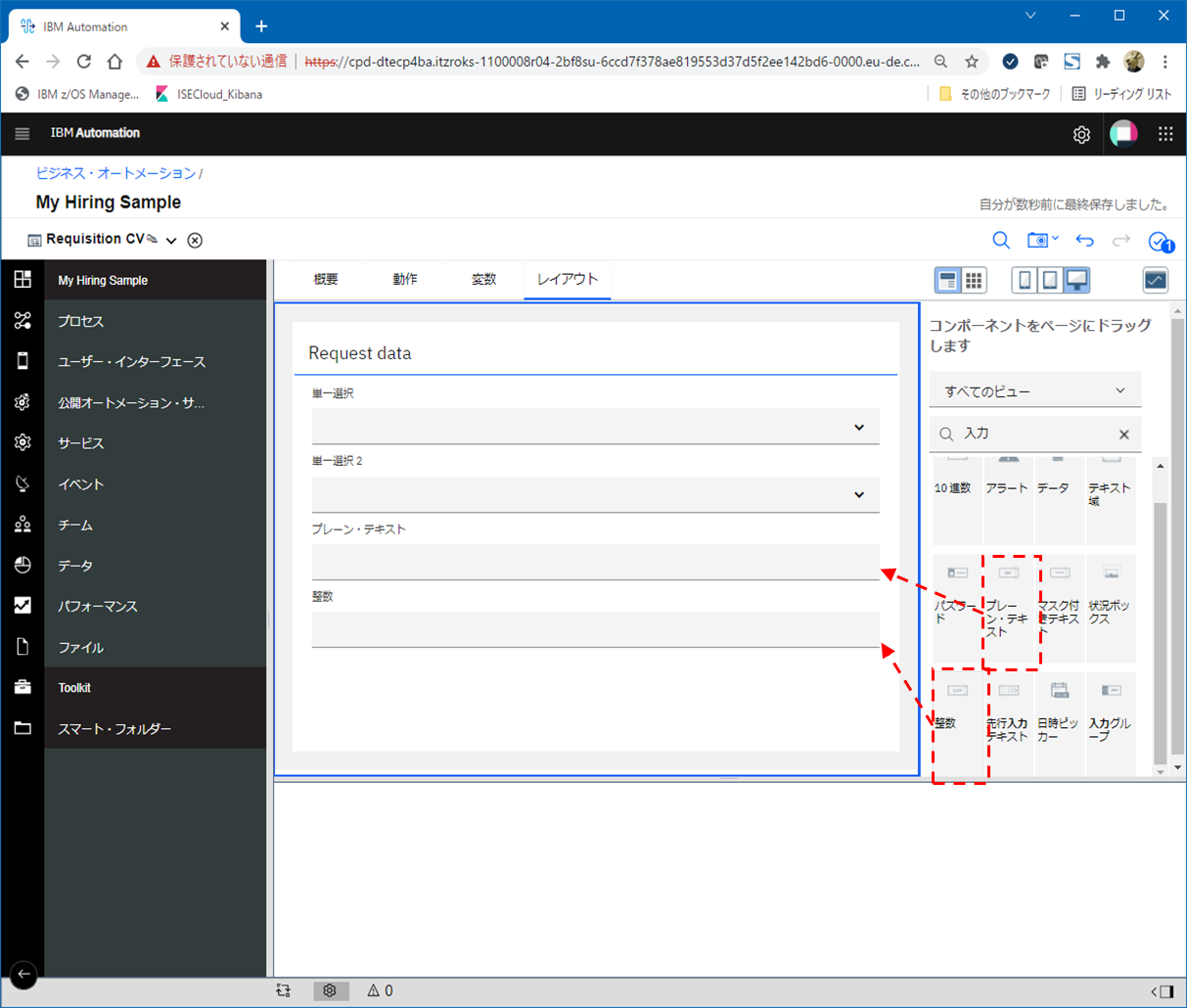
上で作成したパネル内に、「単一選択」というオブジェクトを追加します。(プルダウンから1つの項目を選択するためのオブジェクト)

同様に、もう一つ「単一選択」というオブジェクトを追加します。

続けて、「プレーン・テキスト」、「整数」というオブジェクトを追加します。

これで入力フィールドが4つ追加されました。
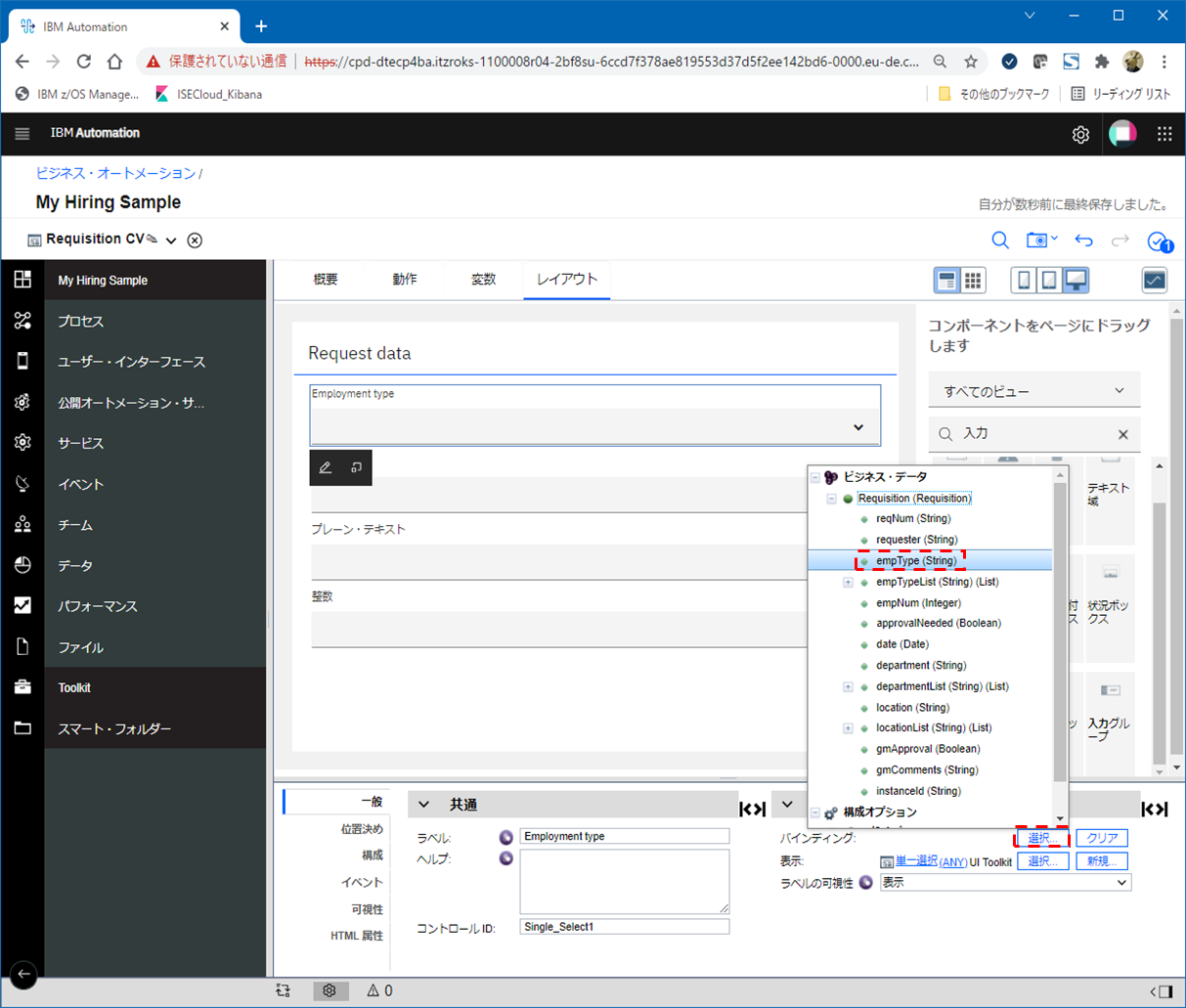
最初の「単一選択」を選択し、下段のプロパティでラベル名をEmployment typeに変更します。

バインディングの横の「選択」ボタンをクリックし、Requisition.empTypeを選択します。

これで、画面上のEmproyment typeというフィールドと、empTypeという変数が紐づきます。
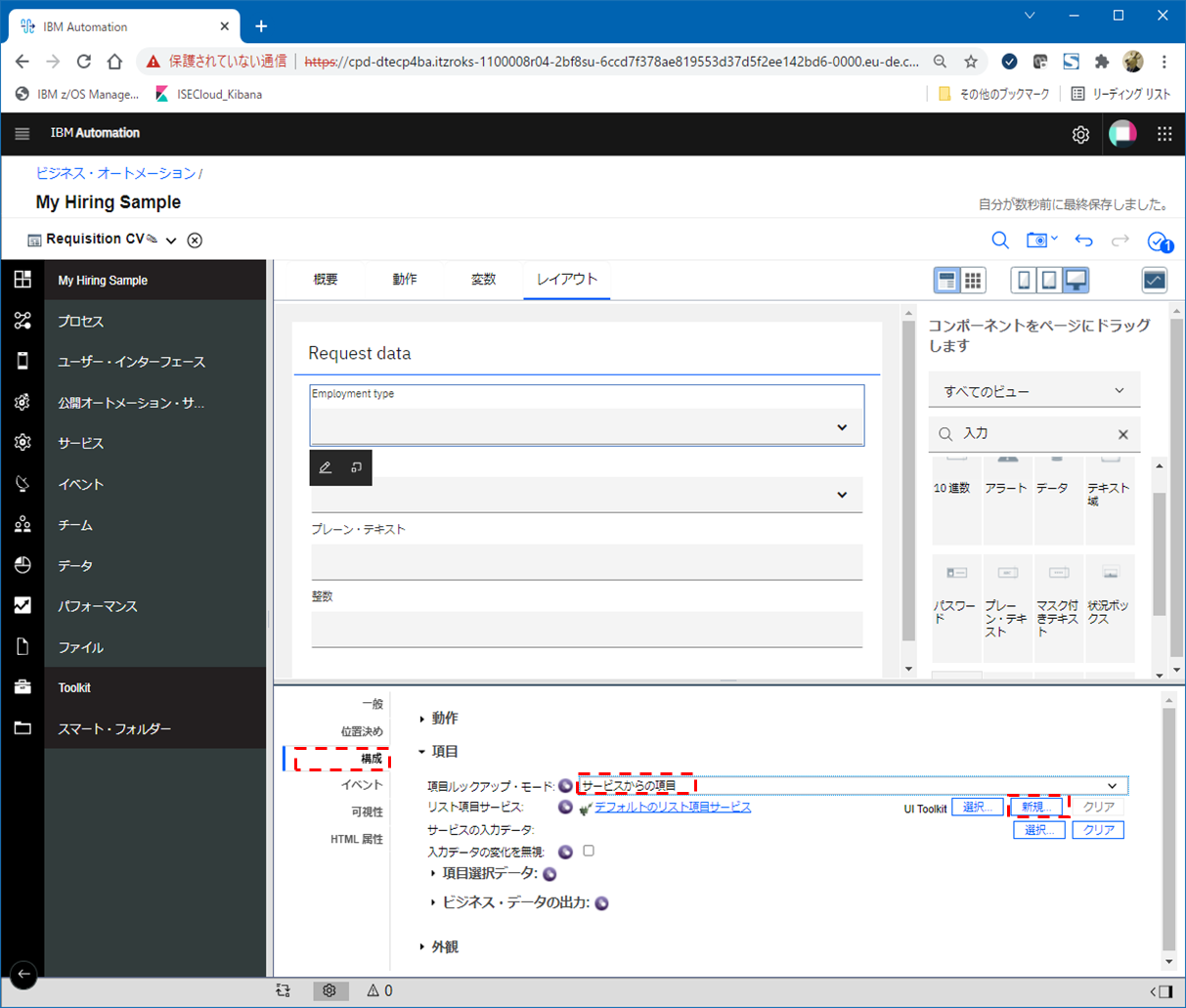
このフィールドはプルダウンメニューから値を選択させるものなので、選択肢を用意しておく必要があります。以下の手順で選択肢を設定します。下段のプロパティの「構成」タブで、「項目ルックアップ・モード」に「サービスからの項目」を指定し、その下の「リスト項目サービス」行の「新規」ボタンをクリックします。

名前にPopulateEmploymentTypeListを指定して「終了」をクリック

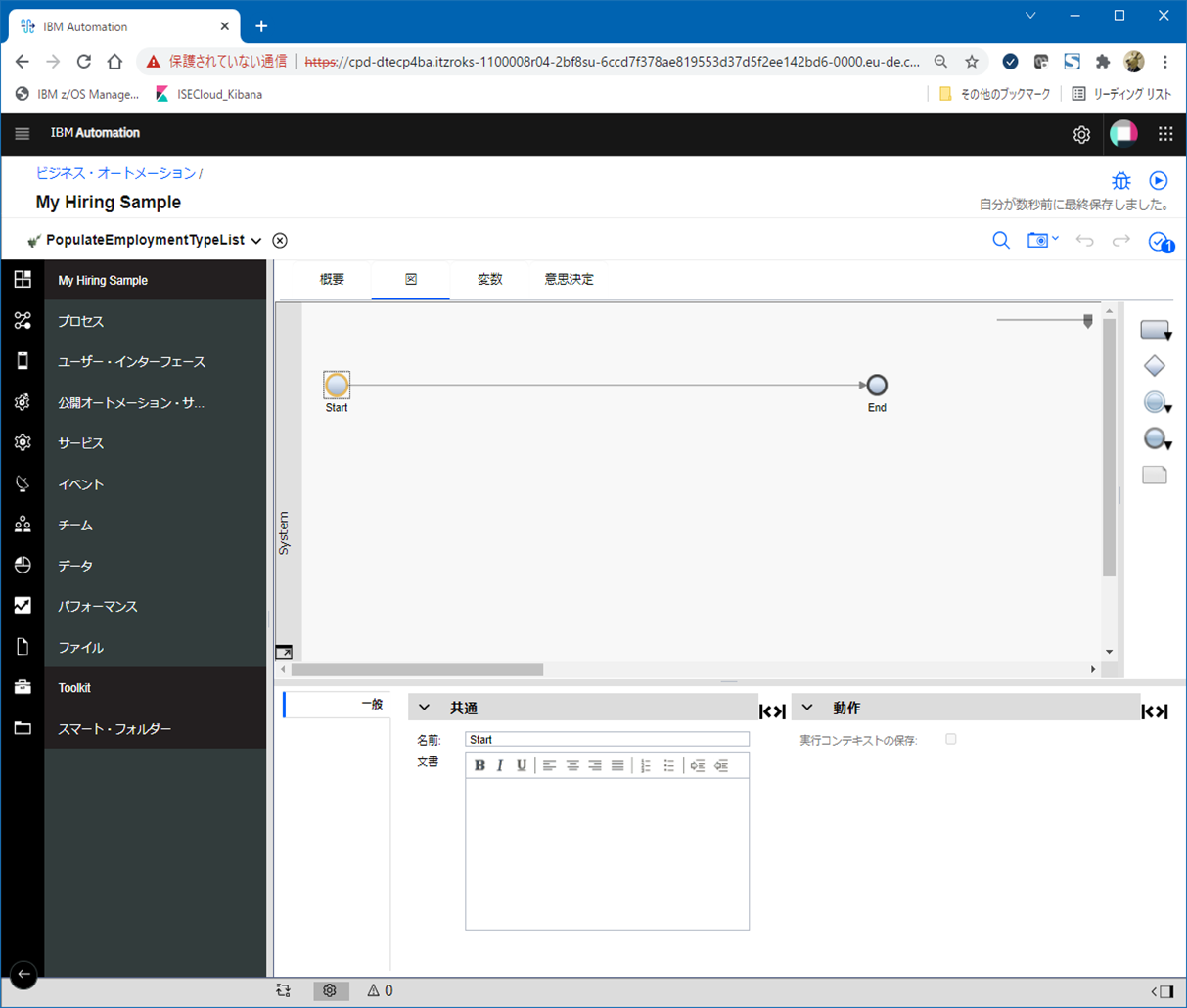
リスト項目(プルダウンメニューの選択肢)を生成するためのサービスをここで作成します。

「サーバー・スクリプト」というオブジェクトをStart-Endの間に配置します。

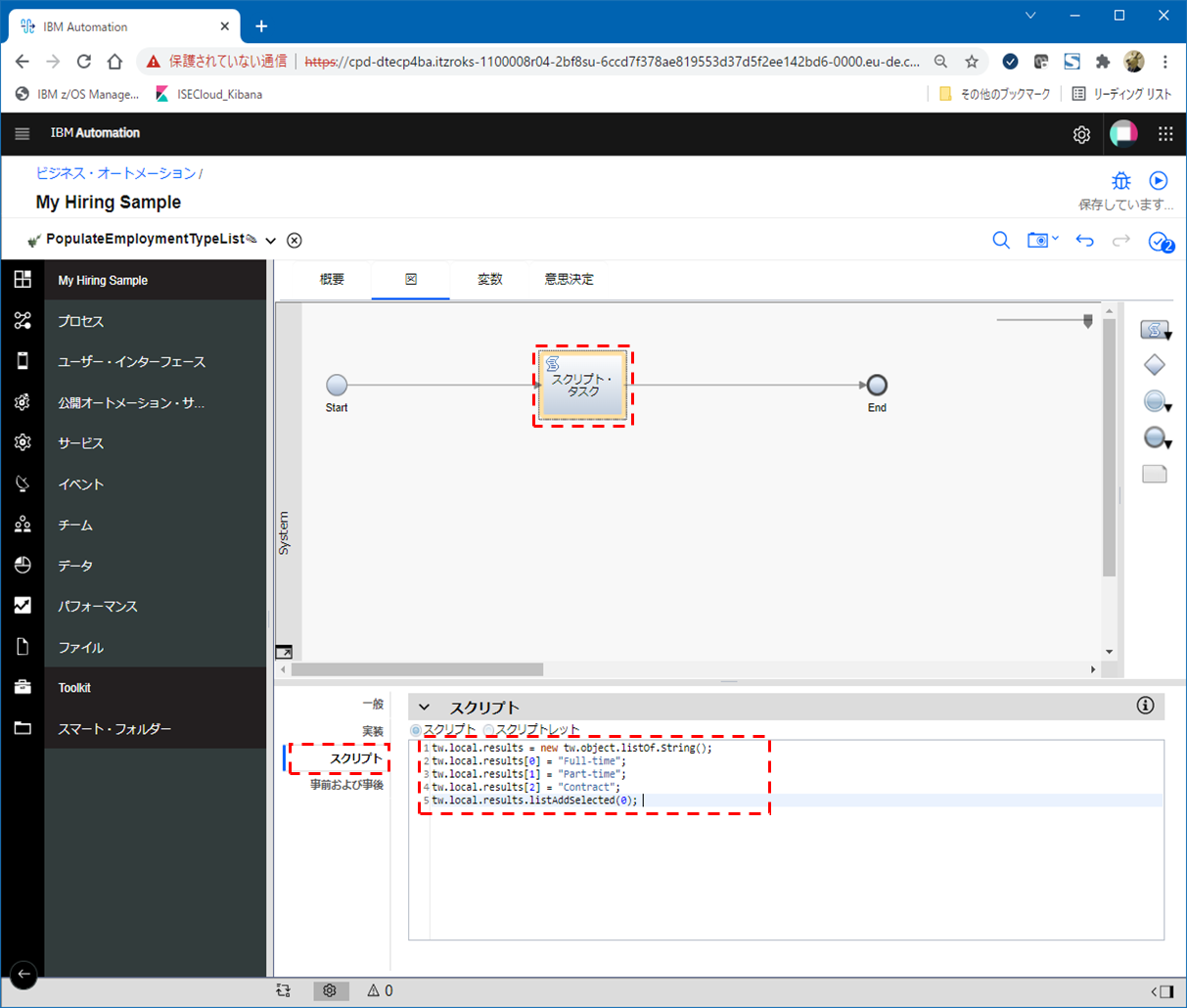
追加したオブジェクトを選択肢、下段のプロパティの「スクリプト」タブに、JavaScriptのコードを書いていきます。チュートリアルに記載のあるコードをそのままコピペです。JavaScriptで選択肢となるリスト項目を定義しています。

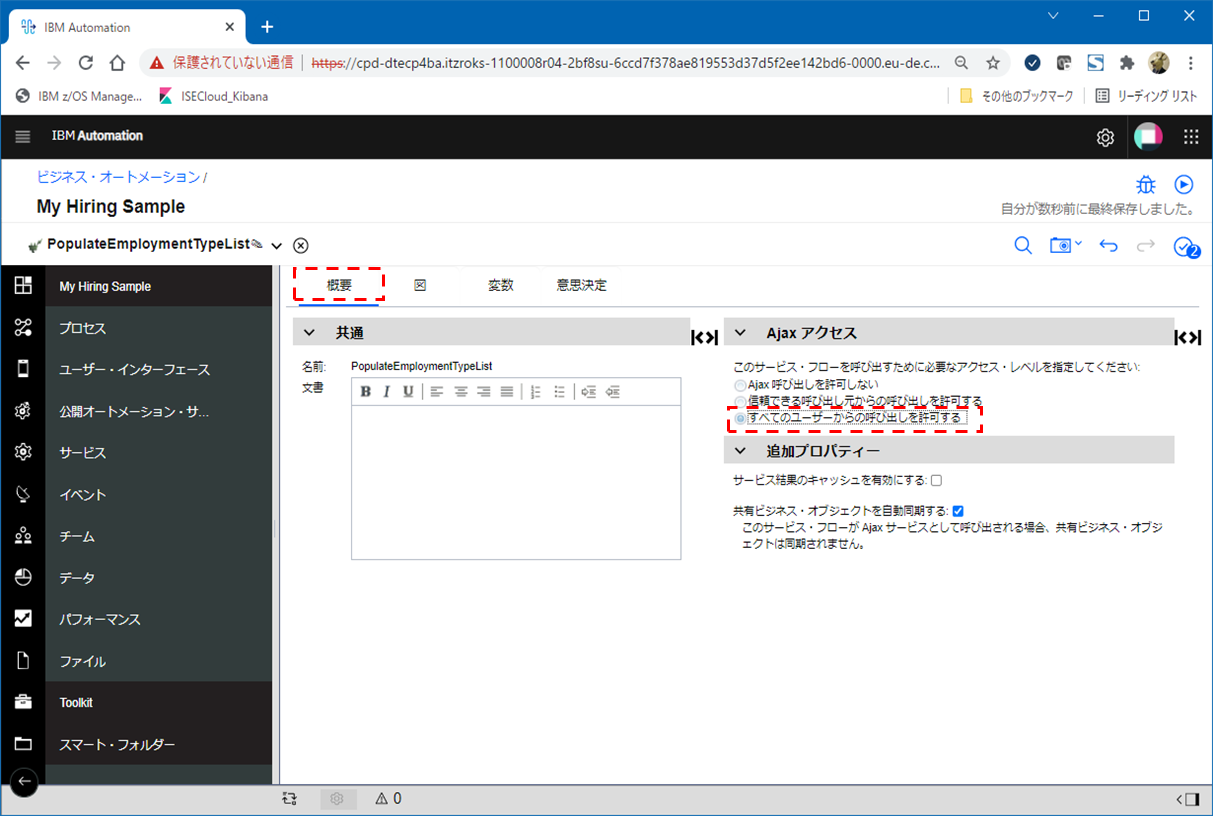
「概要」タブで、このサービスをすべてのユーザーが実行できるように、Ajaxアクセス欄の「すべてのユーザーからの呼び出しを許可する」を選択します。

これでEmployment Typeの選択肢を提供するサービスが作成できたので、前のRequistion CVのエディターに戻ります。

Employment typeフィールドの「リスト項目サービス」に上で作成した「PopulateEmploymentTypeList」が設定されていることを確認します。

これで一通り1つ目のフィールド「Emproyment type」についての設定は完了です。2つめのフィールド「Department」についてもチュートリアルの指示に従い同じように設定を行います。(手順は同様なのでここでは割愛)
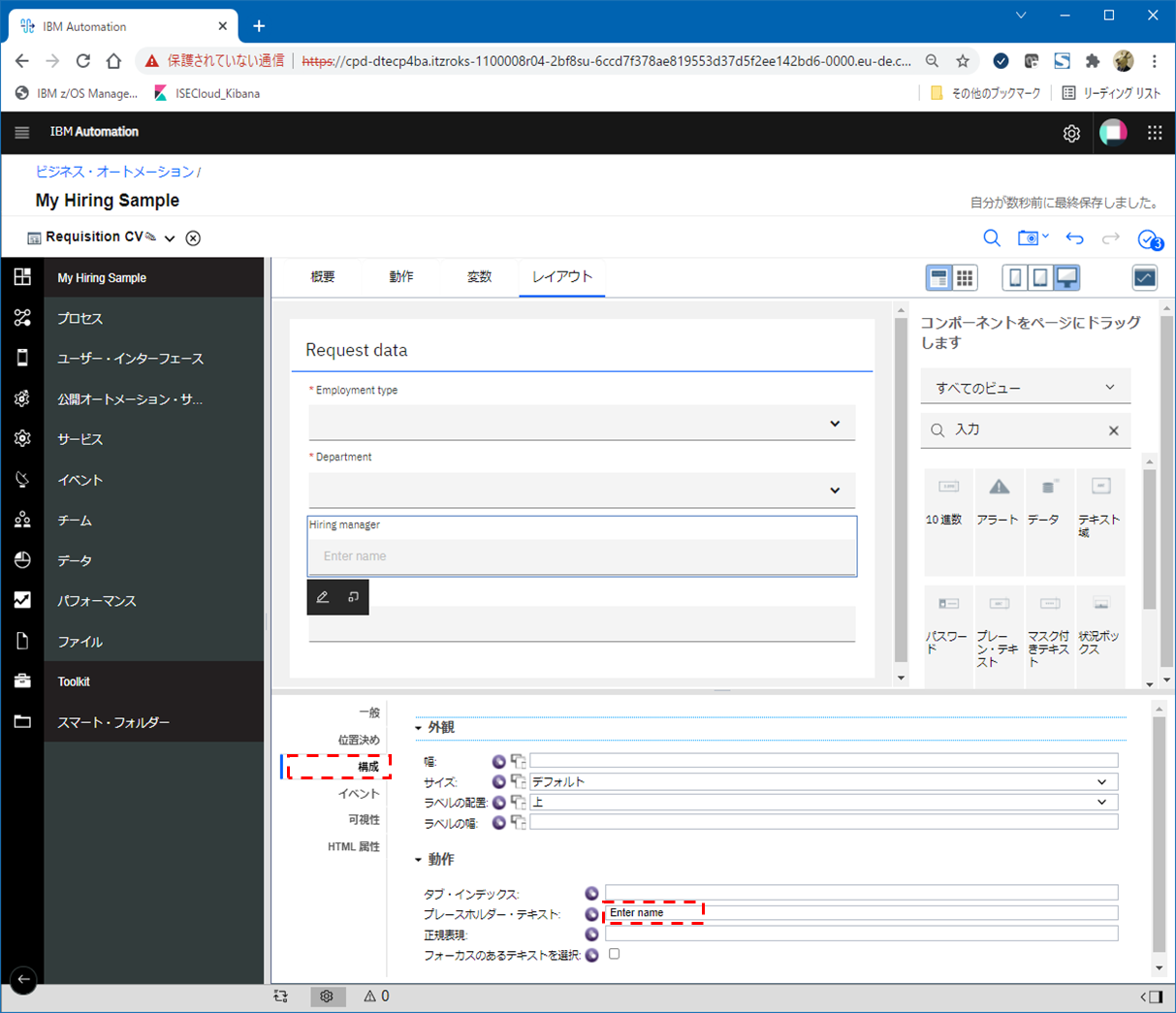
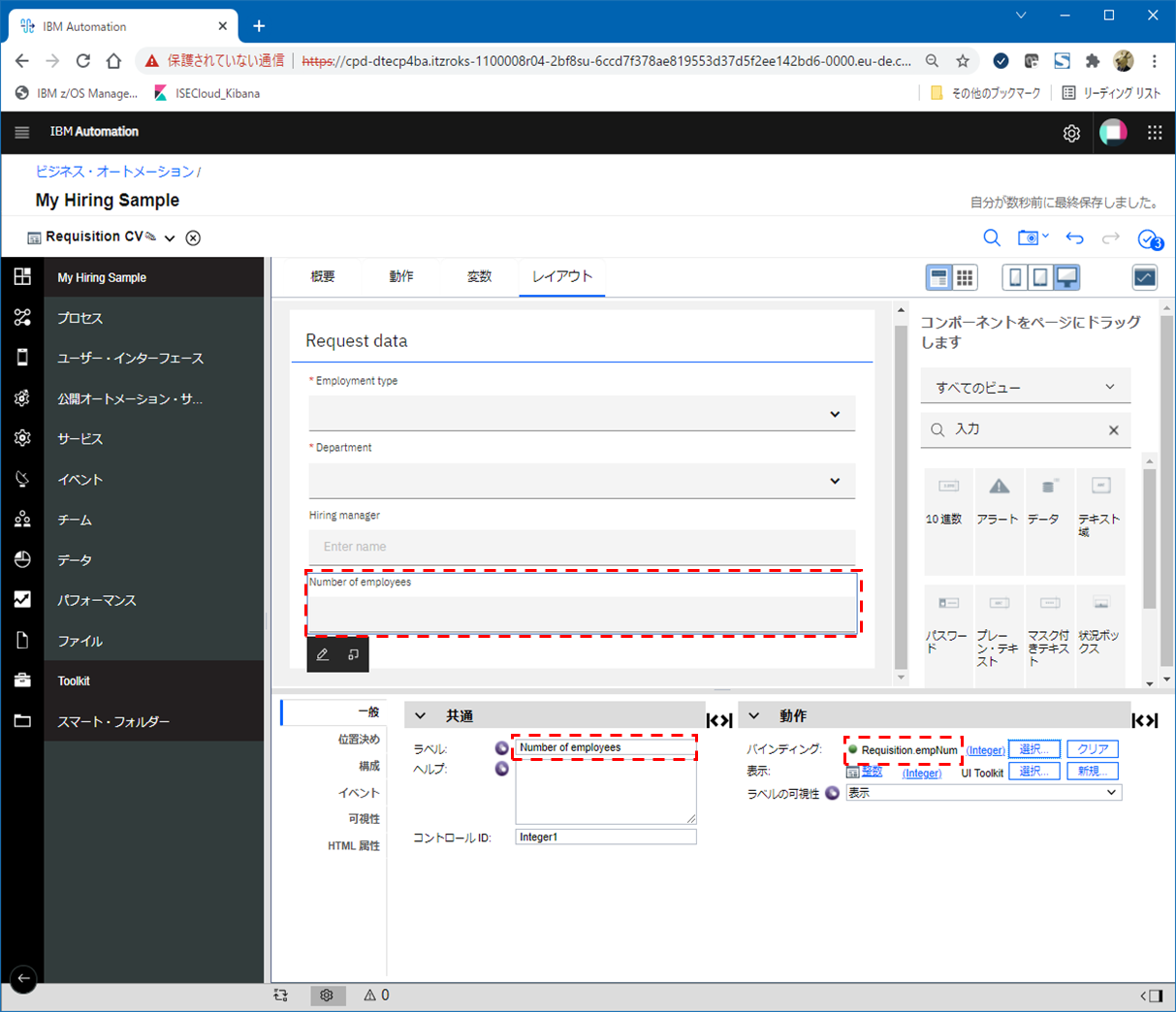
3つ目テキストフィールドについて設定していきます。ラベル名を「Hiring manager」に指定し、バインディングでRequisition.requesterを選択します。

「構成」タブの「プレースホルダー・テキスト」に「Enter name」を指定します。

4つ目のフィールドはラベル名「Number of emproyees」、バインディング「Requisition.empNum」を指定します。

Position data

ここでは"Position data"という枠の部分を部品として作成します。
Posision CVという名前で新規のCoach Viewを作成します。変数タブで、ビジネス・データとしてPositionを追加し、変数型にビジネス・オブジェクトPositionを指定します。

「構成オプション」としてRequisitionを追加し、変数型にビジネス・オブジェクトRequisitionを指定します。

「レイアウト」タブでチュートリアルの指示に従いレイアウトを作成していきます。操作イメージは先の例と同様なので詳細はここでは割愛します。最終的には以下の様なフィールドの定義を作成することになります。

Person data

ここでは"Person data"という枠の部分を部品として作成します。
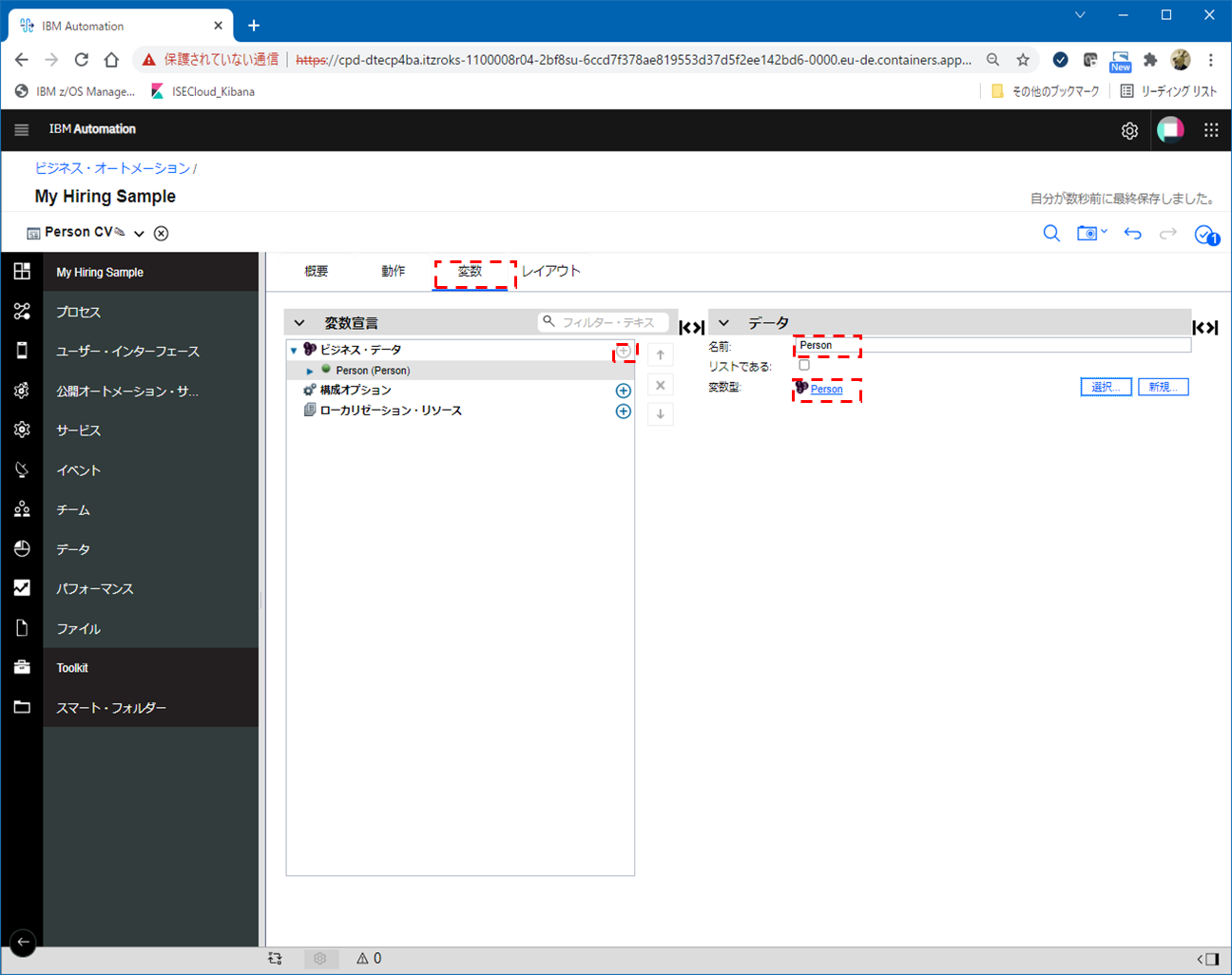
Person CVという名前で新規のCoach Viewを作成します。変数タブで、ビジネス・データとしてPersonを追加し、変数型にビジネス・オブジェクトPersonを指定します。

「レイアウト」タブでチュートリアルの指示に従いレイアウトを作成していきます。操作イメージは先の例と同様なので詳細はここでは割愛します。最終的には以下の様なフィールドの定義を作成することになります。

(1) 申請用画面の作成
画面遷移の定義
先に画面設計をした内容に合わせて画面遷移を定義していきます。ここでは3つの画面で申請処理を実現する想定なので、まずはそれら3つの画面がどのように遷移するのかを定義します。
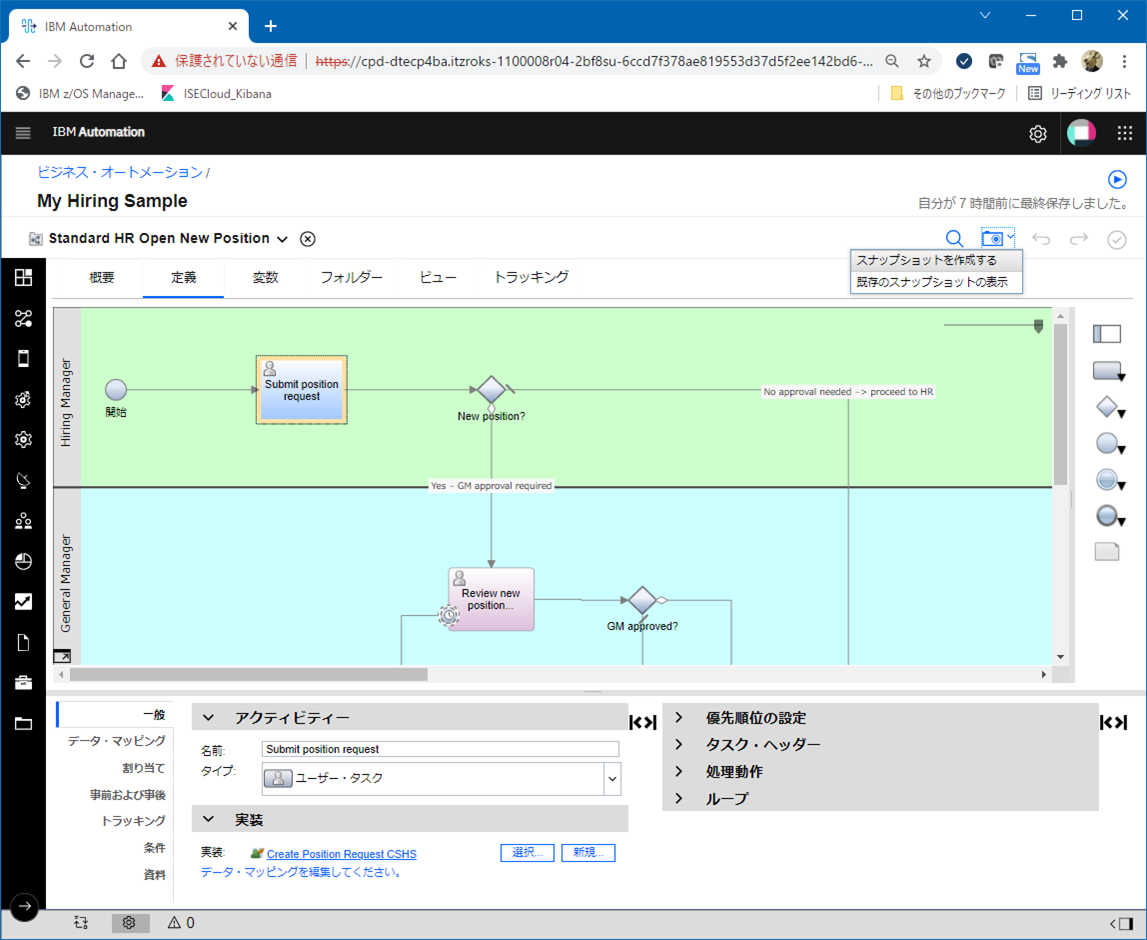
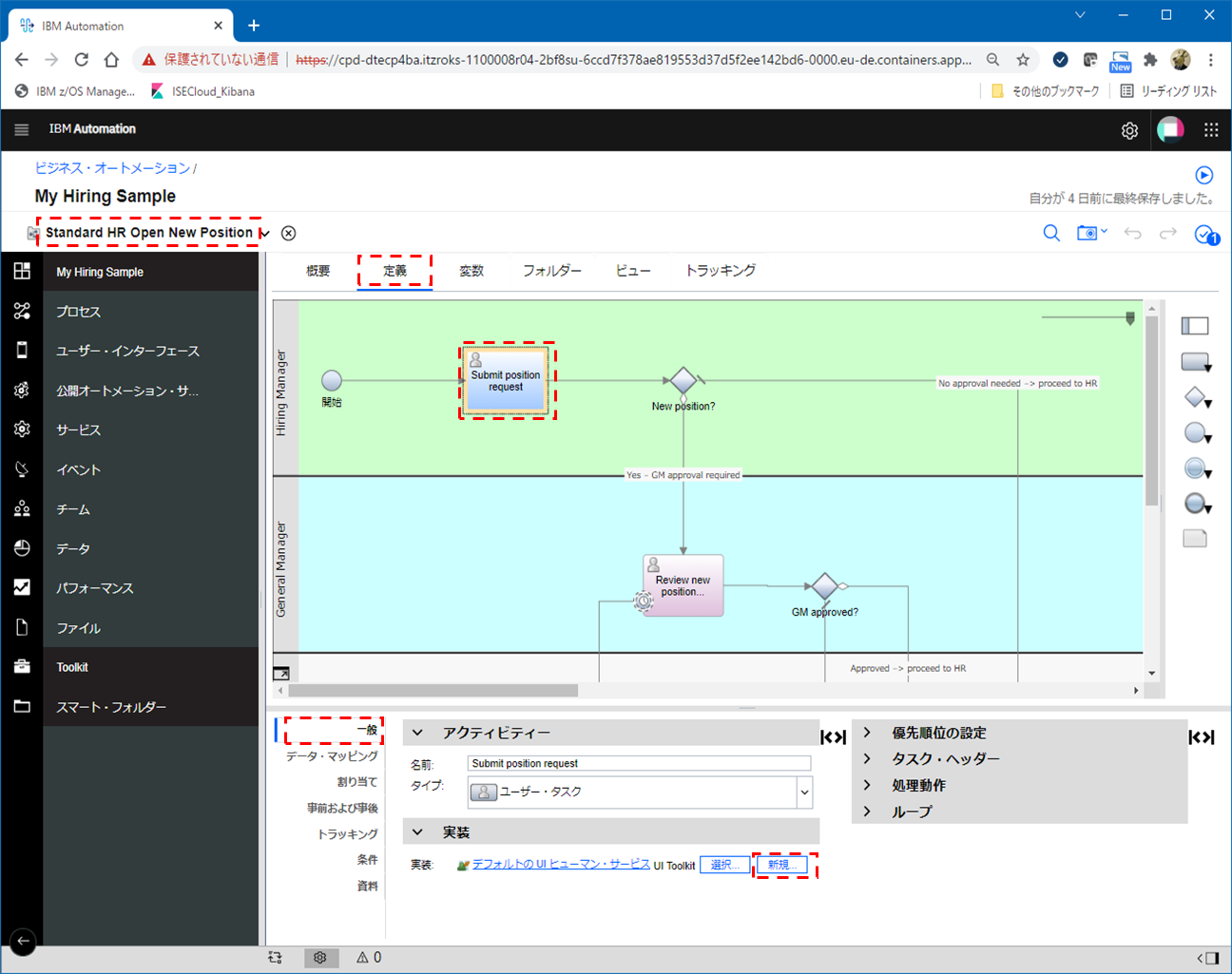
Standard HR Open New Positionプロセスの「定義」タブで対象となるアクティビティ「Submit position request」をクリックし、下段のプロパティ画面の「一般」タブの「実装」の列の「新規」ボタンをクリックします。

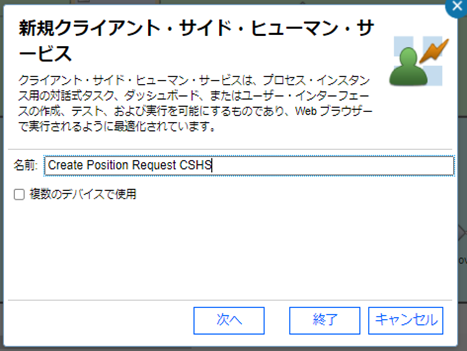
Create Position Request CSHSという名前を付けます。(CSHSは恐らくClient-side Human Serviceの略)

Client-side Human Serviceのエディターが開きます。ここに画面遷移のフローを定義していきます。

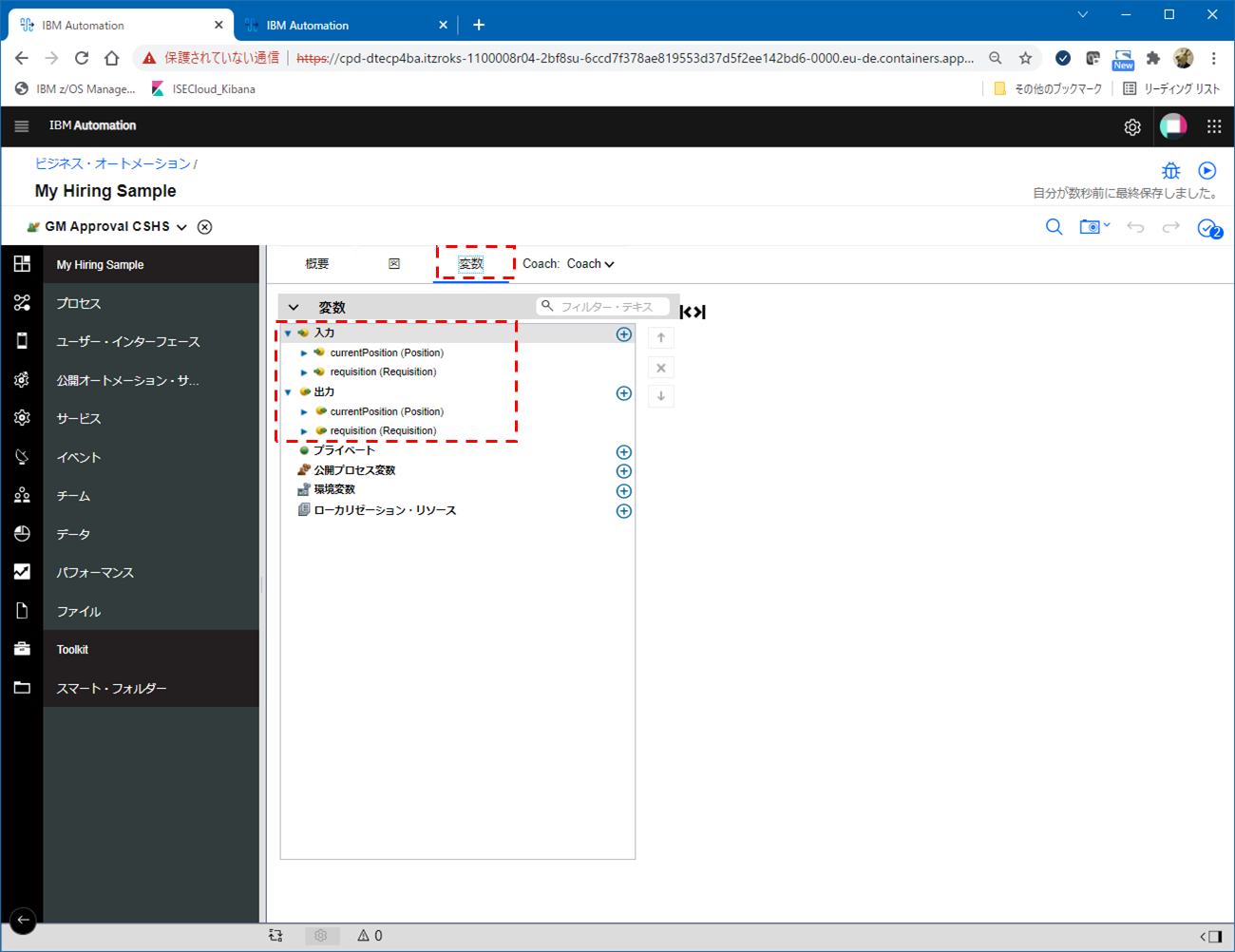
「変数」タブを開き、入出力の変数としてPosition型,Requisition型の変数が定義されていることを確認します。(自動で設定されている)

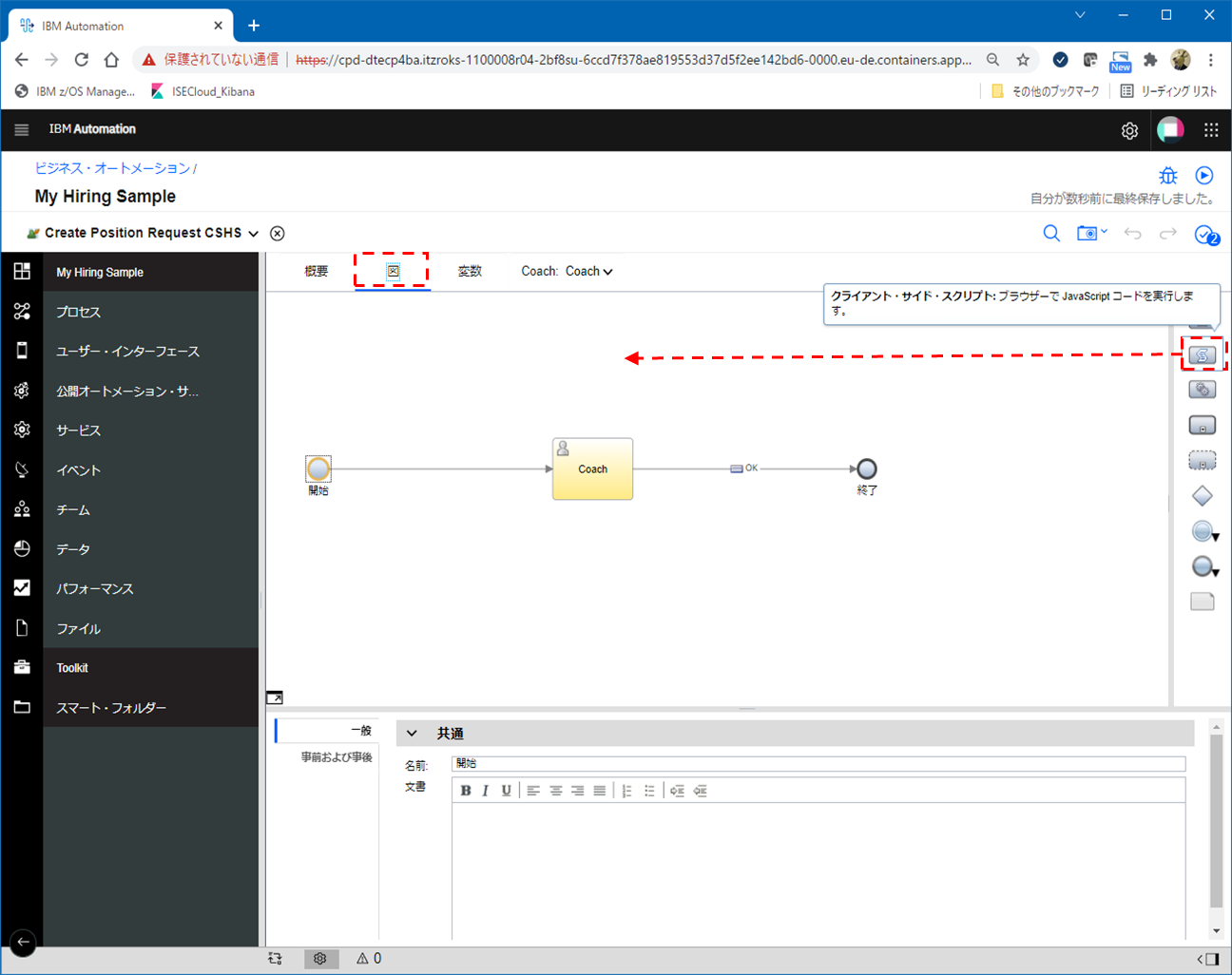
「図」タブに戻り、「クライアント・サイド・スクリプト」オブジェクトをドラッグ&ドロップで追加します。

追加したオブジェクトを選択して下段のプロパティで名前をInitiarize outputに変更します。

「スクリプト」タブでJavaScriptのコードを追加します(チュートリアルにあるコードをコピペ)。ここでは各変数の初期値を指定しています。

「Coach」というオブジェクトが1つの画面を表します。
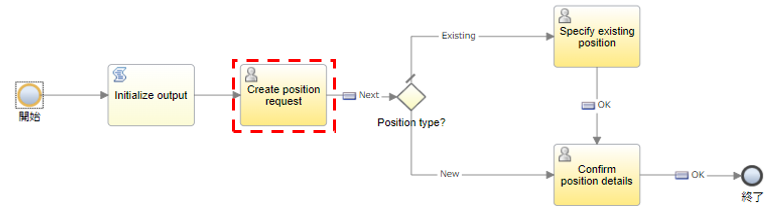
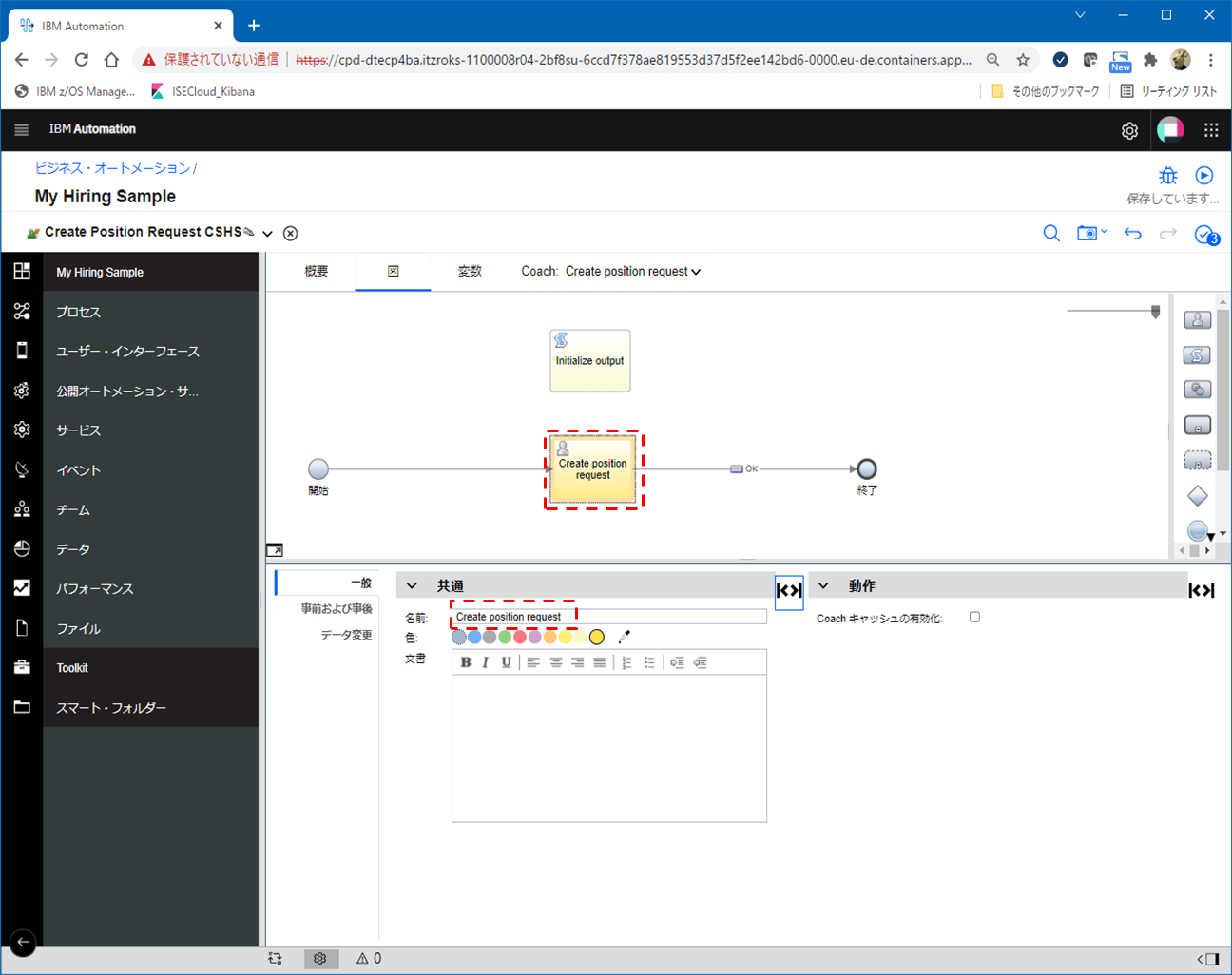
デフォルトで配置されていた「Coach」オブジェクトを選択し、名前をCreate position requestに変更します。

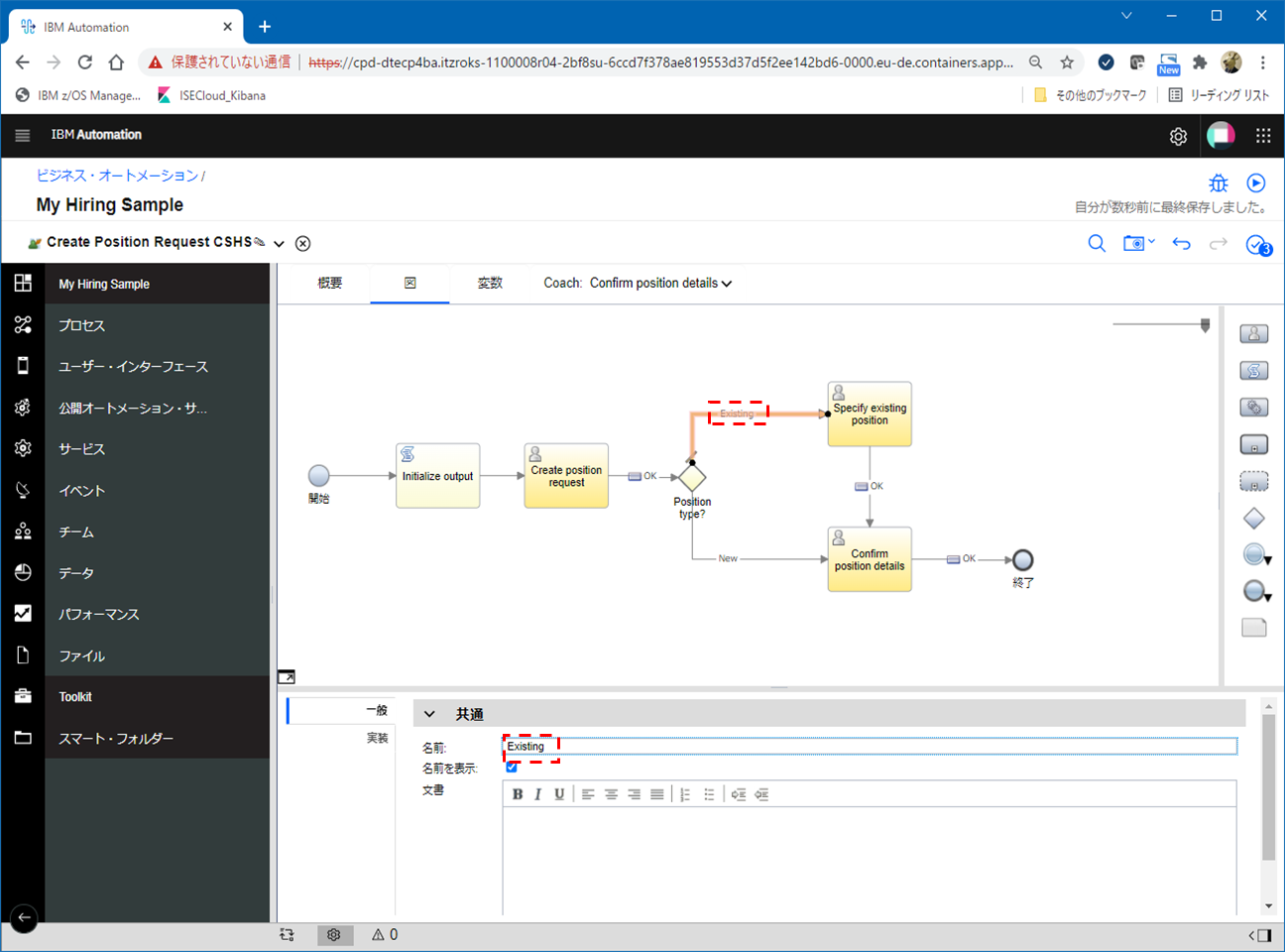
「Coach」オブジェクト2つと「Desition Gateway」オブジェクト1つを追加し、それぞれ名前をSpecify existing position, Confirm position details, Position type? に変更します。

既存Positionの追加入力画面への遷移の矢印の名前をExistingに変更します。

Newの分岐条件の詳細を設定します。Newの矢印を選択し、「実装」タブの「意思決定」欄の「条件」の行の変数ボタンをクリックします。

currentPosition.positionTypeを選択します。

続いて、その横のプルダウンメニューから「==」を選択し、最後のフィールドに「"New"」を指定します。

ゲートウェイオブジェクトを選択し、「実装」タブで上の変更がこちらにも反映されていることを確認します。positionTypeが"New"の場合に、最終確認画面に遷移し、それ以外の場合はデフォルトのフローとして追加情報を入力する画面に遷移するような定義になっています。

これで基本的な画面遷移の定義はできあがりました。
初期入力画面の設定(Create position request)
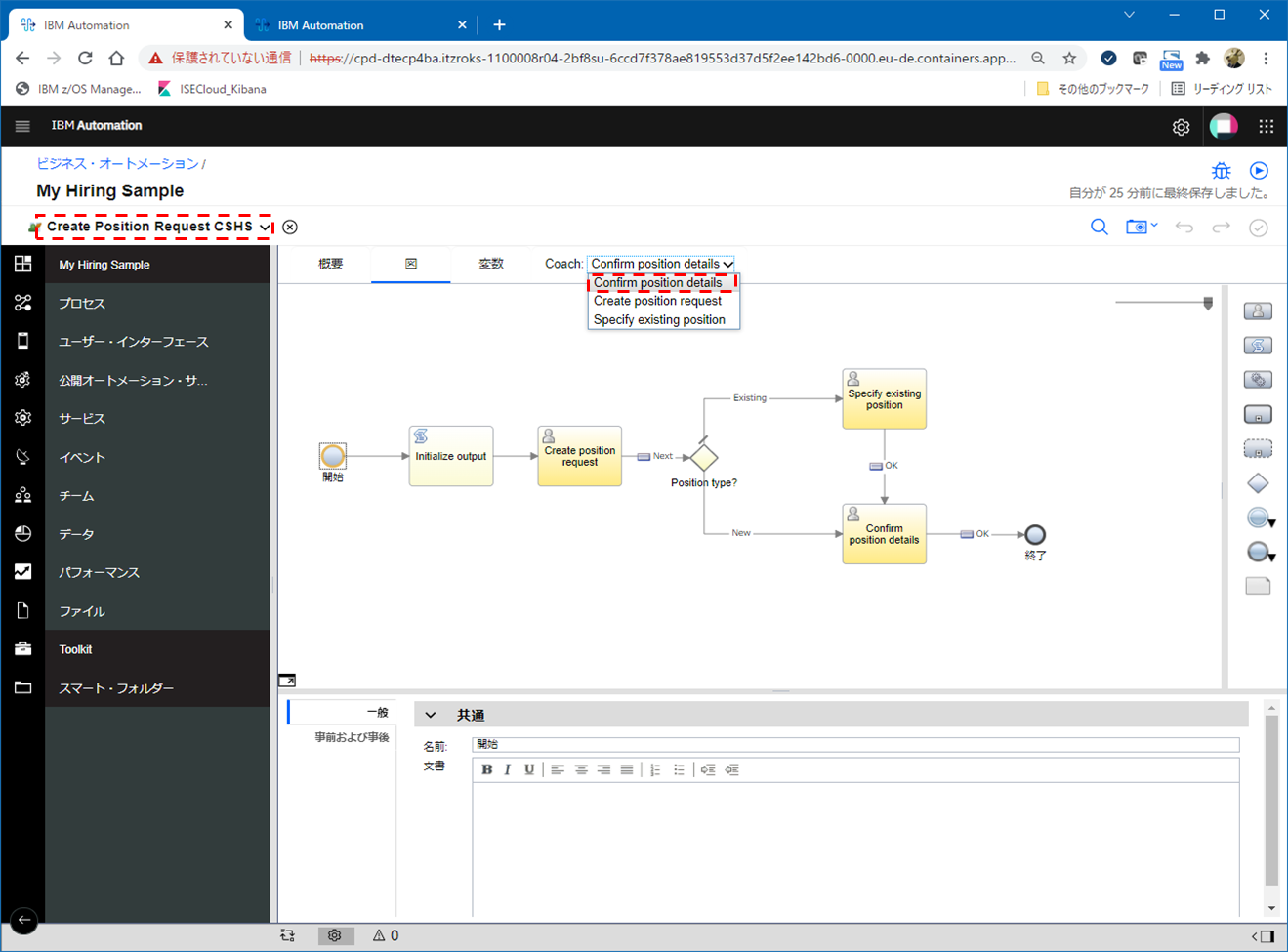
「Cocah」タブの右のプルダウンメニューを見ると、フロー中に定義した「Cocch」オブジェクトのリストが表示されます。ここでは初期入力画面を設定していくので「Create position request」を選択します。

画面レイアウトを編集するエディターが開きます。ここで画面を組み立てていくことになります。事前準備で実施した画面の部品を組み立てた時と基本的な操作イメージは同様です。

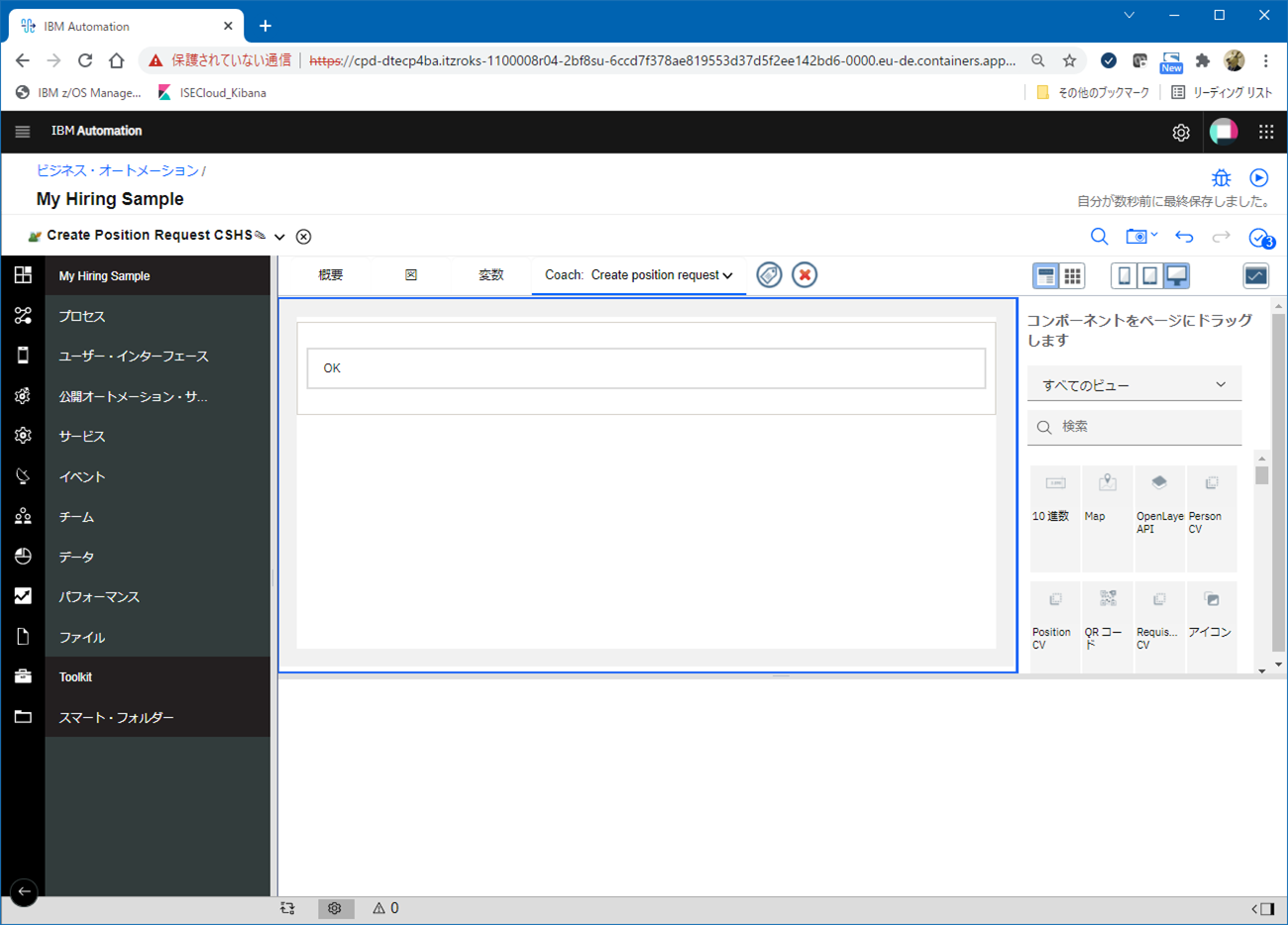
関連付いている変数名に応じたフィールドがデフォルトで用意されるようですが、一旦これらのオブジェクトは削除し、ボタン(OK)だけ残しておきます。

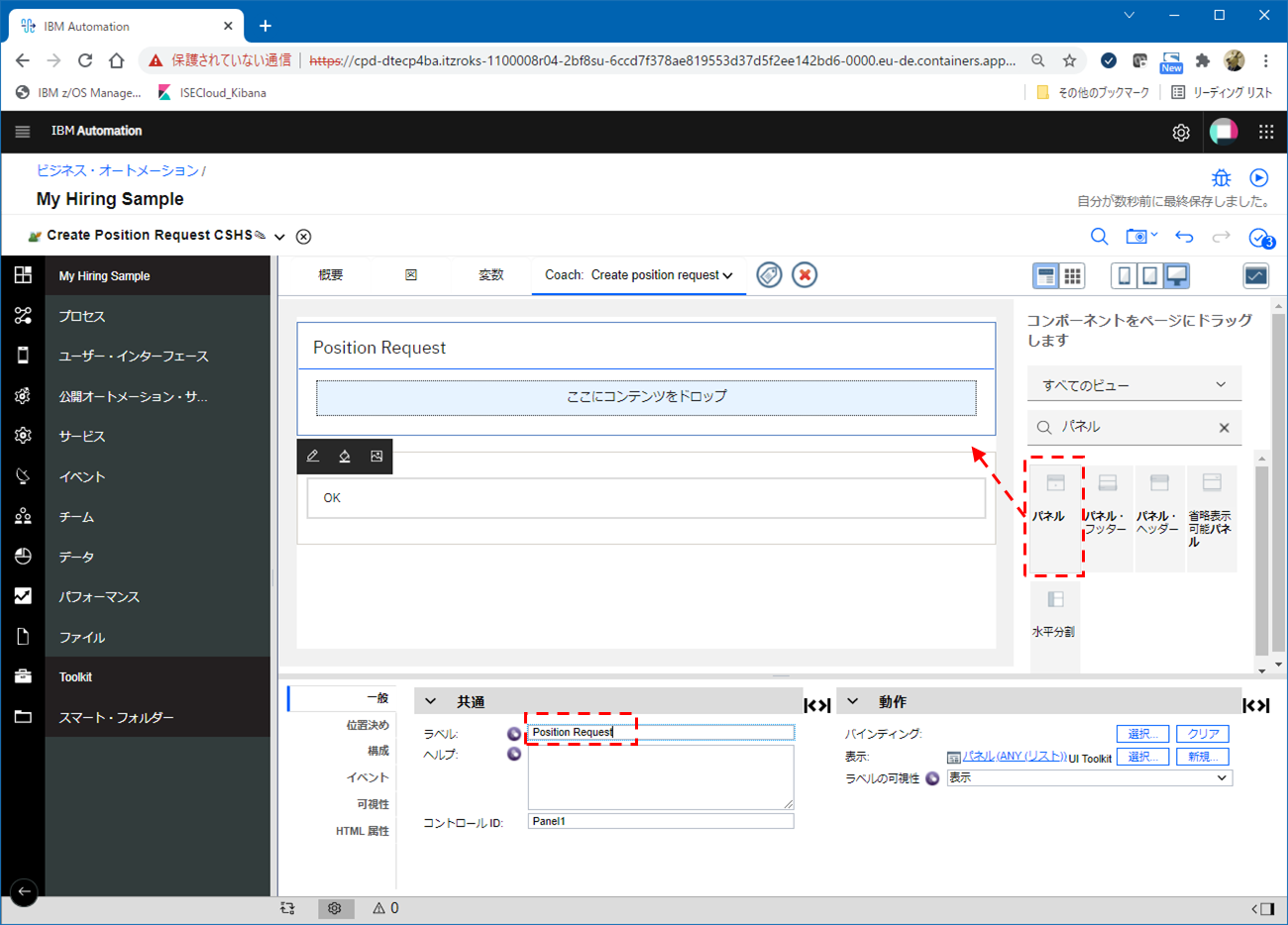
「パネル」オブジェクトを追加してラベルをPosition Requestに変更します。

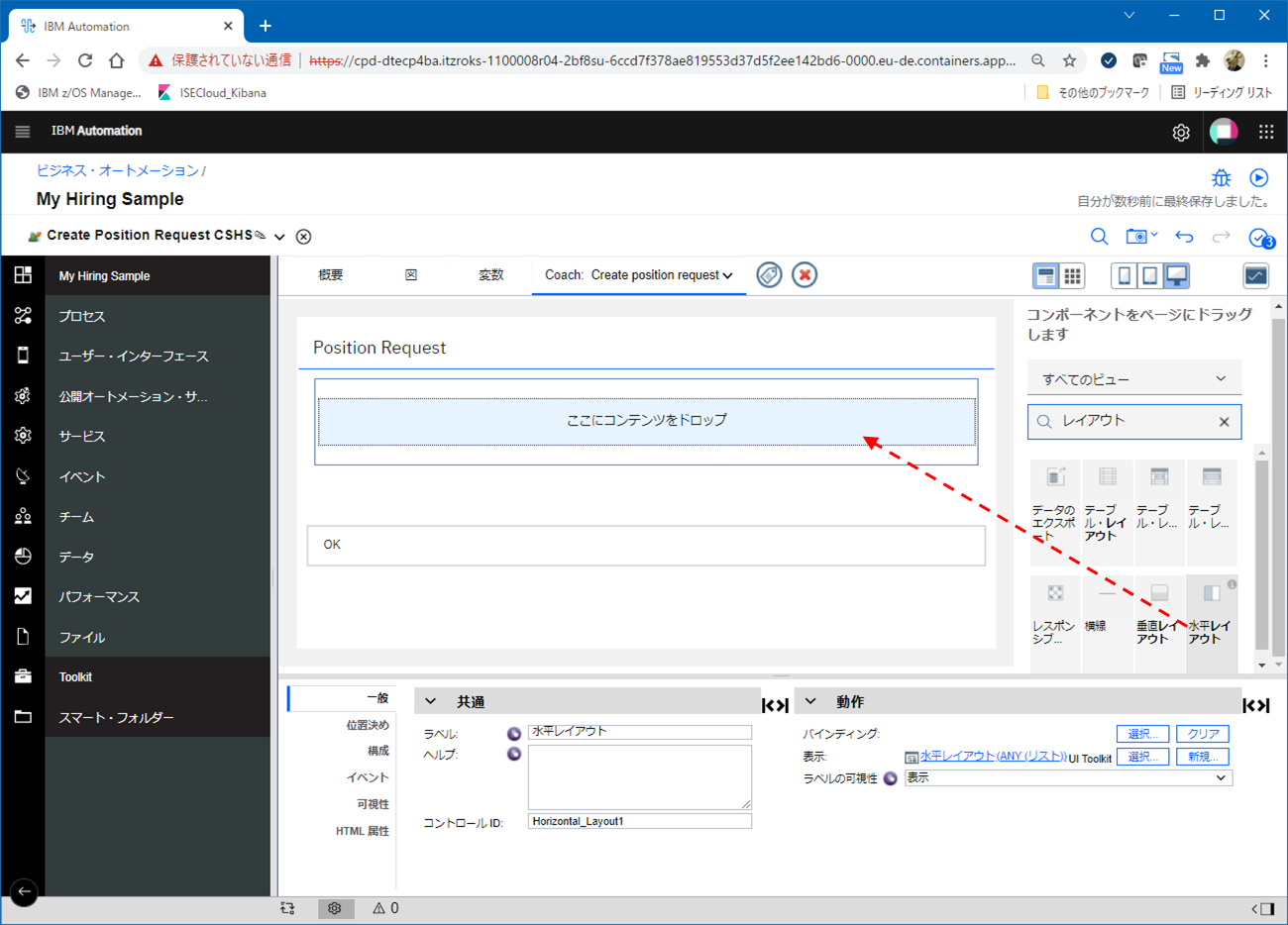
この中に、横にオブジェクトを配置していきたいので、「水平レイアウト」オブジェクトを配置します。

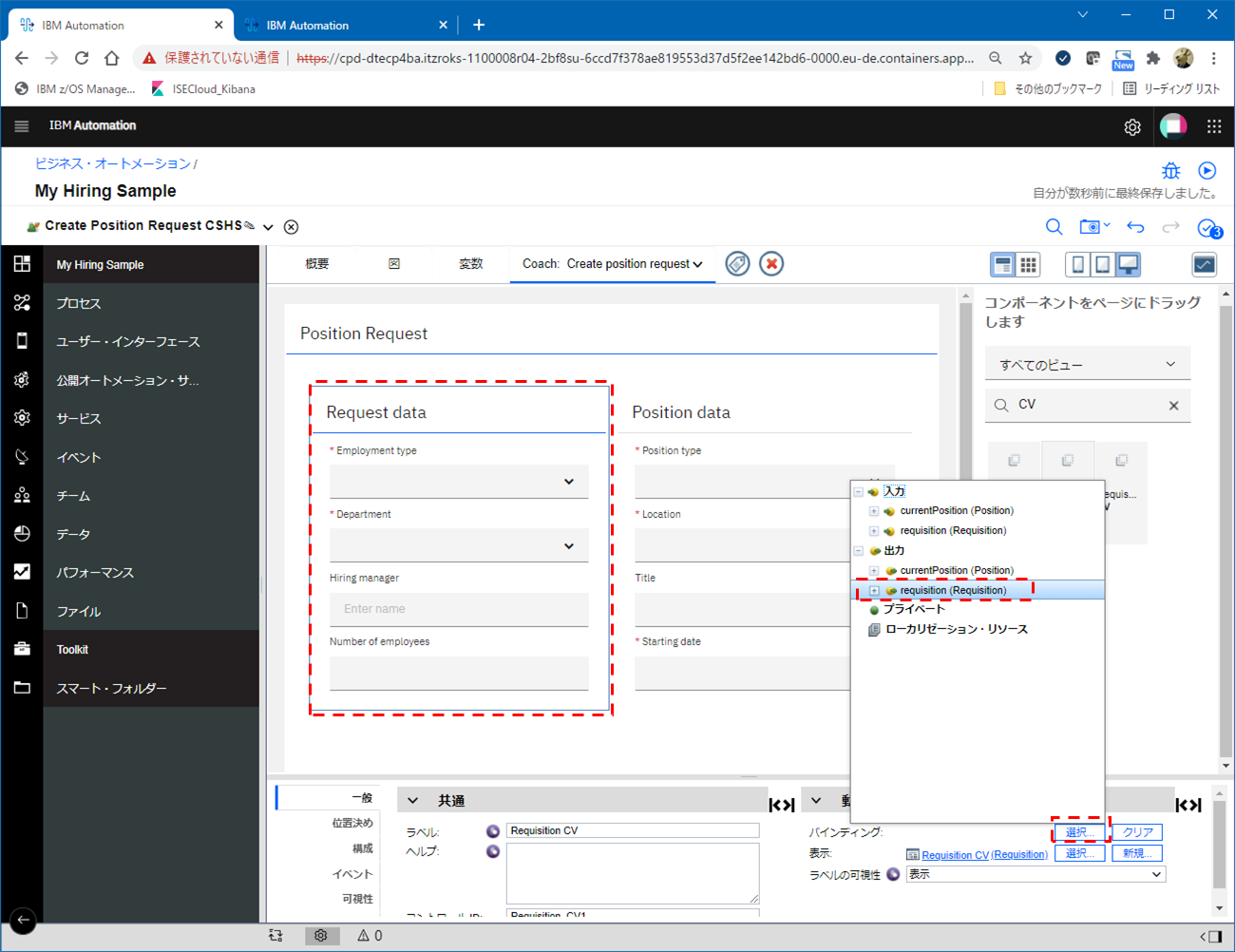
上で配置した水平レイアウトの部分に、「Requisition CV」、「Position CV」をドラッグ&ドロップで以下のように配置します。

※事前準備でCoach Viewを作成していたので、ここでそれらを画面を構成する部品として扱うことができます。
Request dataを選択し、バインディングからrequisitionを選択します。

同様にPosition dataでもバインディングからcurrentPositionを選択します。

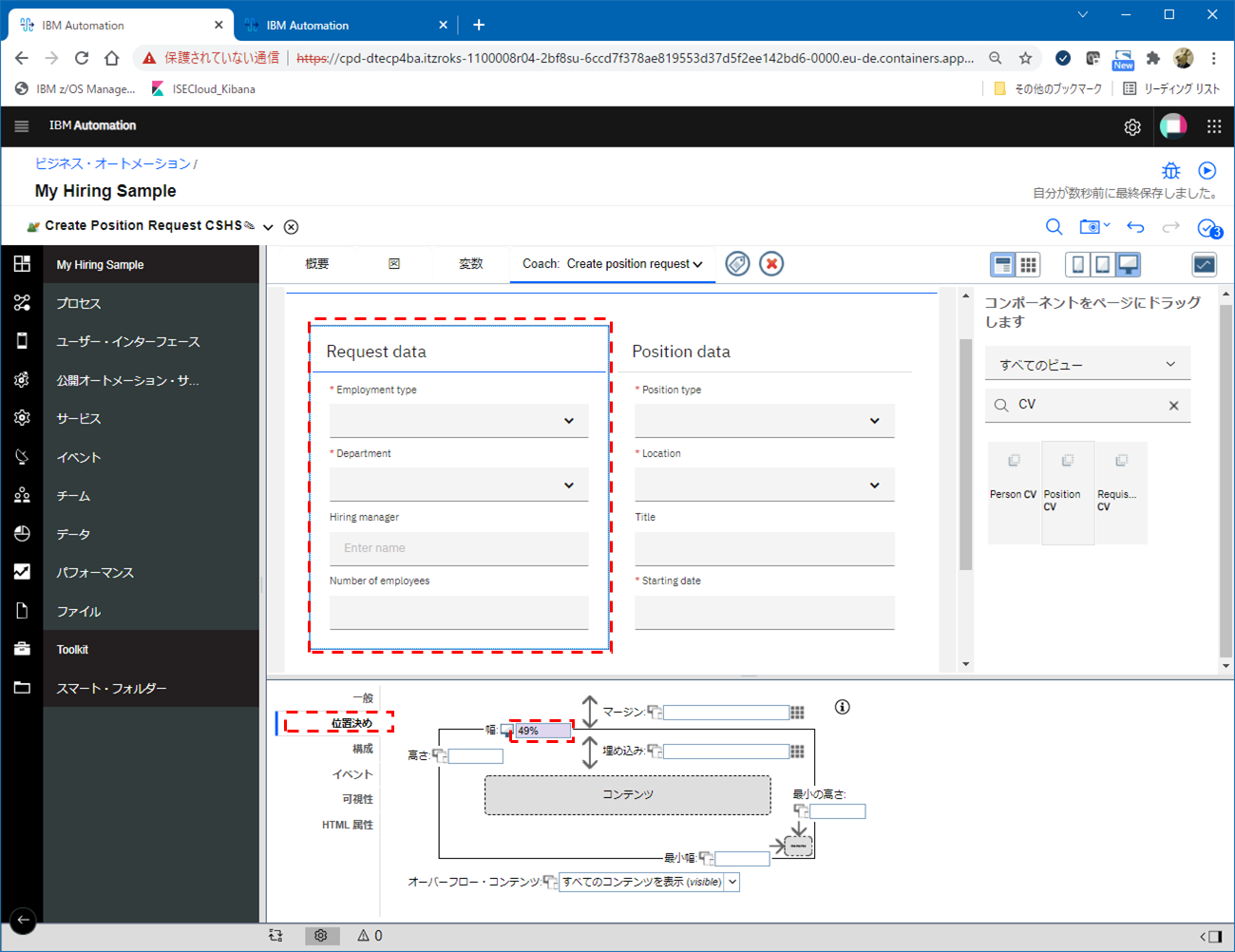
Request dataを選択し「位置決め」タブで「幅」に「49%」を指定します。

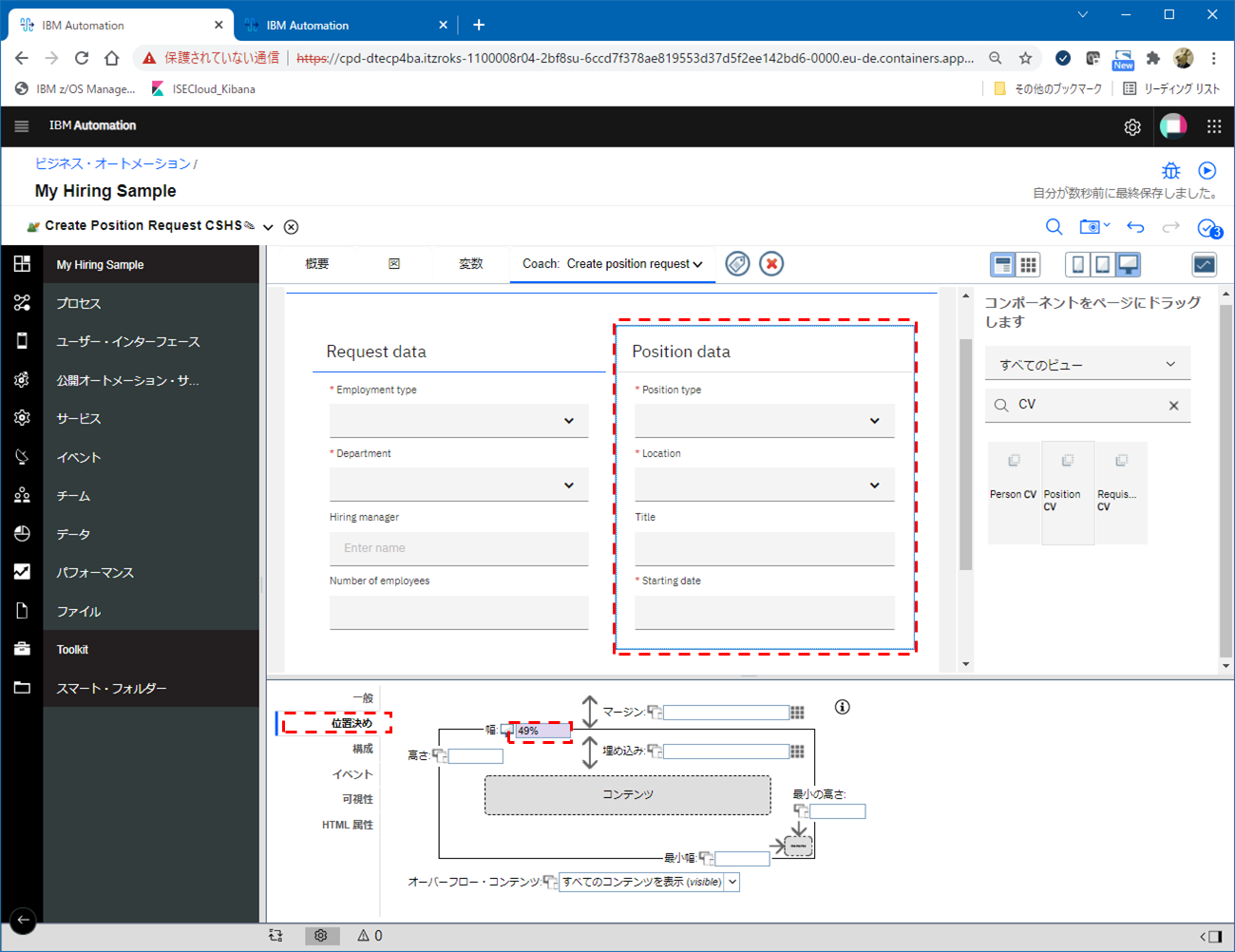
同様にPosition dataでも「位置決め」タブで「幅」に「49%」を指定します。

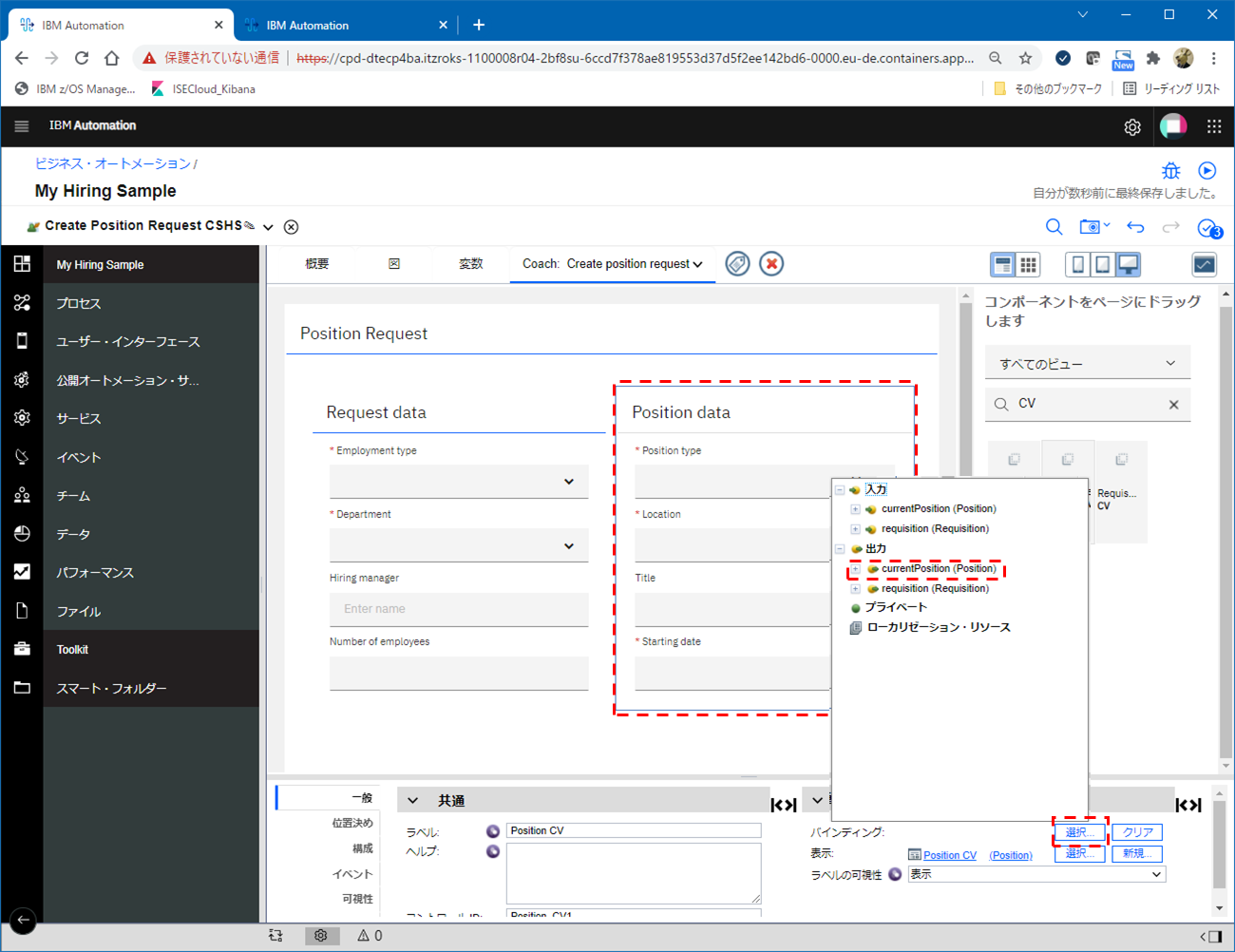
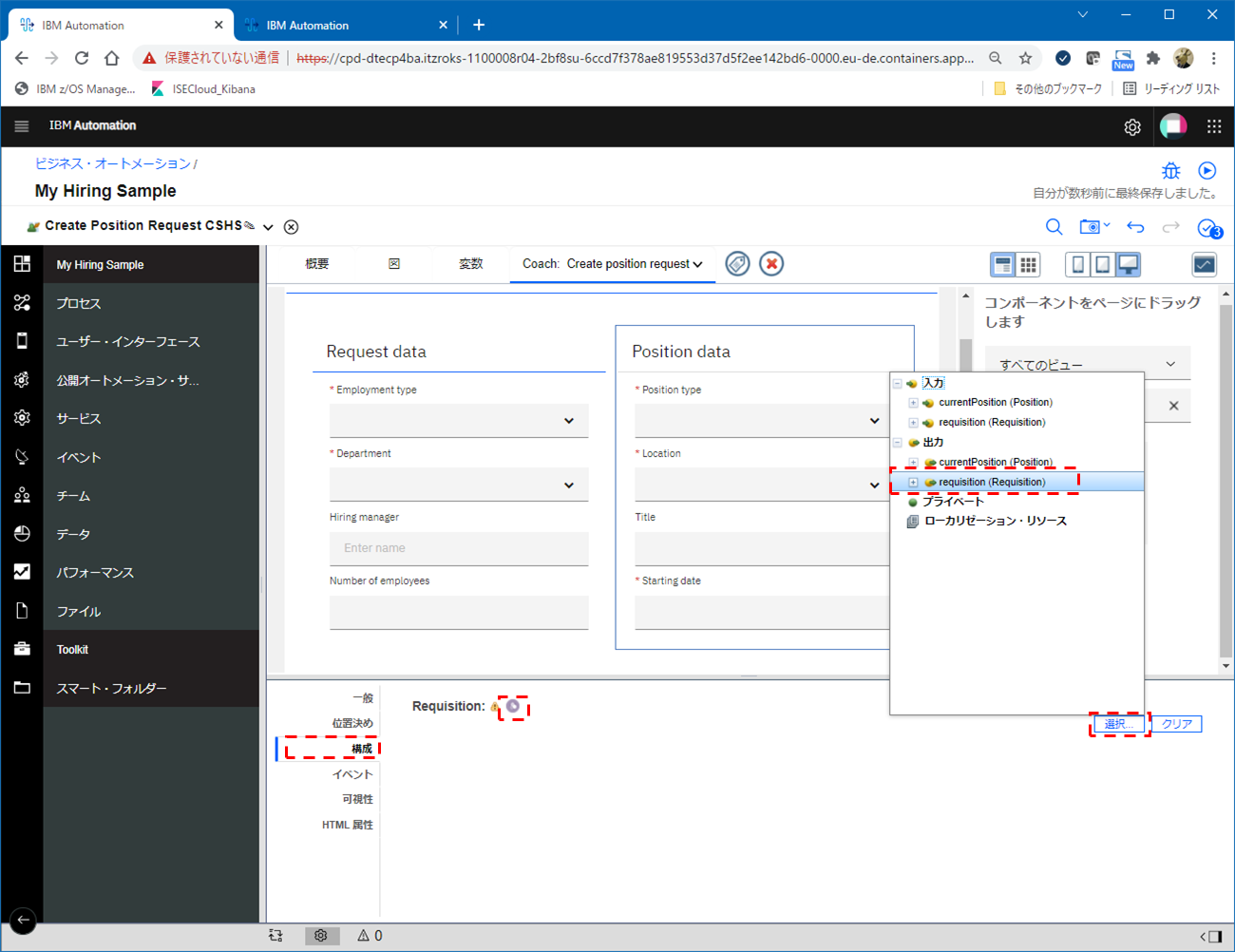
Posisiont dataの「構成」タブでRequisitionの横の紫色のアイコンをクリックすると、右側に「選択」ボタンが表示されるので「選択」ボタンをクリックし、requisitionを選択します。

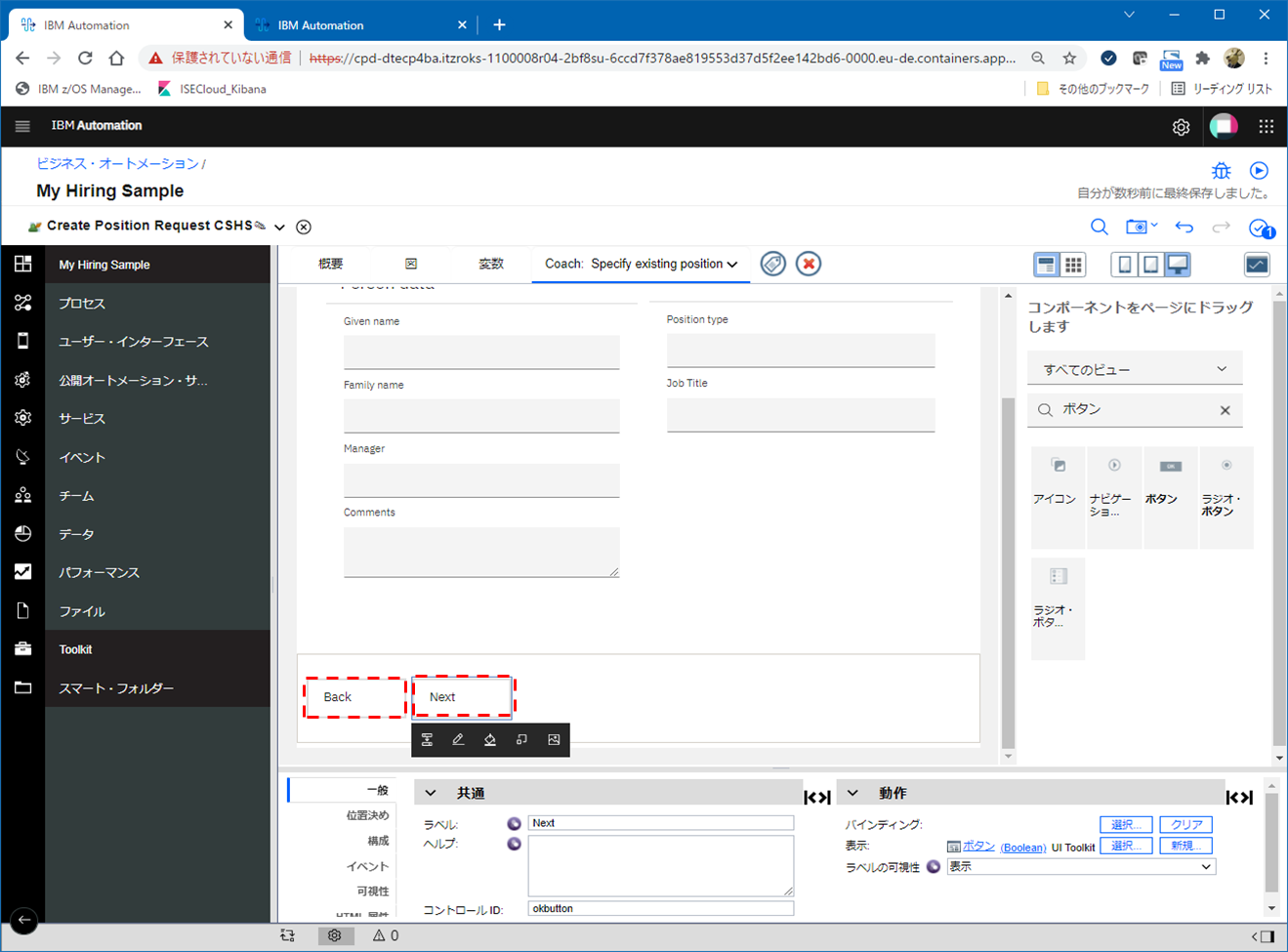
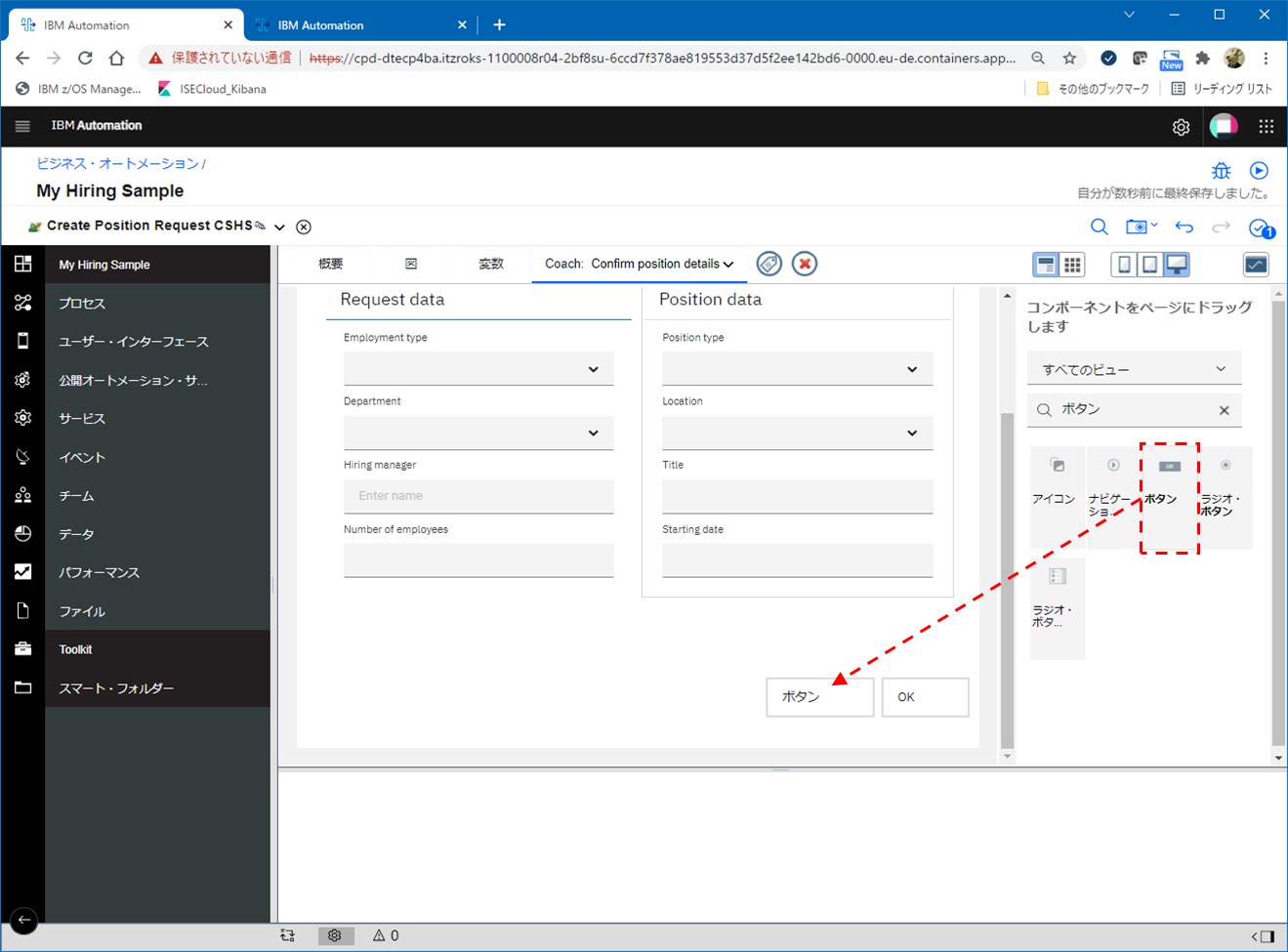
次にボタンの配置部分を設定していきます。
「水平レイアウト」を画面下部分に配置して、「構成」タブから「水平位置合わせ」に「左」を設定します。

デフォルトで配置されていた「OK」というボタンをこの水平レイアウト部分に配置し、ラベルをNextに変更します。

これで初期入力画面の設定は完了です。
最終確認画面の設定(Confirm position details)
先に事前準備として作成していたRequistion CV、Position CV というCoach Viewがありますが、これらは入力用の画面部品として作成していて、入力必須のフィールドが定義されています。確認画面では入力された値の確認のためにRead Onlyで情報を表示する目的で使用しますので、先に作成された2つのCoach Viewをコピーして参照用の部品として作成します。
左側のメニューからユーザー・インターフェースを選択し、先に作成した「Requisition CV」-「複製」を選択します。

これで、それぞれ複製されて、Requisition CV2, Position CV2というCoach Viewが作成されました。

Coach View「Requistion CV2」を選択してエディターを開きます。

Emproyment typeのフィールドを選択し、「可視性」を「親と同様」に変更します。

同様にDepartmentのフィールドも「可視性」を「親と同様」に変更します。

Position CV2についても、必須フィールドとして定義されていたフィールド「Position type」、「Location」、「Starting date」の「可視性」を「親と同様」に変更します。(手順は同様なのでここでは割愛)
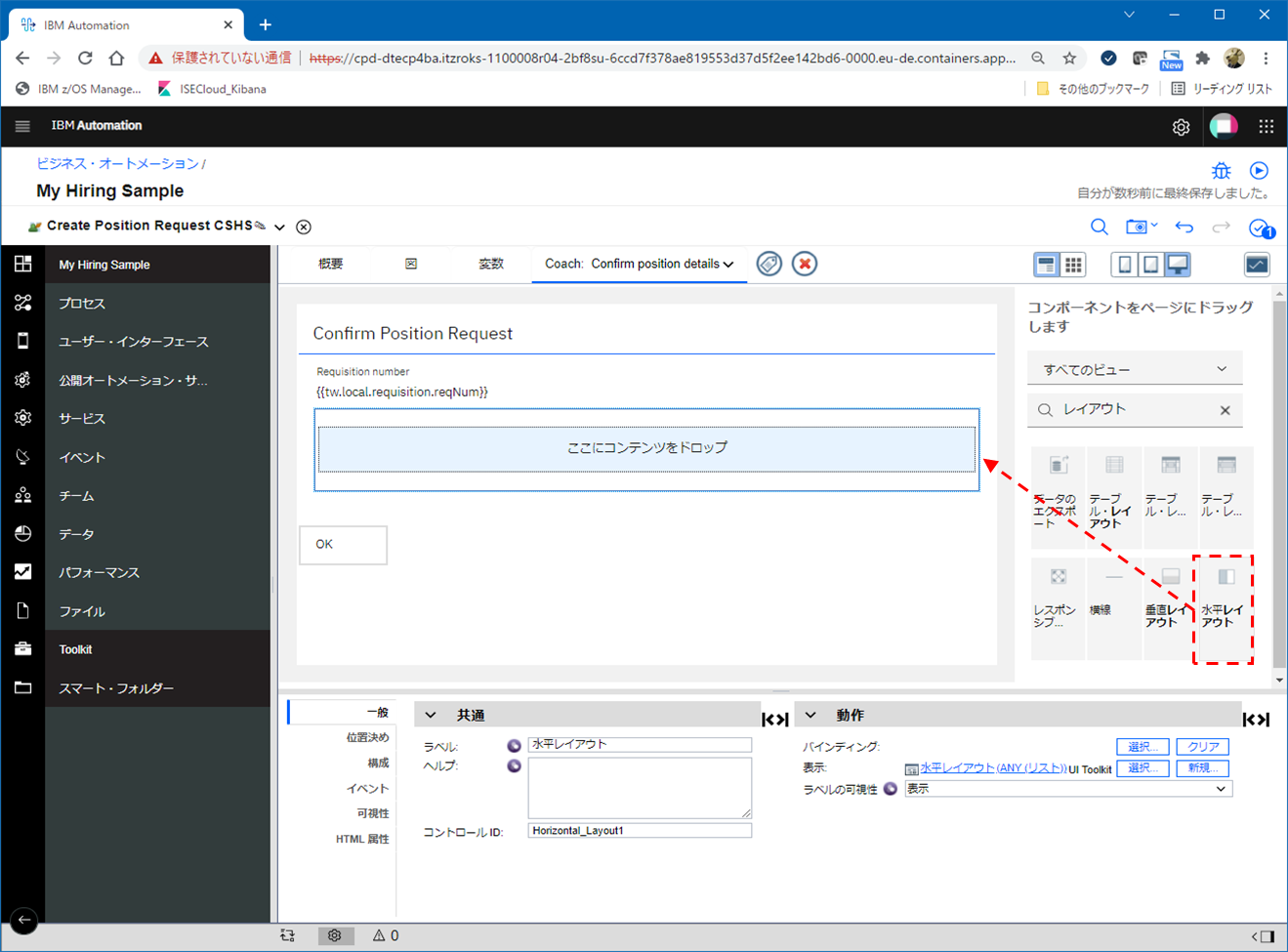
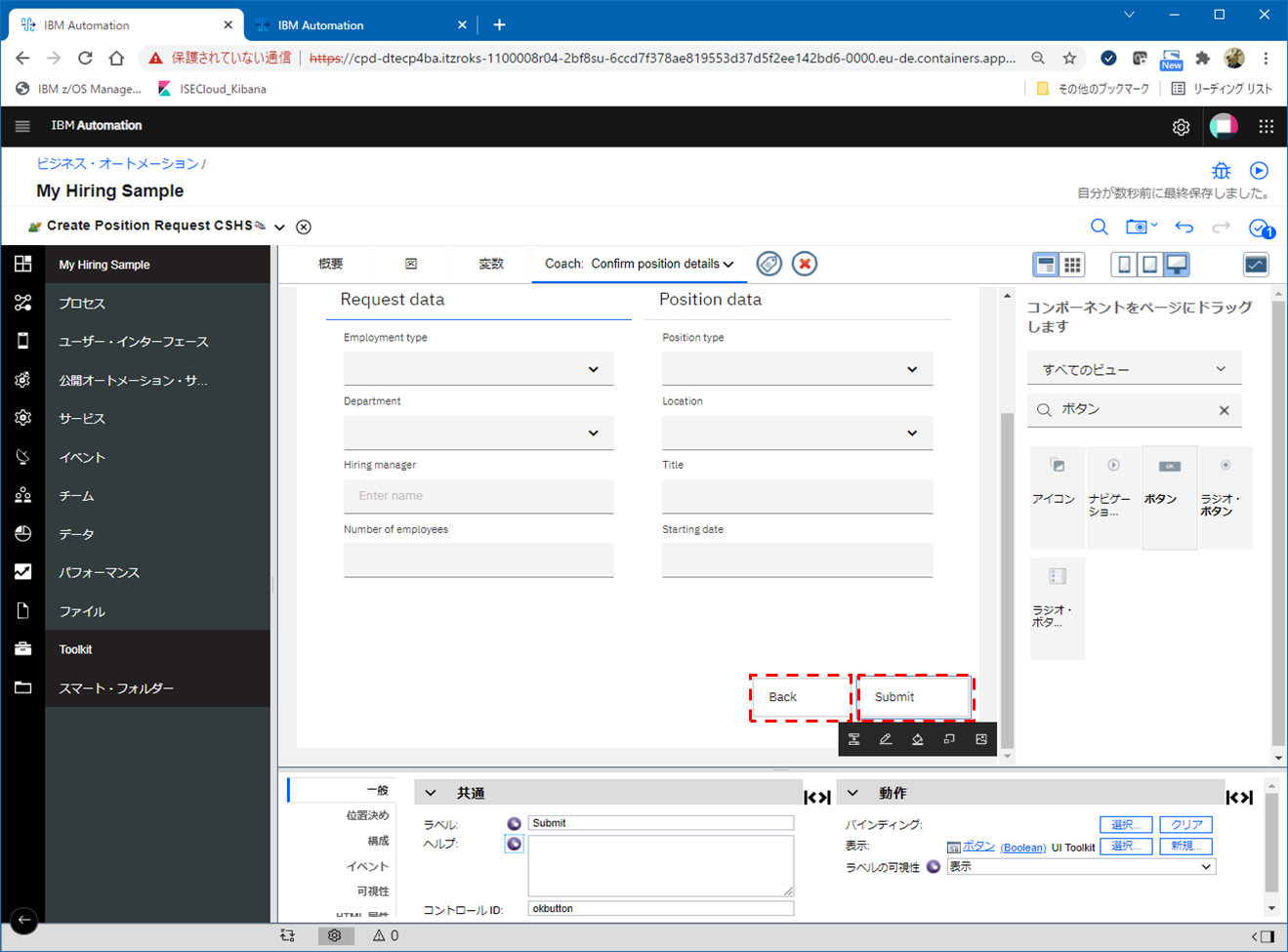
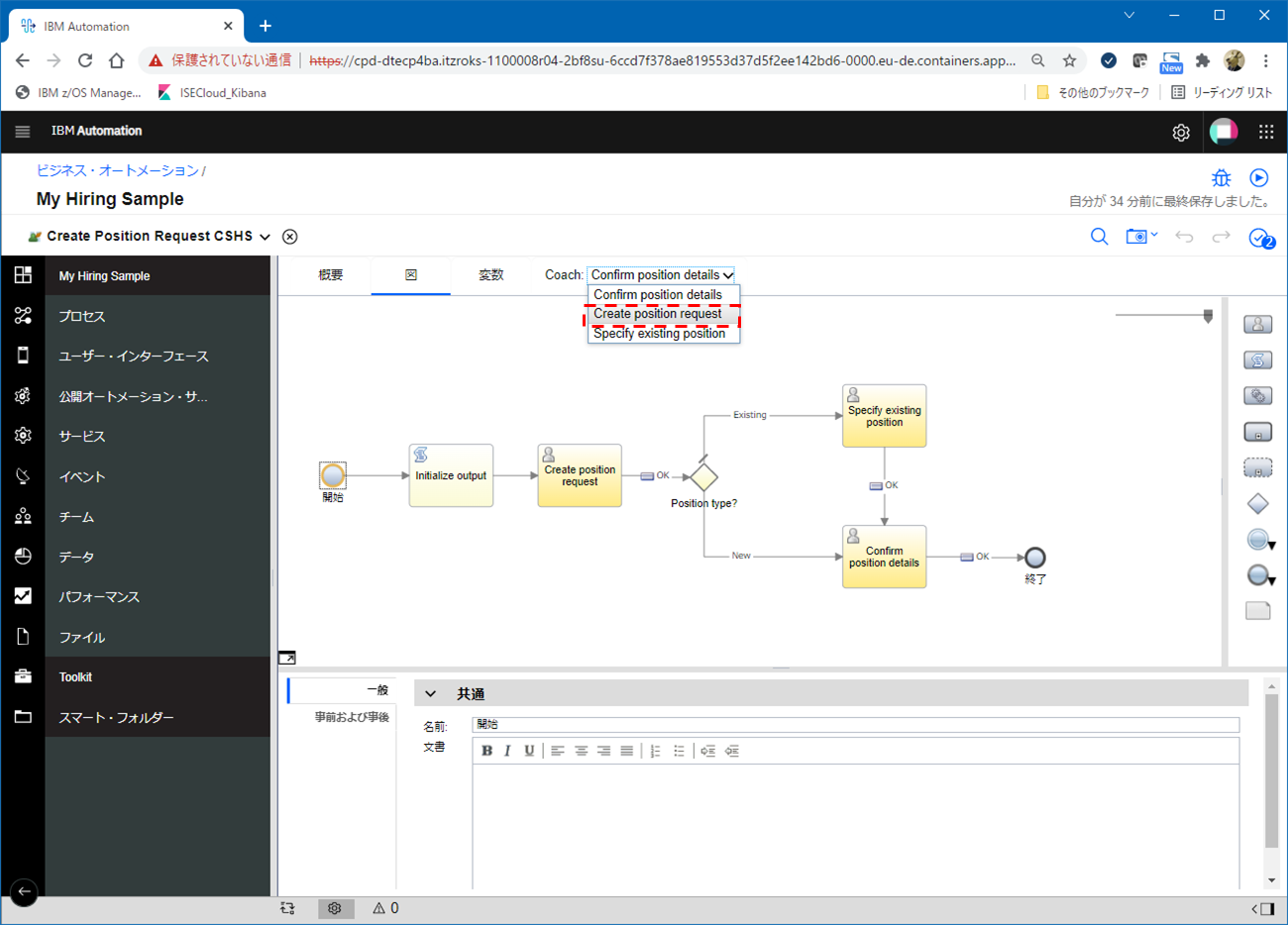
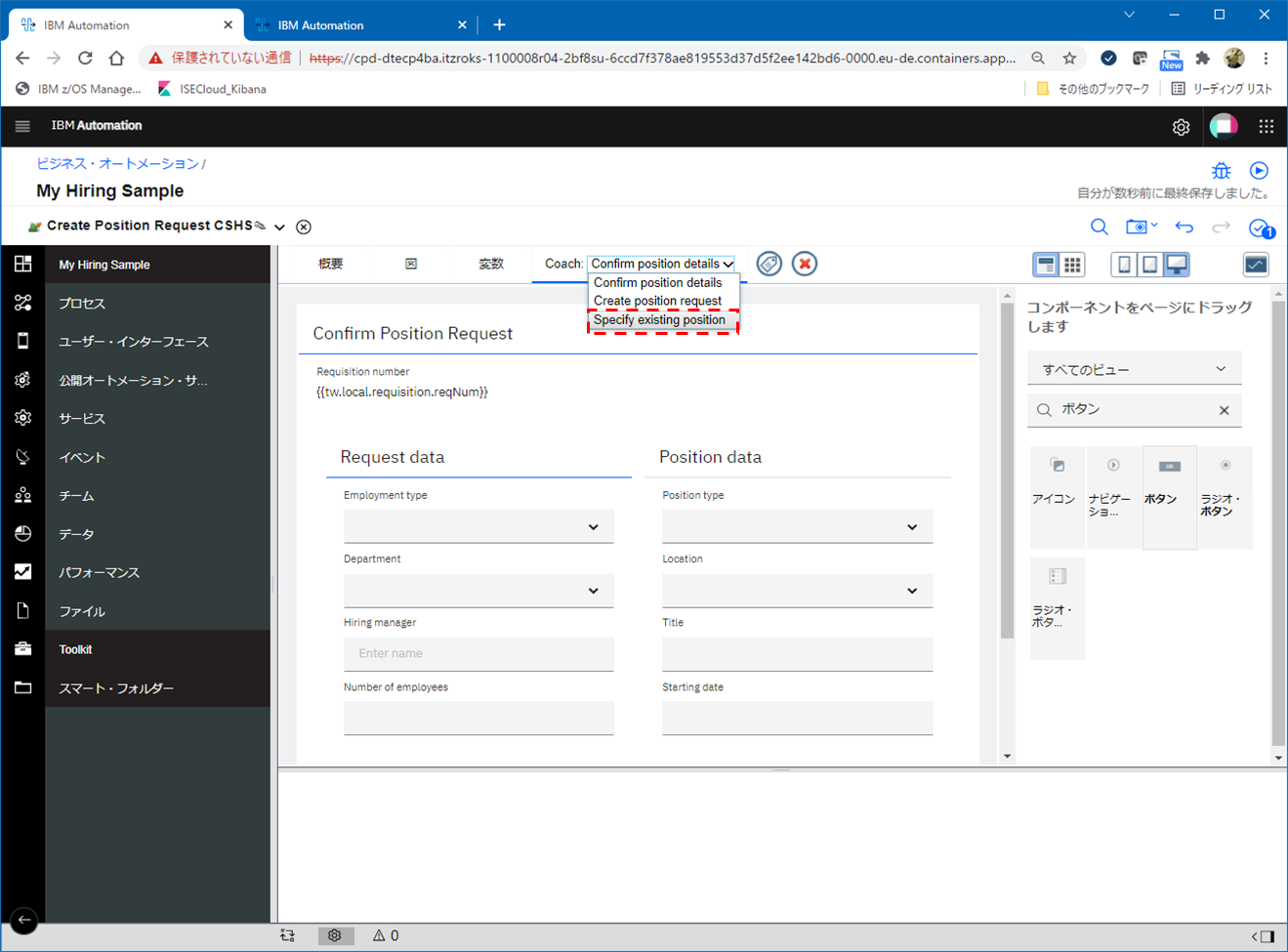
「Create Position Request CSHS」の編集画面に戻って、「Coach」タブのプルダウンメニューから「Confirm position details」を選択します。

エディターが開くので、ここで最終確認画面のレイアウトを定義していきます。

「パネル」オブジェクトを配置し、ラベルをConfirm Position Reequestに変更します。

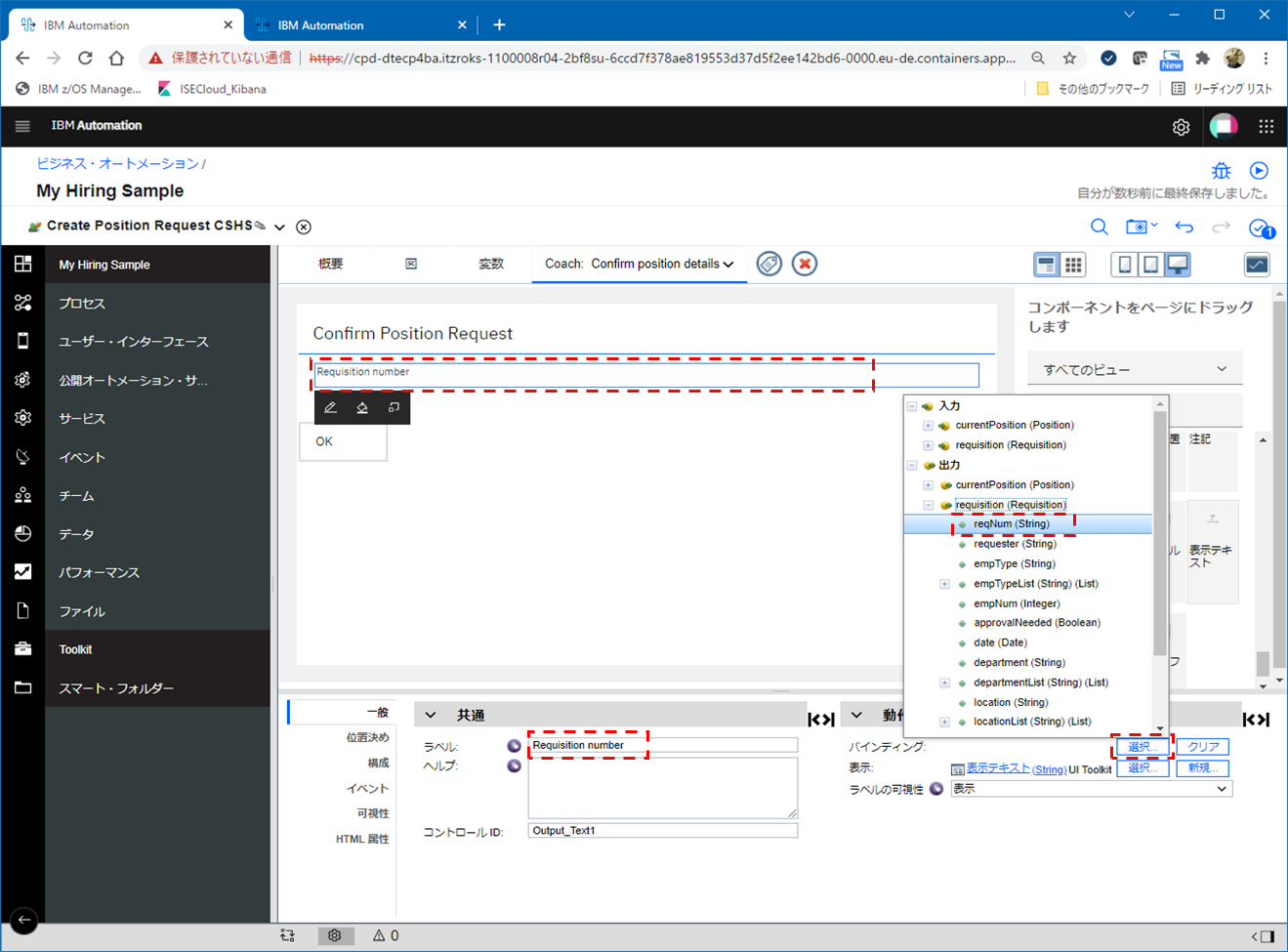
「ラベル」をRequisition numberに変更し、バインディングでreqNumを選択します。

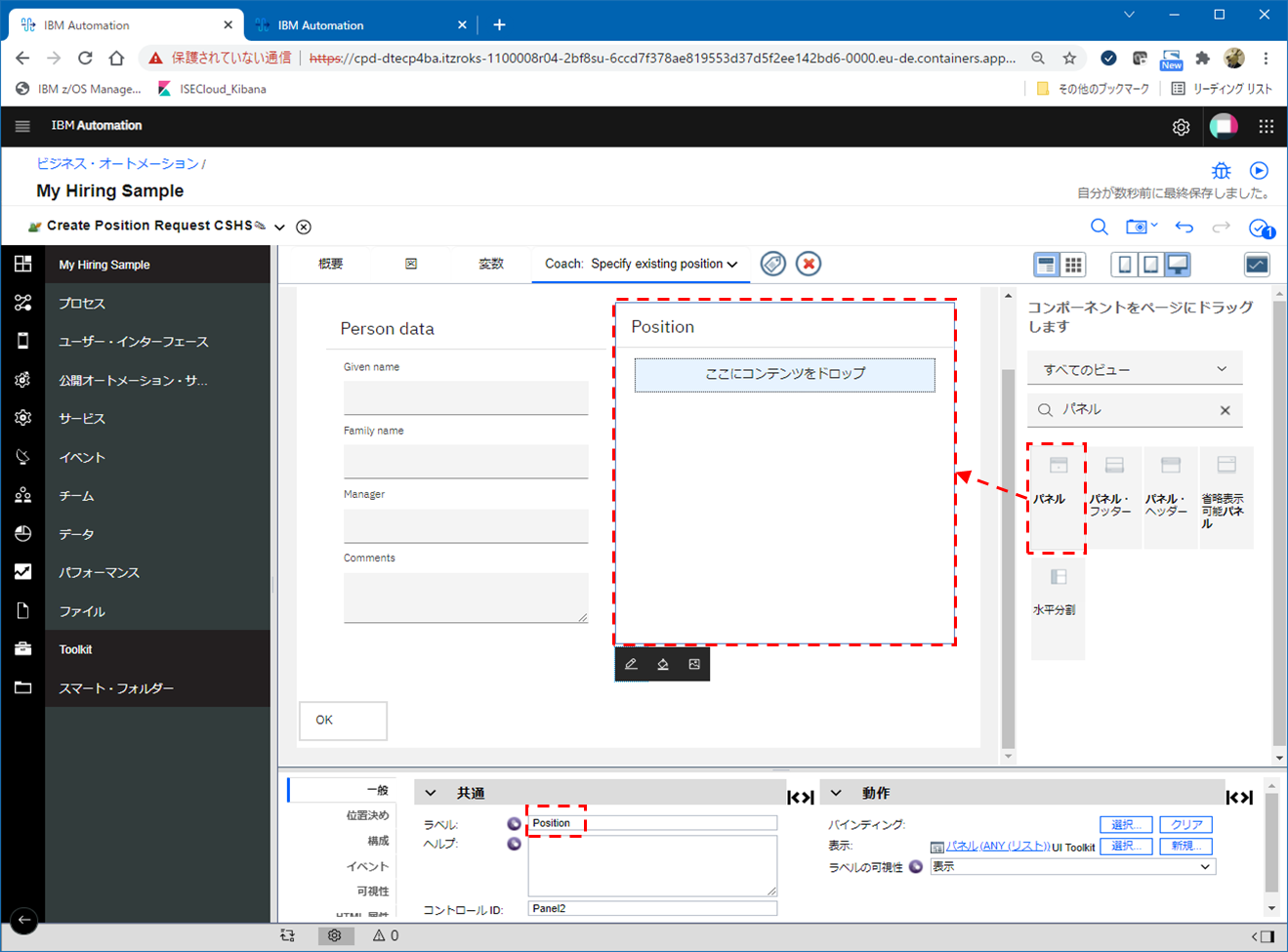
配置した「水平レイアウト」の「可視性」を「読み取り専用」に設定します。

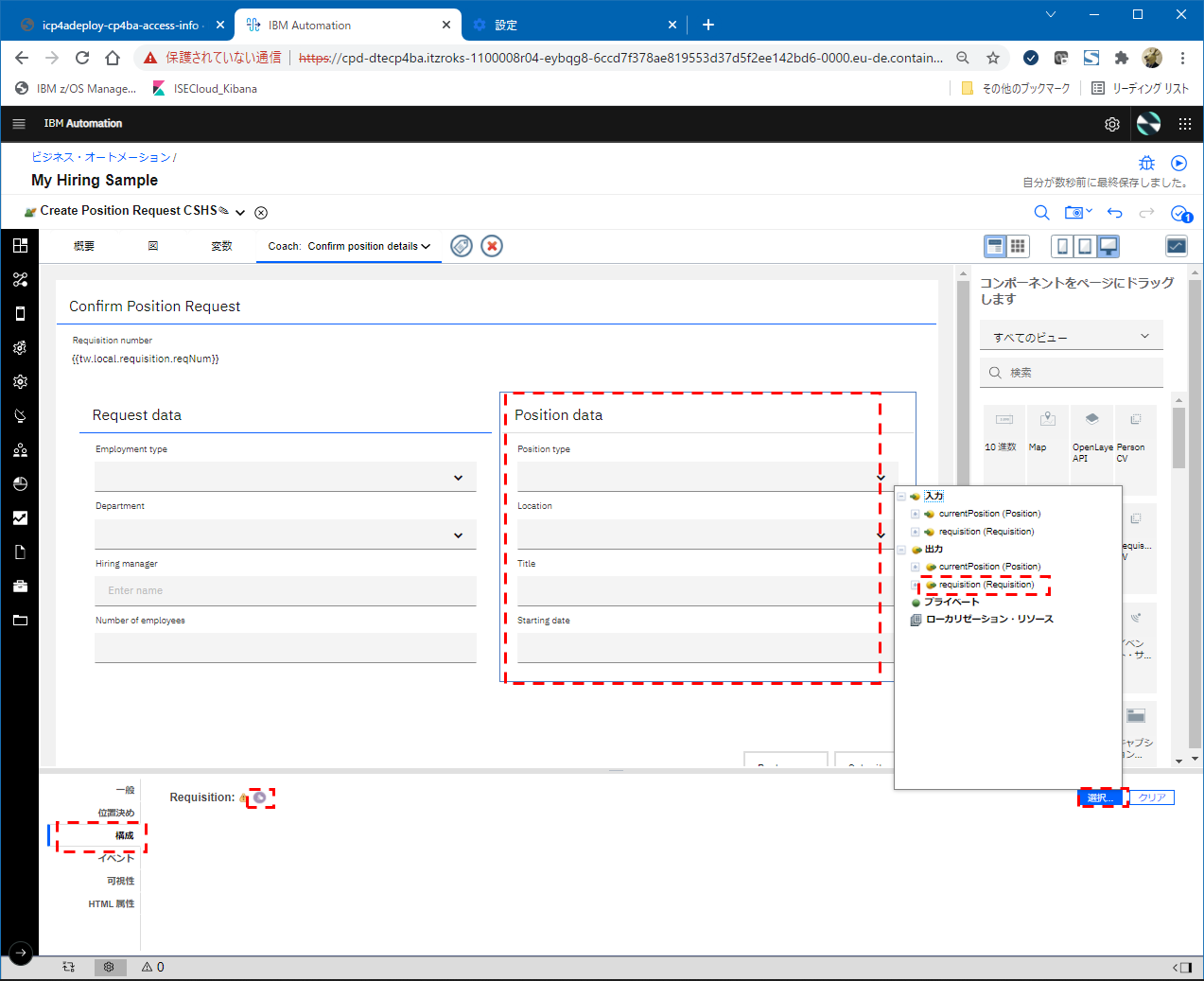
「水平レイアウト」部分に、先ほどカスタマイズしたRequistion CV2、Position DV2を配置します。

Requisition dataのバインディングではrequisitionを選択します。

同様に、Position dataのバインディングでcurrentPositionを選択し、さらに構成でRequisitionを設定します。

Position dataの「構成」タブで、Requisitionの横の紫色のアイコンをクリックすると、右側に「選択」ボタンが表示されるので「選択」ボタンをクリックし、requisitionを選択します。

ボタンを配置するために、「水平レイアウト」を追加で配置し、「水平位置合わせ」に「右」を指定します。

そこに、既存のOKボタンを配置し、もう一つボタンを追加します。

これで最終確認画面の設定は完了です。
追加情報入力画面の設定(Specify existing position)
「Coach」タブのプルダウンメニューから「Specify existing position」を選択します。

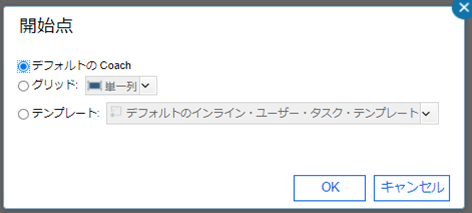
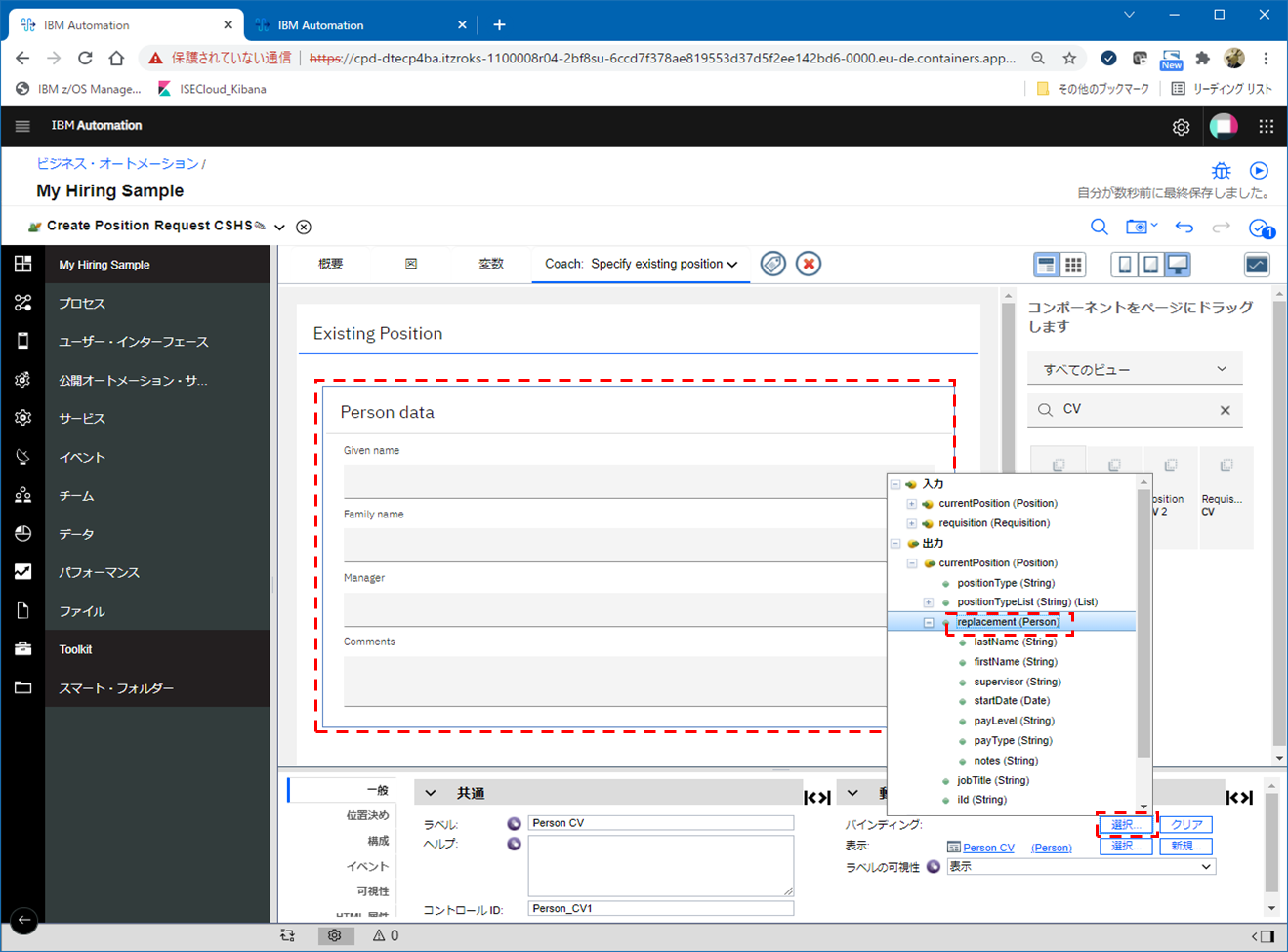
「パネル」オブジェクトを選択してラベルをExisting Positionに変更します。

バインディングでcurrentPosition.replacementを選択

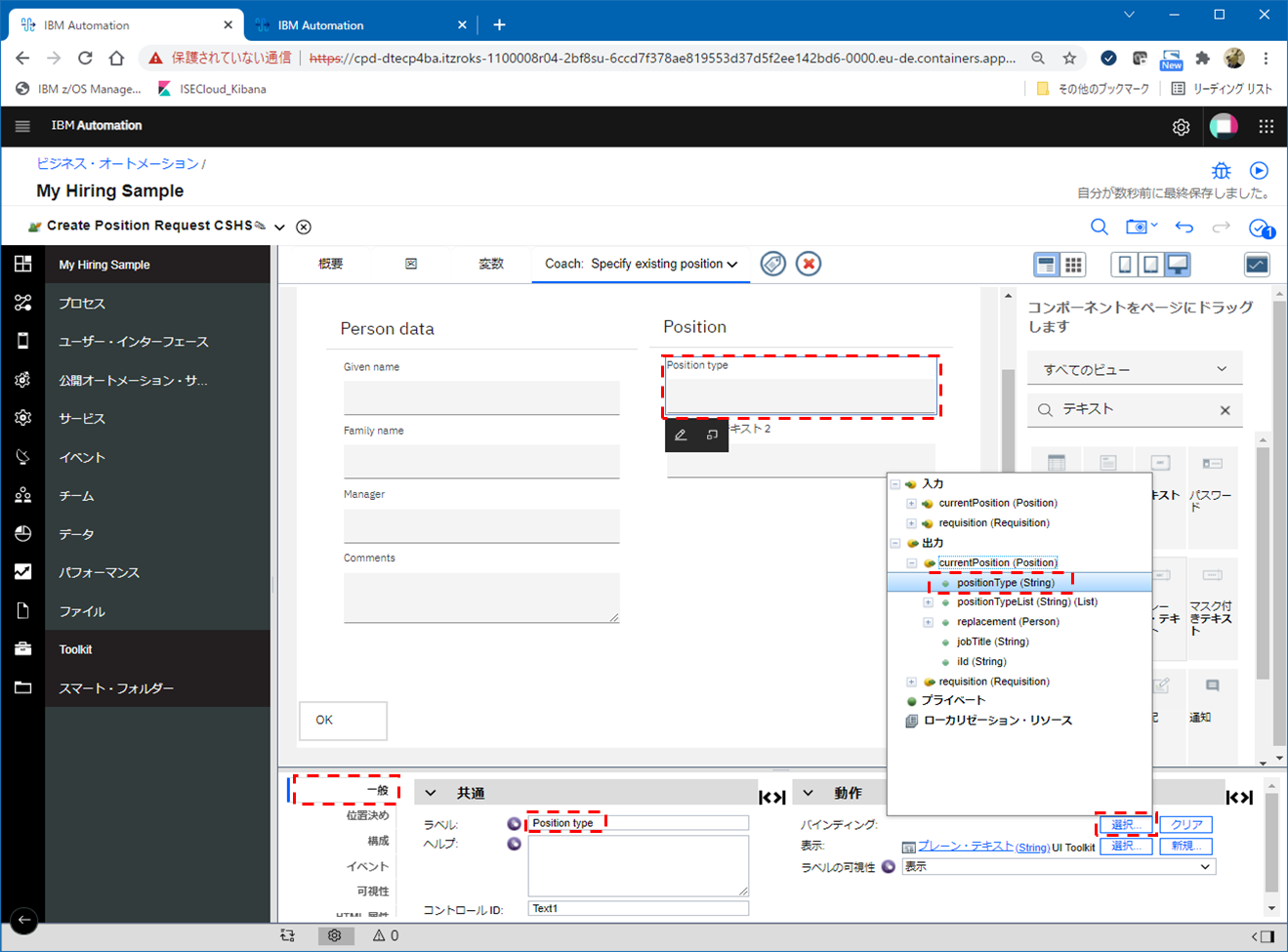
「プレーン・テキスト」を2つPosition欄に配置します。

1つ目の「プレーン・テキスト」のラベルをPosition typeに変更し、バインディングでcurrentPosition.positinoTypeを選択します。

2つ目の「プレーン・テキスト」のラベルをJob titeleに変更し、バインディングでcurrentPosition.jobTitleを選択します。

そこに、既存のOKボタンを配置し、もう一つボタンを追加します。

これで追加情報入力画面の設定は完了です。
画面遷移のカスタマイズ
各画面の設定が終わった所で、画面遷移の詳細設定を追加していきます。「図」タブを開きます。

追加情報入力画面から「Back」ボタンで前画面に戻るフローを追加します。以下のように「Specify existing position」から「」Create position request」へ矢印をつなぎます。「終了時のバインディング」で「Back」が選択されていることを確認します。

※「Back」が選択されていなければ、「選択」ボタンをクリックすると画面レイアウトが開くので対応するボタンを選択できます。
同様に、最終確認画面からの「Back」のフローを設定します。

(2) 承認用画面の作成
画面遷移の定義
先に画面設計をした内容に合わせて画面遷移を定義していきます。ここではシンプルな1つの画面で処理を実現する想定です。
Standard HR Open New Positionプロセスの「定義」タブで対象となるアクティビティ「Review new position request」をクリックし、下段のプロパティ画面の「一般」タブの「実装」の列の「新規」ボタンをクリックします。

「Coach」オブジェクトのラベルをReview new position requestに変更

1画面だけなのでこれで画面遷移の設定は完了です。
承認画面の設定(Review new position request)
「Coach」タブのプルダウンメニューから、上で定義した「Review new position request」を選択します。

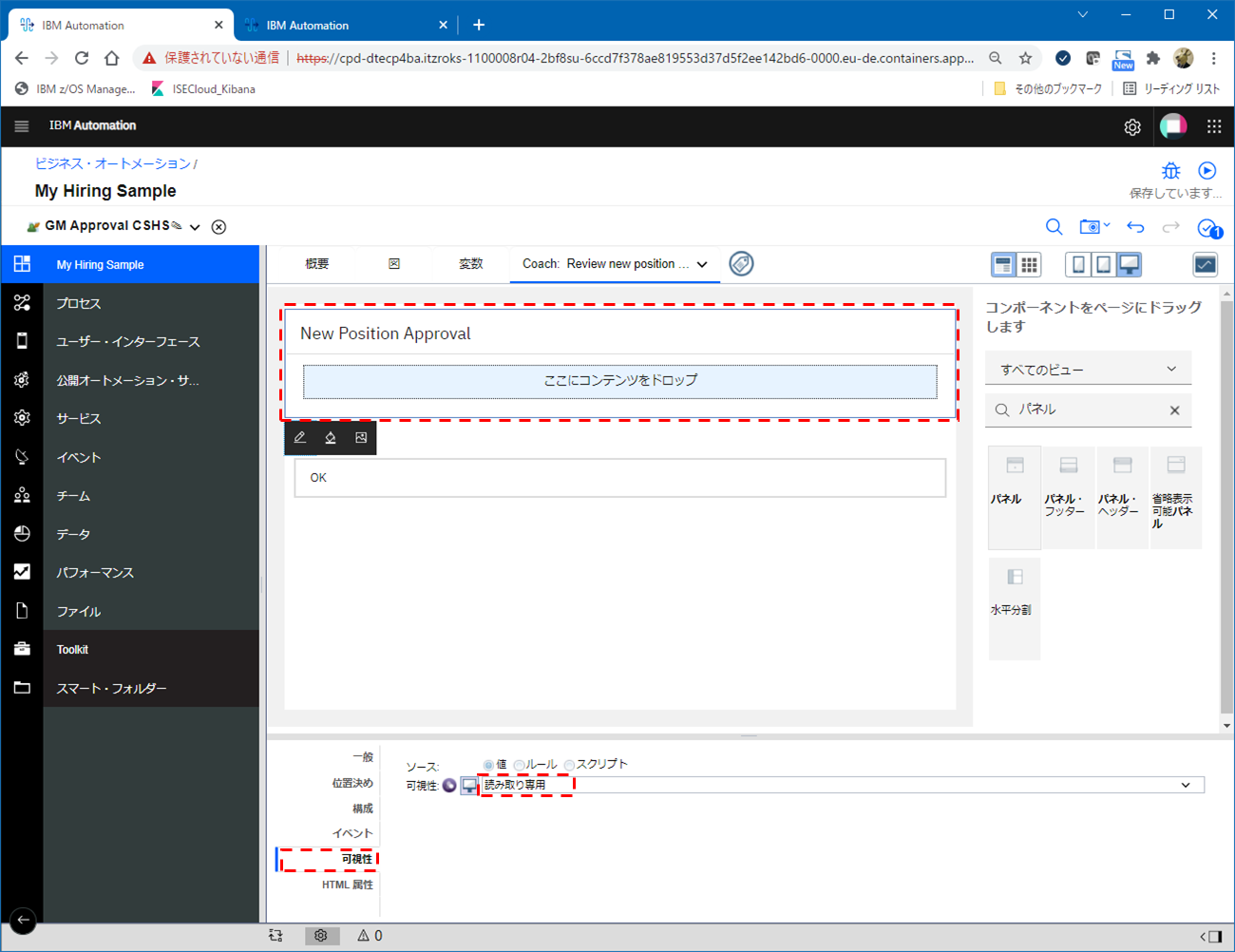
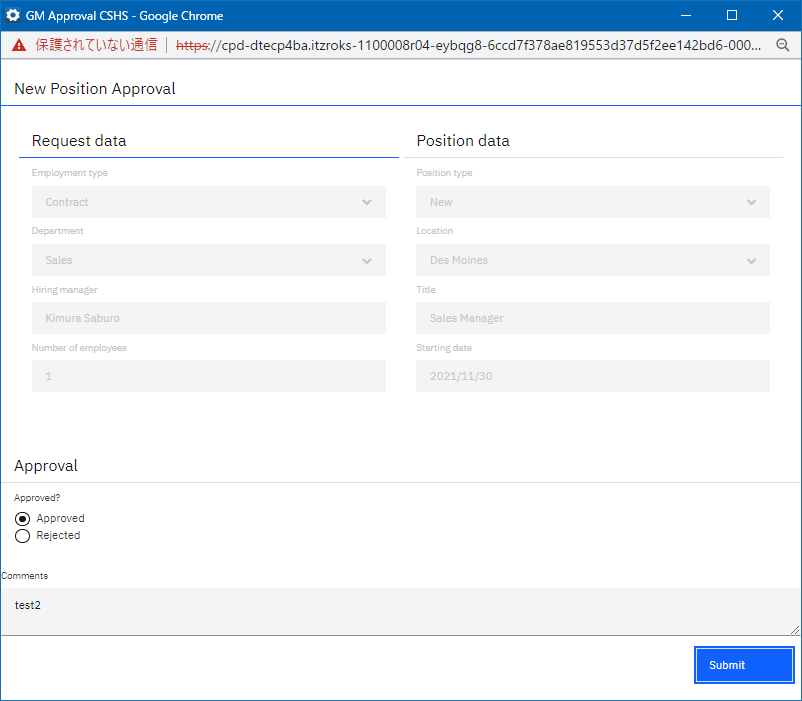
「パネル」を追加してラベルをNew Position Approvalに変更

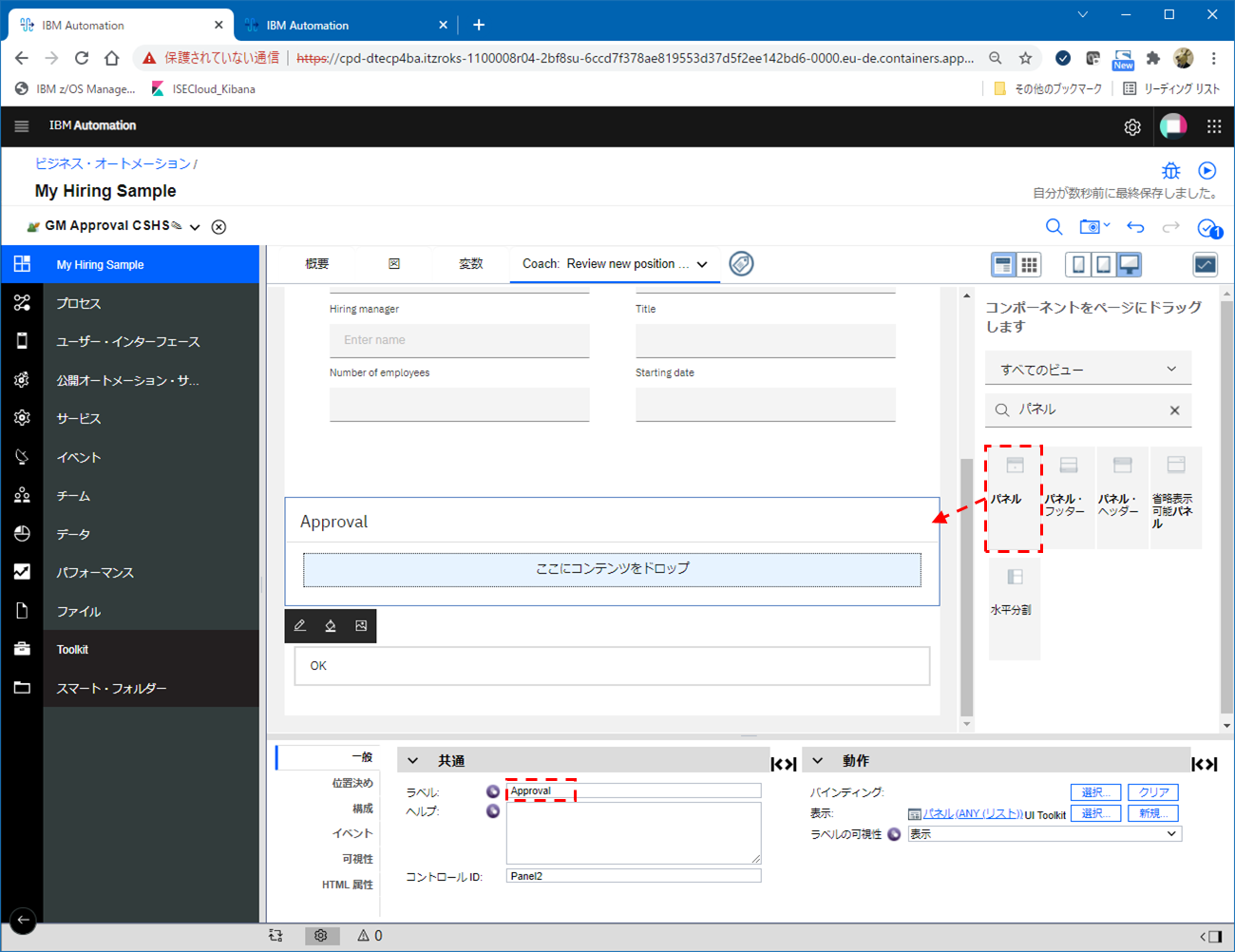
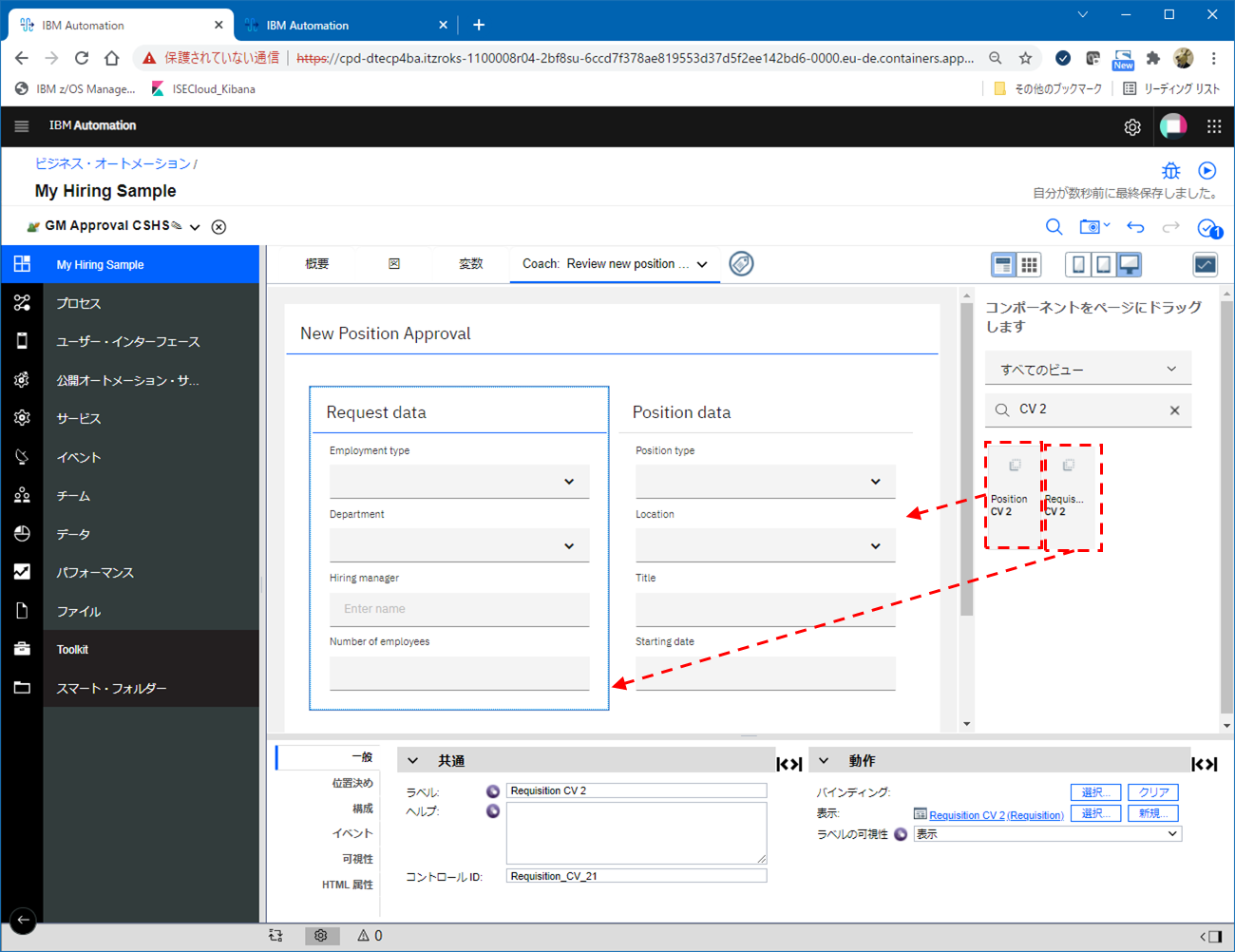
Requisition CV2、Position CV2を配置

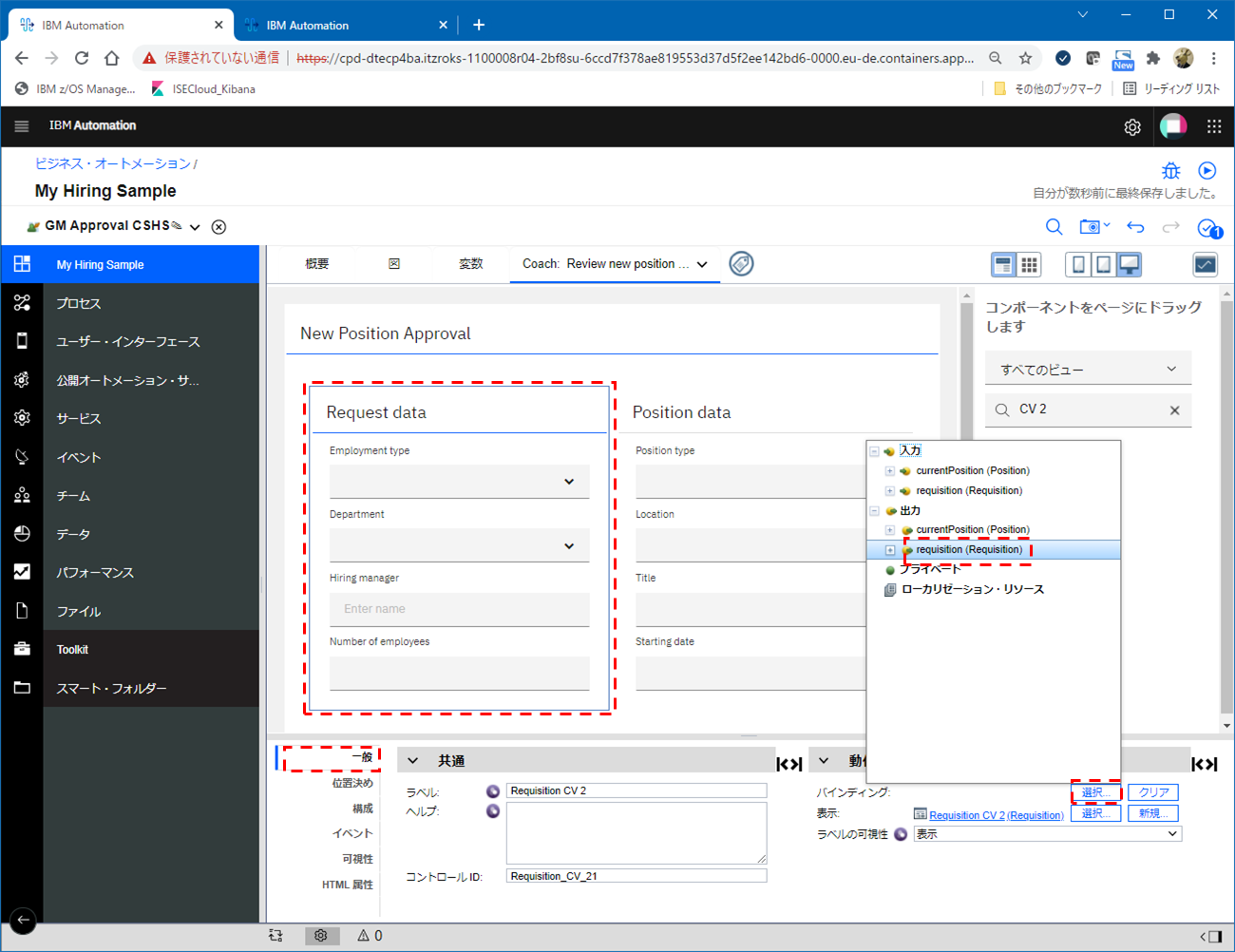
Request dataのバインディングでrequisitionを選択

Request dataの「位置決め」で「幅」に「49%」を指定

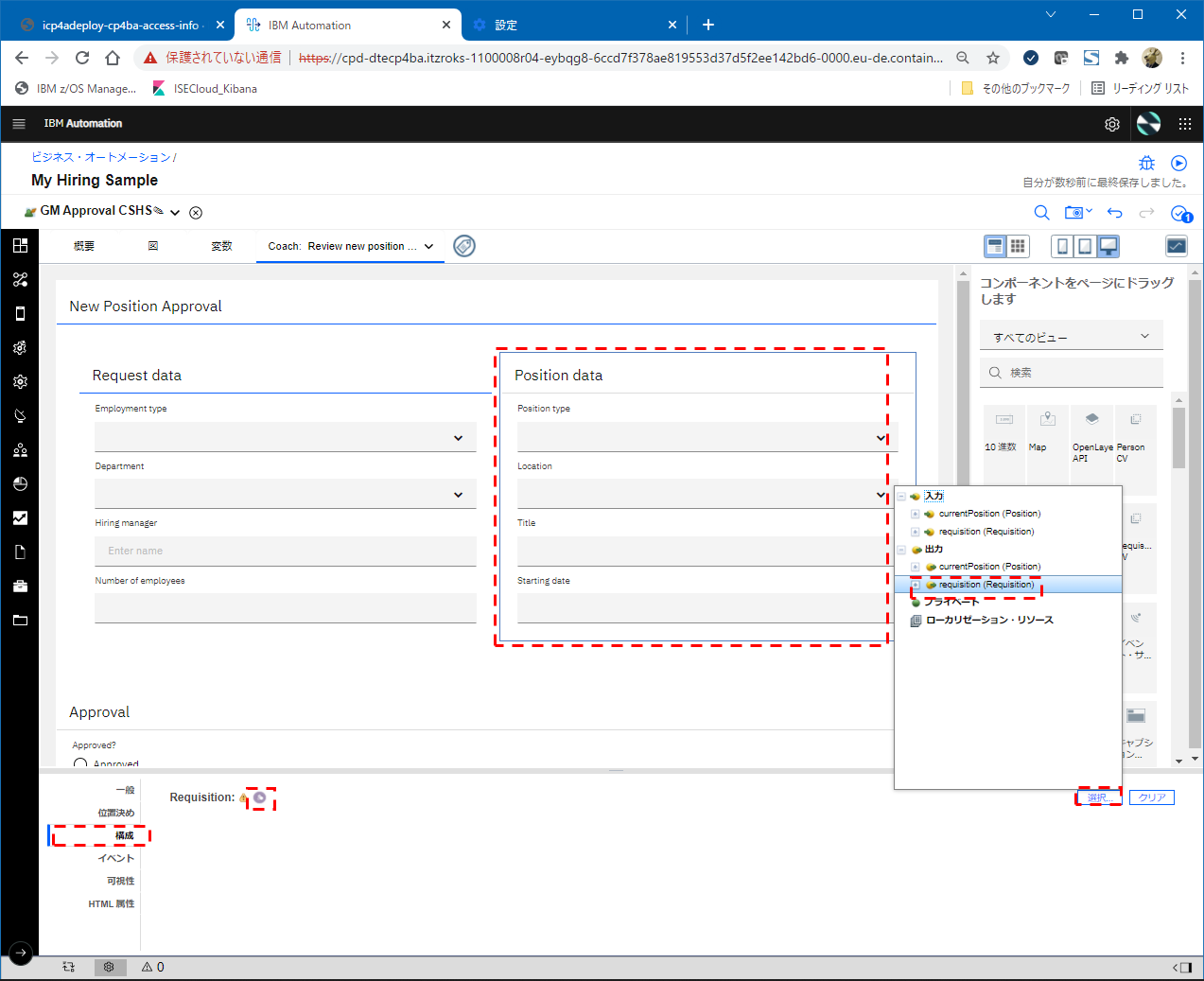
Position dataのバインディングでcurrentPositionを選択

Position dataの「位置決め」で「幅」に「49%」を指定

Position dataの「構成」タブで、Requisitionの横の紫色のアイコンをクリックすると、右側に「選択」ボタンが表示されるので「選択」ボタンをクリックし、requisitionを選択します。

「ラジオ・ボタン」のラベルをApproved?に変更し、バインディングでrequisition.gmApprovalを選択

「構成」タブの「項目ルックアップ・モード」で「静的リストからの項目」を選択し、静的リストに以下のように設定を行います。

「テキスト域」を追加し、ラベルをCommentsに変更します。

「バインディング」でrequisition.gmCommentsを選択します。

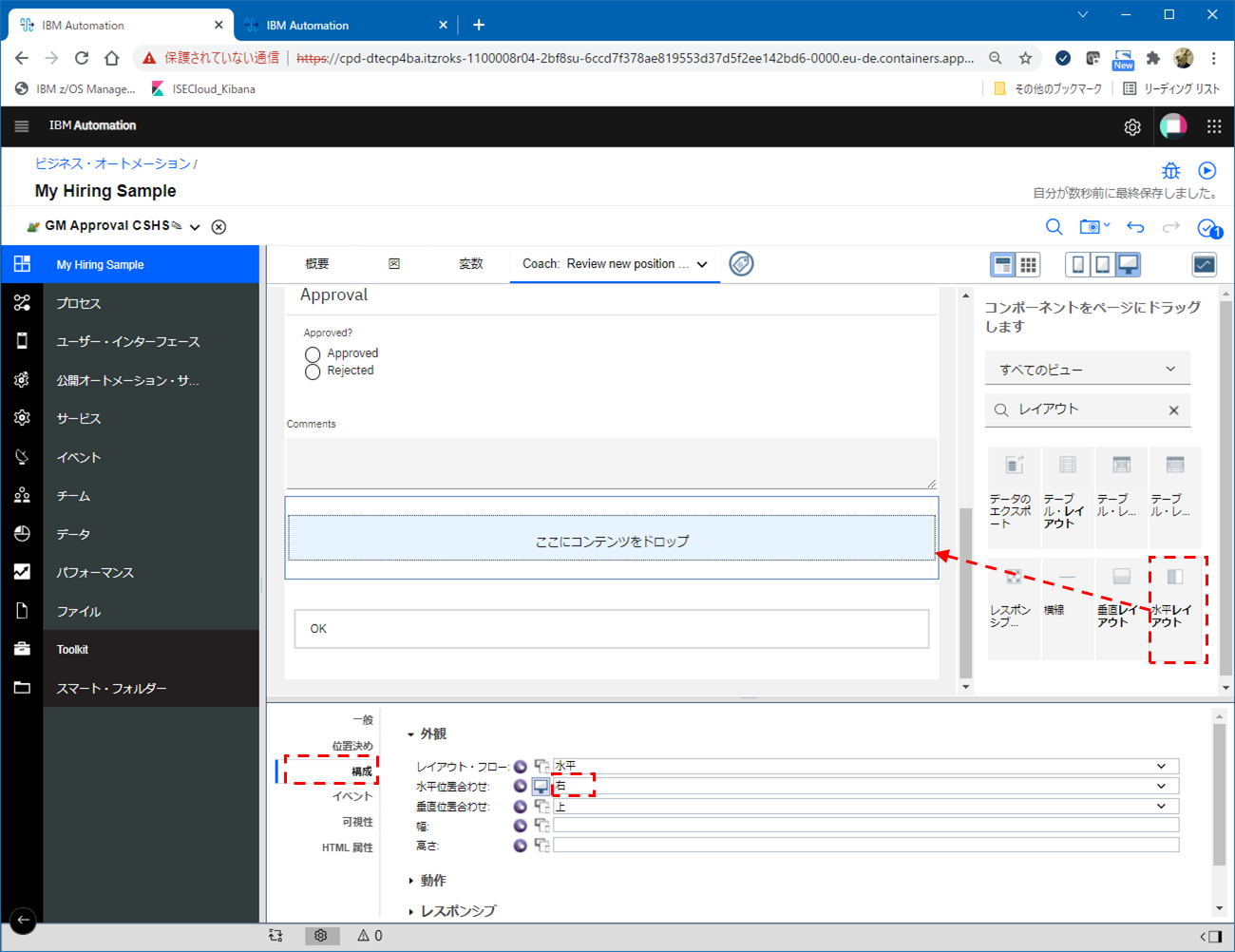
「水平レイアウト」を配置し、「水平位置合わせ」を「右」に設定します。

ボタンの「構成」タブで「色のスタイル」を「1次」に設定します。

フローの確認(2)
プロセスの定義画面の右上の「実行」のアイコンをクリックします。

Submit position requestのアクティビティーで止まります。右側のInspector画面で「インスタンスの詳細UIのオープン」アイコンをクリックします。

※チュートリアルではこの画面のリンクかSubmit position requestの画面を開くことができそうだったのですが、リンククリックしても何も開きませんでした。CP4BAの仕様なのか不具合なのかは不明...。なので、一旦前の画面に戻ってInspectorからフローの確認を進めることにします。
Inspectorのタスク欄からタスク名の横の「開始」アイコン(黒三角)をクリックします。

先ほど定義した画面が開きます。適当に値を指定します。ここではPosition typeをExistingを指定して、Nextをクリック。

Existingを指定したので、追加情報入力画面に遷移します。適当に値を指定してNext。

Existing(既存ポジションの変更)のリクエストを投げたので、GM承認は不要なので、「Find position candidates」のアクティビティーに遷移しました。このタスクを開始します。

このタスクにはUIは作成していないので、以前の確認の時と同様、デフォルトのUIが表示されます。Doneをクリック。

次に、Newのリクエストを試してみます。
同様にプロセスのインスタンスを開始し、最初の申請画面でPosition typeにNewを指定して処理を進めます。

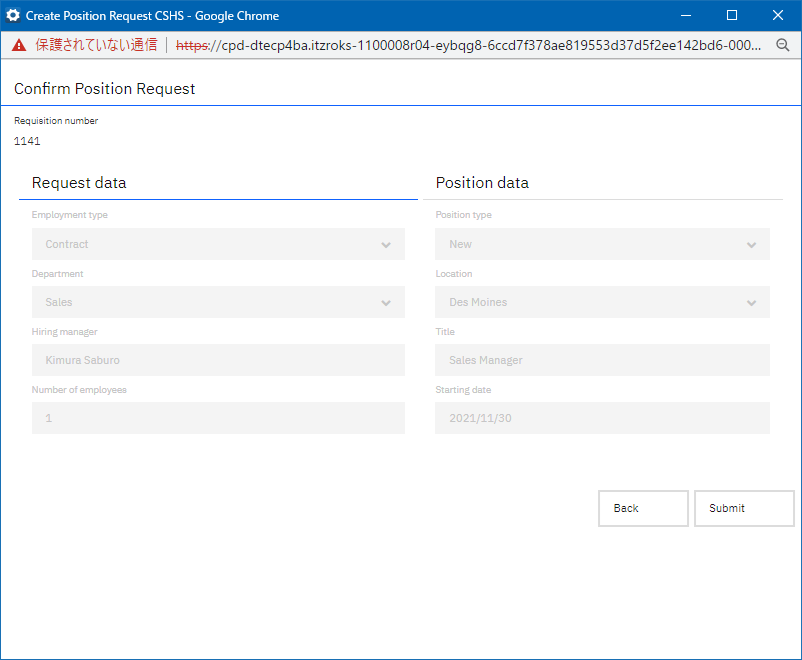
Newのリクエストなので追加入力画面はなく、内容を確認してSubmit

すると、GM承認が必要なので承認のアクティビティーに遷移するので、Review new positionのタスクを開始します。

許可したのでFind position candidatesのアクティビティーに遷移しました。

先の例と同じように進めてプロセスを完了させます。
このように、画面から入力した情報に応じて意図した通りにフローが進むかどうかを確認していきます。
入力データのチェック・ロジック追加
参考: Hiring Tutorial: Validating coach data
ここまでのステップで、一通りのプロセスは実装が完了しましたが、申請用画面遷移をカスタマイズして、入力値のチェック・ロジックを追加してみます。
申請用画面遷移のカスタマイズ
Client-side Human Service「Create Position Request CSHS」のエディターを開きます。

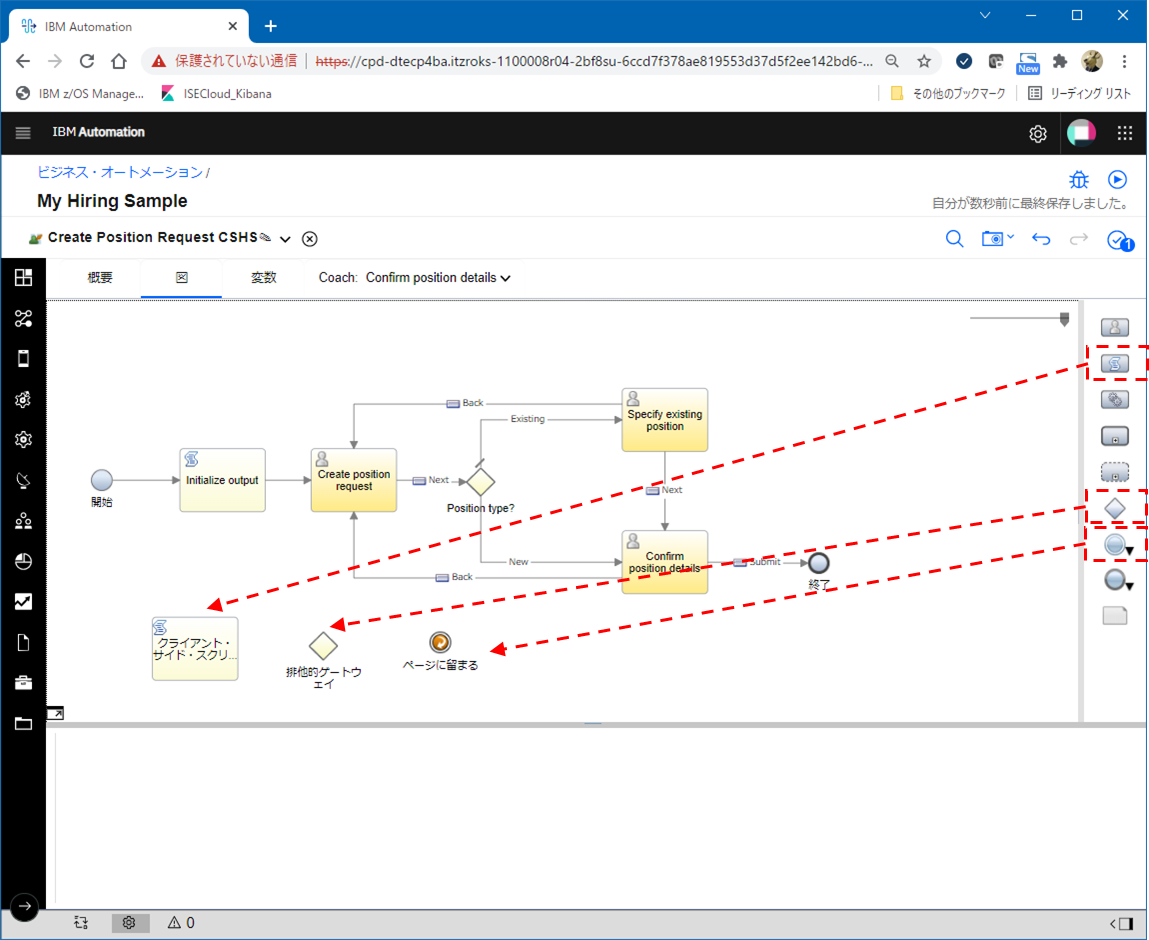
「クライアント・サイド・スクリプト」、「ゲートウェイ」、「ページに留まる」オブジェクトを追加します。

「Create position request」から出ている「Next」の矢印を「Validation Script」につなぎ変えます。

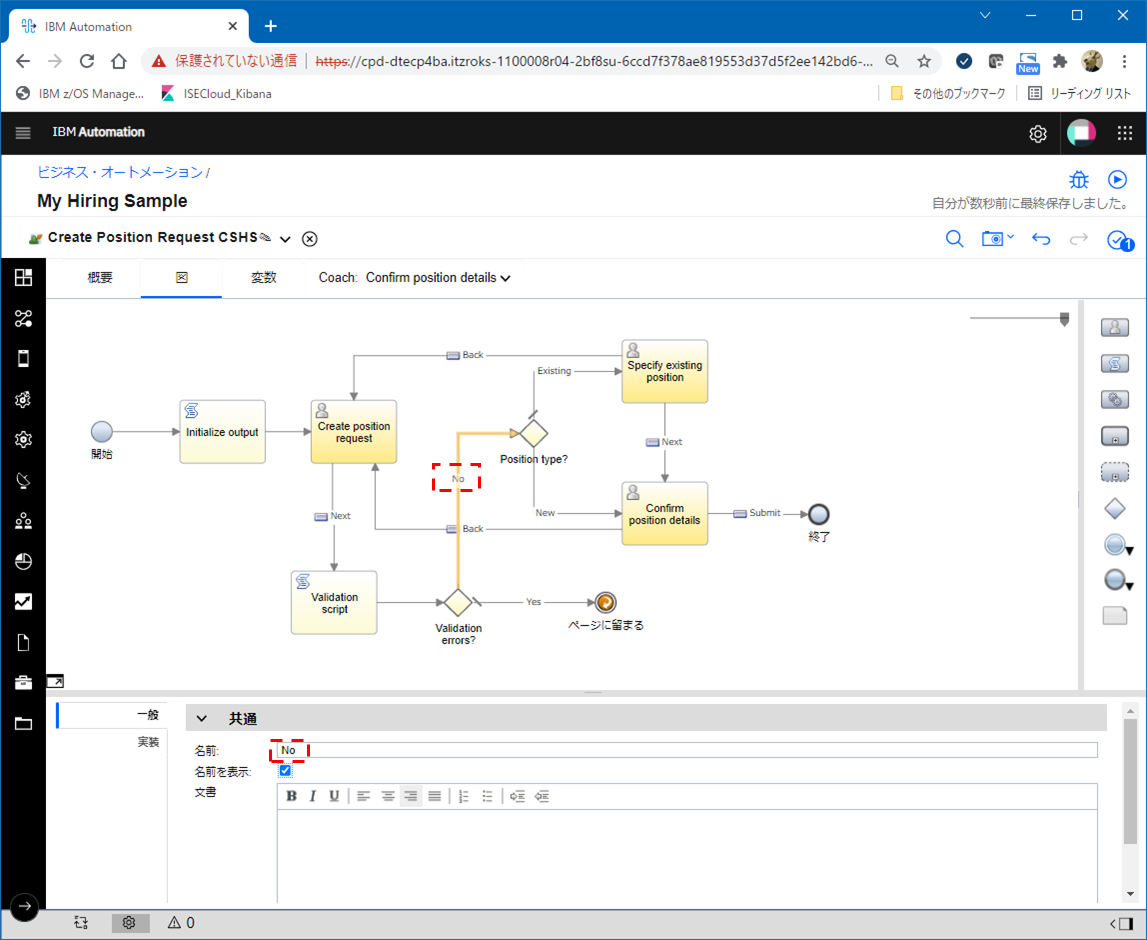
さらに以下のように矢印で各オブジェクトをつなぎます。初期画面からNextを押した時に、チェックロジックを間に挿入しているイメージです。

「Validation script」を選択し、「スクリプト」に入力値チェックのためのロジック(JavaScript)を記入します(チュートリアルのコピペ)。

以下の矢印の名前をYesに変更。(Errorがあった場合のフロー)

以下の矢印の名前をNoに変更。(Errorがなかった場合のフロー)

ゲートウェイの「意思決定」部分でエラー判定条件を指定します。先に追加したScriptでは、入力値にエラーがあった場合はvalidationErrosという配列にエラー情報を追加しているので、この配列のLengthが0であればエラーは無しと判断しています。

これで、入力値のチェック・ロジックの追加は完了です。
フローの確認(3)
Client-side Human Serviceの単位で画面遷移の動作確認を行うことができます。Create Position Request CSHSの編集画面で、右上の実行アイコンをクリックします。

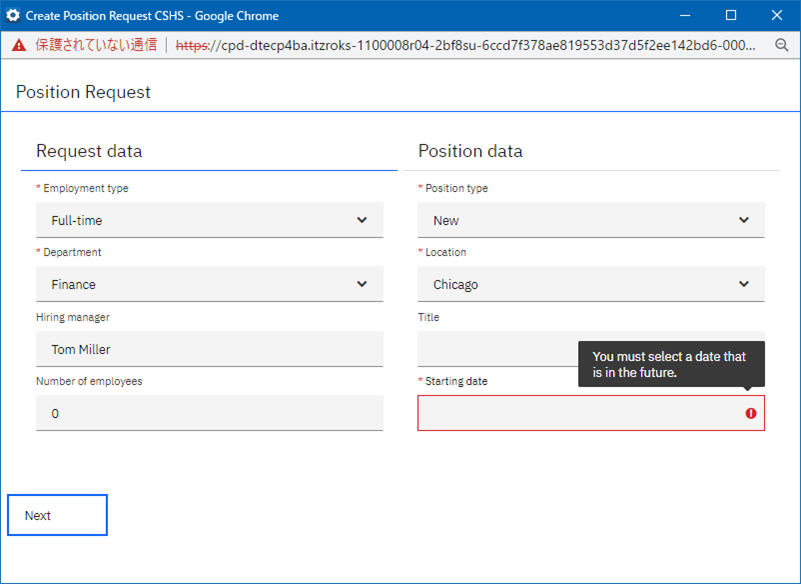
入力画面が開きますので、チェック・ロジックが機能しているか確認してみます。必須項目として指定されているStarting dateの値をクリアした状態で、Nextをクリックしてみます。

次の画面には進まず、不備のあるフィールドに警告が表示されました。

次に、Starting dateに不当なフォーマットの値を設定してみると、以下のような警告が表示されました。

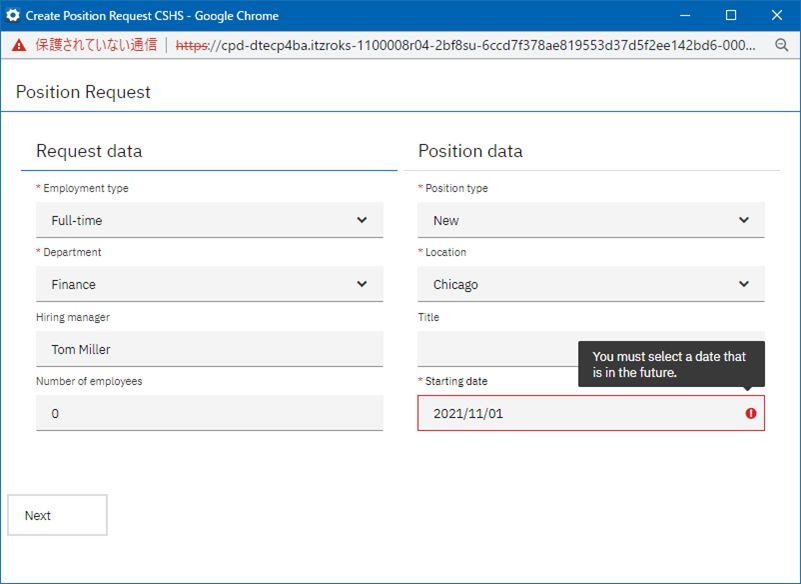
さらに、Starting dateに過去の日付を指定してみると、以下のような警告が表示されました。

このように、追加したチェック・ロジックが有効に機能しているかどうか確認できます。
確認が済んだら、スナップショットを取得しておきます。
定義のエクスポート/インポート
定義したワークフローをエクスポートしてローカルにバックアップを保存し、別の環境にインポートすることで復元させることができます。
エクスポート
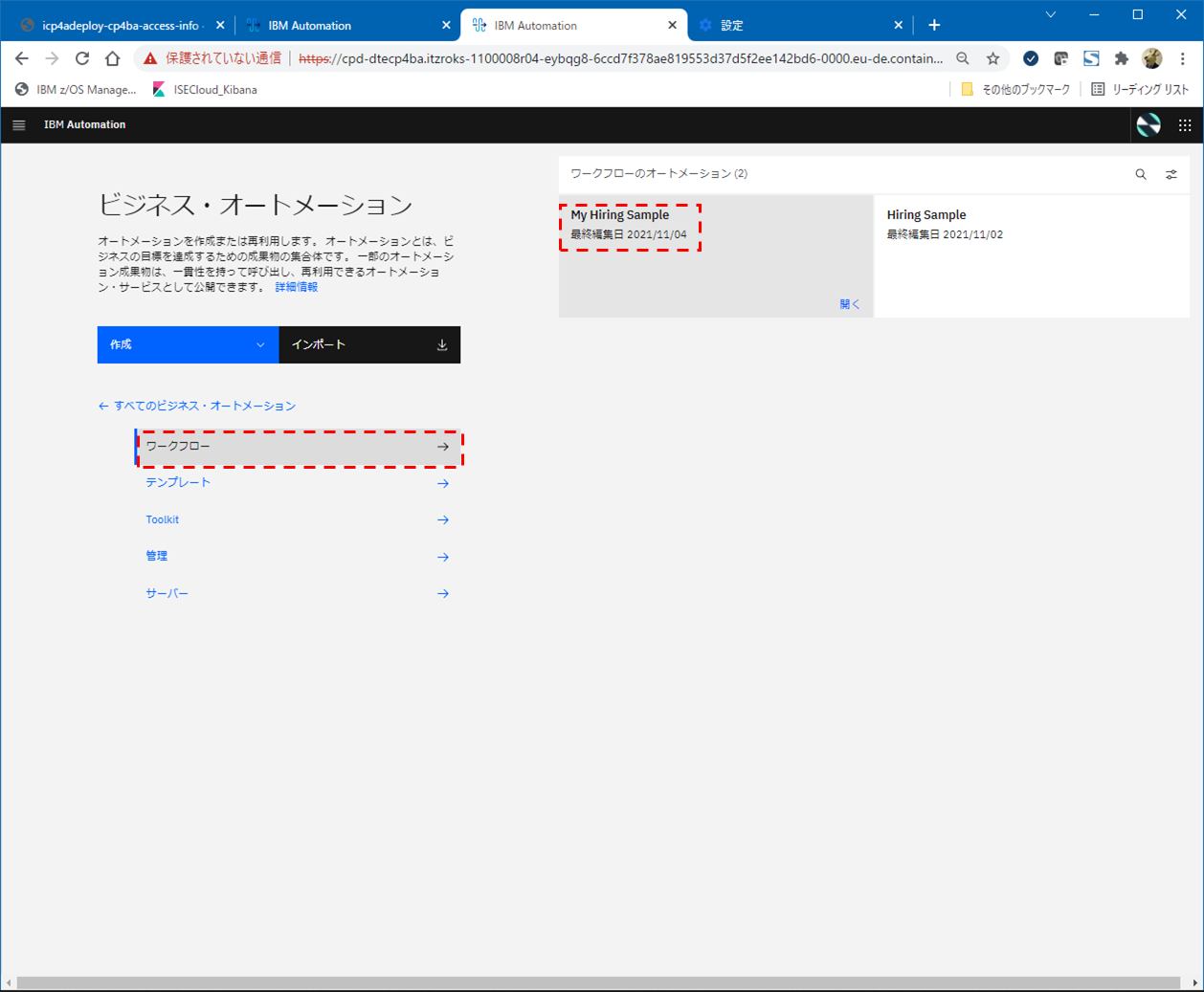
ビジネス・オートメーションの画面から、対象のワークフローを選択します。

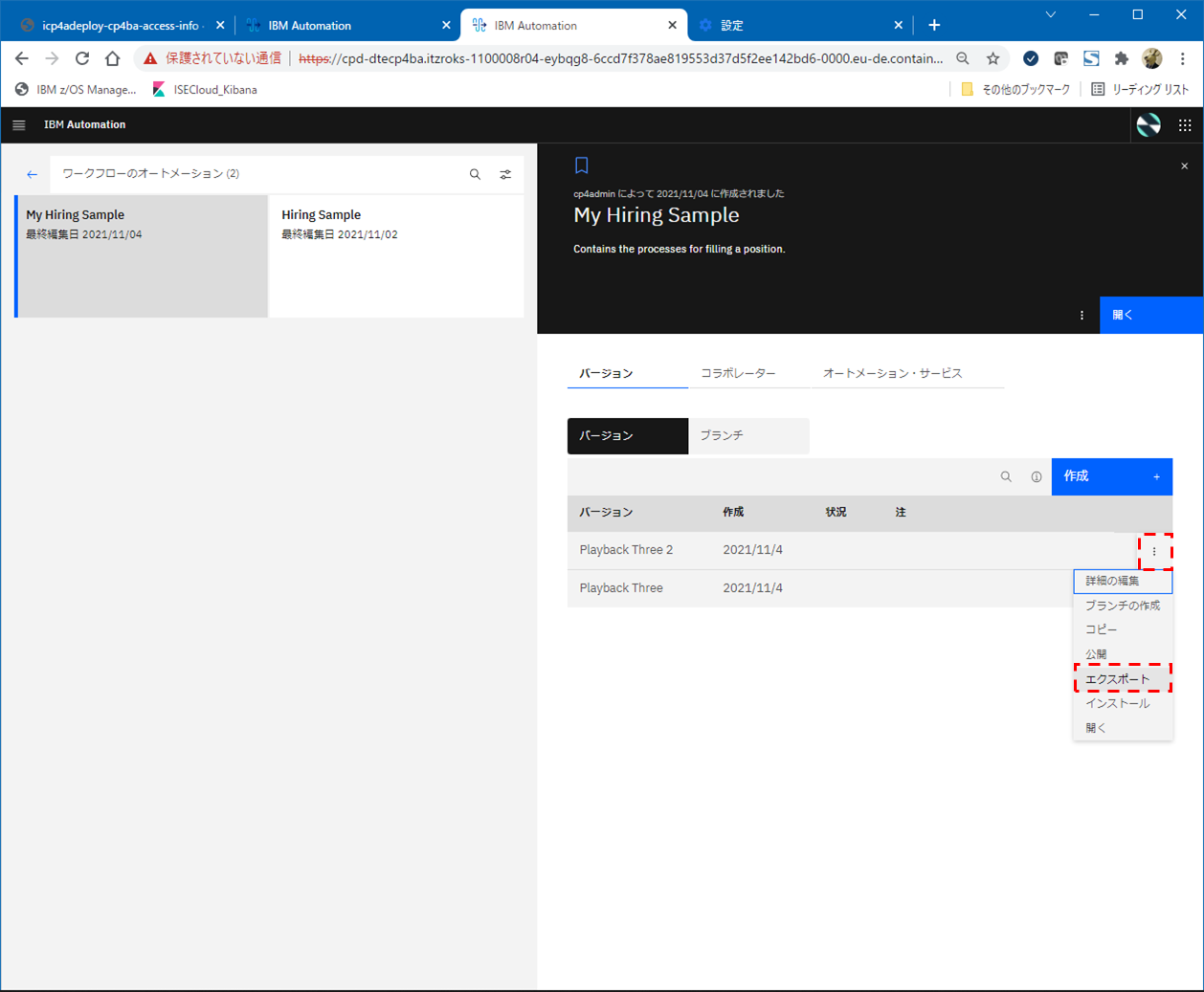
エクスポートは、取得したスナップショットの単位で実行することができます。エクスポートしたいスナップショットの列のプルダウンメニューから、エクスポートを選択します。

形式を選択して、「エクスポート」を選択します。(ここではtwx形式を選択)

ディレクトリ、ファイル名を指定して保存