はじめに
R Markdownを使うときれいなレポートの生成の自動化がやりやすいですが、よりステキな見た目にするために色々工夫ができそうです。
いくつか試した内容を備忘録としてまとめておきます。
※ここで記載しているのはいずれもHTMLドキュメントとして生成するレポートについてのカスタマイズです。
関連記事
インフラ屋さんのためのR言語: 環境構築編
オフラインでのR環境構築 on RHEL
z/OSにRを導入してみた
インフラ屋さんのためのR言語: プログラミング編
R Markdownによるレポート生成
[R MarkdownのHTMLレポートをブラッシュアップ] (http://qiita.com/tomotagwork/items/3061a74e1d25cf46e891) <= 当記事
R - ShinyによるWebアプリケーション作成: 基礎編
R - ShinyによるWebアプリケーション作成: shinydashboard編
R - ShinyによるWebアプリケーション作成Tips: shinydashboardでの画面遷移制御
R - ShinyによるWebアプリケーション作成Tips: UIオブジェクトの動的制御
R - Shinyアプリ/管理サーバー テンプレート
R - ShinyアプリでJリーグの勝点推移グラフを作成してみた
テンプレート
HTMLベースのドキュメントについてのテンプレートで、rmdformatsというパッケージに提供されている"readthedown"というのがよさげだったので使ってみました。
参考:
RStudio Blog - R Markdown Custom Formats
GitHub - juba/rmdformats
rmdformatsパッケージのインストール
CRANなどからrmdformatsパッケージ、および、必要な依存関係のあるパッケージをインストールします。
ちなみに今回試した環境はこんな感じです。
Windows7
R 3.3.1
RStudio 1.0.136
rmdformats 0.3.2
rmarkdown 1.3
knitr 1.15.1
テンプレートの使用方法
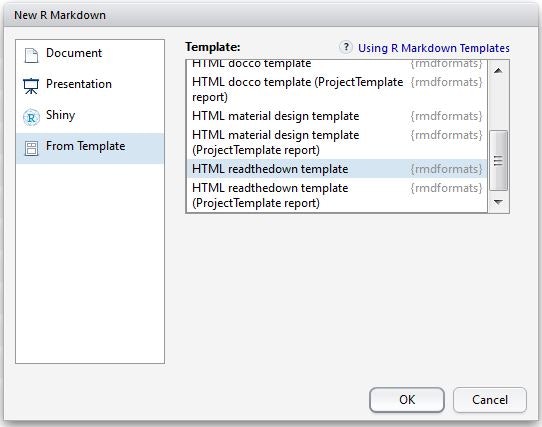
RStudioのメニューから、File - New File - R Markdownを選択
Windowが開くので、左側のリストで"From Template"を選択し、右側のリストから"HTML readthedown template"を選択します。

すると、以下のような雛形ができあがるので、あとは普通のR Markdownと同様にこれをベースにR Markdownを作成していけばOkです。
---
title: ""
date: "`r Sys.Date()`"
output:
rmdformats::readthedown:
highlight: kate
---
```{r knitr_init, echo=FALSE, cache=FALSE}
library(knitr)
library(rmdformats)
## Global options
options(max.print="75")
opts_chunk$set(echo=FALSE,
cache=TRUE,
prompt=FALSE,
tidy=TRUE,
comment=NA,
message=FALSE,
warning=FALSE)
opts_knit$set(width=75)
```
サンプル
以下に、ソースとレポートのサンプルもあるので、どんなイメージになるかはこちらを見るのが分かりやすいです。
ソース
レポート
カスタマイズ
このテンプレートをベースに、さらにカスタマイズをする際のTipsです。
日本語の見出しを使えるようにする
R Markdownの別の記事でも書きましたが、見出しが日本語だと目次からリンクで飛べません。そのため、YAMLヘッダーでmd_extensions: -ascii_identifiersを指定します。
---
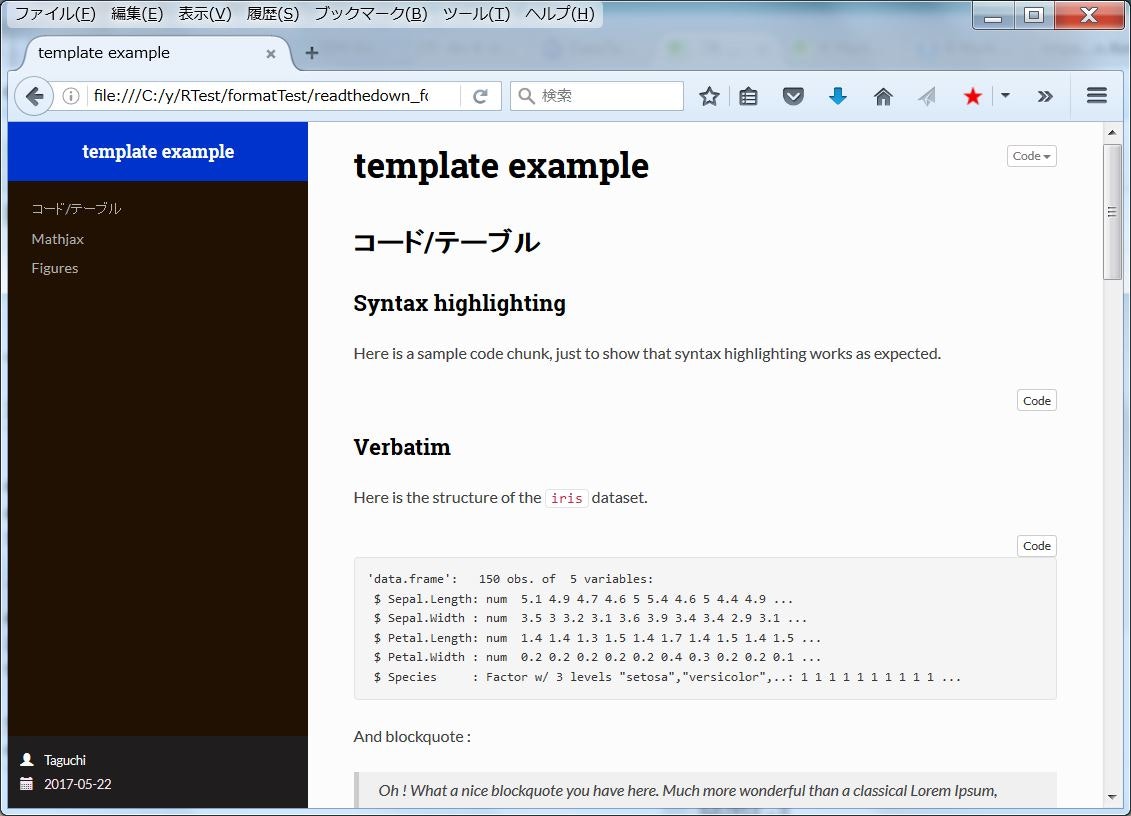
title: "template example"
date: "`r Sys.Date()`"
author: Taguchi
output:
rmdformats::readthedown:
code_folding: hide
self_contained: true
thumbnails: false
lightbox: false
md_extensions: -ascii_identifiers
---
タイトル/見出しの色を変える
テンプレートそのままだと、赤っぽい色がベースになっているので、スタイルシートを使って、一部の色を変更してみます。
まず、YAMLヘッダーで、css: styles_customized.cssというようにcssファイルを指定します。
---
title: "template example"
date: "`r Sys.Date()`"
author: Taguchi
output:
rmdformats::readthedown:
code_folding: hide
self_contained: true
thumbnails: false
lightbox: false
md_extensions: -ascii_identifiers
css: styles_customized.css
---
指定したcssファイルをrmdファイルと同じフォルダに作成します。
#table-of-contents > h2 {
background-color: #0033cc;
}
#table-of-contents > h2 > a{
font-size: large;
color: #FFFFFF;
}
h1,h2,h3,h4{
color:#000000;
}
#table-of-contents > h2 で指定している部分が左上のタイトル枠の背景色です。ここでは青っぽい背景(#0033cc)にしています。
#table-of-contents > h2 で指定している部分が左上のタイトル枠の文字部分です。ここでは、文字の色はそのまま白にしていますが、フォントサイズを大きくしています。
h1,h2,h3,h4で指定している部分が本文中の見出しの色です。ここでは黒(#FFFFFF)を指定しています。
結果としてはこんなイメージのレポートになります。

レポートの幅を変更する
readthedownというテンプレートでは、どうやらレポート本文の幅は固定で900pxで指定されているようです。ブラウザのウィンドウ幅を広くしても、900px以上は余白となりそれ以上横幅は広くなりません。
参考: readthedown width: Auto-expand for wide content? #3
レイアウトをきれいに保つためにはある程度そのような枠の固定は必要と思いますが、横長の表などがある場合は、ウィンドウを一杯に表示させたいということがあります。
その場合、スタイルシートで調整が可能でした。
以下のように#contentの要素のmax-widthを指定することで制御することができました。
#content {
max-width: 100%;
}
固定で幅を指定したい場合は、1000pxといったように指定すればよいです。ウィンドウ幅全部使用したい場合は、100%を指定すればうまくいきました。
タブ
似たようなグラフをレポートに含める場合、縦や横に並べると表示領域が多くなってみにくくなる場合があります。そういう場合、タブを使って表示する内容を動的に変更できるとすっきりします。
参考: [R Markdown - HTML Documents - Tabbed Sections] (http://rmarkdown.rstudio.com/html_document_format.html#tabbed_sections)
タブの使用方法
見出しの所に、{.tabset}というオプションを付けると、それより1つレベルが下がった見出しがタブとして認識されます。
コード例:
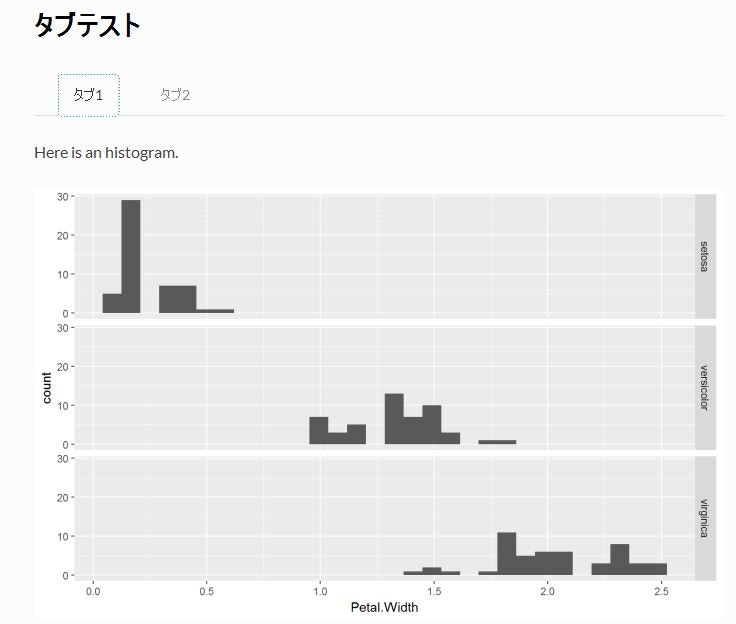
# タブテスト {.tabset .tabset-fade}
## タブ1
Here is an histogram.
```{r}
ggplot(data=iris) +
geom_histogram(aes(x=Petal.Width)) +
facet_grid(Species~.)
```
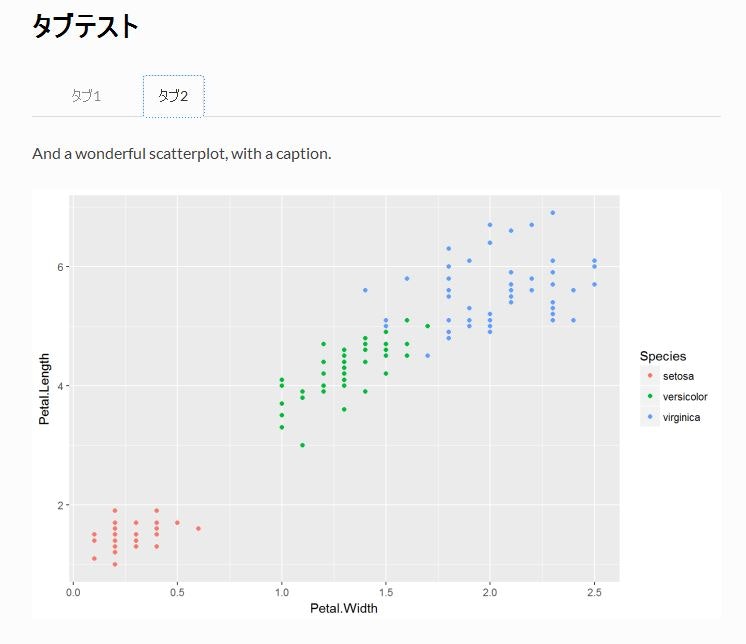
## タブ2
And a wonderful scatterplot, with a caption.
```{r}
ggplot(data=iris) + geom_point(aes(x=Petal.Width, y=Petal.Length, color=Species))
```
こんな感じで同じ位置でタブによる表示切替ができます。
ちなみにコード例で指定している{.tabset .tabset-fade}の2つめのオプションは、タブを指定したときの画面の切り替わり方を指定するものです。これを指定するとfadeout=>fadeinでじわっと画面が切り替わります。
Markdown文書の動的生成
Markdownの文書を記述していく場合、本体部分やコードチャンクを書いていくと思います。その時、似たような類似のコードをたくさん繰り返し書かないといけなかったり、あるいは環境/状況によって見出しの数やタブの数を変更させたい場合など、Markdown文書自体を動的に生成したいことがあります。そんな時に使えるテクニックです。
参考:
stack overflow - Generate Dynamic R Markdown Blocks
Demos of knit_expand()
具体例
分かりやすくするために、具体的な例を用いてやってみます。
複数のdata.frameをリストとして保持していて、それを表としてレポートに出力させたいのですが、それぞれの表はタブで切り替えて表示するようにしたい、さらにそのリストに含まれるdata.frameの数は可変である、という要件があったとします。
もし、静的にMarkdownの文書を書くのであれば、こういうイメージで書きたいところ...
# タブテスト2 / Static {.tabset .tabset-fade}
```{r}
# Create Dummy Data
tableList <- list()
tableList[[1]] <- iris[1:5,]
tableList[[2]] <- iris[6:10,]
tableList[[3]] <- iris[11:15,]
```
## Tab1
output row: 1 - 5
```{r}
datatable(tableList[[1]])
```
## Tab2
output row: 6 - 10
```{r}
datatable(tableList[[2]])
```
## Tab3
output row: 11 - 15
```{r}
datatable(tableList[[3]])
```
tableListというリストに3つのテーブルを保持しており、表毎にタブを作ってdatatable()にて表を表示させています。
ここでは便宜上リストの要素を固定で3つにしているのでこれでもよいですが、このリストの要素が可変の場合(状況によって数が変わる場合)、Tabx部分の数が事前に決まっていないのでこのような書き方はできませんね。
Tab部分を可変長に対応するために動的に生成させるには、このように記述します。
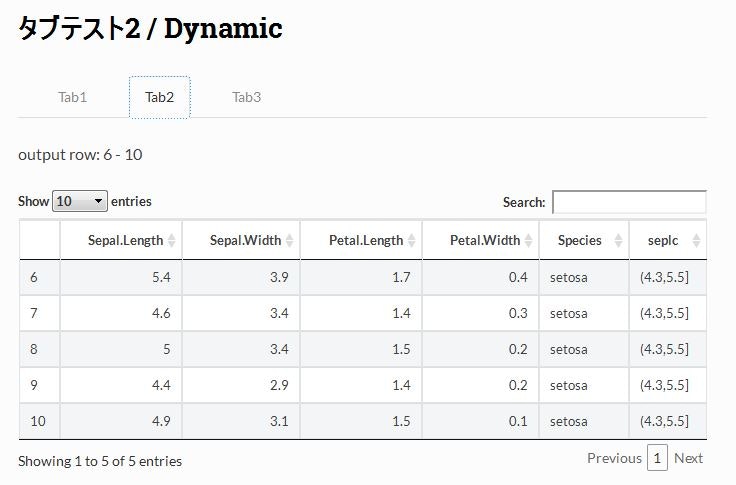
# タブテスト2 / Dynamic {.tabset .tabset-fade}
```{r}
# Create Dummy Data
tableList <- list()
tableList[[1]] <- iris[1:5,]
tableList[[2]] <- iris[6:10,]
tableList[[3]] <- iris[11:15,]
out <- NULL
for (i in 1:length(tableList)) {
tabName <- paste0("Tab",i)
rowFrom <- (i-1)*5 + 1
rowTo <- rowFrom + 4
message <- paste0("output row: ", rowFrom , " - ", rowTo)
tabSection <- paste0(
"\n## ", tabName, "\n",
message,"\n",
"\n\n```{r}\n",
"datatable(tableList[[", i, "]])\n",
"\n\n```\n\n"
)
out <- c(out, knit_expand(text=tabSection))
}
```
`r paste(knit(text = out), collapse = '\n')`
ここではtabSectionという変数に、生成したいMarkdownの文字列を組み立てています。
それをknit_expand()関数に食わせて、outという変数にVectorとして追加していきます。
ここでは、tableListの要素数分、それを繰り返しています。
最終的にoutという変数に動的に組み立てた文書情報が格納されているので、それをpaste(knit(text=out), collapse='\n')部分でMarkdownとして出力するイメージとなります。
これで、tableListの数分だけtab部分を動的に生成させることができました!