Published: 2019-08-09
Updated: 2020-02-11
OAuth 権限設定についての変更がありましたので、チュートリアルのその設定部分を追加しました。
ごく単純な Slack アプリを作るのはそれほど複雑であるはずはないのに、いざ作るとなると API ドキュメンテーションの中に埋もれてしまってどこから手をつけたらいいのかわからなかったり、パラメータの名前がちょっとだけ間違えてしまって思ったように動かなかったり。
でもそれを自分のせいにしないでください🙅。Slack のアプリ作成の手順は慣れていないとちょっとクセモノだったりするのです🤷。でもそれを少しでも軽減するためにもっと直感的に使えるフレームワーク Bolt をリリース、そして日本語ドキュメントも公開しました 🎉。
Bolt は Slack API を使いやすくするための Node.js フレームワークです。 一から API を使ってアプリを開発していくことと比べると、このフレームワークを使うともっとサクっと作っていくことができると思います。
今回ここで紹介するのは、Bolt を使って簡単なボットを作るためのステップ・バイ・ステップのチュートリアルです。ユーザが App home スペース(ユーザがボットに直接対話できるスペース)にアクセスした時にメッセージを送信するアプリ、 Hello World bot を一緒に作っていきましょう。
はじめるのに必要なもの
Bolt は Node.js を使っていますので、このチュートリアルを進めていくには、JavaScript の経験が必要ですが、他のプログラミング言語を経験されている方は問題なく理解してもらえるかと思います。
ソースコード
ここでは Glitch というサードパーティのサービスを使って作業を進めていきます。Glitch はウェブ上で動く IDE で、「リミックス」 (この Remix は GitHub で言う所の clone のようなものと考えてください) することにより元のソースをコピーして新規の自分のプロジェクトとして作業を進めていきます。ブラウザ上で実行できますので、デプロイの必要もありません。
ソースコード: https://glitch.com/edit/#!/slack-bolt-hello-world
Remix リンク: https://glitch.com/edit/#!/remix/slack-bolt-hello-world
このチュートリアルをすすめるに当たって、まずは上の Remix リンクをクリックすることから始めましょう。リミックスすると自分だけのプロジェクトが作成されます。プロジェクト名には、ランダムな単語2文字でつけられていると思います。例えば、 elegant-fox や thin-coin というような一見意味不明な単語がプロジェクト名です。あとで必要になってくるので確認してください。
Events API を使ってアプリを作成する
アプリの設定
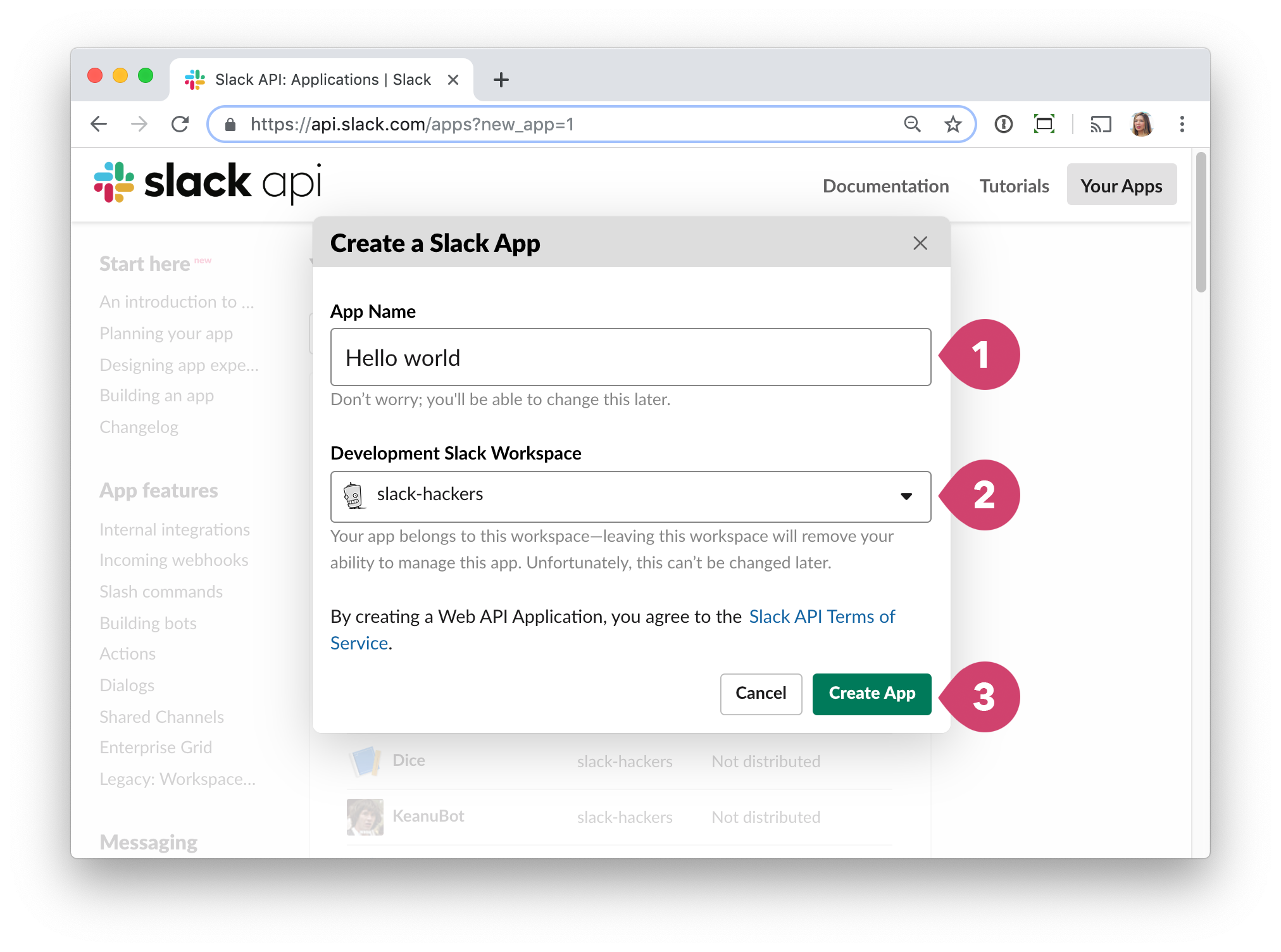
ブラウザで Glitch とは別に新しくタブまたはウィンドウを開き Slack アプリ新規作成ページへいきます。このリンクをたどると新しいダイアログが開きます。(開かない場合はアプリ設定ページの Create new app とかかれた緑のボタンをクリック。)
ダイアログ内で (1) アプリの名称を入力し、(2) これから作成するアプリをインストールするワークスペースを指定します。ここでは普段の仕事に支障がないように無料の開発用のワークスペースを作るのもいいでしょう。 (3) Create App をクリックしてダイアログを一旦閉じます。

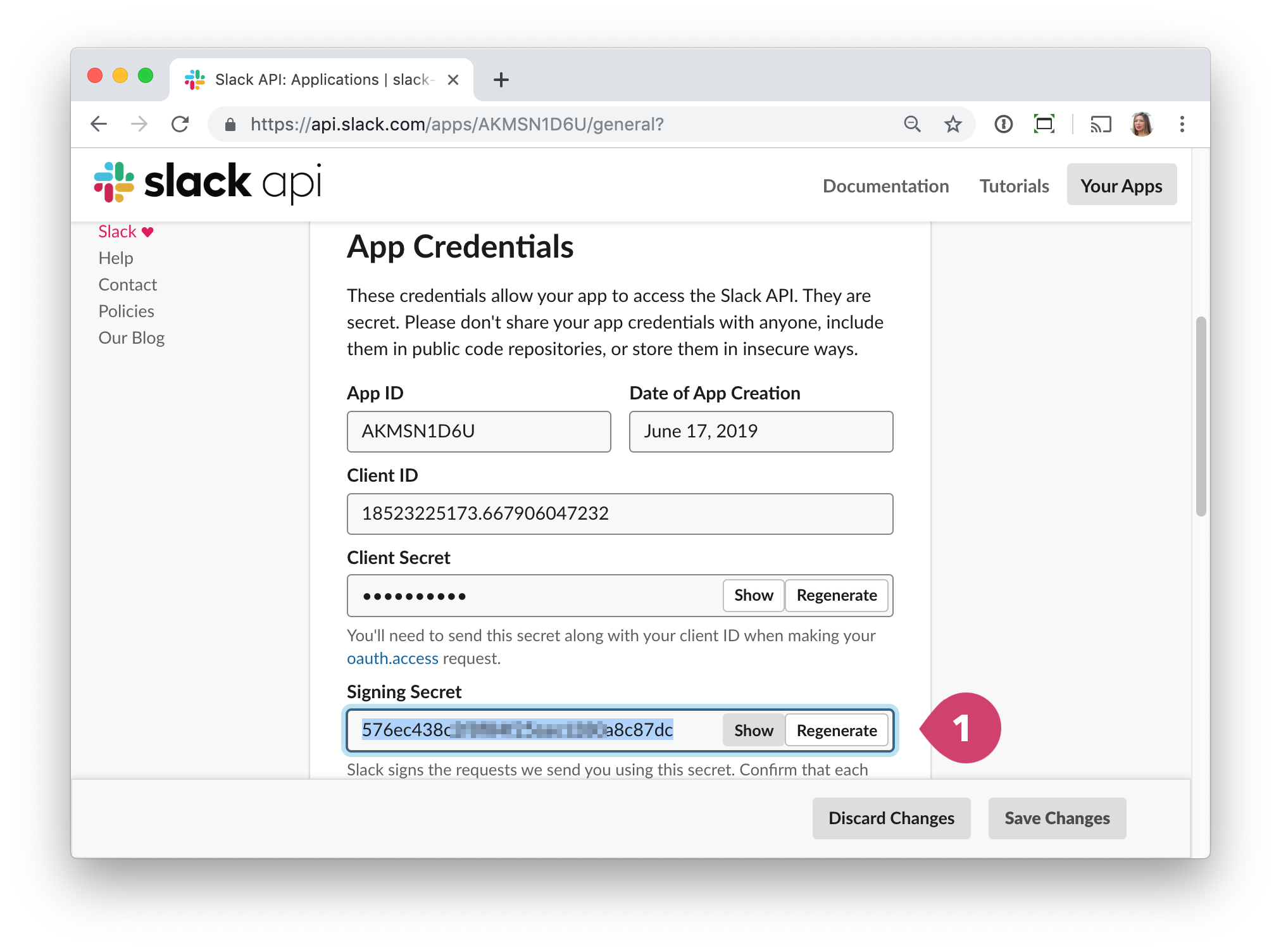
アプリが作成されると次の画面 Basic Information が表示されますので、そこから App Credentials セクションまでスクロールしてください。そこで (1) Signing secret の Show ボタンをクリックした後に表示される文字列をコピーします。

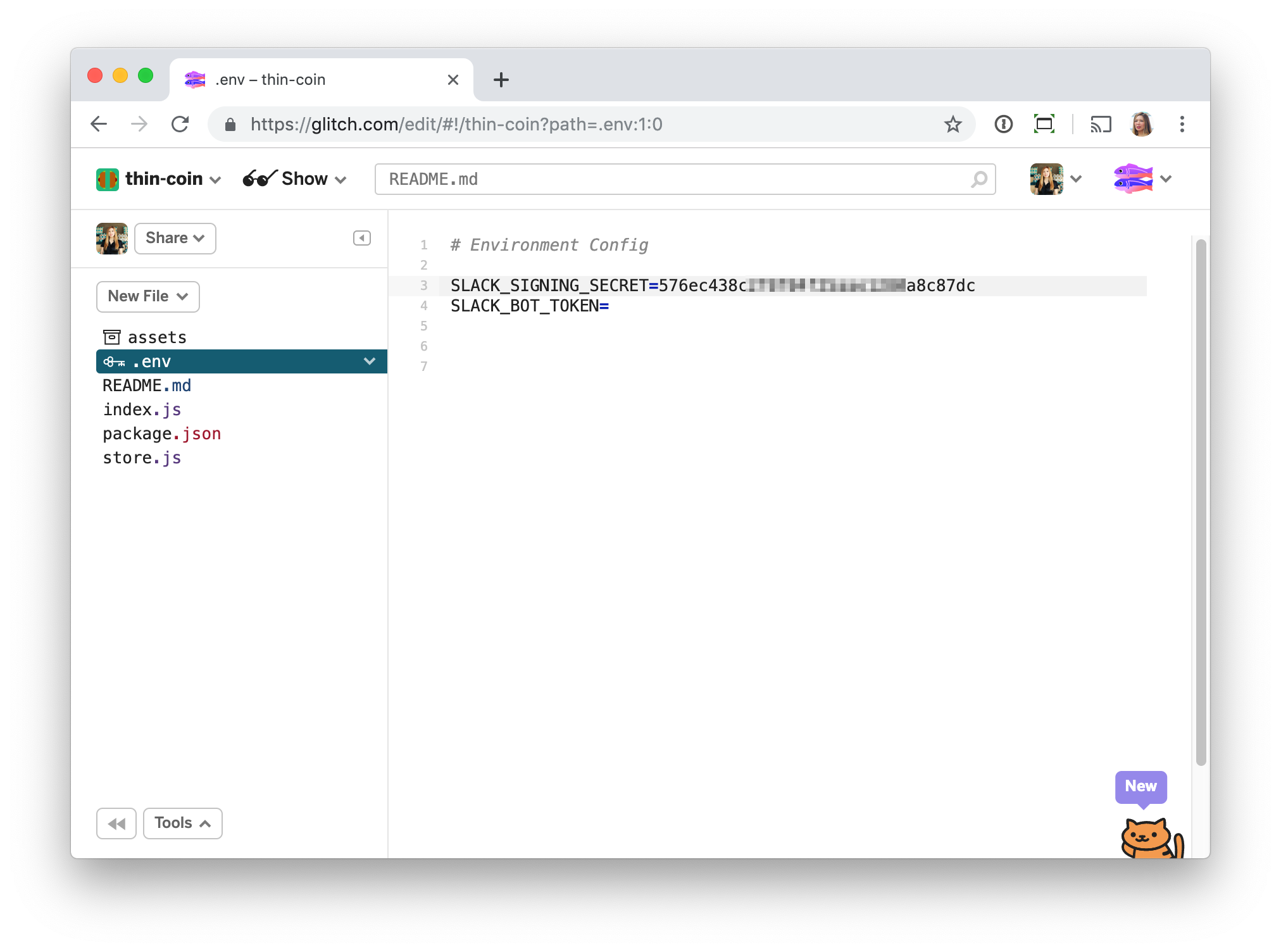
Glitch のプロジェクトにある、認証キーなどを保管するための .env ファイルをクリックして先ほどコピーした signing secret をペーストします。ちなみに、この Glitch プロジェクトの URL を人にシェアしてもこのファイルは共有されないのでご安心を。
また Slack App 設定画面へ戻ります。
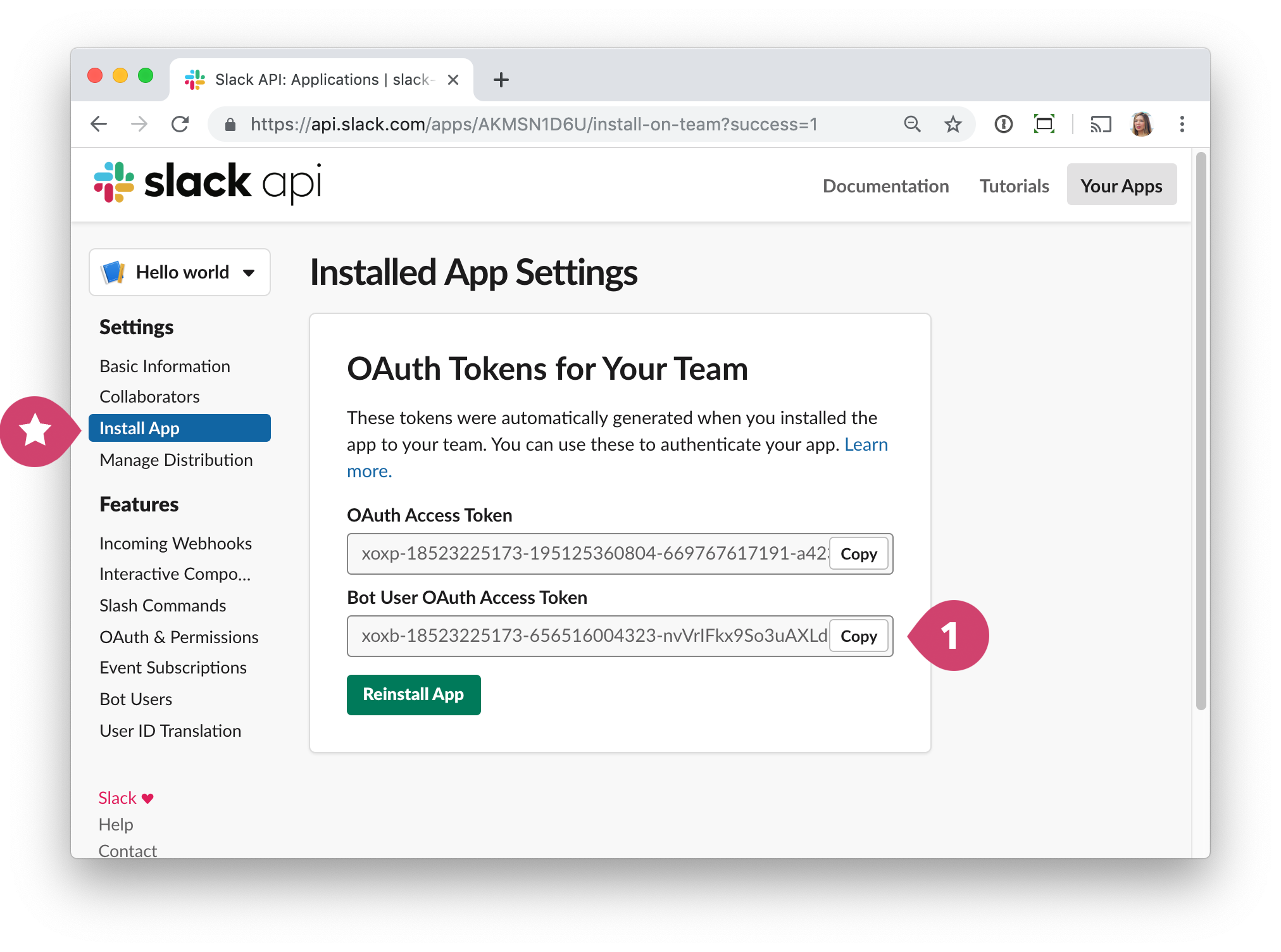
一旦、このボットをワークスペースにインストールしましょう。左のメニューから Install App へ行き、緑の Install App to Workspace ボタンをクリックします。ページ内の指示にしたがってインストールしてください。
インストールが終わると、ふたつの OAuth トークンが表示されます。このチュートリアルで作るボットアプリには xoxb- (1) から始まる bot トークンが必要です。

このトークンを Glitch プロジェクトの .env ファイルに保存してください。
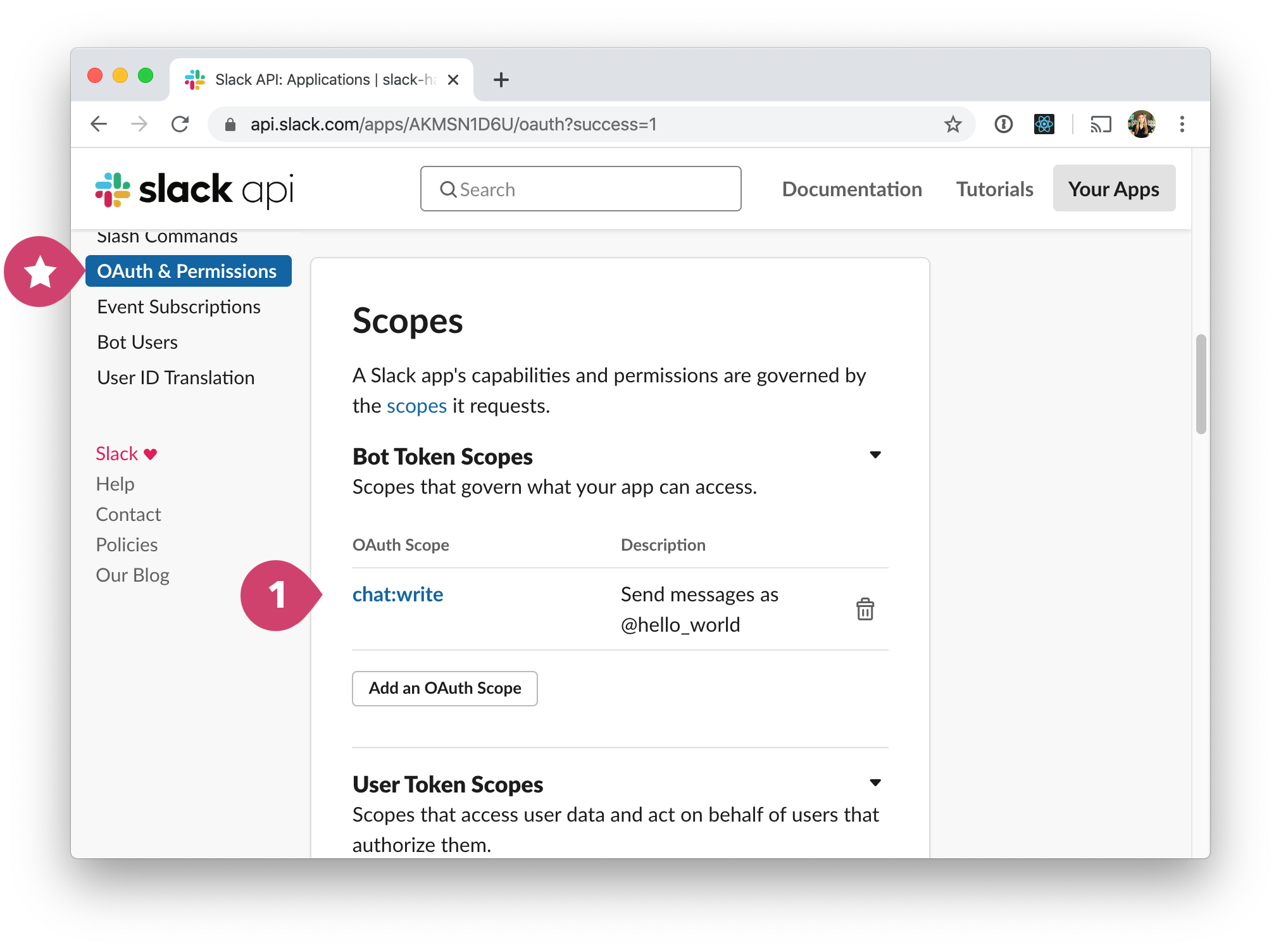
そして次に OAuth & Permissions ページをスクロールして Bot Token Scopes セクションで必要な OAuth スコープを選択します。このアプリでメッセージ送信の機能を使うので、その権限設定である chat:write を追加してください。

イベントの設定
イベント発生時に Slack サーバからのペイロードの受け取りをするには、イベントのサブスクリプションが必要です。このアプリの場合はユーザが App Home にアクセスした際に発生するイベントをリスニングします。
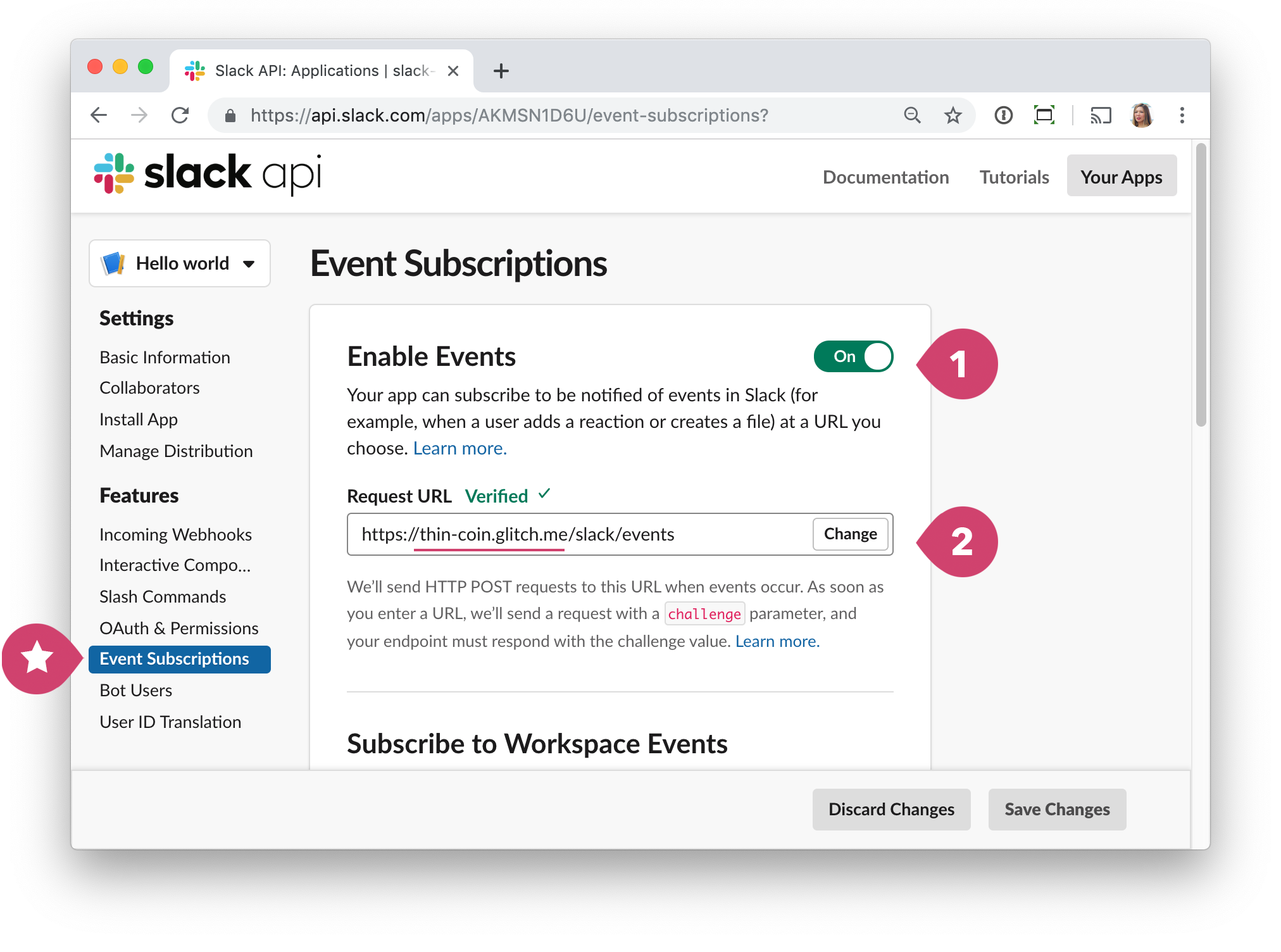
左のメニューから Event Subscriptions へ行き、 (1) Enable Events の設定を On に変更します。
そして (2) Request URL を入力します。 Bolt ではデフォルトの URL は https://your-server/slack/events のようにサーバ名の後にこのようなパスをつけます。 Glitch 使用時の場合はサーバ URL は project-name.glitch.me となります。なので Request URL は、https://this-coin.glitch.me/slack/events のようになります。(注意!thin-coin 部を自分のプロジェクト名に変更するのをお忘れなく!)
Request URL に問題がない場合は入力フィールドの上に緑のチェックマークが表示されるはずです。
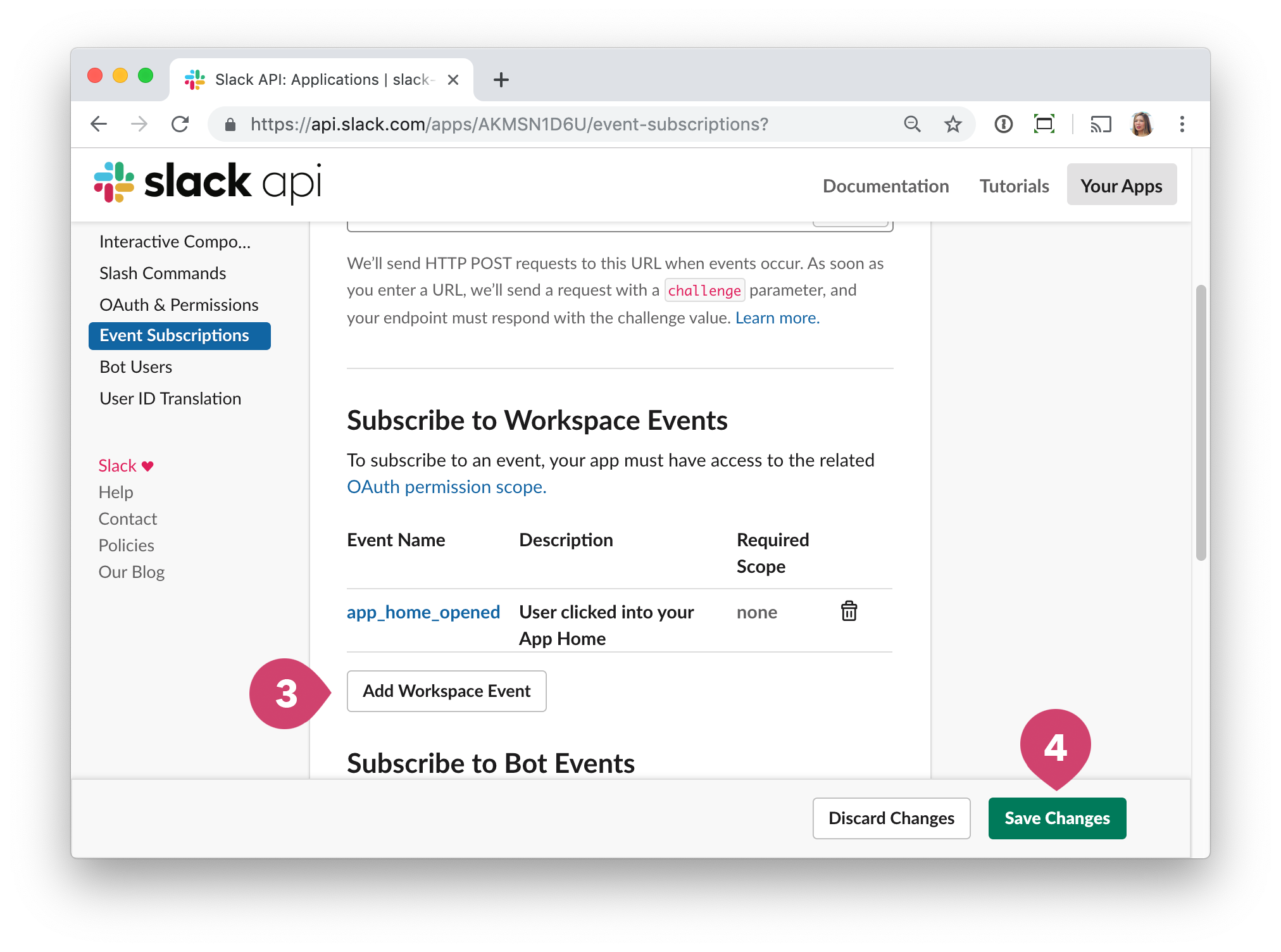
次に Subscribe to Workspace Events までスクロールします。 Add Workspace Event ボタンをクリックして (3) app_home_opened イベントを追加します。
(4) そして Save Changes をクリックします。
Bolt でコーディング
リミックスされた Glitch プロジェクトにはすでにコードが含まれているので、このままでも実行できるのですが、アプリを試してみる前にちょっとだけ説明させてください。
まず、Glitch プロジェクトにある、package.json の内容を見てみましょう。このファイルはアプリを定義するもので、依存パッケージとして bolt モジュールがすでに含まれています。Glitch が自動的に npm コマンドをバックグランドで実行しているので、自分で行う必要がありません。
もし、Glitch を使用せずに一から Bolt プロジェクトを作るというときはプロジェクトのディレクトリ下で、次のようにインストールしてください。
$ npm i @slack/bolt
メインのコードの書かれた index.js を見てみましょう。 まず Bolt package をインポートし、 認証とともに app を初期化します。
const { App } = require('@slack/bolt');
const app = new App({
token: process.env.SLACK_BOT_TOKEN,
signingSecret: process.env.SLACK_SIGNING_SECRET
});
(async () => {
await app.start(process.env.PORT || 3000);
})();
この Node コードが実行されると(Glitch では自動的に実行されます)サーバが動きます。
Bolt でのイベントハンドリング
Slack Events API からのイベントをリスニングするには Bolt の event() メソッドを使います。これで Slack クライアントから何かしらのイベントが発生したときに自分のアプリで何らかのアクションを起こすことができるのです。この場合、ユーザから App Home にアクセスがあった場合にリスナーがトリガーされます。
この event() メソッドには eventType というstring 型の引数が必要でここでは app_home_opened を指定します。
app.event('app_home_opened', ({ event, say }) => {
say(`Hello world, <@${event.user}>!`);
});
このサンプルコードでは、このイベント発生時に「Hello world」メッセージを特定のユーザ名とともに say() を使って送信しています。
Glitch にあるコードでは擬似データベースを使って、ユーザが App Home にアクセスするのは初めてかどうかをチェックしている、という設定にしています。初めての時は「Hello world」、2回目以降は「Hi again!」を送信しています。
さて、実際に自分のアプリを動かしてみましょう。
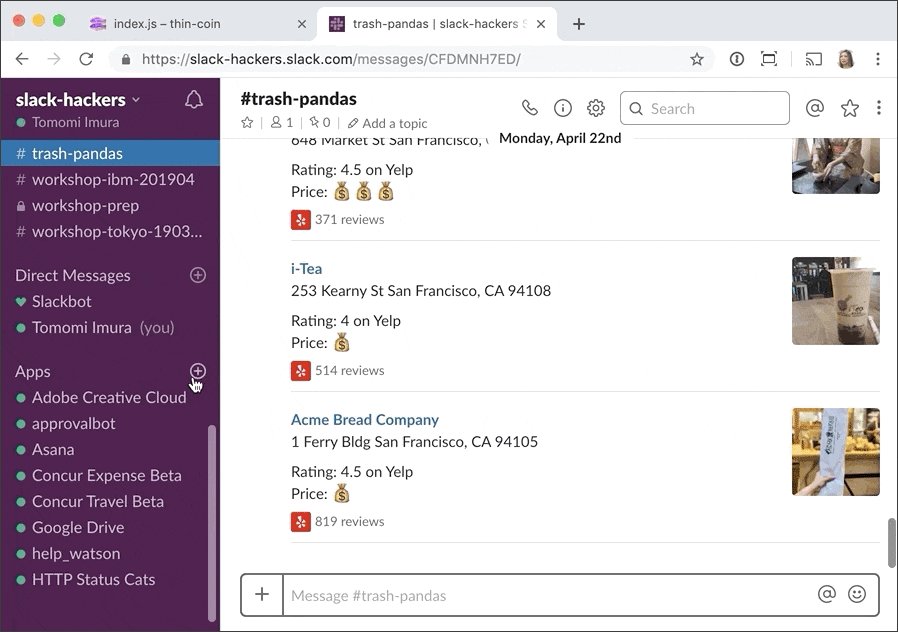
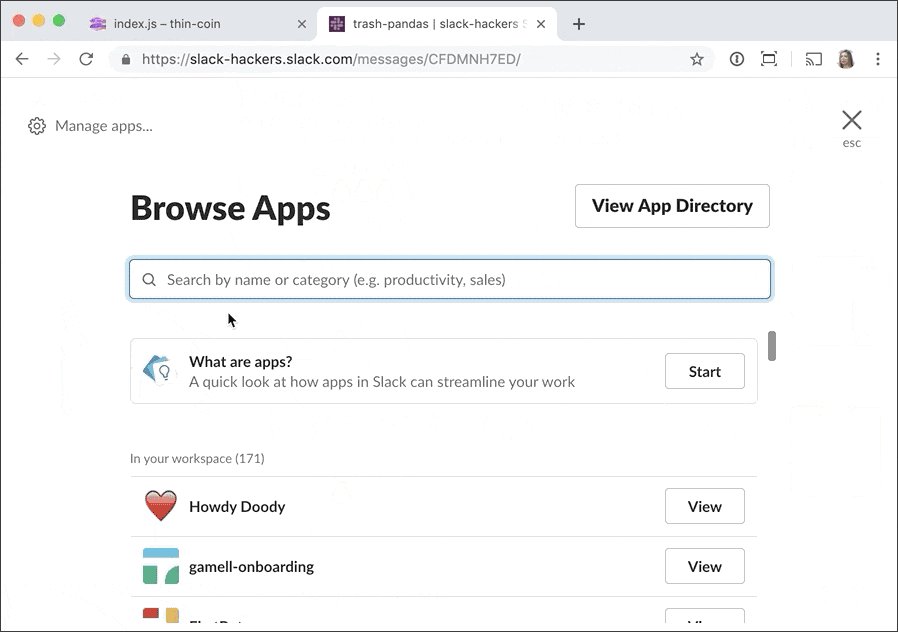
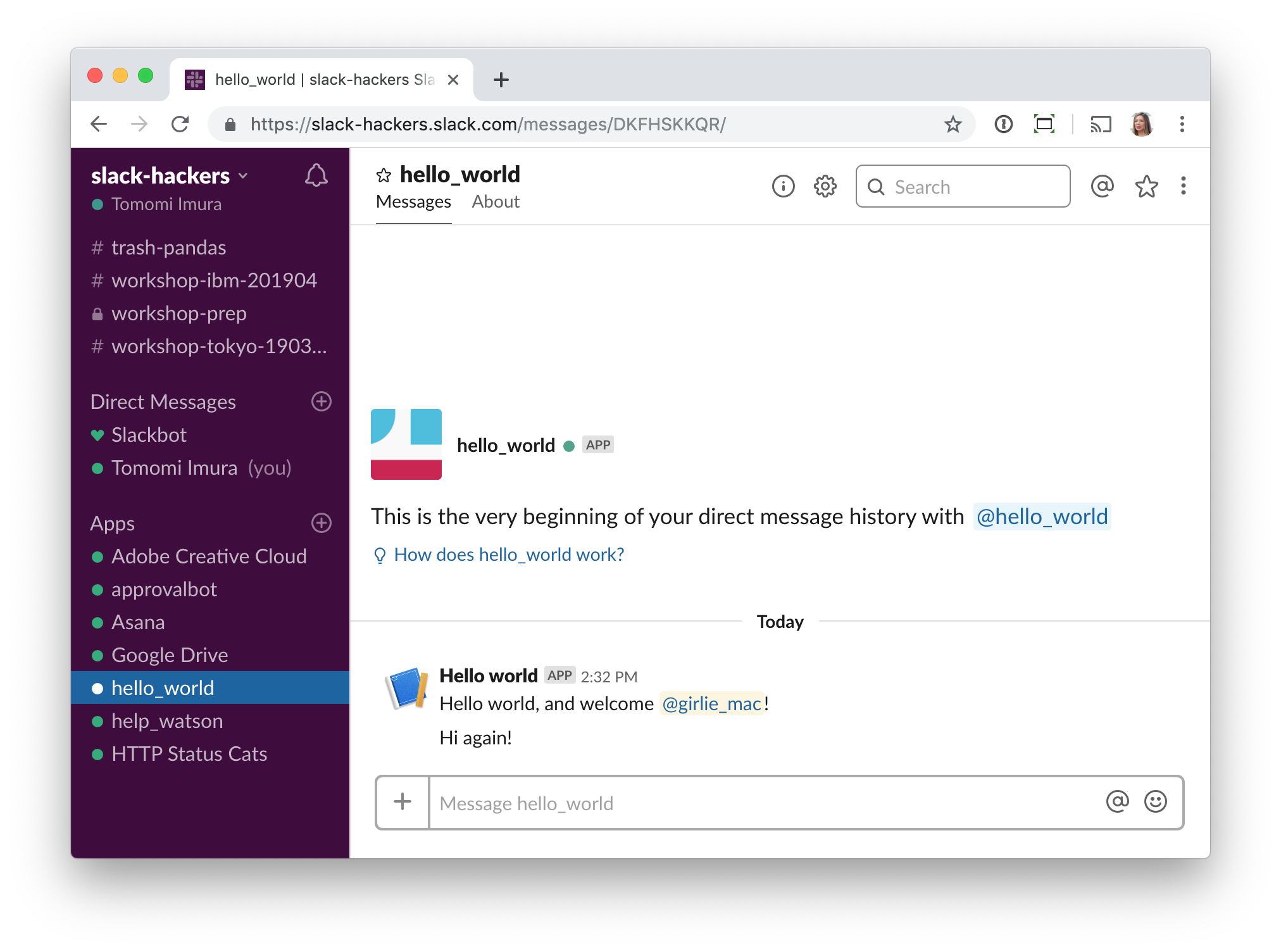
Slack ワークスペースを開いて、このボットのいる App Home をクリックしましょう。これはチャンネル一覧やダイレクトメッセージ一覧のさらに下にある App のセクションから見つけることができます。
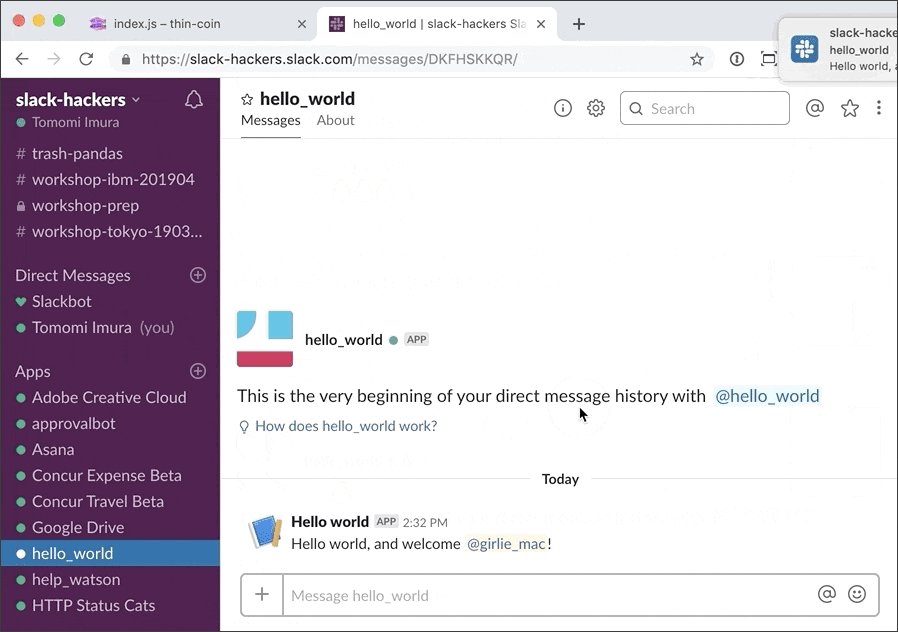
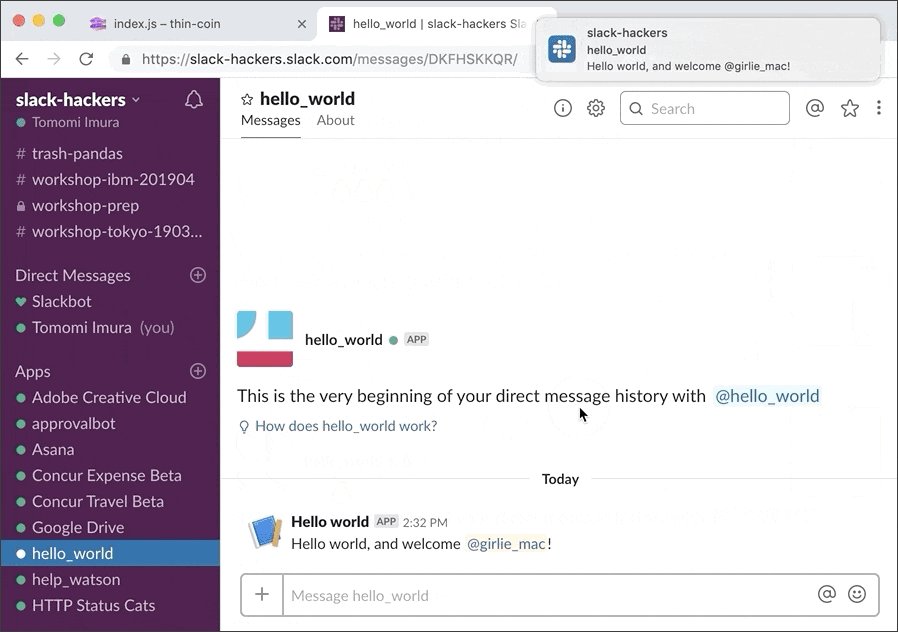
App Home を開くと「Hello world」のメッセージが表示されるはず!

無事表示されましたか?やりましたね 🙌、あなたの Bolt アプリ一号が完成しました⚡。これで Bolt の初期化、イベントのリスニング、メッセージ送信メソッドの使い方を理解してもらえたと思います。次回はぜひ、もっと本格的なアプリを作ってみてください。その際にはここで学んだ App Home の使い方を活かして、 初めてのユーザ向けの使い方ガイド機能などを作ってみてください!
このチュートリアルでは最近リリースされた ホーム・タブ について詳しくは書かれていませんが、この機能を使ってみたい方はSlack API 新機能を使ってアプリのホーム・ヴューを活用しよう🏡をどうぞ。このチュートリアルでは Bolt を使用していませんが、記事のリンクから Bolt のソースコードを見ることができますので是非!
Learn More
- Bolt documentation (日本語)
- もうちょっと複雑な Glitch サンプル