こんばんは。
PWA Night Vol.31にて詳しく解説させて頂きました!
発表資料もありますので詳しいそちらを参照してください。
ServiceWorkerの作り方やWebManifestの時短作成策など、PWA自体の実装面についても詳しく説明させていただきました!
前々回に引き続きPWA(Progressive Web App)並びにTWA(Trusted Web Activity)に関するお話です。
この前投稿した記事:PWAを簡単にオフライン表示に対応させてみた
さらにネイティブアプリに近づけるべく今回はPWAでPUSH通知機能を実装したいと思います。
※PWAで通知を受信できるのはWin/Mac/Androidのみです…iOSは知らん。
実装方法
今回はPWAの話もあるんですけど7割くらい(適当)はWebページ全体の話に毛が生えた程度なんでネットにたくさん書いてあるやつを使うだけです。
Webサイトから通知を送信する方法として以下の2つの手段があります。
- node.jsでで独自にPush通知を送信
- 外部サービス(俗に言うソフトウェア・アズ・ア・サービス)を利用して送信
今回爆速で実装をテーマとしているのでわざわざ独自で実装すると折角のPWAの長所であるインスタントさが薄れると思いますし、Node.jsを使わずに開発してる場合いちいちサーバー立ち上げてデーモン化して…っていう工程がめんどくさいand余計なリソースを要すると思います。
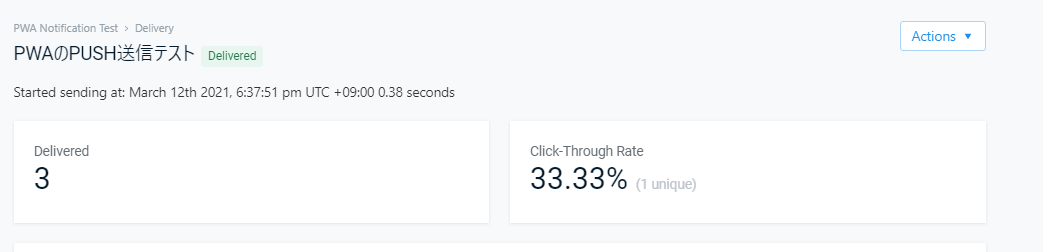
あと外部サービスを使うと優秀なアナリティクス機能が使えて、通知の反応率とかも調べられます。↓
なので2つ目の外部サービスを使って実装していきたいと思います。(独自で実装しないのでcronとかを使って定期的に送信…とかはできなさそうです。まぁ時間指定は外部サービスでもできますけど。)
プラットフォーム選び
プッシュ通知を提供している外部サービスを聞かれると大体
- FirebaseのCloud Messaging
- OneSignal
の2つが思い浮かぶ人が多いと思います。(多分)
この2つから今回はOneSignalを選びます。
理由としては単純に無料で使う際の制約が少ないってだけです。
どちらとも、無料で使うことができるんですけどFirebaseだと通知に画像アイコンが使えないというそこそこ致命傷級の制約があるんですけどOneSignalはそれがない。それが所以です…
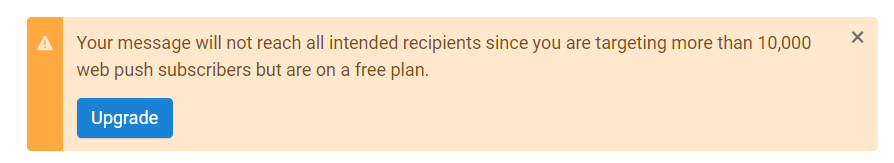
ですがOneSignalにも制約があります。無料プランだと**10,000デバイス以上だと全員に送信されません。**まぁ個人開発レベルなら問題ないと思いますが。

もし300円とかのLiteプランでも出してくれれば使う気になるんですけどねぇ。従量課金ですから…
と愚痴ってもしょうがないんで早速やってみましょう。
実装
それではやりまっす。PWAの雛形は前々回の記事を参考にしてください。ここではそのページ「PWA Offline Test」を流用します。
OneSignalの設定
まずはOneSignalのセットアップからやります。
Sign Upからアカウントを作ってください。
https://onesignal.com/

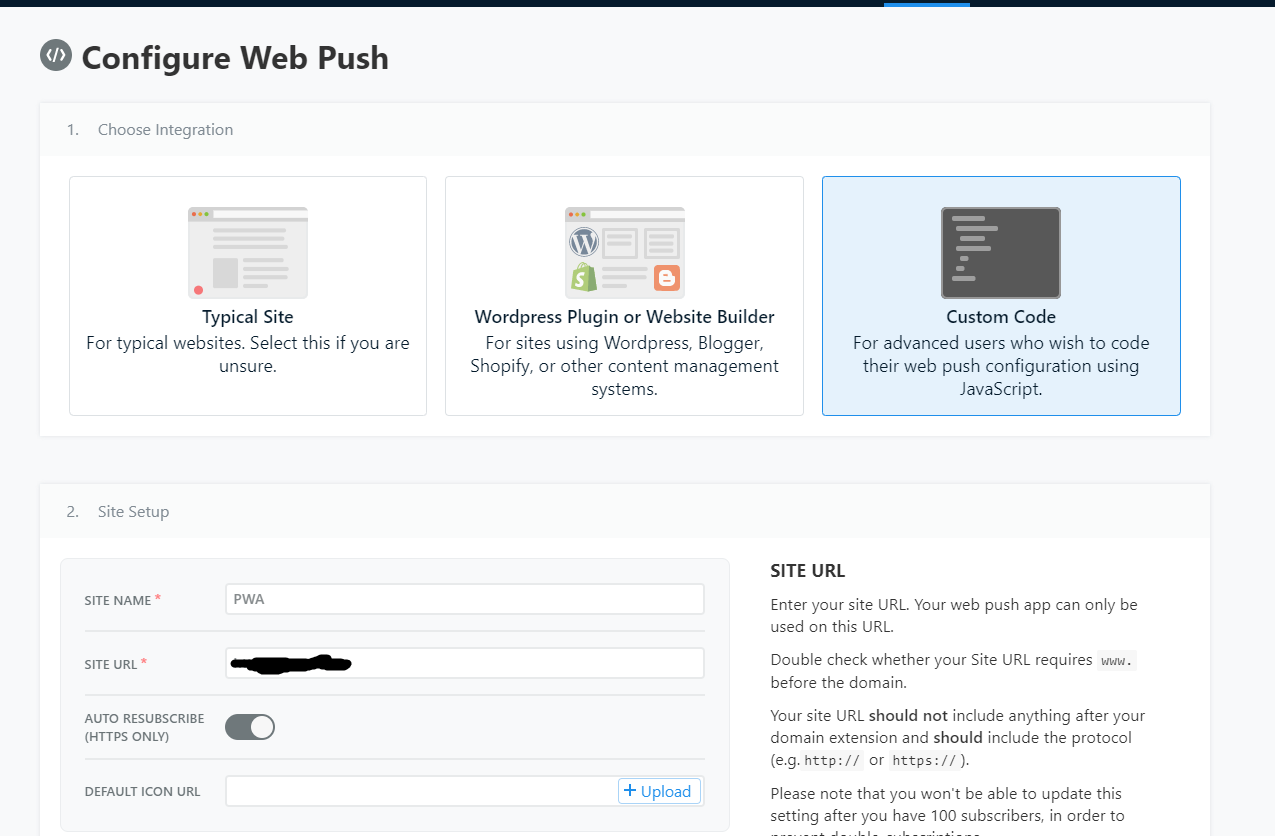
登録したらNew App/Websiteから情報をいろいろ入力します。Choose IntegrationのところはCustom Codeを選んで、あとはサイト情報を入力してください。

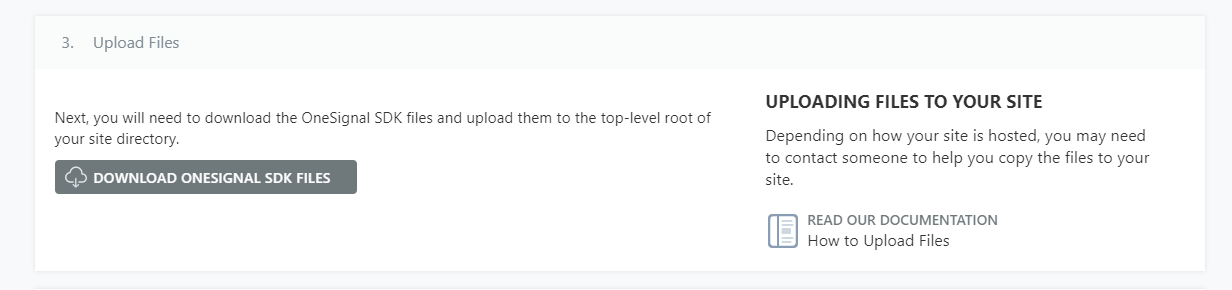
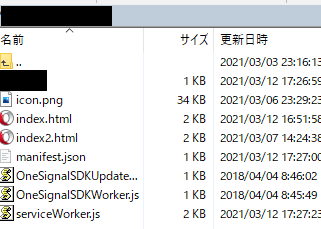
次に指示通り、SDKファイルをサイトのルートディレクトリにアップロードしてください。


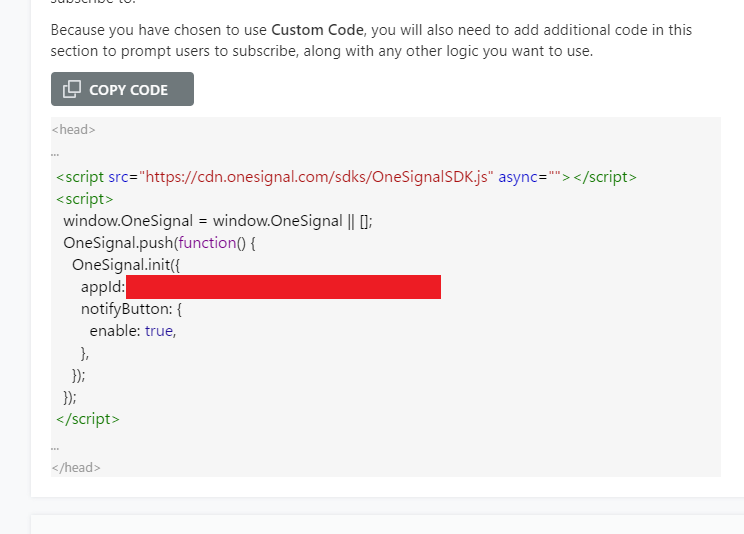
最後に表示されている以下のコードをhead直下にコピペします。これでOneSignal側での設定は以上です。

サイト側の設定
通常のWebサートで通知送信ならこれで終わりなんですけどこのままではPWAだとエラーが出る場合があります。私の環境だとこの状況ではブラウザでは通知を受け取れるけどPWAアプリで受け取れませんでした。
別の方のQiitaの記事を参考にしました。
さっきダウンロードした2つのSDKファイルにServiceWorkerをインポートするらしいです。以下のようにファイルの内容を変更。
importScripts('serviceWorker.js');
importScripts('https://cdn.onesignal.com/sdks/OneSignalSDKWorker.js');
importScripts('serviceWorker.js');
importScripts('https://cdn.onesignal.com/sdks/OneSignalSDKWorker.js');
これで送信する準備ができました。実際に送信してみましょう。
送信してみた。
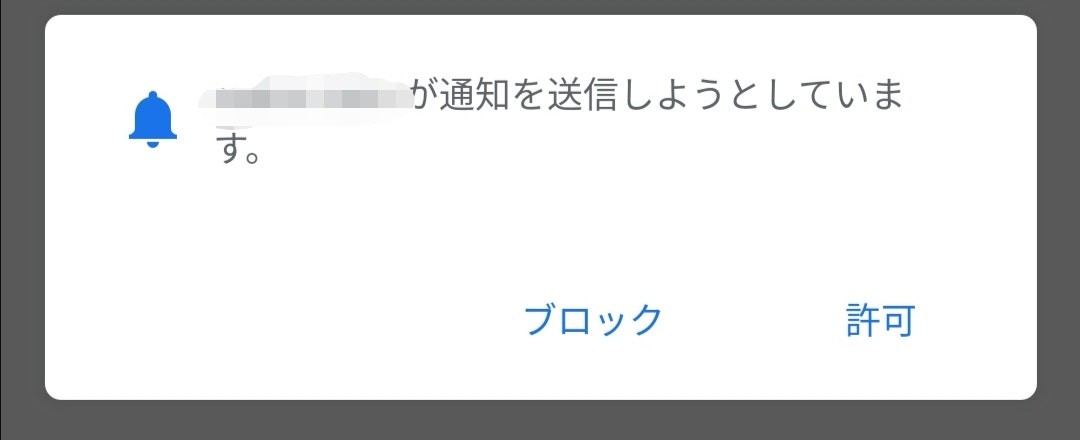
通知を許可
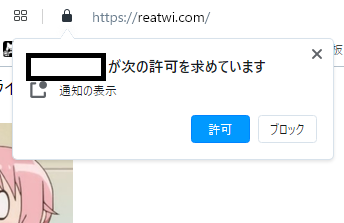
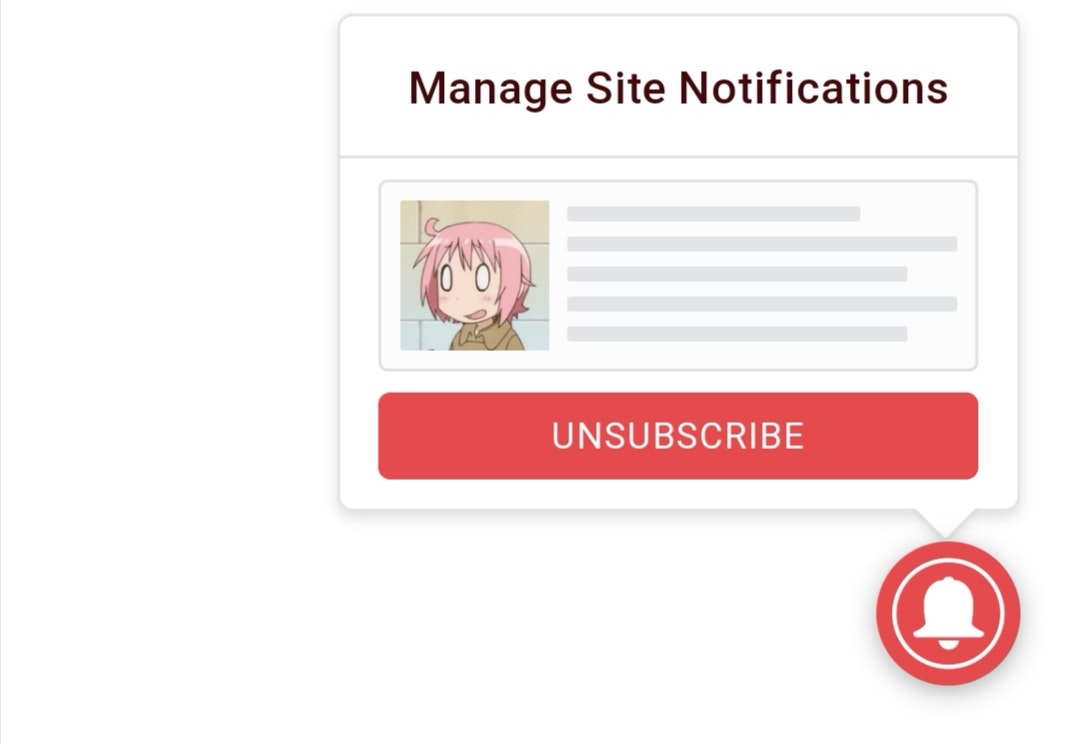
デバイス上でサイト/PWAにアクセスすると画面右下にベルマーク(学校で集めるやつじゃない)があるのでそこをクリックすると通知許可のダイアログが出ますので試しに許可。


内容を作成
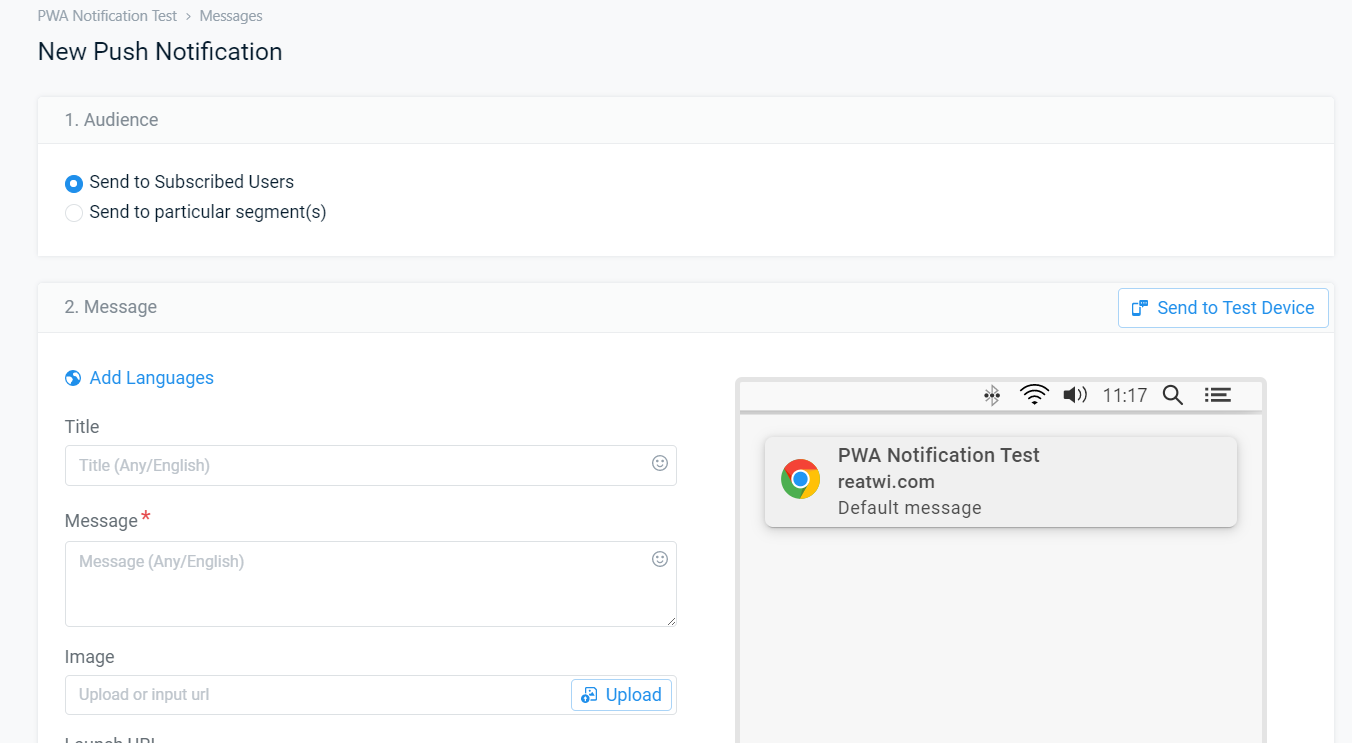
次にOneSignalのダッシュボードトップからNew Pushを選び内容を書きます。


タップしたときの動作や画像を表示するかなどの設定ができます。
内容を書いたらSend Messageで送信。これで通知を許可したデバイスに送信されるはずです。
確認。
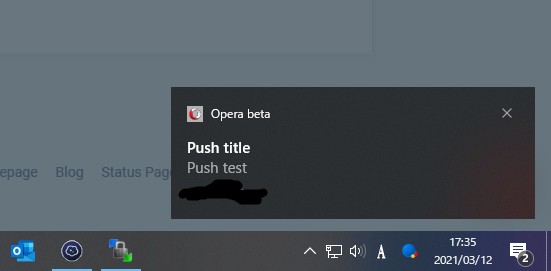
PCの場合
WindowsPCだとバッテリー残量とかが表示されると同様に通知が画面右端に表示されます。

Chromeで許可するとちゃんとPWA Offline Testも起動してくれました。

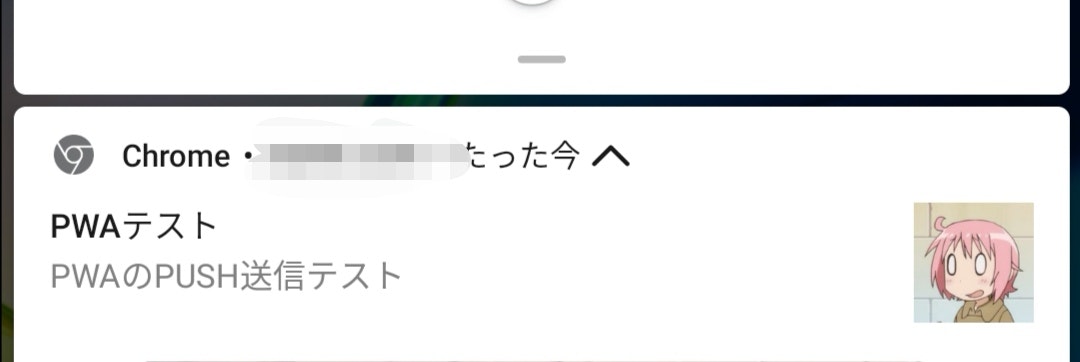
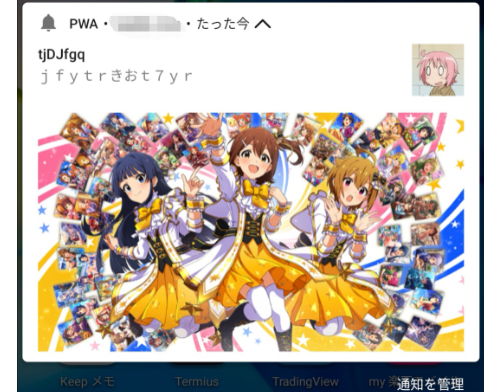
モバイル(Android)の場合
Androidの場合、ネイティブと全く同じで通知メニューの表示されます。

また、画像は最大16:9のサイズだと全部表示されます。

※デバイスでの通知ON/OFF等のの管理は右下のベルマークから設定できます。

ハマったところ
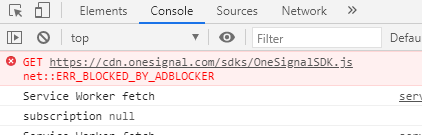
Operaだけ何故か通知が表示されなくて、どうしたんかな~と思ったら開発者メニューのコンソールでERR_BLOCKED_BY_ADBLOCKERっていう読み込みエラーが。

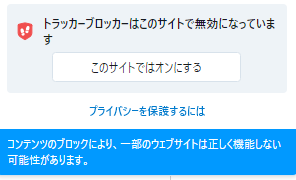
いろいろ試したところどうやらOperaのトラッカー防止機能が悪さをしてるみたい。解除したら受信されました。(別に広告ブロッカーつけてると通知来ないわけではありません)

ざっと爆速で通知機能の実装の仕方を説明してみました。
ぜひご参考にしてみてください。より一層ネイティブアプリに近づいたと思います。