はじめに
この記事はサーバレスの勉強用として試したことまとめたものです。
今回はS3のWebサイトホスティング機能を利用してAPI Gatewayの連携を確認してみました。
S3とは
- Amazon Simple Storage Serviceの略称である。
- AWSを代表するストレージサービスである。
- 安価で耐久性(99.99999999999%)が高い。
- バケットという格納先を作成しファイルをアップロードする。
- データレイクとしてS3にデータをためることもある。
- 公式ドキュメント
https://aws.amazon.com/jp/S3/
静的コンテンツの作成
- 以下のようなHTMLファイルを作成する。
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>s3 website hosting</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$("#button").click(function(){
var pokemon_name = $("#name").val();
var params = {
"name": pokemon_name
};
$.ajax({
url: 'https://xxxxxxxxxx.execute-api.ap-northeast-1.amazonaws.com/dev',
type: 'POST',
data: JSON.stringify(params),
dataType: "json",
success: function(json) {
var stringData = JSON.stringify(json);
var parseData = JSON.parse(stringData);
$('#type').text(parseData.type);
},
error: function() {
alert("error");
},
});
});
});
</script>
</head>
<body>
<center>
<div>
<h3>ポケモン名を入力</h3>
<label id="label">名前:</label>
<input type="text" id="name" size="10" />
<button id="button">確認</button>
<h3>確認結果を出力</h3>
<p>タイプ:<span id="type"></span></p>
</div>
</center>
</body>
</html>
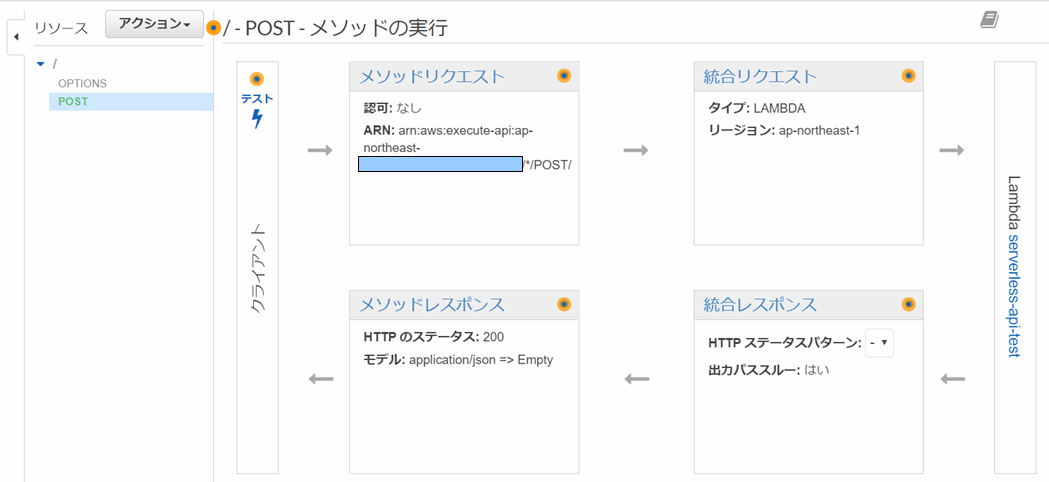
API Gatewayの設定
- 以下のようにPOSTメソッドを作成しLambdaを呼び出すよう設定する。
 * HTTPメソッドについて(参考)
* HTTPメソッドについて(参考)
| メソッド | 内容 |
|---|---|
| POST | リソースのリクエスト、サーバへ情報を登録、その他 |
| GET | リソースのリクエスト |
| PUT | リソースの登録、更新 |
| DELETE | リソースの削除 |
| HEAD | リソースヘッダー |
Lambdaの設定
- 以下コードを作成してデプロイする。
import json
def lambda_handler(event, context):
pokemon_name = event["name"];
if pokemon_name == 'ピカチュウ':
type = {"type": "電気"}
elif pokemon_name == 'イーブイ':
type = {"type": "ノーマル"}
else:
type = {"type": "不明"}
return type
S3バケットの設定
- S3バケット作成して「Static website hosting」を有効にする。

index.htmlファイルの配置
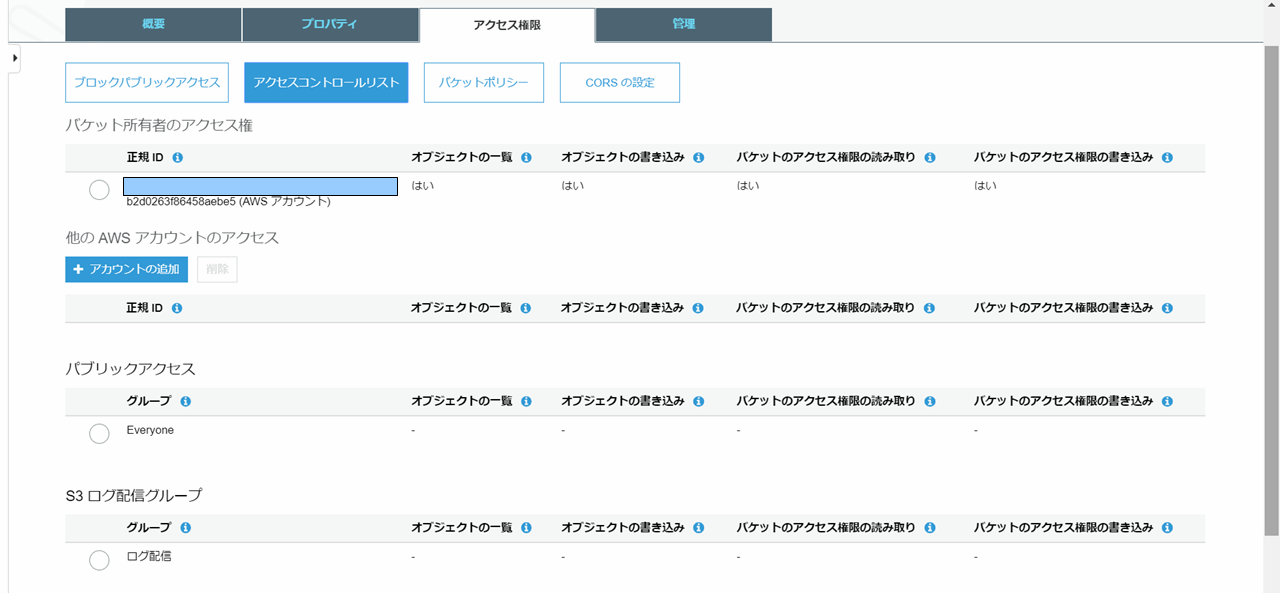
- S3へindex.htmlをアップロードしてアクセス権限、ストレージ暗号化設定などを行う。
(ひとまず、全許可しています。)

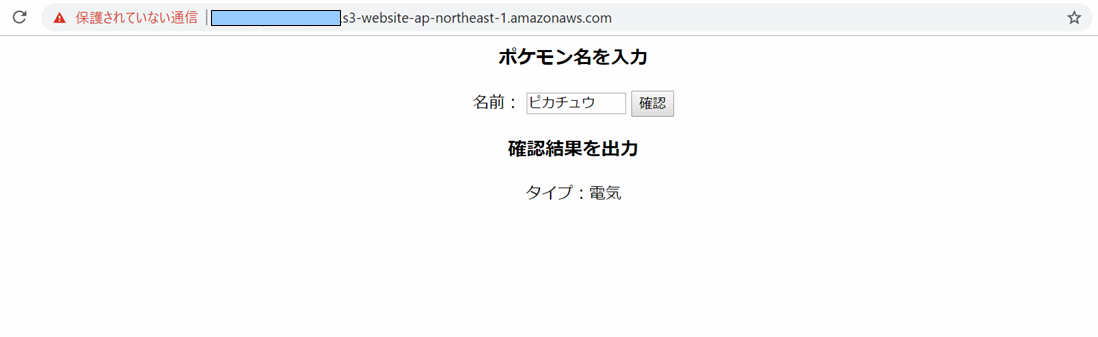
エンドポイントへアクセス
- 「Static website hosting」で設定した際に出力されるS3エンドポイントにアクセスする。

動作確認
- ピカチュウで確認ボタンを押下すると、ちゃんと電気と返してくれる。

- ホゲで確認ボタンを押下すると、不明と返してくれる。

まとめ
- 今回はS3へのパブリックアクセスを許可してしまったのでバケットポリシー等を設定しておきたい。
- 次はCloudFrontとS3を連携して動作を確認してみたい。