手順
①npmをインストール
②今回のプロジェクト作成用のディレクトリを作成する(mkdir ディレクトリ名)
③②で作成したディレクトリにVue.jsをインストールする
https://qiita.com/567000/items/dde495d6a8ad1c25fa43
④firebaseでデプロイする
説明していきます! ①②③は各自お願いします、、、
④firebaseでデプロイする
-②で作成したディレクトリでfirebaseを操作するためのコマンドを使えるようにします
npm install -g firebase-tools
-firebaseにログインします。*googleアカウントが必要です
firebase login
-②で作成したディレクト内をfirebaseと繋げます
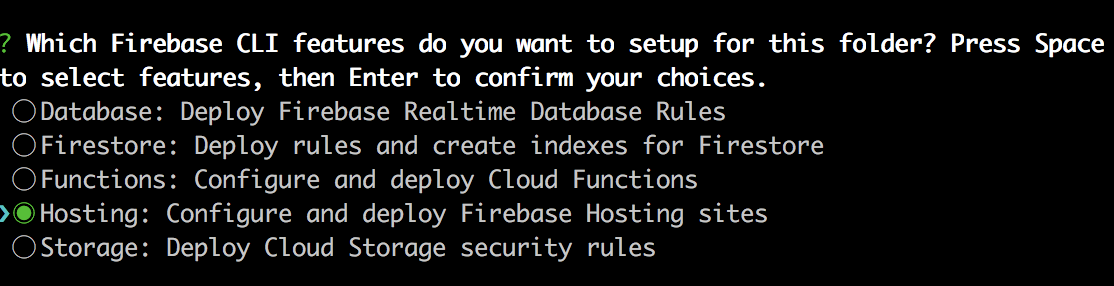
firebase init
*選択するときに、半角スペースを押して、選択した項目を緑に発火させてから、エンターを押してください
-このディレクトリをfisebase内でのプロジェクトとして登録します。
今回は、create a new projectを選択
What do you want to use as your public directory? dist
と聞かれるので、 distを入力。
あとで行う npm run buildでビルドされたファイルは、dist配下に保存されるためです。
*そのままエンター押すとpublicになってしまい、ビルドしても何も画面に映りません(あとで変更できますが、、、)
Configure as a single-page app (rewrite all urls to /index.html)? No
と聞かれるので、Noを選択します。
Select a default Firebase project for this directory [create a new project]
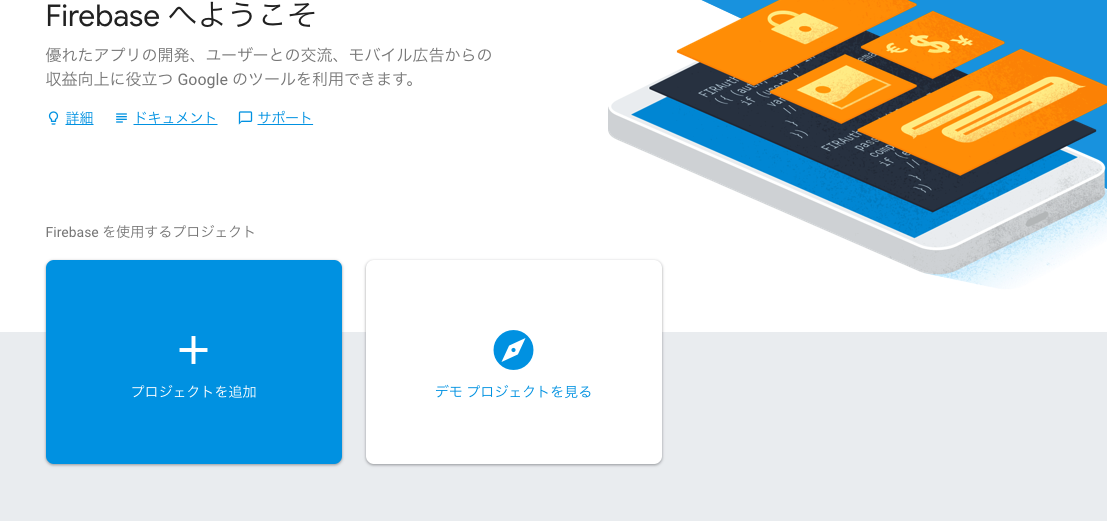
と聞かれるので、[create a new project]を選択。↓のページに飛ぶように言われます。

この画面に行くように言われるので、そのままプロジェクトを追加。(素直に入力していけば大丈夫です。ここでミスっても問題ありません)
-作成したらターミナルに戻って
firebase use --add
を入力し、先ほど作成したプロジェクトを選択する。
-vue.jsをビルドする
npm run build
このとき、npm run dev にするとローカルサーバーが立ちがって、ローカル環境で動作確認ができます。
-デプロイする
firebase deploy