はじめに
画像を隙間なく並べて表示する際に、謎の隙間が出来てしまったことはありませんか?![]()
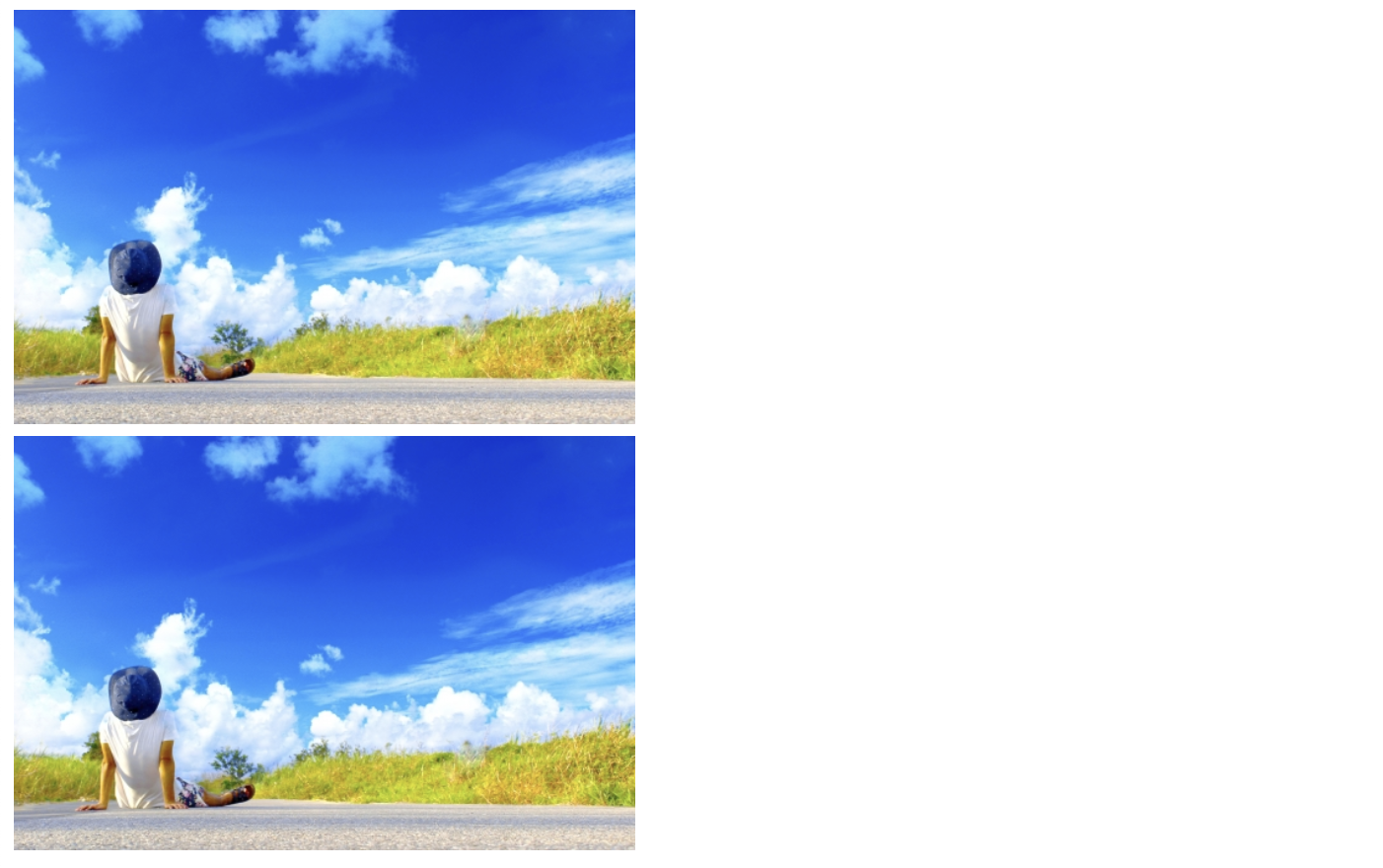
例えば以下のような感じ!縦に画像を並べたいのですが、画像と画像の間に隙間があいてしまっています!
こちらを表示させる為のHTMLファイルも載せておきます。
<!DOCTYPE html>
<html lang ="ja">
<head>
<meta charset = "utf-8">
<link rel="stylesheet" type="text/css" href="../style/test.css">
<title>テスト</title>
</head>
<body>
<!-- ここで画像を設定しています! -->
<img src = '../sample.jpeg' class = 'image1'><br>
<img src = '../sample.jpeg' class = 'image2'>
</body>
</html>
今回はこの謎の隙間について調べた内容をまとめます!
隙間の正体
この隙間を作っている正体は、インライン要素に設定されているベースラインです!###
インライン要素というとわかりづらいですが、テキストの文字、特に英語を考えるとわかりやすいです。
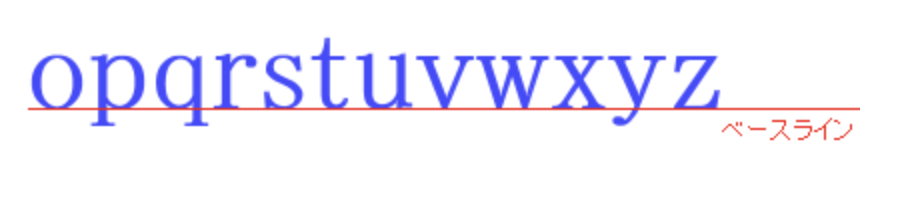
以下の画像をご覧ください。

(参考画像元URL: https://www.tagindex.com/stylesheet/frame/vertical_align.html)
qやp、yなどはベースラインに対して配置が下にはみ出るのが普通です。
英語を書く際の常識ですね。
文字等のインライン要素も、ベースラインに対してこの**"下にはみ出る部分"**を余白として設定しています。
そのため、画像を並べるとその分の隙間が空いた状態になってしまいます。
画像を表示させる為のimgタグもインライン要素なので、隙間が空いてしまうんですね。
隙間を埋めるには
謎の隙間を埋めるための方法を2つ紹介します!どちらも1行で書けるので簡単です!
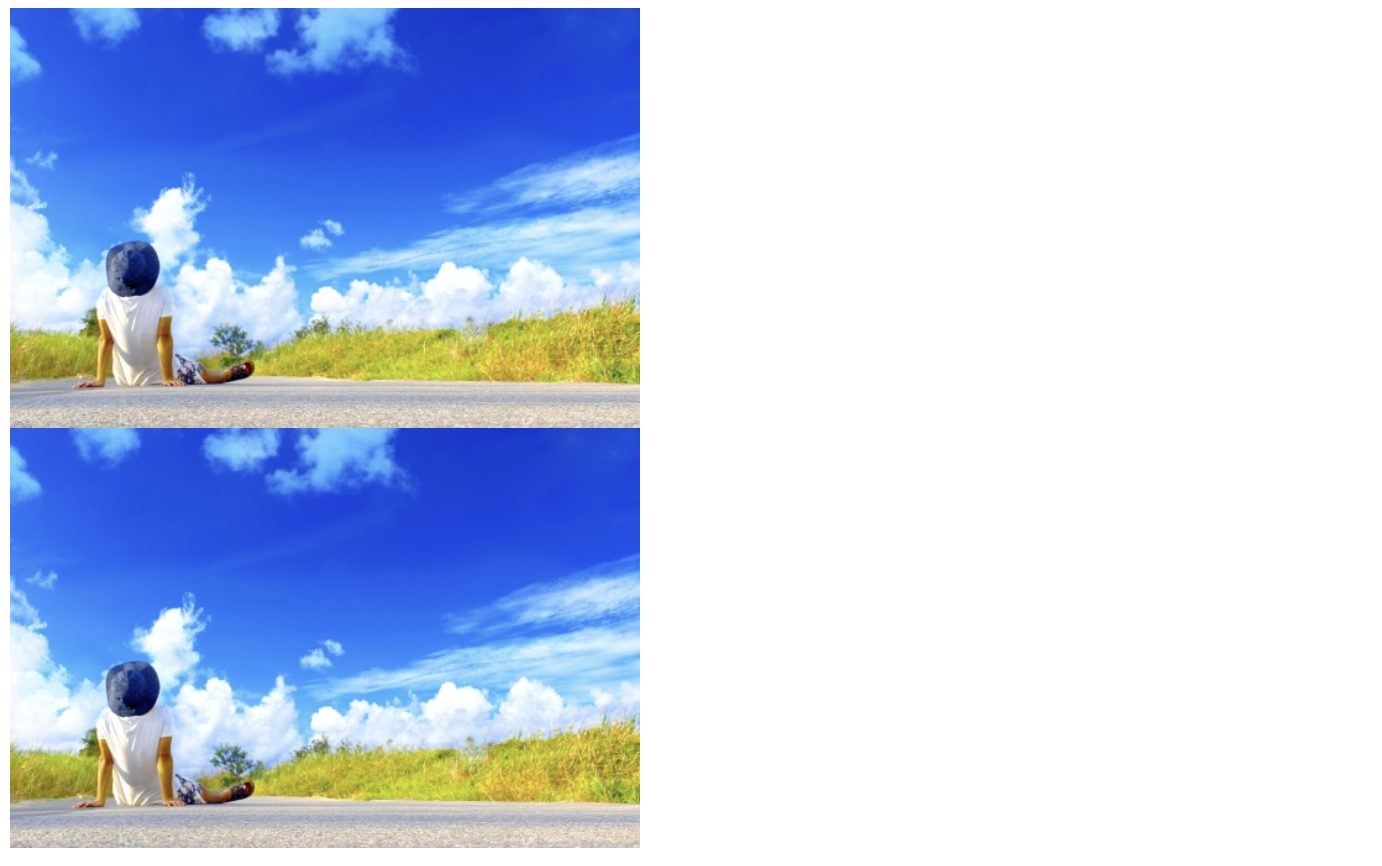
ゴールとしては以下のように、画像と画像の間の隙間が無くなればOKです!

方法1:インライン要素をブロック要素にする###
インライン要素だから空白が空くだけなので、ブロック要素に変えてしまえば良いです!
(※この場合ブロック要素にしているので、htmlのbrタグは不要なので消してくださいね!)
.image1 {
display: block;
}
方法2:vertical-alignをbottomに設定する###
vertical-alignは、ベースラインの位置を変更することができるプロパティです!
このvertical-alignをbottomにすることで、謎の余白を消すこと出来ます。
.image1 {
vertical-align: bottom;
}
さいごに
隙間をなくす方法として2つ紹介しましたが、インライン要素のままにしたいかブロック要素にしたいかで使い分ければ良いかと思います!
プログラミングを始めた当初、ベースラインについて把握していなくて少しだけ詰まってしまったのでまとめてみました!
お役に立てれば幸いです![]()