コンテキスト
まずは言葉の定義から説明すると、あるコードが実行される際の文脈や状況のことを実行コンテキストといいます。
例えばブラウザ上でコードを実行した場合は、windowオブジェクトとthisがJavaScriptエンジンによって準備されるのでこれらが実行可能となります。
実行コンテキストには3つの種類があります。
1. グローバルコンテキスト
2. 関数コンテキスト
3. evalコンテキスト
しかし、3のeval関数はES6から非推奨になっています。
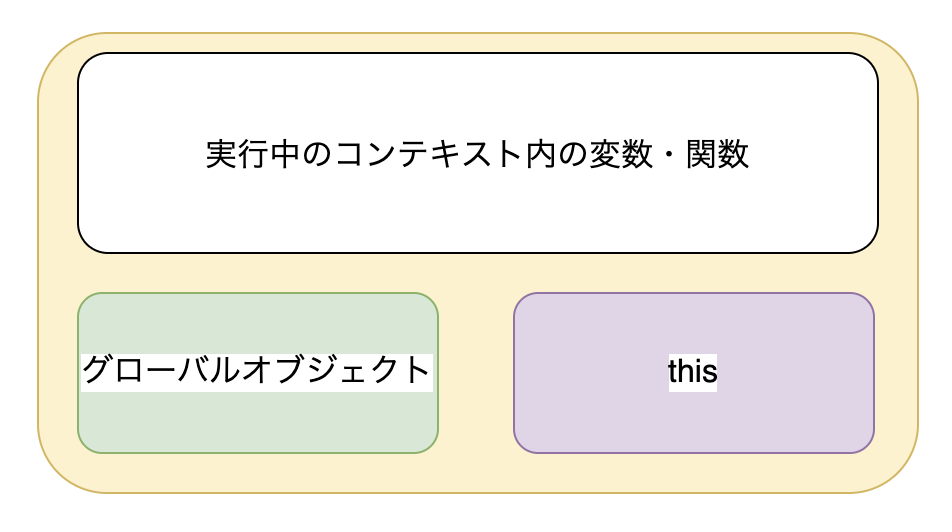
グローバルコンテキスト
グローバルコンテキストでは宣言した変数と関数、グローバルオブジェクト、thisの3つが利用できます。
お使いのエディタで適当なindex.htmlとmain.jsを作成した時main.jsの直下に書かれたコードが実行される環境がグローバルコンテキストとなります。
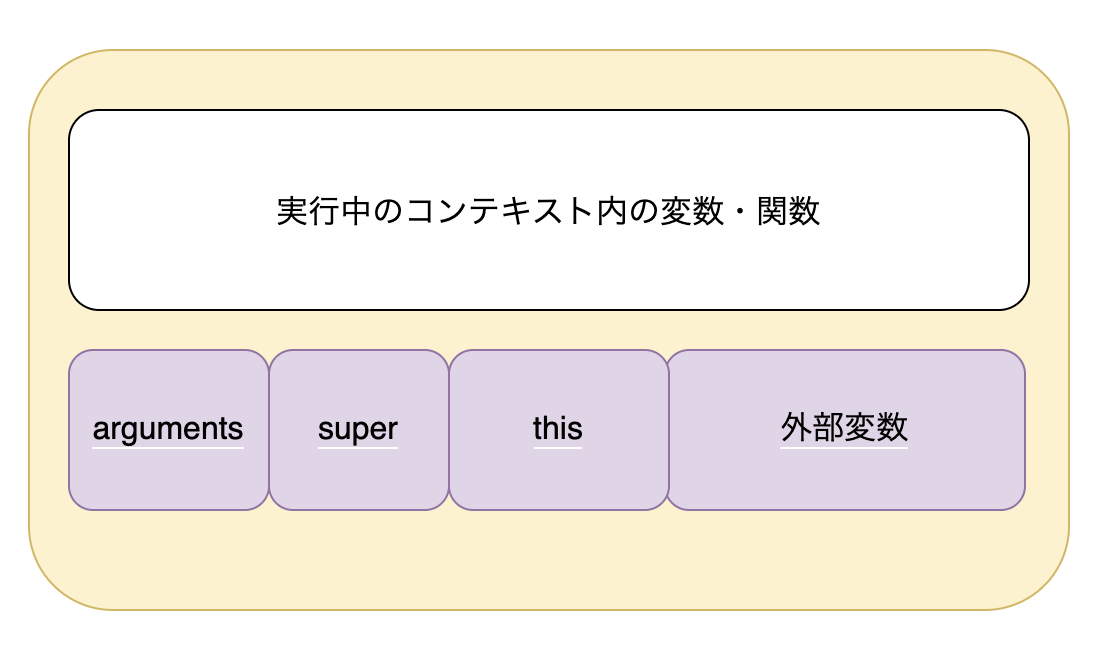
関数コンテキスト
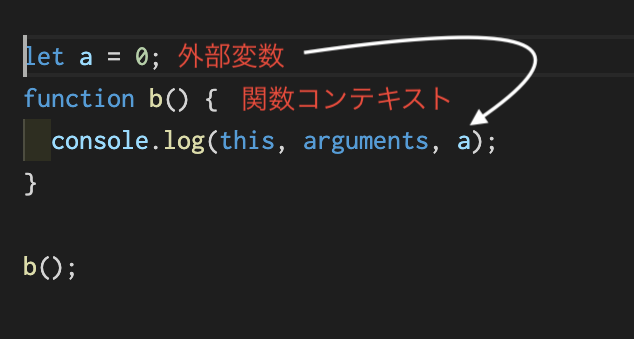
関数コンテキストでは宣言した変数と関数と「arguments」,「super」,[this],[外部変数]の4つがJavaScriptエンジンによって準備され利用できます。
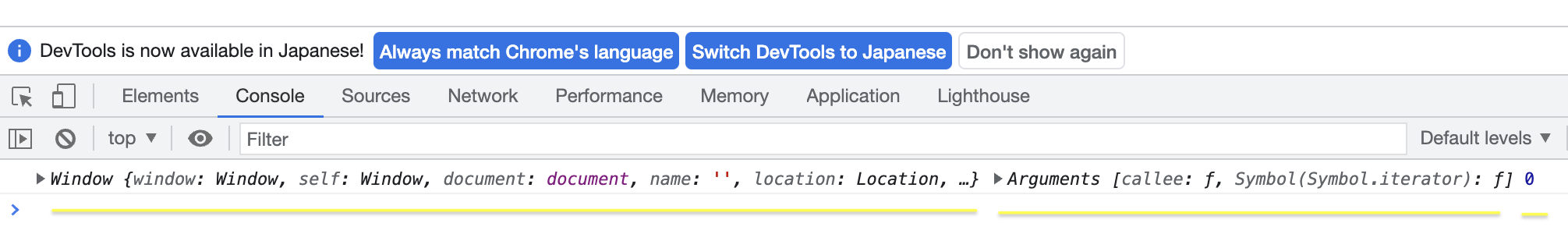
this(window),arguments,a(0)の3つがコンソールに出力されています。
参考
Udemy: 【JS】ガチで学びたい人のためのJavaScriptメカニズム