falsyとtruthy
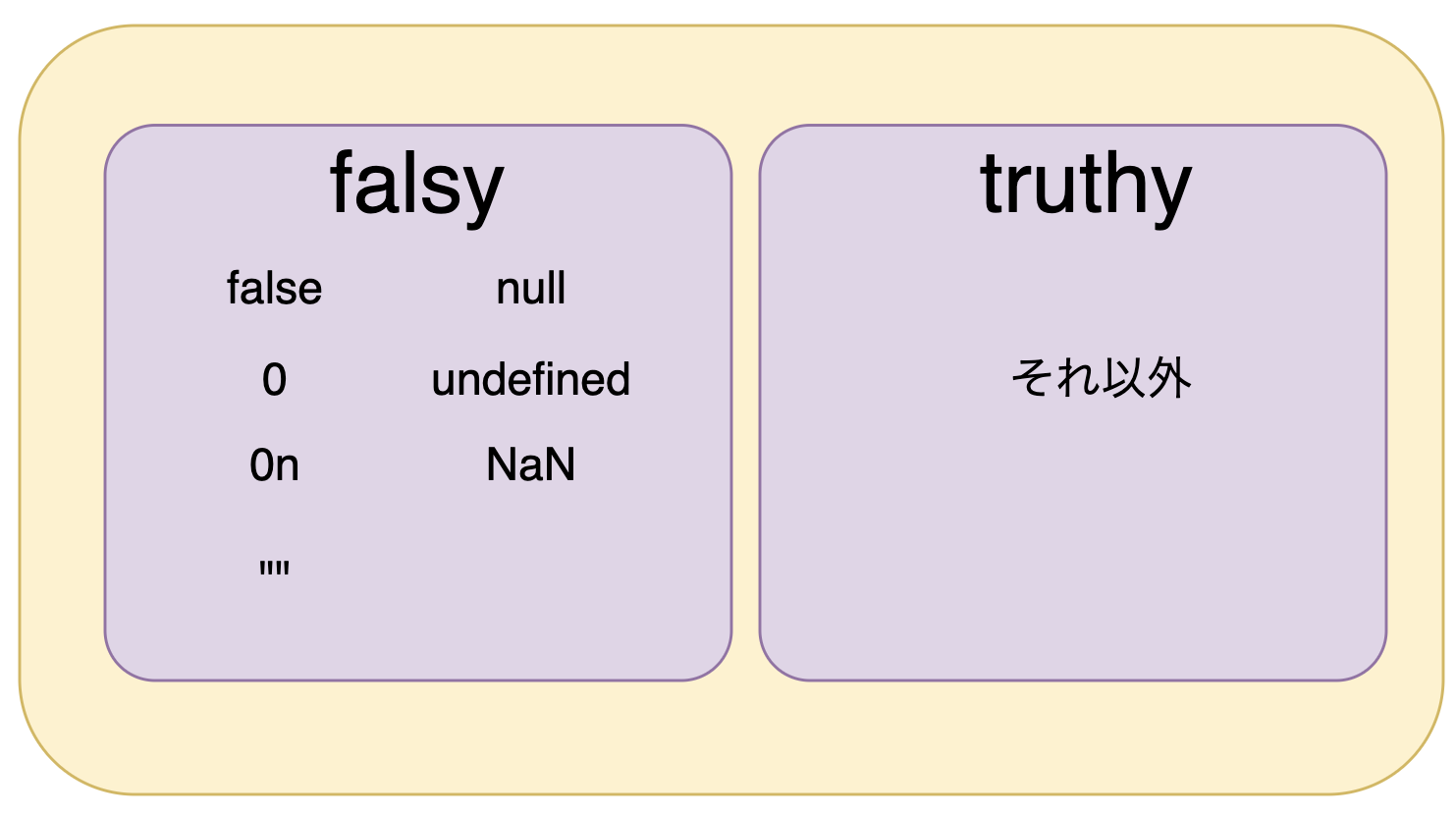
falsyとはBooleanで真偽値に変換した場合にfalseになる値のことを指します。逆にtruthyはBooleanで真偽値に変換した場合にtrueになる値のことを指します。イラストでわかりやすくまとめてみました。
コードでも確認してみましょう
let a = null;
console.log(Boolean(a)); //false
let b = 1
console.log(Boolean(b)); //true
論理演算子(OR:論理和), && (AND:論理積)
JavaScriptには|| (OR:論理和), && (AND:論理積)の論理演算子があります。
OR:論理和
論理和(or条件)の記法は||になります。論理和orでは4つの取りうる論理的な組み合わせがあります。
console.log( true || true ); // true
console.log( false || true ); // true
console.log( true || false ); // true
console.log( false || false ); // false
or条件は最初の真値を探す挙動をとります(左から順に)。
console.log( 1 || 0 ); // 1 (1 は真)
console.log( null || 1 ); // 1 (1 は最初の真値)
console.log( null || 0 || 1 ); // 1 (最初の真値)
AND:論理積
論理積(and条件)の記法は&&になります。and条件は左から順に真値を評価し、最初の偽値、または偽値がない場合には最後の値を返します。
console.log( true || true ); // true
console.log( false || true ); // false
console.log( true || false ); // false
console.log( false || false ); // false
console.log( 1 && 0 ); // 0
console.log( 1 && 5 ); // 5
( 1 && 0 )では1では真で次に進み0は偽なのでそこで処理がストップし0を返しています。
( 1 && 5 )では1では真で次に進み5も真なので最後に評価された真の5を返しています。
ANDとORの応用例
まず関数helloを用意します。引数にはnameを設定し、ブラウザ上でhello nameと出力できるようにします。
function hello(name) {
console.log('hello ' + name);
}
hello('Tom'); //hello Tom
hello(); //hello undefined
引数を設定しなければhello undefinedと出力されます。これをif文を利用して引数なしの時にもhello Tomと出力されるように書き換えます。(!はNOT演算子と呼び、真偽値型に変換した後逆の値を返します。)
function hello(name) {
if(!name) {
name = "Tom"
}
console.log('hello ' + name);
}
hello(); //hello Tom
このif文を論理演算子を用いて書き換えてみます。
function hello(name) {
name = name || "Tom"
console.log('hello ' + name);
}
hello(); //hello Tom
この場合まず引数に何も設定されていないので引数にはundefined(falthy)が渡されます。次にname || "Tom"では"Tom"がtruthyなのでTomが返され、結果的にnameには"Tom"が格納されます。
したがってコンソールではhello Tomが出力されます。
参考
Udemy: 【JS】ガチで学びたい人のためのJavaScriptメカニズム
現代の JavaScript チュートリアル:https://ja.javascript.info/logical-operators