LPあるある
1ページ中に同じお問い合わせエリア(CTAボタンやら電話番号やら)が複数回でてくる
例えばこんな感じ
<body>
<section id="sec1">
<div><p>内容1</p></div>
</section>
<div class="cta">
<div class="tel">
<a href="tel:0123456789">0123-45-6789</a>
</div>
<div class="link">
<a href="//google.com"><div class="button">お問い合わせはこちら</div></a>
</div>
</div>
<section id="sec2">
<div><p>内容2</p></div>
</section>
<div class="cta">
<div class="tel">
<a href="tel:0123456789">0123-45-6789</a>
</div>
<div class="link">
<a href="//google.com"><div class="button">お問い合わせはこちら</div></a>
</div>
</div>
<section id="sec3">
<div><p>内容3</p></div>
</section>
<div class="cta">
<div class="tel">
<a href="tel:0123456789">0123-45-6789</a>
</div>
<div class="link">
<a href="//google.com"><div class="button">お問い合わせはこちら</div></a>
</div>
</div>
</body>
「どんだけ、お問い合わせエリアで場所とってんねん![]() 」って気分になる
」って気分になる
視認性も良くない
さらに「計測用のクリックイベントを追加して」「電話番号が変わりました」なんて修正依頼もあったり...
いちいち検索して手作業もたいへんだし
エディタで一括置換もできるけど、本当にちゃんと出来てるかも不安だし...
なんとか1箇所の変更で済むようにしたい(一括編集したい)
JSに頼ろう
こんな感じにして解決 (JavaScript で HTML を書き換え)
<body>
<section id="sec1">
<div><p>内容1</p></div>
</section>
<div class="cta"></div> <!-- ← ココにお問い合わせ表示 -->
<section id="sec2">
<div><p>内容2</p></div>
</section>
<div class="cta"></div> <!-- ← ココにお問い合わせ表示 -->
<section id="sec3">
<div><p>内容3</p></div>
</section>
<div class="cta"></div> <!-- ← ココにお問い合わせ表示 -->
</body>
<!-- 表示させるお問い合わせのコード -->
<script id="cta_code" type="text/html">
// ココから
<div class="tel">
<a href="tel:0123456789">0123-45-6789</a>
</div>
<div class="link">
<a href="//google.com"><div class="button">お問い合わせはこちら</div></a>
</div>
// ココまで
</script>
<!-- END 表示させるお問い合わせのコード -->
<!-- .cta にコードを入れるスクリプト -->
<script type="text/javascript">
var code = document.getElementById("cta_code").innerHTML; // 上記の「表示させるお問い合わせのコード」がつまった #cta_code を格納
var cta = document.querySelectorAll(".cta"); // ソース中から .cta を見つけて格納
var arr = Array.prototype.slice.call(cta); // forEach が使えるように配列に
arr.forEach(function (e) {
e.innerHTML = code; // 入れ替え実施
});
</script>
<!-- END .cta にコードを入れるスクリプト -->
解説
1)お問い合わせエリアに
お問い合わせを入れたい部分に<div class="cta"></div>を入れる
2)表示させるお問い合わせのコード
// ココから // ココまで の間に書き換えたいHTMLを置く
ポイントは<script id="cta_code" type="text/html">の部分
type="text/html"で、表には表示させないように。
(<div id="cta_code" style="display:none">でも動くと思うけど、どちらでも)
3).cta にコードを入れるスクリプト
-
Array.forEach()を使いたい - IE11でも動くようにしたい
ということからArray.prototype.slice.call()を使うことに
参考サイト:IEで NodeList を forEach するとエラーになる問題の対処方
解決 
これで、今後に更新があっても、1箇所だけの修正で対応できます
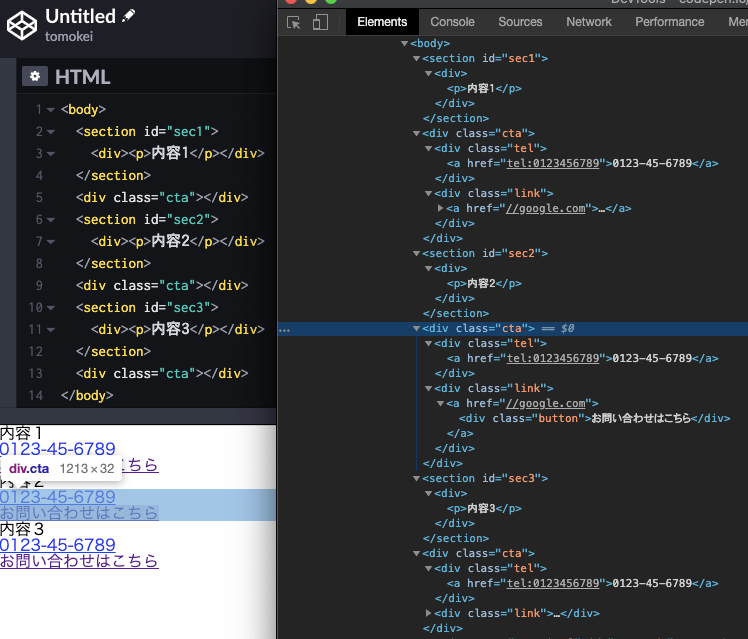
↑ レンダリングされたあとは冒頭のLP/index.html:beforeと同じソースになってる