- 本稿は Google Chorme の DevTools(デベロッパーツール) でも、Consoleタブの機能について特化した記事です
コレ、ご存知ですか?
次のイラストをご覧ください
イラスト中の(1)と(2)の機能をご存知ですか?
私、知りませんでした。普段からチョイチョイConsoleは開いているのに...
(1)はLive Expression
(2)はExecution Context Selector
といいます
コンソールタブの機能と設定
コンソールタブの機能と設定について、一通りを調べてみました。
ON/OFFすると何が変わるのか、GIFアニメを中心に共有します。
もっと早く、調べておけばよかった...
上記の(1)や(2)の機能・使い方を知らなかった方は、ぜひご覧ください。
調査にあたって、組んだスクリプト
Console上にlogやerrorをいっぱい表示させたいと思い、Codepenで検証用のスクリプトを組みました。
この投稿の最後にCodepenを掲載しています(埋め込んでいます)
説明各所にあるGIFアニメ中で用いているものと同一です。
ぜひ本稿をご覧いただく際はデベロッパーツールを起動いただき、ご自身でも試していただけると幸いです。
何をするスクリプトか
-
GOボタンを押すとgoFnc()が実行されます -
goFnc()が実行されると、1秒ごとにcountが増えます - 同時に
textにランダムな文字列が表示されます - またconsole上には
countに合わせてinfowarnerrorlogのメッセージが表示されます - 内部には配列
dataArrayがあり、countとtextを組み合わせたオブジェクトが追加されていきます -
STOPボタンを押すとstopFnc()が実行されます。 -
stopFnc()が実行されると、goFnc()の処理が止まります。 - また
console.log("STOP!!")とconsole.table(dataArray)が表示されます - 404エラーの表示が欲しかったので、わざとリンク切れ画像(存在しない画像URL)を設置しています
では、本題へ
分かりやすいフィルタリング機能
こちらは説明不要かと思いますが、いちおう掲載します。
console sidebar
クリックするとログを出力したファイルの一覧が表示されます。 ファイルを選択すると、そのファイルから出力されたログのみを表示できます。
引用元サイト:メッセージソースでフィルタリング
Loglevel でフィルタリング
Console パネル上部のドロップダウンから表示したいログのレベルを指定できます。
ここでは、 Verbose、Info、Warnings、Errors の4つのログレベルから表示したいログのレベルをそれぞれ指定します。
デフォルトでは Verbose を除く全てのログが表示されます。
引用元サイト:ログレベルでフィルタリング
テキストでフィルタリング
Console パネル上部の入力欄から表示したいログに含まれるテキストを指定できます。
また、テキストを /[expression]/ とすることで、正規表現も使用できます。
引用元サイト:テキストでフィルタリング
- GIFアニメ中では、まずLoglevelフィルタリングで
logだけが表示されるようにし、続いてテキストフィルターへrandomTextと入力しています -
logの中でも文字列randomTextが含まれるもののみが表示される様子を表現しています
コンソール出力のクリア
こちらも、説明は不要かと
- 出力画面を綺麗にします
- ショートカットキー
Ctrl + Lでも同じです
Execution Context Selector
- 本稿の冒頭におったやつです
- Execution → 実行 、 Context → 背景・環境・状況 、 Selector → 選ぶやつ
下記のドロップダウンメニューは Execution Context Selector と呼ばれています。コンテキストは通常 top(ページの一番上のフレーム)に設定されています。他のフレームや拡張機能はそれぞれのコンテキストで動作します。こうした他のコンテキストを使用するには、このドロップダウンメニューから選択する必要があります。
引用元サイト:実行コンテキストの選択
う〜ん...ちょっと難しい...
以下に例を示してみます
- 上記のGIFアニメでは
goFnc()を実行しようとしています -
goFnc()を実行すると、カウントが始まるはずです - しかしエラー
goFnc is not definedが出力されました - そりゃそうです。だって
Execution Context(実行環境)にデフォルトで設定されているTOPはqiitaですから(このページですから) - 関数
goFnc()は、あくまでCodepen内のものです - そこで
Execution ContextのプルダウンからCodepenを選択します - 「スコープをCodepenへ合わせる」という表現はあってるかな?(そんなイメージです)
- これで
goFnc()が実行可能になりました
- 関数だけでは無いですよ
-
Execution Contextを合わせれば、代数だって参照できます - 上記のGIFアニメではCodepen内の代数(配列)
dataArrayを参照する様子です
Live Expression
- これも本稿の冒頭におったやつです
- Live → ライブ・生 、 Expression → 表現
参考サイト:Live Expressions in the Console
参考サイトの説明、分からんわけじゃないけど、最初は理解が難しかった...
私なら、こう説明する↓
- まず
Execution ContextをCodepenに合わせる - 目のアイコン(
Create live expressions)で以下3つを設定-
countText.textContent:**count:**の右側に表示される数字部 -
randomText.textContent:**text:**の右側に表示される文字部 -
dataArray:配列。countとtextを組み合わせたオブジェクトを格納
-
-
GOボタンをクリック(処理を実行) - リアルタイムで、各代数が更新されていくことを確認いただけましたか?
-
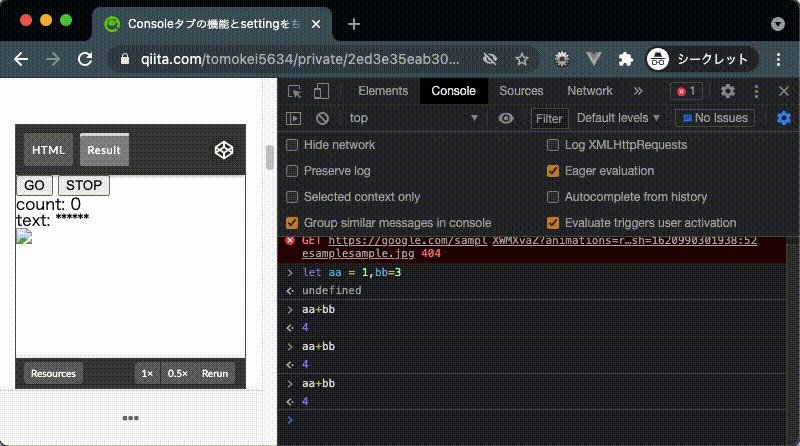
べつにCodepen使わなくてもいいです
-
let a = 1して、Live Expressionにaを設定 -
その後に
a++を繰り返し実行 -
Live Expressionの
aの値が更新されていく様子を確認できます -
要は、リアルタイムで代数の監視もできるよって機能です
ギアマークの中身
- Consoleタブ内にギアマークは2つありますが、下の方についてです
Hide network
デフォルトではコンソールではネットワーク問題が報告されます。Hide network のチェックをオンにすると、コンソールにこれらのエラーのログが表示されなくなります。例えば、404 シリーズや 500 シリーズのエラーはログに記録されません。
引用元サイト:コンソールの設定
Preserve log
ページの更新または操作中にコンソール履歴を保持します。
引用元サイト:コンソールの設定
-
Preserve logがOFF → リフレッシュしたらメッセージが消える -
Preserve logがON → リフレッシュしてもメッセージが消えない
Selected context only
表示中のコンテキストからのメッセージのみ出力します。
引用元サイト:コンソールの設定
- Selected → 選んだ、 context → 環境、 only → だけ(表示)
Group similar messages in console
同様のコンソールメッセージをグループ化します。
引用元サイト:コンソールの設定
- Group → グループ化、 similar → 同じ様な、 messages in console → コンソール中のメッセージ
- 上記のGIFアニメでは、
STOPボタンを連打して、いっぱいエラーを発生させますが「同じ様なメッセージ」としてまとめらています。 -
Group similar messages in consoleをOFFにすると、メッセージがバラバラに(個別に)表示される様子を確認できます
Log XMLHttpRequests
各 XMLHttpRequest をコンソールに記録するかどうかを決定します。
引用元サイト:コンソールの設定
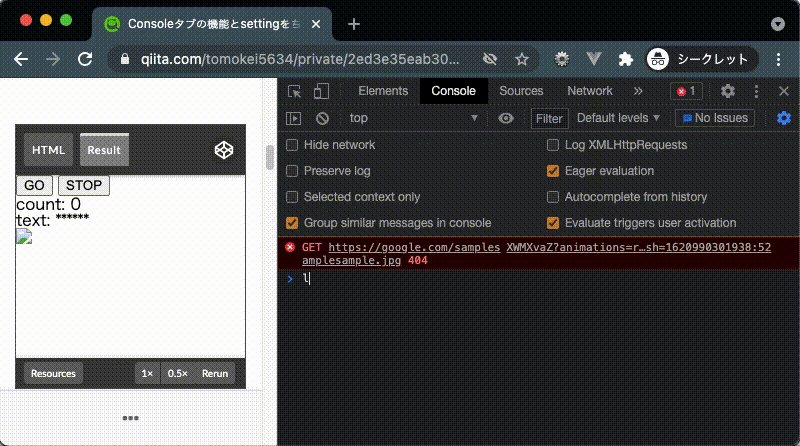
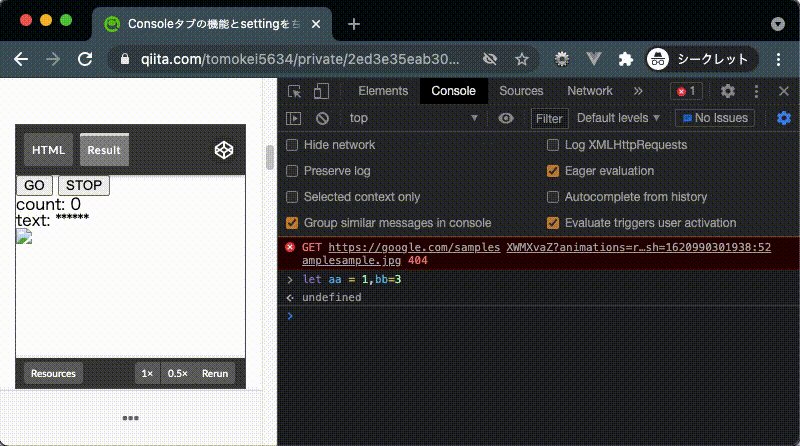
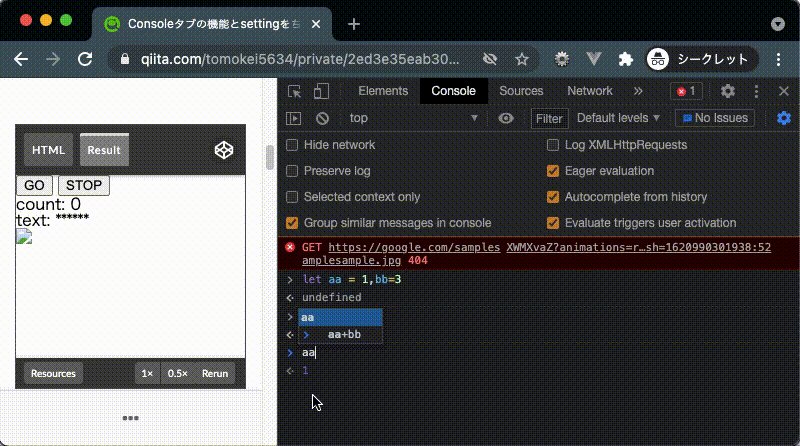
Eager evaluation
コンソールで式を入力した時に、入力を確定させる前に結果がプレビュー表示されます。
引用元サイト:コンソールの設定
- Eager → 前のめりな 、 evaluation → 評価
-
Eager evaluationをON → エンターキーを叩く前に答えが表示されてる
Autocomplete from history
コンソールの履歴からオートコンプリートを有効にします。
引用元サイト:コンソールの設定
Evaluate triggers user activation
ユーザのアクティベーション (悪用可能な API の使用を制限するアクティブなユーザインタラクション) を評価します。例えば、ポップアップを開く、画面が振動するなどです。Evaluate triggers user activation のチェックをオフにすると、ユーザのアクティベーションを抑制します。
引用元サイト:コンソールの設定
- これも最初、テキストだけの説明を見ても理解できなかったやつです
- 色々調べながらやってみたら理解できた感じです
- 試しに、このオプションをON/OFFしながら
window.open()を実行してみてください
参考サイト:Making user activation consistent across APIs
Settings の中の Console (コンソールの設定)
- 2つあるギアマークの上の方をクリックすると、Settingsが開きます
- その内のPreferencesの中に、Consoleに関する設定があります
-
Show timestampsとEnable custom formatters以外は、上記で紹介したものと同一です
Show timestamps
-
Show timestampsをONにすると、メッセージの右側にタイムスタンプが表示されます
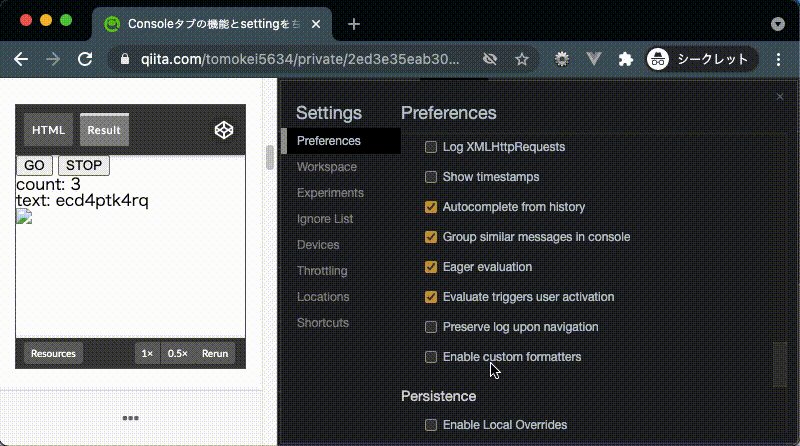
Enable custom formatters
Custom Object Formatters を有効にします。Custom Object Formatters とは、コンソールに表示するフォーマット形式をオリジナルな形式で表示できる機能です。
引用元サイト:コンソールの設定
- これも最初は理解が難しかった...
- 要は、任意のフォーマット(スタイル・デザイン)でメッセージ上へ表示できるよ、って機能です
- でも、そのためにスクリプトを組む必要があります
- 方法は**参考サイト:Chrome の Custom Object Formatters 機能を使ったオブジェクトのデバッグ**が、とても分かりやすかったです
- 最下部のCodepenにも、参考サイトのコードを活用させていただいております
- Codepenのソース中の関数
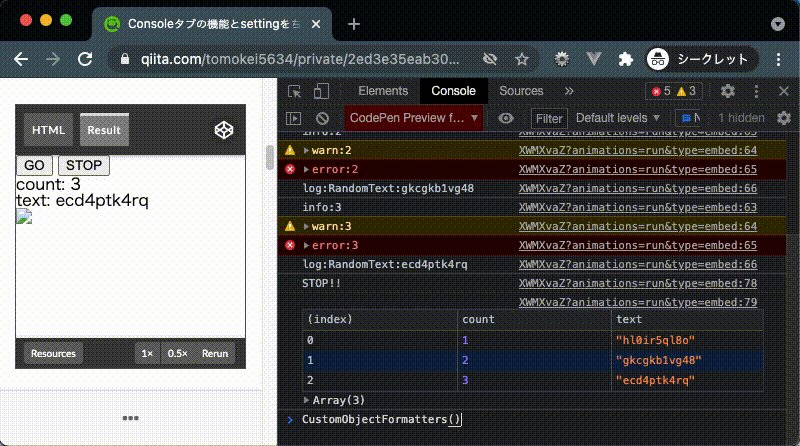
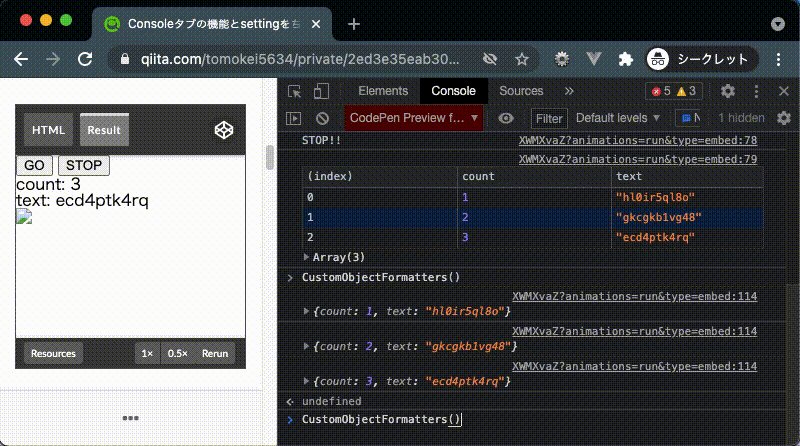
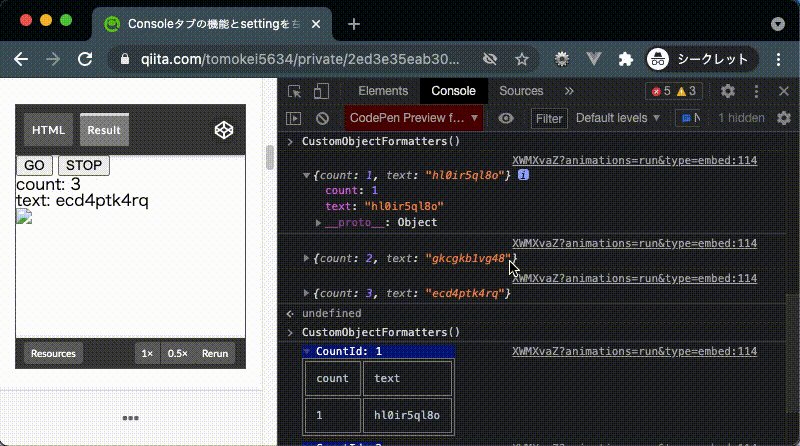
CustomObjectFormatters()が、それです - 設定の
Custom Object FormattersをON/OFFしながら、関数CustomObjectFormatters()を実行したときの結果を(表示方法を)比べてみてください
お試し用のCodepen
Resultボタンをクリックし、DevToolsを起動してご利用ください。
See the Pen viewConsoleMessage by tomokei (@tomokei5634) on CodePen.