自部署の課題解決アイデアを発想する!
こんにちは!
大手小売企業のネットスーパー担当者です!
デジタル化デジタル化といっても、"紙をなくす"だとか"作業の無駄をなくす"だとか大抵の人がふわっとしたイメージしか持っていないと思います。
私においてもまったく一緒でした。
DX推進します!って言っておきながら何をDXするんだろうとふわふわしながらネットスーパーの戦略を考えていたりします。
世の中ではどんどん新しいツールが出てきているのにも関わらず、うまく自社には反映できていない。
そんな私たちにとって、必要なのは課題/業務×デジタル技術のアイデアを量産していくことではないでしょうか。
たくさんのアイデアを出すことで、最も最適なDXが行えないでしょうか!
今回はそんな疑問を解決すべくアイデア発想法を行う為の支援ツールのプロトタイプを作成してみました!
アイデア発想法とは
新しいアイデアを効率的に発想するためのフレームワークです。刺激語法のように二つのアイデアを強制的に結びつける強制発想法、ブレインストーミングのように特に制約を求めずアイデアを発想する自由発想法、ゴードン法のように抽象化したアイデア同士を結び付ける類比発想法などの分類が存在します。
こちらの記事では
・強制発想法
➢刺激語法のように二つのアイデアを強制的に結びつける
・自由発想法
➢ブレインストーミングのように特に制約を求めずアイデアを発想する自由発想法
・類比発想法
➢ゴードン法のように抽象化したアイデア同士を結び付ける
3つのアイデア発想法が丁寧に紹介されています!
今回は強制発想法について、プロトタイプを作成いたしました!
刺激語法とは
刺激を受けそうな言葉がカードを"ランダム"に引くことで強制的に連想をさせ、アイデアを引き出す手法だそう!
上記記事にステップの説明もあったので紹介します!
Step1
デザイン対象を設定する
Step2
刺激となるようなキーワードをカードに書き出す。
Step3
ランダムにカードを選択して、そのカードに書いてあるキーワードとデザイン対象を強制的に関連付けることで、新たなデザイン要素を発想する。
本来は、付箋100枚にキーワードを書いてそれをテーマとかけていくのですが、
ランダムに選ぶのも大変だし、書くのも大変だなと思い、思い切ってWebアプリの作成をすることにしました!
ランダムにワードを選択して紐づけをしてくれるWebアプリ
刺激語法に似たような形で、
現場における課題/業務とデジタル技術を掛け合わせるアプリを作成しました!
実装映像
ボタンを押すとランダムにワードとワードを紐づけてくれます!
これにより、事前準備が一瞬で終わりすぐにアイデア発想に移行することができました!!![]()
作成手順(CodePen × ChatGPT)
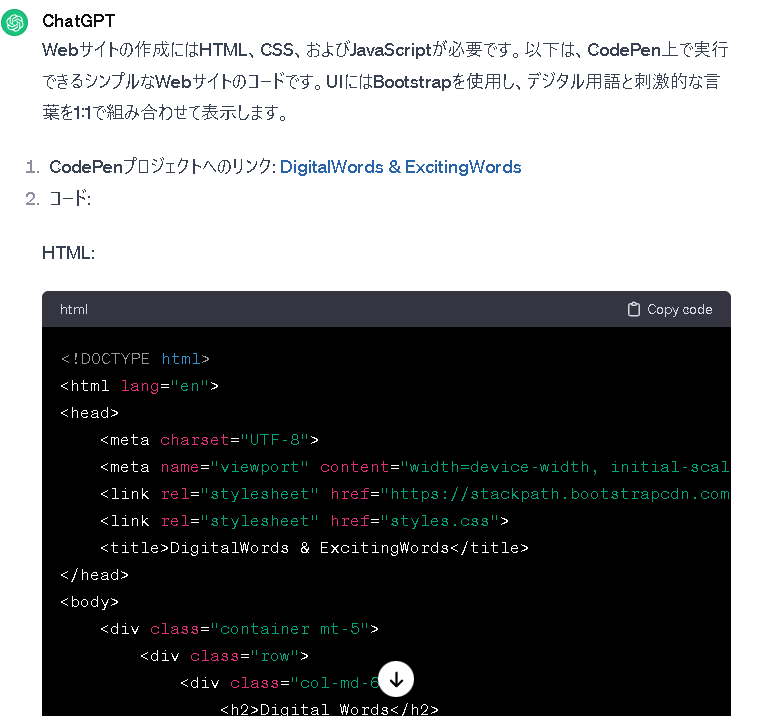
まず私はChatGPTにCodePenでの作成コードを聞くことにしました!
そうすると一瞬でコードが返信されました。
その後も要望を出して約15分ほどでアプリが作成できました!!
htmlコード詳細
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="styles.css">
<title>Random Digital & Work</title>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-md-6">
<h2>Digital Words</h2>
<p id="digitalWord"></p>
</div>
<div class="col-md-6">
<h2>Work</h2>
<p id="Work"></p>
</div>
</div>
<div class="row mt-3">
<div class="col">
<button class="btn btn-primary" onclick="generateRandomWords()">Generate Random Words</button>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script src="script.js"></script>
</body>
</html>
CSSコード詳細
body {
background-color: #f8f9fa;
}
.container {
max-width: 800px;
}
h2 {
color: #007bff;
}
ul {
list-style-type: none;
padding: 0;
}
li {
margin-bottom: 10px;
}
JSコード詳細
const digitalWords = ["Web Development", "JavaScript", "API", "ChatGPT","メタバース","zoom","ウェアラブル端末","AI","Teachable Machine","AI画像生成","VR","AR", "Glide" , "スマートスピーカー"/* ... 他のデジタル用語 */];
const Work = ["報告資料作成", "データ分析","メールのやり取り","スケジュール管理"/* ... 他の刺激的な言葉 */];
function shuffleArray(array) {
for (let i = array.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[array[i], array[j]] = [array[j], array[i]];
}
}
shuffleArray(Work);
const digitalWordElement = document.getElementById("digitalWord");
const WorkElement = document.getElementById("Work");
function generateRandomWords() {
shuffleArray(digitalWords);
shuffleArray(Work);
digitalWordElement.textContent = digitalWords[0];
WorkElement.textContent = Work[0];
}
Webサイト作成方法
作成ツール
作成方法
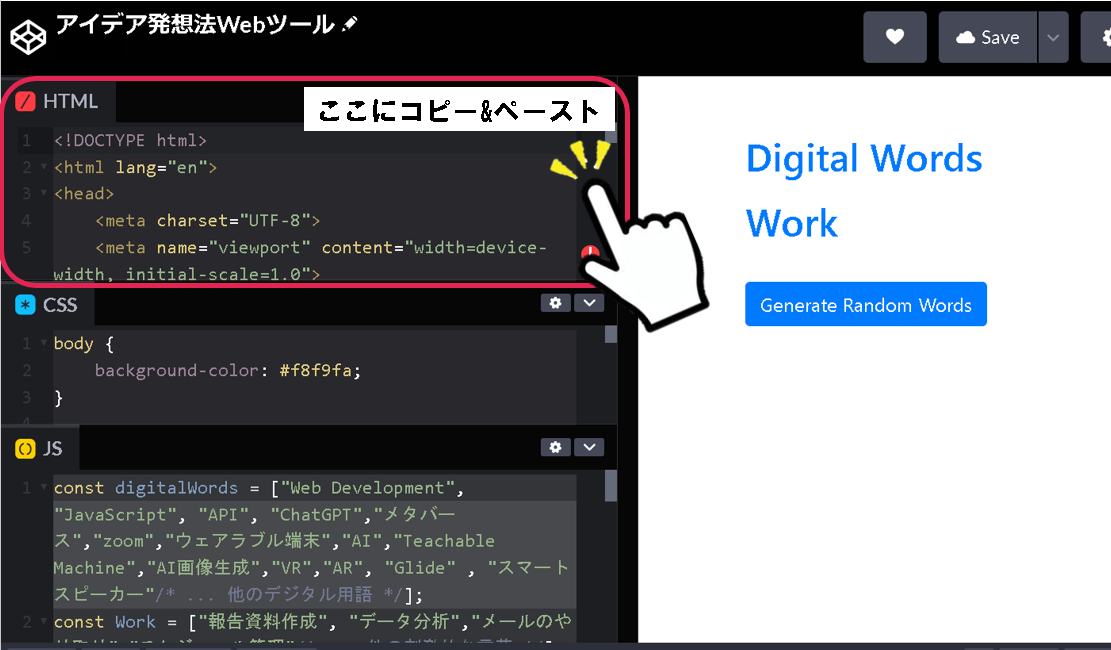
ChatGPTからもらったコードをコード別にコピー&ペーストするだけ!!
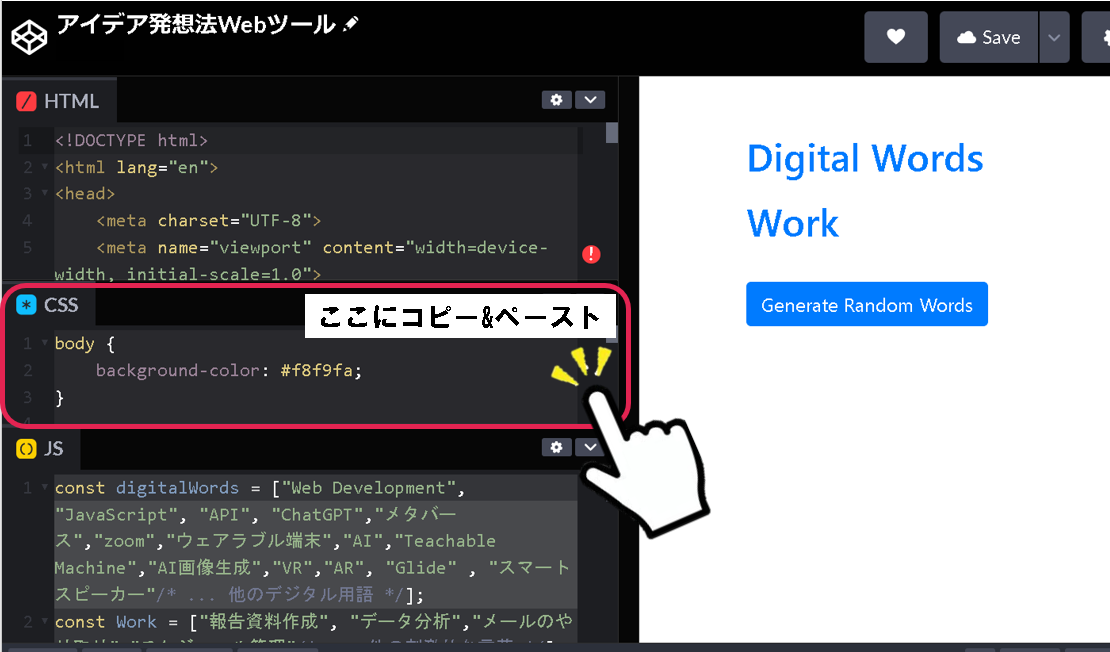
HTMLコード
ここにコピー&ペースト↓↓
htmlコード詳細 (開いたらコードが出てくるよ!)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="styles.css">
<title>Random Digital & Work</title>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-md-6">
<h2>Digital Words</h2>
<p id="digitalWord"></p>
</div>
<div class="col-md-6">
<h2>Work</h2>
<p id="Work"></p>
</div>
</div>
<div class="row mt-3">
<div class="col">
<button class="btn btn-primary" onclick="generateRandomWords()">Generate Random Words</button>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script src="script.js"></script>
</body>
</html>
CSSコード
CSSコード詳細 (開いたらコードが出てくるよ!)
body {
background-color: #f8f9fa;
}
.container {
max-width: 800px;
}
h2 {
color: #007bff;
}
ul {
list-style-type: none;
padding: 0;
}
li {
margin-bottom: 10px;
}
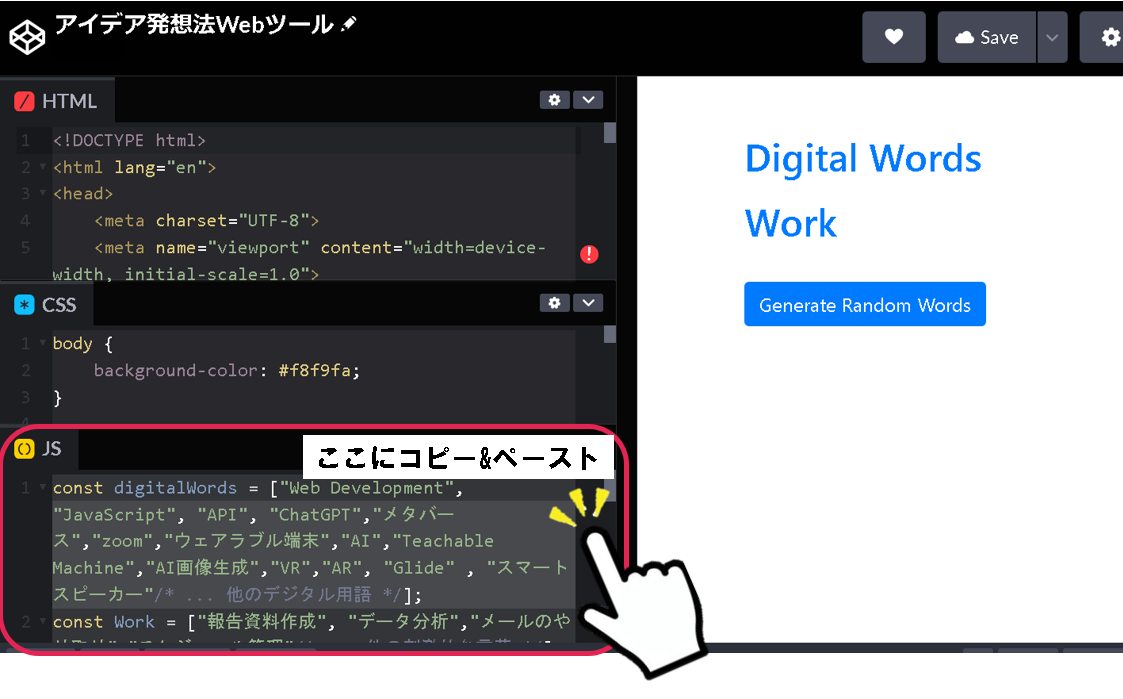
JSコード
ここにコピー&ペースト↓↓
JSコード詳細 (開いたらコードが出てくるよ!)
const digitalWords = ["Web Development", "JavaScript", "API", "ChatGPT","メタバース","zoom","ウェアラブル端末","AI","Teachable Machine","AI画像生成","VR","AR", "Glide" , "スマートスピーカー"/* ... 他のデジタル用語 */];
const Work = ["報告資料作成", "データ分析","メールのやり取り","スケジュール管理"/* ... 他の刺激的な言葉 */];
function shuffleArray(array) {
for (let i = array.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[array[i], array[j]] = [array[j], array[i]];
}
}
shuffleArray(Work);
const digitalWordElement = document.getElementById("digitalWord");
const WorkElement = document.getElementById("Work");
function generateRandomWords() {
shuffleArray(digitalWords);
shuffleArray(Work);
digitalWordElement.textContent = digitalWords[0];
WorkElement.textContent = Work[0];
}
上記コードをCodePenに入力するだけでランダムにワードを出力してくれるWebアプリが作成できました!!✨
実際に私の部署の業務についてアイデアを出してみた!
ランダムに選ばれたワードチョイスを使って4つほどアイデアを出してみました!!
note記事に記載してますのでよかったらご覧ください
最後に
コードの分からない私でもChatGPTを使うことで簡単にWebアプリを作成することができました!
デジタルツールを使うことで制作アイデアを出すことに時間を使うことができるなど、本来やるべきことに時間を回すことが出来ることに感動しています!
今後も、時間をかけないで解決できるものに関しては簡単にプロトタイプを作成しつつ課題解決を進められたらと思っています!
ここまでお読みいただきありがとうございました!
ではまた!