cssでレスポンシブするときの悩み
最近サービスをスマホでも使えるようにしたいということで、レスポンシブ対応させています。
デバイスの大きさによって可変するやつ。。。
でもあの可変て、css内で区切りますよね。だからhtmlに直でcssが書けないという罠にはまっています。。。
styleとかでごまかしごまかしやっていたのが、全てバレてしまいました。。。。。
今回はそんな悩みの中で一つ解決策を学んだので、メモ。
ログインフォームの大きさって変えられるんですか?
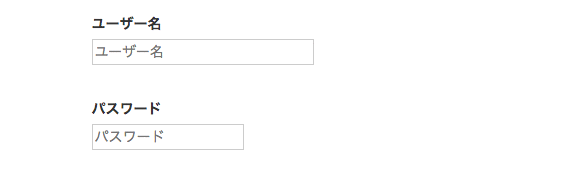
ログインフォームです。初期の状態ってみなさんこれだと思います。
最初自分はこんな感じで書いていました。
<%= f.label :ユーザー名%>
<%= f.text_field :username , placeholder: "ユーザー名"%>
<%= f.label :パスワード%>
<%= f.password_field :password, placeholder: "パスワード"%>
では、このフォームの大きさを変えるにはどうすれば良いのか。。。
調べてみると、こんな書き方を見つけました。
<%= f.label :ユーザー名 %>
<%= f.text_field :username, placeholder: "ユーザー名", :size => "30*30" %>
sizeというオプションを追加しました。
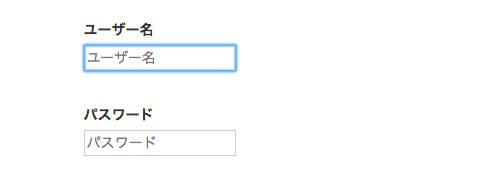
確かに、横長にはなってるけれども! (笑)
この書き方には問題点が2つあります。。。
1.縦の長さを変えられない
2.レスポンシブに対応できない(htmlに直書きのため、デバイスの大きさで条件分けができない)
解決策
そこで色々な方に教わり、解決策わかりました!
cssの部分に下のコードを追加
input[type="text"] {
width: 300px;
height: 40px;
}
input[type="password"] {
width: 300px;
height: 40px;
}
typeの部分には、fieldの前の部分を入れれば対応します。
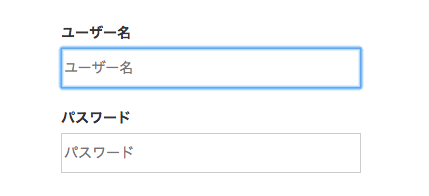
こうすると。。。。
できました!
縦幅も変えられるし、何よりcssに書くのでレスポンシブもできます!