2019/9/20 追記
GitHubにコードを上げたのでサクッと使いたい方はこちらをご確認ください
https://github.com/tomoeine/readouble-menu
経緯(またの名を茶番)
Laravelの日本語ドキュメントは読みやすいのだけど、ページ内リンクのメニューがないのが辛いな〜と常々感じていたので、メニュー表示するブックマークレットを作った。
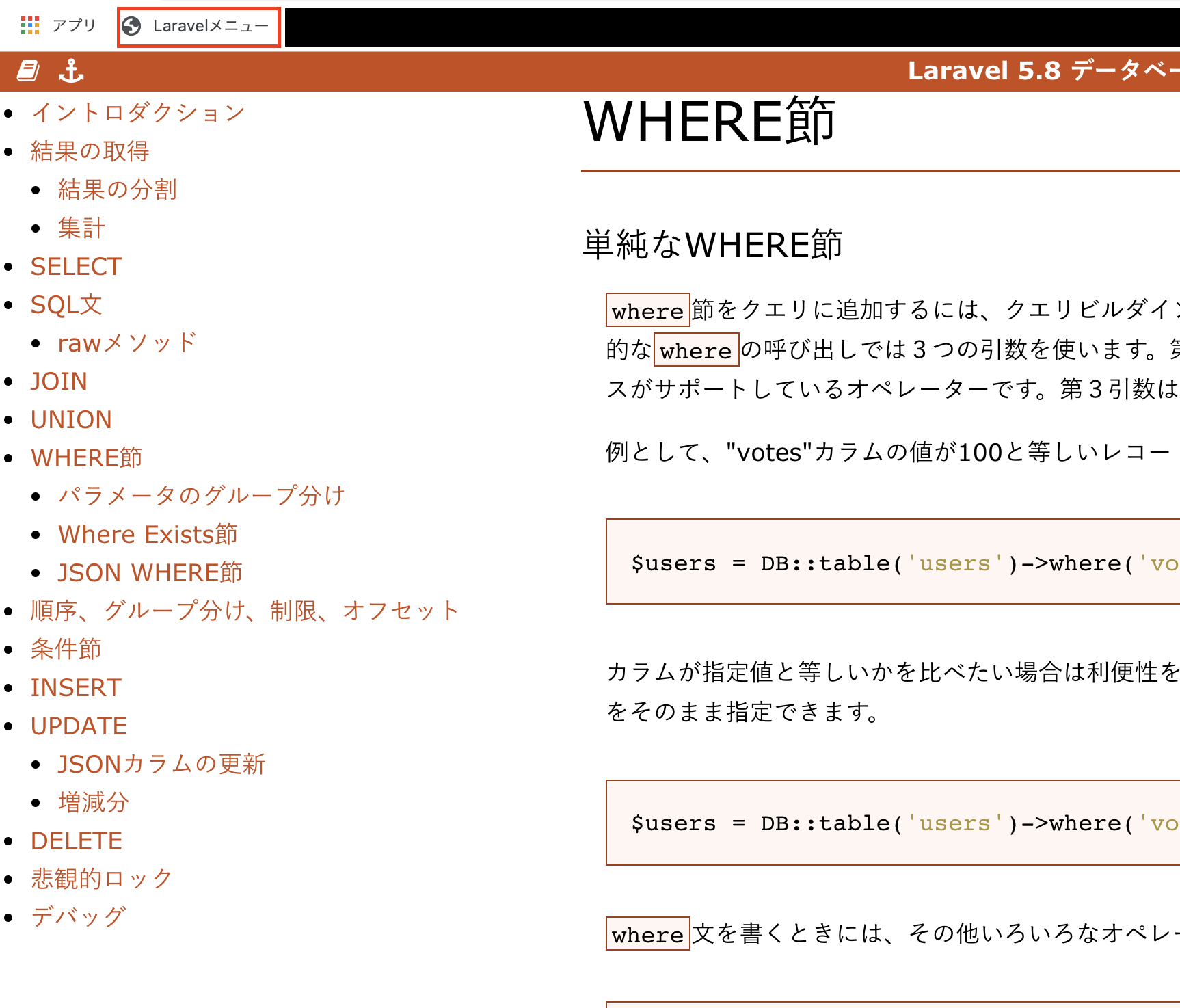
Laravel日本語ドキュメントでキーボードの「A」を押すかヘッダーの⚓️をクリックするとページ内リンクのメニューが出ます

いやーいこれは便利。
え、もちろん以前から知ってましたよ?うん、マジマジ。
「メニューなくて不便だな〜」と思いながらスクロールしまくったり、英語のドキュメントと行ったり来たりなんて、してるわけないじゃないですか、やだな〜もう。
ここからが本題
というわけでブックマークレットを作りました。
本家とは違いなんと!!!!ドキュメントを読みながらメニューを常に表示しておくことができます😉
なんて便利!!!!!

べっ、別に本家のメニューを知らなかったから作ったわけじゃないんだからねっ・・・!
使い方
さておき、これはこれでニーズあるかもしれないので公開しておきます。
以下のコードをブックマークバーに登録します。
javascript:var b=document.getElementById("laravelDocumentSideMenu");if(null!=b)b.parentElement.removeChild(b);else{var e=document.getElementById("content").querySelectorAll("h2, h3"),a=document.createElement("div");a.style.position="fixed";a.style.top="30px";a.style.left="0";a.style.backgroundColor="rgba(255,255,255,0.8)";a.setAttribute("id","laravelDocumentSideMenu");b=document.createElement("ul");a.appendChild(b);Array.prototype.forEach.call(e,function(a){var c=a.innerHTML;if("\u30c9\u30ad\u30e5\u30e1\u30f3\u30c8\u7ae0\u5225\u30da\u30fc\u30b8"== c)return!0;a.setAttribute("id",c);var d=document.createElement("li");"H3"==a.tagName&&(d.style.marginLeft="20px");d.innerHTML='<a href="#'+c+'">'+c+"</a>";b.appendChild(d)});document.body.appendChild(a)};
適当なブックマークをブックマークバーに登録して、URL部分を↑で書き換えればOK。
ブックマークレットの登録方法
ブックマークバーで登録したブックマークを押すと、左側のメニューが開いたり閉じたりします。

常に出しっぱなしにしたいなら
自動でJavaScriptを実行してくれる、便利なChrome拡張機能をコメント欄で教えていただきました!
上記のコード(からjavascript:を除いたもの)を、hostname readouble.com に対して設定しておくと、ドキュメントにアクセスしただけではじめからページ内メニューが表示された状態になります😆
ScriptAutoRunner
(これができるなら、閉じるボタンもつけよう・・・)
その他
ブックマークレットの処理でh2、h3タグにidを振ってアンカーリンクできるようにしてますが、アンカーリンクを他の人に送っても該当箇所には飛べないので気をつけてください。
(これを押してもドキュメントのトップを表示するだけ)
https://readouble.com/laravel/5.8/ja/queries.html#WHERE句
個人的には、何も押さなくても常にメニュー出しておいてくれると嬉しいのでChrome拡張も考えようかしら。。
→「常に出しっぱなしにしたいなら」を追記