これから作っていく簡単なWebアプリの作成メモ(自分の備忘)です。
自分用なのであまり凝りすぎないように書いていきたい。
今回やったこと
スケジュールのデータを作って見た目を確認
コンソール経由でSchedulesモデルのデータを準備する。
(date型やtime型は手入力できるか自信なかったので、Dateクラスなどを利用した)
※以下の記事を参考にした。
Railsタイムゾーンまとめ
class Application < Rails::Application
(略)
config.time_zone = "Tokyo"
config.active_record.default_timezone = :local
(略)
end
$ rails c
> date = Date.today + 365
> time1 = Time.zone.now
> time2 = time1 + (3600 * 3)
> time3 = time1 - 1800
> schedule1 = Schedule.new(title:"テスト予定1",date_of:date,start_time:time1,end_time:time2,meeting_time:time3)
> schedule1.save
(titleを変えてコンソールでの入力を繰り返すことで、スケジュールのデータを複数作れる)
(私はそこまで徹底できないけど、大量のスケジュールデータを作成したい方向けにコピペできるスクリプト例も用意した)
module SchedulesHelper
# 動作確認用のスケジュールデータを複数個作成するメソッド
def create_demo_schedules(n)
# 引数が数字以外だったら終了
if n =~ /^\d+$/
n = n.to_i
elsif n.class == "String".class
return false
end
count = 0
n.times do
count += 1
date1 = Date.today + 364 + count
time1 = Time.zone.now
time2 = time1 + (3600 * 3)
time3 = time1 - 1800
title = "テスト予定#{count.to_s.tr("0-9","0-9")}"
demo_schedule = Schedule.new(
title: title,
date_of: date1,
start_time: time1,
end_time: time2,
meeting_time: time3
)
demo_schedule.save
end
return true
end
end
$ rails c
> include SchedulesHelper
> create_demo_schedules(100)
上のようにして100件のダミーデータを作成できる。
※ほんとうは自動テストとして、RspecのFactoryBotで作成して動かすのがいいのでしょう。
あとでやるつもりです。
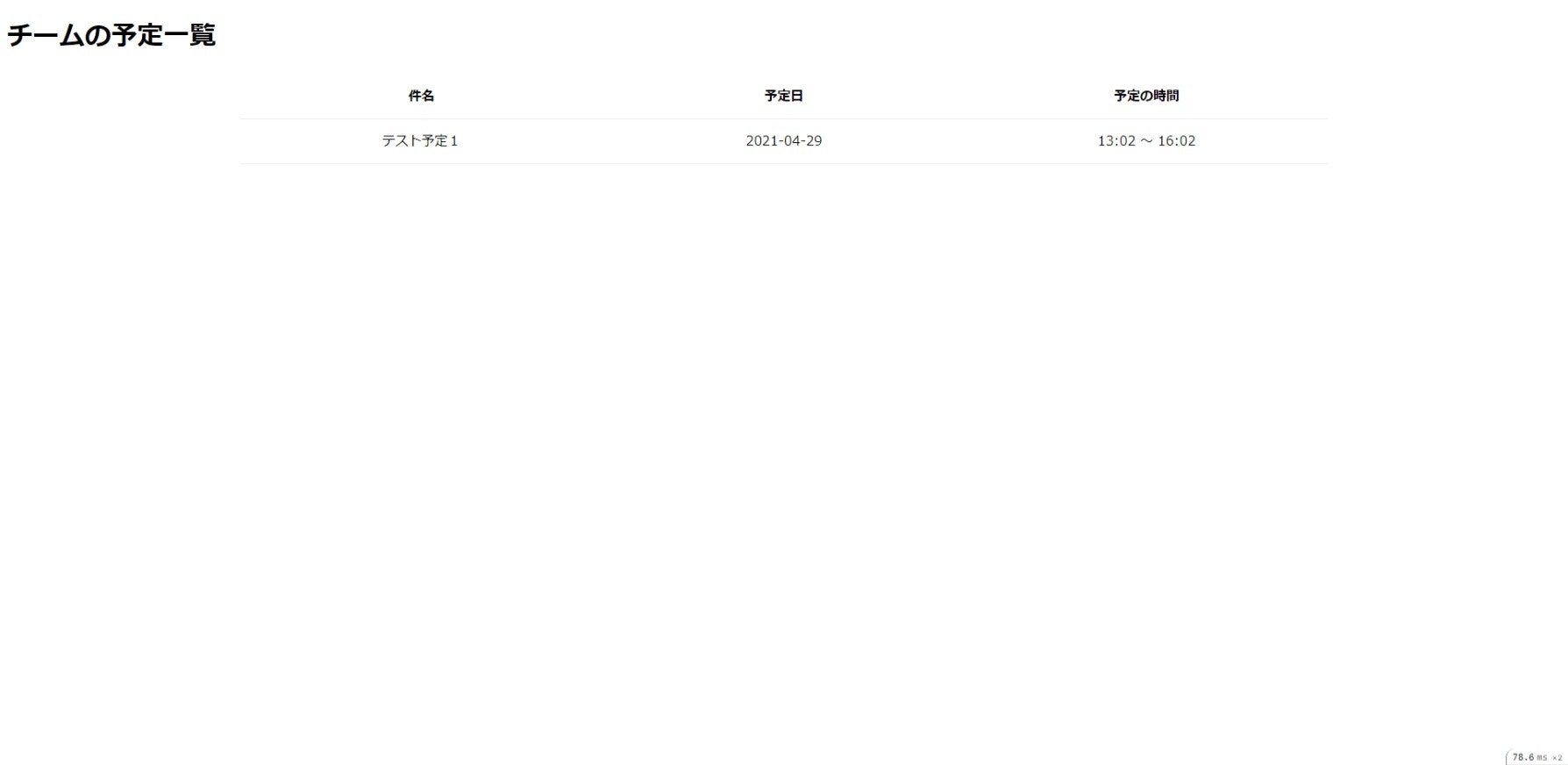
時間が確認できないので、すこしviewを変更する。
時間の表示について以下の記事を参考にした。
Time型のデータの値を、時刻部分だけ表示する
<table align="center">
<thead>
<tr>
<th>件名</th>
<th>予定日</th>
<th>予定の時間</th>
</tr>
</thead>
<tbody>
<% @schedules.each do |lst| %>
<tr>
<td><%= lst.title %></td>
<td><%= lst.date_of %></td>
<td><%= lst.start_time.strftime('%H:%M') %> ~ <%= lst.end_time.strftime('%H:%M') %></td>
</tr>
<% end %>
</tbody>
</table>
まあ最低限ならこれでよしとする。
つぎは、予定の新規作成や編集をさせたい。
スケジュールの新規作成
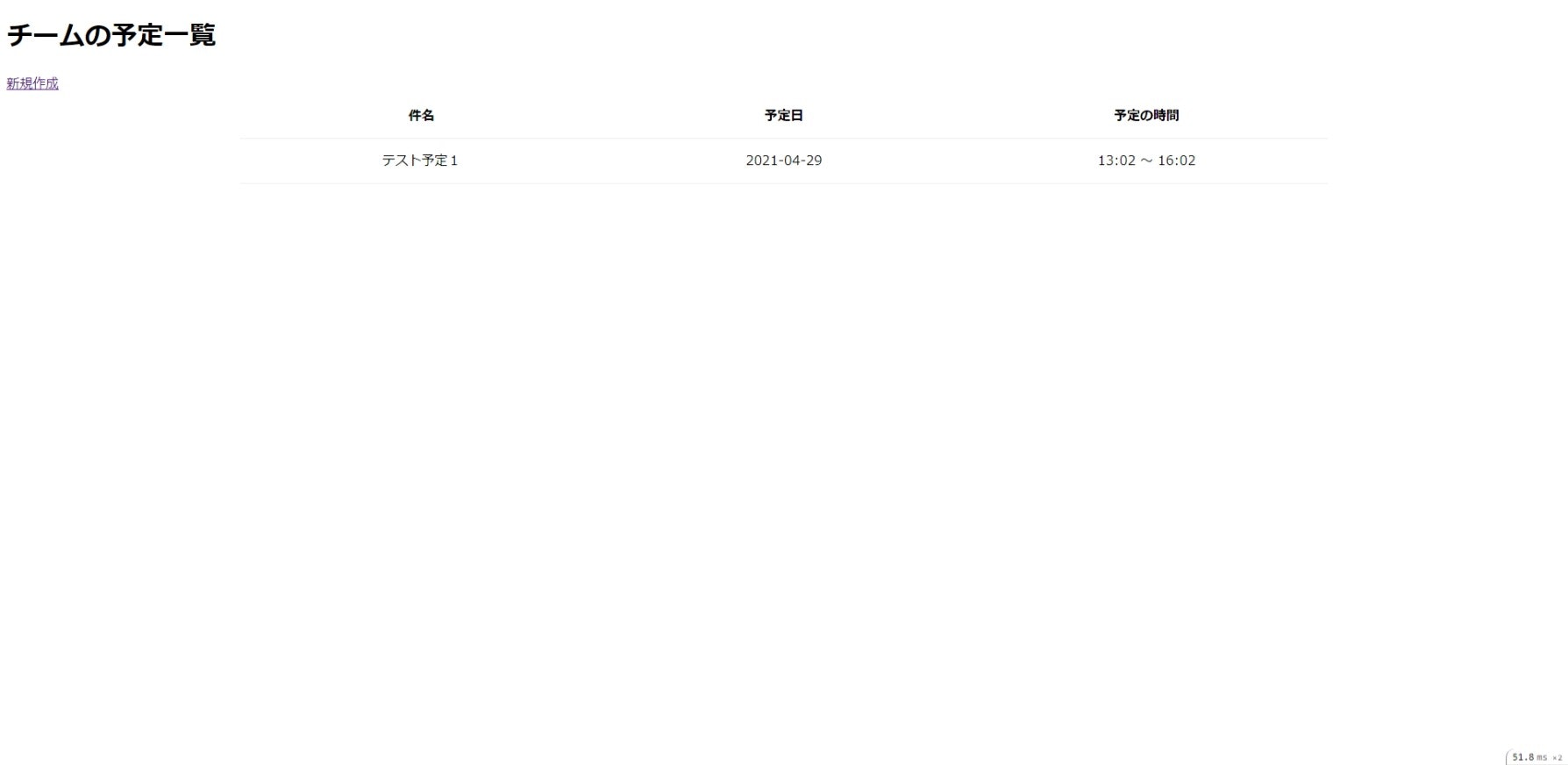
まずはviewから、つながりを用意しておく。
<h1>チームの予定一覧</h1>
<div class="row_line">
<%= link_to '新規作成', new_schedule_path, class: 'btn primary-btn' %>
</div>
<% if @schedules.blank? %>
(以下略)
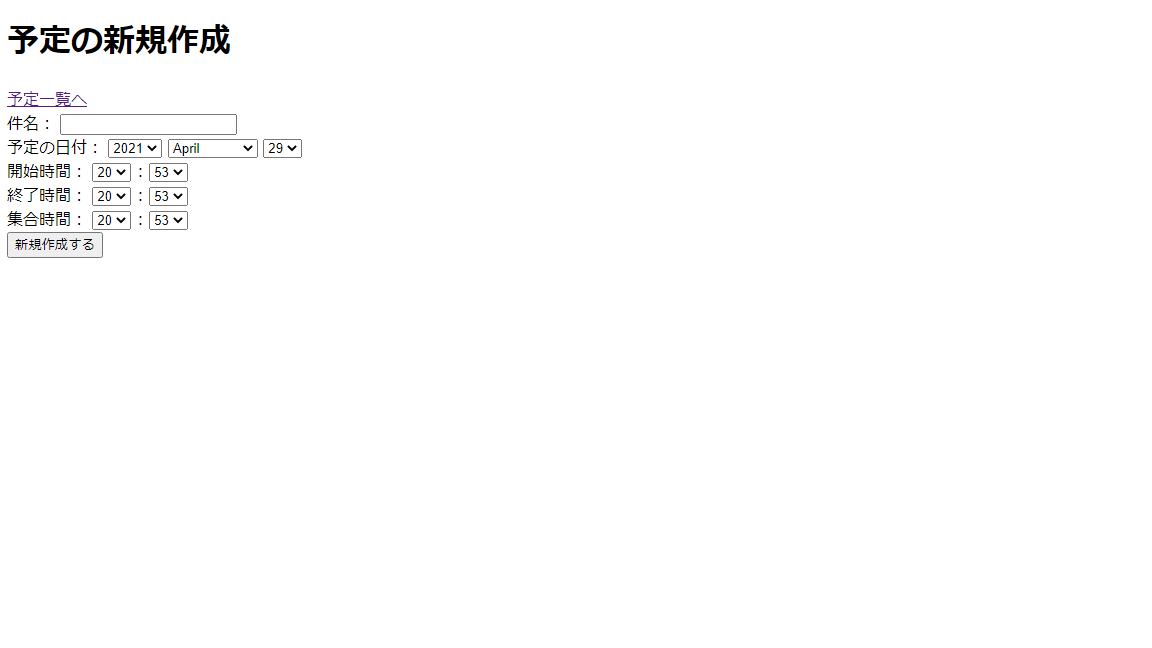
新規作成側のviewも作成する。
<h1>予定の新規作成</h1>
<div class="row_line">
<%= link_to '予定一覧へ', schedules_path, class: 'btn primary-btn' %>
</div>
<%= form_for @schedules, url: {action: "create"} do |f| %>
<div class="row_line">
<label>件名:</label>
<%= f.text_field :title %>
</div>
<div class="row_line">
<label>予定の日付:</label>
<%= f.date_select :date_of %>
</div>
<div class="row_line">
<label>開始時間:</label>
<%= f.time_select :start_time %>
</div>
<div class="row_line">
<label>終了時間:</label>
<%= f.time_select :end_time %>
</div>
<div class="row_line">
<label>集合時間:</label>
<%= f.time_select :meeting_time %>
</div>
<div class="row_line">
<%= f.submit "新規作成する" %>
</div>
<% end %>
def new
@schedules = Schedule.new
end
これだと表示が落ち着かないので、さすがに私でもパッとできる程度に整える。
※以下の記事を参考にした。
【Rails】date_selectタグの使い方メモ
Rails の date_select でつくるセレクトボックスを「年」「月」「日」で区切る
<%= form_for @schedules, url: {action: "create"} do |f| %>
<div class="row_line">
<label>件名:</label>
<%= f.text_field :title %>
</div>
<div class="row_line">
<label>予定の日付:</label>
<%= raw sprintf( f.date_select(:date_of,
use_month_numbers: true,
order: [:year,:month,:day],
selected: Time.zone.now,
start_year: Time.zone.now.year + 5,
end_year: Time.zone.now.year,
date_separator: '%s'
),'年','月') + '日'
%>
</div>
<div class="row_line">
<label>開始時間:</label>
<%= f.time_select :start_time %>
~
<label>終了時間:</label>
<%= f.time_select :end_time %>
(
<label>集合時間:</label>
<%= f.time_select :meeting_time %>
)
</div>
<div class="row_line">
<%= f.submit "新規作成する" %>
</div>
<% end %>
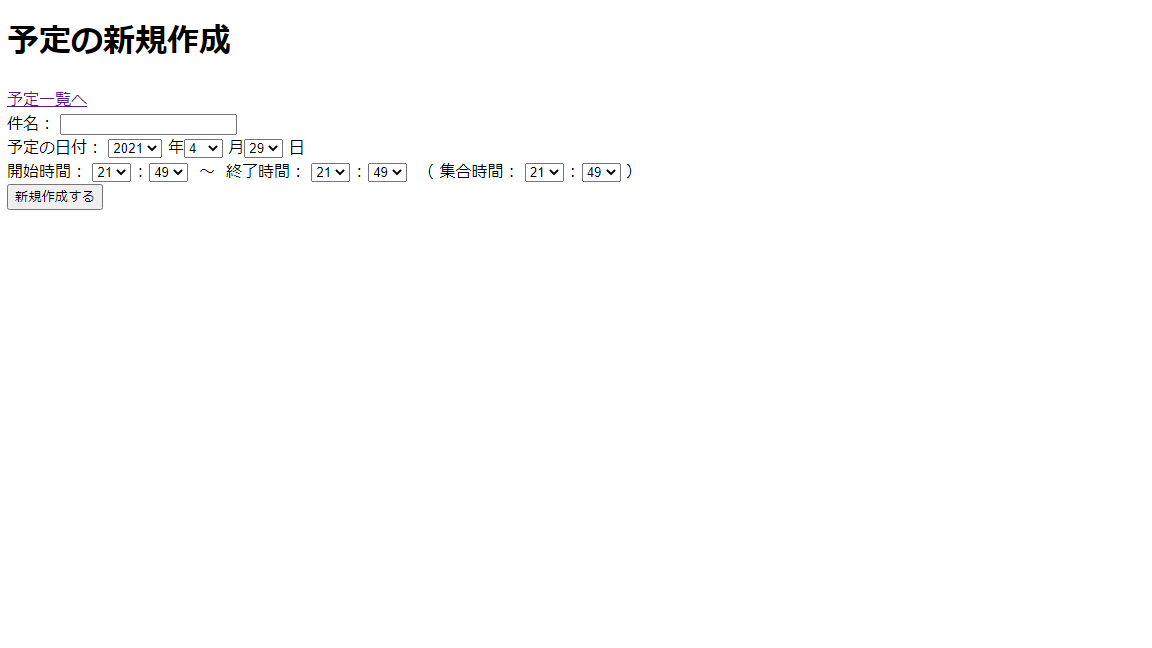
CSSやbootstrapを入れていないなりに、最初よりはマシになった(感じ方には個人差があります)。
あとはviewに入力した値をDBに登録できるようにする。
そのために以下を実施した。
※以下は参考にしたWeb記事。
【Rails】permitメソッドを使ってストロングパラメーターにしよう
(略)
def create
@schedules = Schedule.new(schedules_params)
if @schedules.save
redirect_to schedule_path(@schedules), notice: "予定を新規作成しました。"
else
render :new
end
end
(略)
private
def schedules_params
params.require(:schedule).permit(
:title,
:date_of,
:start_time,
:end_time,
:meeting_time
)
end
(略)
せっかくなので、登録後に表示するshowアクションとそのviewも整える。
(前後略)
def show
@schedules = Schedule.find(params[:id])
end
<h1>予定の詳細</h1>
<div class="row_line">
<%= link_to '予定一覧へ', schedules_path, class: 'btn primary-btn' %>
</div>
<div class="row_line">
<label>件名:</label>
<%= @schedules.title %>
</div>
<div class="row_line">
<label>予定の日付:</label>
<%= @schedules.date_of.strftime("%Y年%m月%d日") %>
</div>
<div class="row_line">
<label>開始時間 ~ 終了時間: </label>
<%= @schedules.start_time.strftime("%H:%M") %>
~
<%= @schedules.end_time.strftime("%H:%M") %>
(
<label>集合時間:</label>
<%= @schedules.meeting_time.strftime("%H:%M") %>
)
</div>
showアクションまわりの動作を確認する。
まあ動いたので、ひとまずよしとする。
(個人的には「04月」の表記が気に入らないが、修正の労力があったら機能実装に振りたい気持ち)
疲れたので今日はここまで。
(BootstrapやRspecをはやく導入しなければ...)