初めてスマホサイトを作ったときに、メニューやボタンで三角形を多用したんですけど、サーバーのために出来るだけ軽くしたかったので、画像を使わずにCSSで作れないかなーって試行錯誤した結果を紹介します。
.icon-button {
width: 44px;
height: 44px;
border: solid 1px #000;
border-radius: 3px;
}
.clearfix:after {
display: block;
clear: both;
content: "";
}
.arrow-r:before,
.arrow-b:before,
.arrow-l:before,
.arrow-t:before {
position: relative;
display: block;
margin: auto;
top: 50%;
width: 0px;
height: 0px;
border: 11px solid transparent;
border-right-color: #666;
border-top-color: #666;
content: "";
}
.arrow-r:before {
margin-left: 12%;
margin-top: -24%;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.arrow-b:before {
margin-left: 24%;
margin-top: -36%;
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
}
.arrow-l:before {
margin-left: 36%;
margin-top: -24%;
-webkit-transform: rotate(225deg);
transform: rotate(225deg);
}
.arrow-t:before {
margin-left: 24%;
margin-top: -12%;
-webkit-transform: rotate(315deg);
transform: rotate(315deg);
}
<ul class="sample-buttons clearfix">
<li><div class="icon-button arrow-l"></div></li>
<li><div class="icon-button arrow-r"></div></li>
<li><div class="icon-button arrow-t"></div></li>
<li><div class="icon-button arrow-b"></div></li>
</ul>
ボタンの中にサイズ0のブロック要素を作って、太い境界線を付けることで三角形にしています。
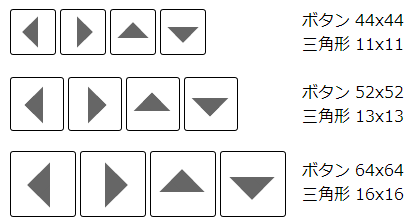
ボタンと三角形のサイズを4:1になるようにすれば、大体どんな大きさでも大丈夫なはずです。
うーん、CSS のクラス分けって、こんな感じでいいのかな?
おかしなところがあったら、突っ込みください(o*。_。)oペコッ
こんな小さな CSS でも出来るまで軽く1時間くらい掛かってしまって、入り口は簡単そうなのに本気でやると難しいです・・・。
作っているうちにクラスがいっぱい増えちゃって頭がパンクしちゃうんですよねぇ(´・ω・`)