遅くなってしまってすみません!
RPGツクールMVでJavascriptを使ったプラグインが書けるようになったということで、
一発ネタ的な感じですが、Leap MotionのJavascript版クライアントを使ったゲームコントローラーの実装をしてみました。
GitHub上にソースコードを置いているので試してみたい方はどうぞ。
https://github.com/tomoasleep/leap-mv
RPGツクールMV用のコントローラープラグインを書く
…というわけでLeap Motionを使った簡単なゲームコントローラープラグインを書きました。
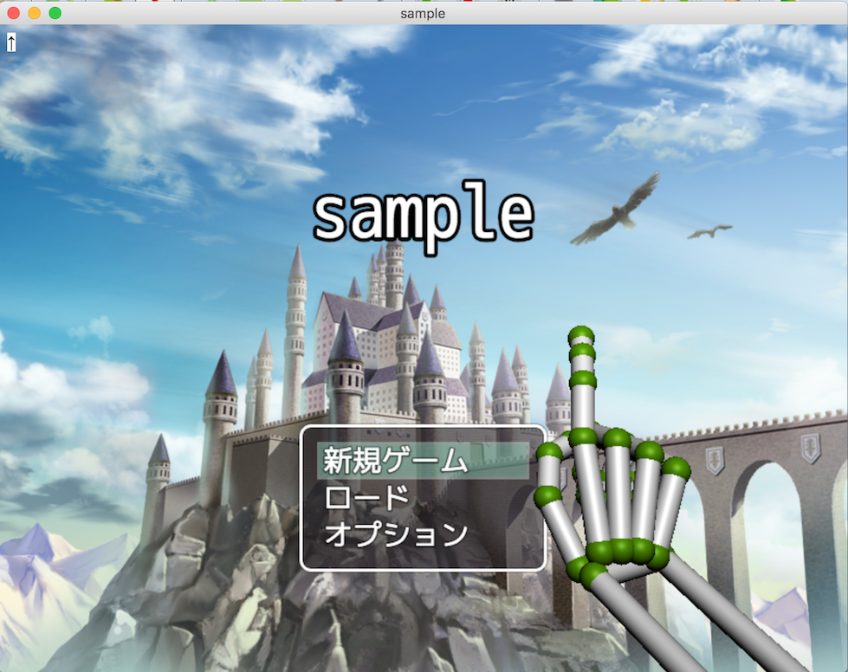
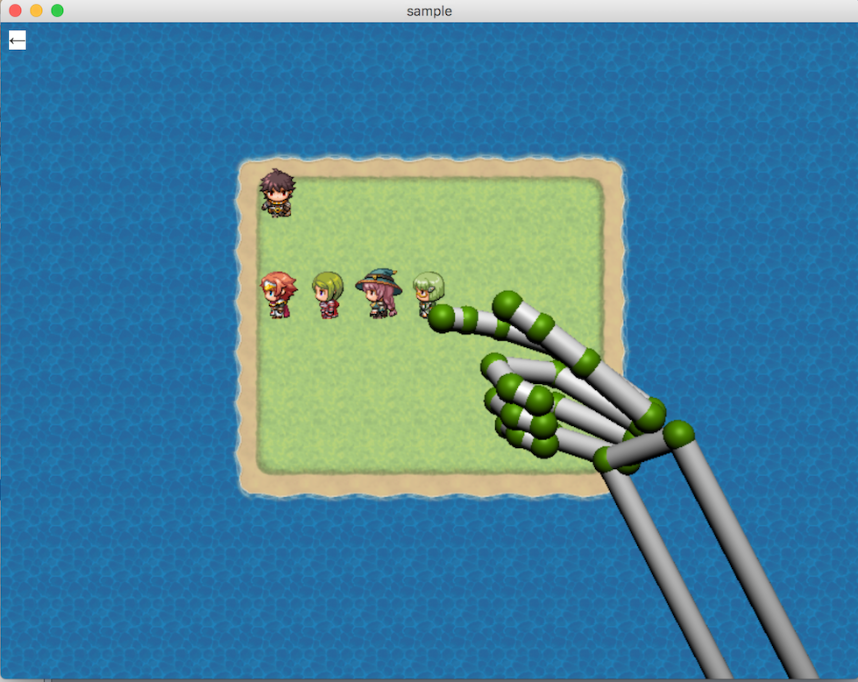
画面の指の向きを方向キーに対応させて、画面をタップするようなジェスチャ等を決定キーに対応させて、(正確さに難があるのですが一応)ゲームコントローラーの代わりとすることができるようになっています。
画面に謎の手が写り込んでいますが、これはBone Handsプラグインを使ってゲーム画面の上にリアルタイムでレンダリングしているものです。
実装について
入力
コントローラープラグインをどう実装したかについて説明します。
RPGツクールではキーボードの入力はInputオブジェクトが担当していて、キーの入力に対するコールバック関数で押されているキーを把握して、毎フレームごとに呼ばれているInput.updateメソッドがキーに対応した入力情報に置き換えています。
そこで今回はleapjsプラグインに手の動きを読み取らせ、Input.updateメソッドをオーバーライドして、それを入力情報として反映させるという実装をしました。
同様にして他の入力デバイスでもツクールMVのゲームが操作出来ると思います。
手の描画
ただLeap Motionの手の動きを方向キーの入力に反映させるだけだと、
うまくLeap Motionが手の動きを読み取ってくれているのかわかりづらいので、とりあえず画面上にLeap Motionが感知してる手の形を重ねてレンダリングしています。
ツクールMVのエンジンがレンダリングしているゲーム画面のCanvas上に直接手をレンダリングするのは難しかったので、
今回はゲーム画面の上に更にCanvasを用意して、
そこにthree.jsとBone Handsプラグインがレンダリングするという形を取りました
(そのせいでレンダリングエンジンが2つになってしまっていて少しだけ重いです…)
その他のデバック情報もゲーム開始時にHTML要素を追加してそれを動的に更新して表示するようにしています。
(本当はツクールMVのWindowを使って表示したいですね、Windowの実装がわかれば出来るかと思います)
まとめ
というわけでLeap Motionを使ったコントローラープラグインの紹介と実装についての説明でした。
試してみた感じだとLeap Motionで方向キーの代替をするのは正確さの点でやや難しいかな?と思ったのですが、jsで触れる入力デバイスはツクールMVでも使えるようなので、使い所を考えると面白いかもしれません。
(例えばMIDIキーボード等使ってリズムゲームとかもできそうですね…)
このようにツクールMVではjsプラグインでいろいろなことが実現できるので、ぜひともツクールMVでjsプラグインを書いて色々な面白いゲームを作ってみてください!