偽中国語みたいなタイトルになってしまった…
はじめに
先日より (とは言っても結構な期間が立ってしまいましたが…) 私用端末もMacBookになっていたのですが、業務用端末で使っていたWin機も所用でMacに交換したため、晴れてAppleの太客になりました🍎
私用端末であれば適当にやっても何とかなりますが、2台目にもなると、ある程度初期設定のパターンを作っておいた方が良いかなと思い、今後のリセットや交換時に備えて、参考として書き記しておこうと思います📝
(*注: ざっくり2023/6~8月頃の情報です。断片的に更新しているので、最新情報ではないものが混ざっているかもしれませんが、ご容赦いただけますと幸いです。やさしくコメントでご指摘いただけましたらアップデートしておきます。)
前提: 使用端末
- 私用端末: MacBook Pro (M2 Pro)
- CPU: 12 Core CPU, 38 Core GPU, 16 Core - Neural Engine搭載 M2 Max
- メモリ: 64GB
- SSD: 2TB
- Python: PyEnv + Python 3.10.9
- 業務用端末: MacBook Pro (M2)
詳細忘れた
参考文献
Macそのものの設定は、こちらの記事をガッツリと参考にし、あとは個人の好みで調整しました。
上記はWeb系のエンジニアの方の記事なので、導入したツール群については少し違うものの、Pythonを扱う観点から、こちらも参照。
特にPythonをMacBookにインストールするところは、こちらを参照しました。
全体像
上記3件を参考に簡単に取りまとめると、このような形になるかなと思います。
1. (新品でない場合) Mac初期化/MacOS最新化
2. Macそのものの設定・アプリ導入
3. (主にPython周りの) 環境構築
4. VS Codeカスタマイズ
5. その他
今回はいずれも新品だったので、初期化・MacOSアップデートは割愛します。
会社PCだと、会社プロファイルの設定等入ってくるかと思いますが、そちらも割愛します。
作業内容
Mac設定のカスタマイズ
基礎設定
-
Wi-Fiの設定 (割愛)
-
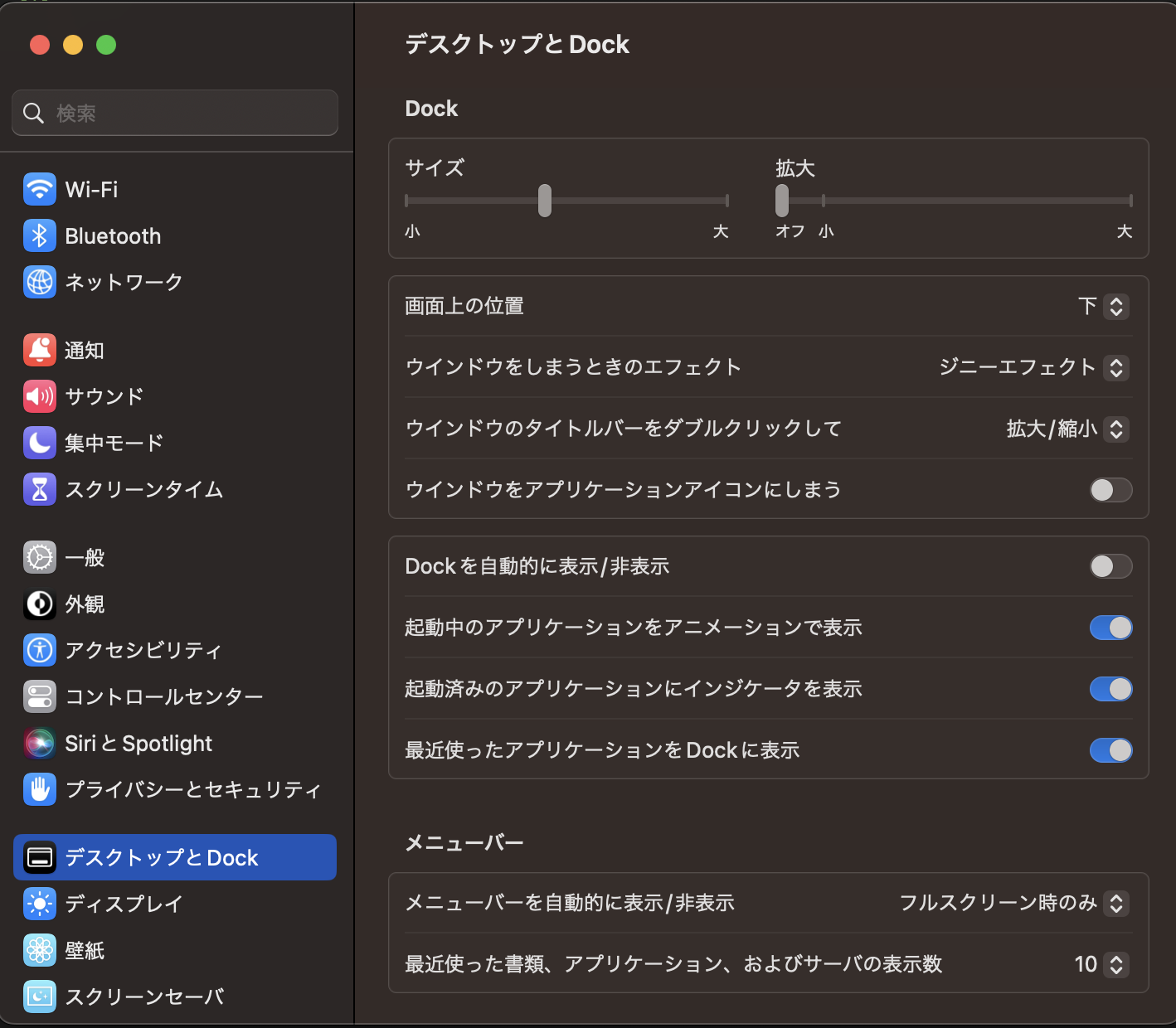
Dockサイズの調整
→ 好みで良いと思います。僕は少し小さくしました。最小だと小さすぎて使いづらい感… -
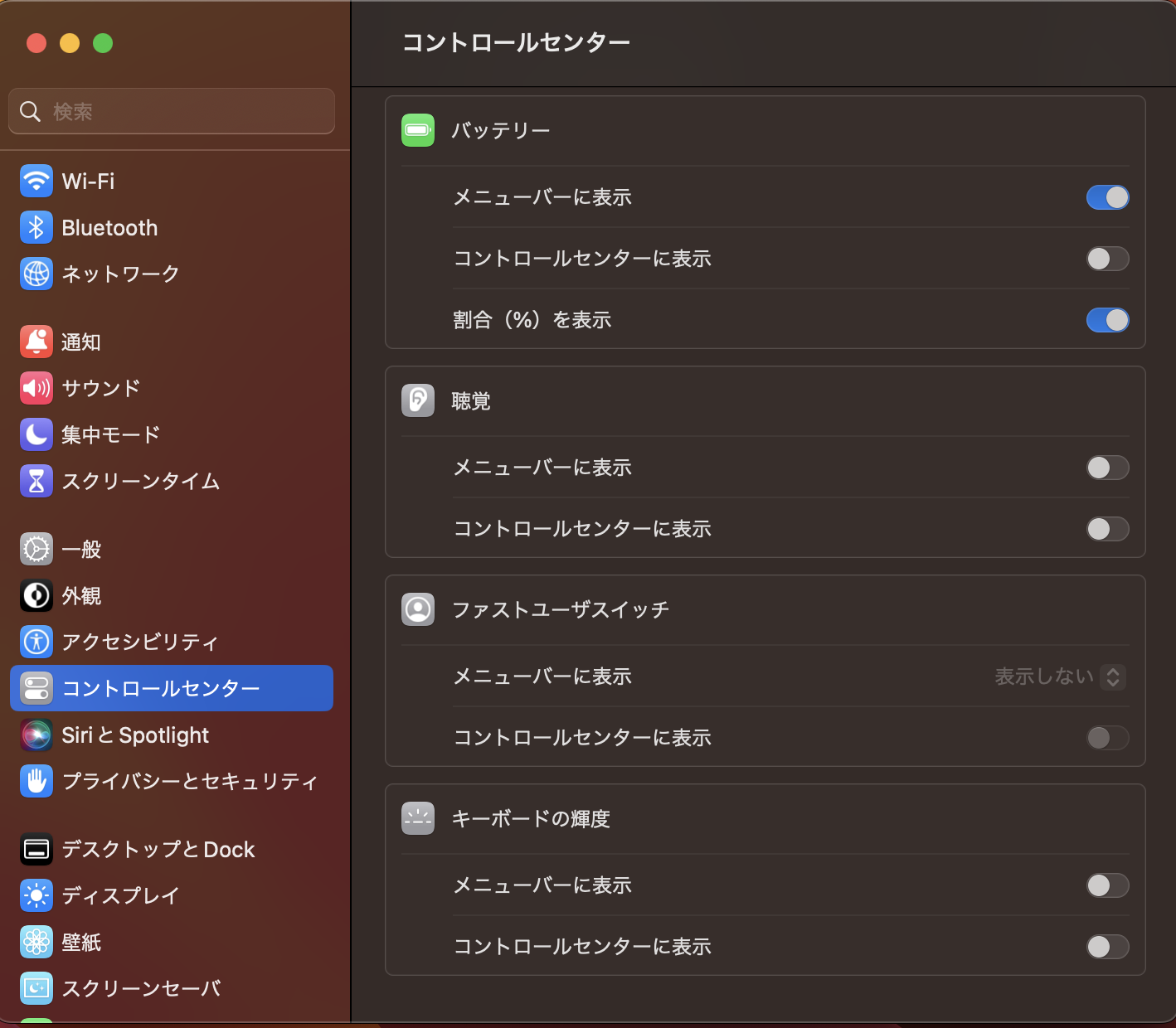
バッテリー割合の表示 → こちらも好みで良いと思います。僕は数字が出てる方が好きなので設定しました。
-
Apple Musicアプリの自動起動を停止する
→ Apple Musicヘビーユーザーの私は私用端末ではやらなかった…ターミナルから下記コマンドでいけるそうです。% launchctl unload -w /System/Library/LaunchAgents/com.apple.rcd.plist -
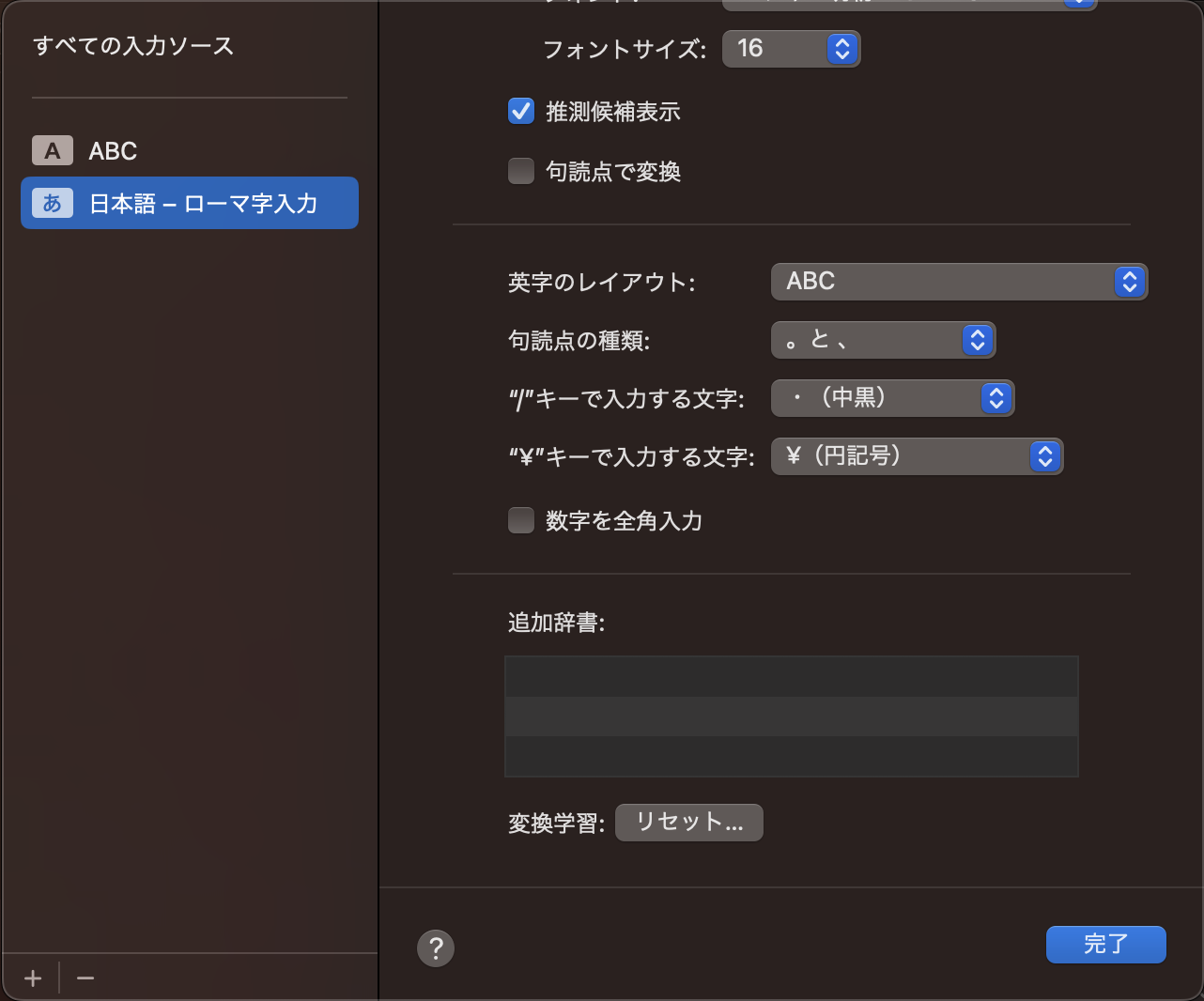
数字の入力はデフォルトで半角にする
→ こちらも好みですが、全角英数字が嫌いなので設定しました。
Mac爆速化
こちらは、参考記事 をそのまま実行しています。
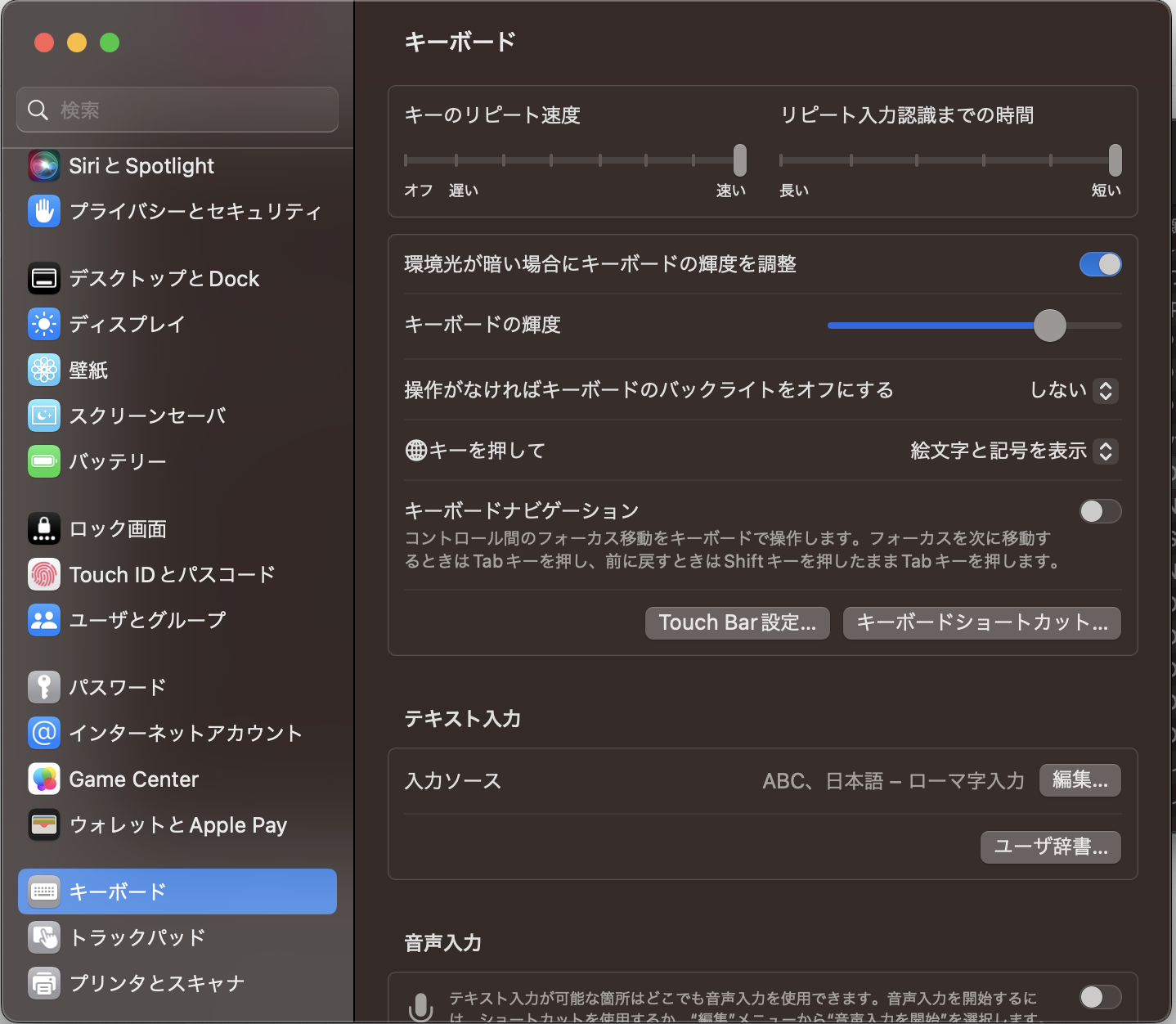
- カーソル移動速度をMaxにする
-
キーの反応速度をMaxにする
→ この辺は、やっておいて損はないと思います。初期設定時のスピードで慣れてしまっていたので最初は違和感ありましたが、じきに慣れます。
目に優しくする
- 常にダークモードにする
-
常にNight Shiftを最大適用する
→ 何時から何時でも良いので、23時間59分ぶん設定しておくとベターです。1分だけブランクが出てしまうので、普段なら絶対に使わないであろう深夜帯にしておくのが良いかと思います。 -
壁紙を漆黒にする
→ 基本的にどこかのウィンドウで作業をしており、デスクトップを開く場面が少ないので、こちらは設定しませんでした。 -
ブラウザに拡張機能Dark Readerを設定
→ 結論、良い塩梅がわかっていない。^ (Control) + Dで切り替えできるので、サイトに応じて都度切り替えるのが良さそう。- Gメールの背景が黒だと新着がわかりづらくて不便
- Google Slideの背景が黒だと、スライド作成においてめちゃくちゃ不便になる
- 一方で、中途半端に「クリック時に適用」という設定だと、都度設定する必要があったり、一部だけダークモード化されたりしてかえって使いづらい
-
非光沢の画面保護シールを貼る
→ そらそうよ。おーん。
開発の生産性を上げる
この辺もほぼ、参考リンクを踏襲しました。好みの問題な箇所もあると思います。
作業ディレクトリは、必ずしもdevという名前でなくても良いかとは思います (片方の端末は"work"にした記憶)。
- Finderのサイドバーに常にホームディレクトリが表示されるようにする
- ホームディレクトリ直下に「dev」ディレクトリを作成
- 「Macにログインしているユーザー名」はきちんと本名フルネームに
- Macの表示名を短いものに変える
- 一部のアプリ上でCommand + Q を無効にする
- Launchpadを整理
個人の好みとしては、Ctrl + Qは設定をしておらず (そもそもあまり誤爆もしないので) のと、正直あまりLaunchpadを使わないのでここはやらなくてもよかったかも…という感じです。
アプリ導入
会社の端末にはChrome, Zoom, Slackは入っていましたが、私用端末ではZoomやSlackはあまり使わないため、この辺はこれまでの好みと相談かなと思います。
- 必須で入れるべきもの
- 入れると良いであろうもの
- Clipy (クリップボードツール)
- Rectangle (画面の配置ツール; 同僚から推薦してもらいました)
- Karabiner-Elements (カスタムショートカットキーの設定。これは社の役員の方が推奨されていました)
- その他状況に応じて入れるとよいもの
- Firefox (DSだとそこまで気にしなくて良いかも)
- DeepL (
俺がDeepLだそこまで高頻度で翻訳しないならブラウザでOKかも) - Discord (使っていない)
- Spotify (Apple Musicユーザーなので使っていない)
- Figma (使っていない)
- Messenger (基本連絡手段として使わない)
- Kindle (私用端末では書籍のサンプルコードを実行する際に覗くため、必須)
- LINE (私用端末では必須)
- Office365 (私用端末では入れる派)
開発環境構築
-
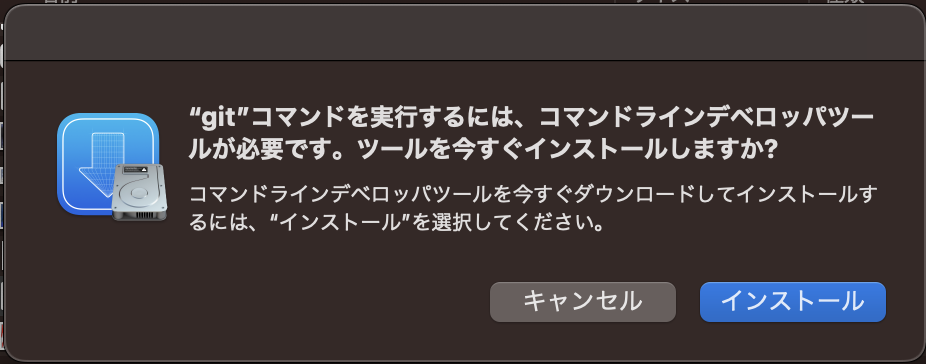
Command Line Tools for XCodeのインストール (gitのインストールに必要)
-
-
brew -vをターミナルから叩くとhomebrewのバージョンが表示される (当然、この段階ではインストールされていない想定なのでNot foundと出るはず) -
インストールコマンドの実行
% /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)" -
環境変数の設定
(バージョンによって実行するコマンドが若干変わる可能性があるので、brew installした結果のNext Stepsを参照)-
(参考) 私の場合のインストール後のNext Steps
Warning: /opt/homebrew/bin is not in your PATH. Instructions on how to configure your shell for Homebrew can be found in the 'Next steps' section below. ==> Installation successful! ==> Homebrew has enabled anonymous aggregate formulae and cask analytics. Read the analytics documentation (and how to opt-out) here: https://docs.brew.sh/Analytics No analytics data has been sent yet (nor will any be during this install run). ==> Homebrew is run entirely by unpaid volunteers. Please consider donating: https://github.com/Homebrew/brew#donations ==> Next steps: - Run these two commands in your terminal to add Homebrew to your PATH: (echo; echo 'eval "$(/opt/homebrew/bin/brew shellenv)"') >> /Users/tommym/.zprofile eval "$(/opt/homebrew/bin/brew shellenv)" - Run brew help to get started - Further documentation: https://docs.brew.sh
% echo 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> /Users/<ユーザー名>/.zprofile% eval "$(/opt/homebrew/bin/brew shellenv)" -
-
バージョン確認
% brew -v Homebrew 4.0.26 % which brew /opt/homebrew/bin/brew
-
-
git
-
デフォルトバージョンの確認
% git --version git version 2.39.2 (Apple Git-143) -
SSHを使用したGitHubへの接続は、公式ドキュメントがリッチなので、そちらを参照していただければできると思われます
-
gitの設定
git config --global user.email "hogehoge@gmail.com" git config --global user.name "hogehoge"
-
-
nodebrew まだ入れてない -
Pythonをインストールする前提としてのpyenvインストール
-
インストールコマンド
$ brew update $ brew install pyenv -
シェルの設定 (参考)
$ echo 'export PYENV_ROOT="$HOME/.pyenv"' >> ~/.zshrc $ echo 'command -v pyenv >/dev/null || export PATH="$PYENV_ROOT/bin:$PATH"' >> ~/.zshrc $ echo 'eval "$(pyenv init -)"' >> ~/.zshrc
-
-
Pythonのインストール
-
前提としてxzを入れておく
$ brew install xz -
インストール可能なバージョンから、適切にインストール (私がこちらを実施した2023年6月30日時点では3.11.4が最新でした)
# インストール可能なバージョン一覧表示 $ pyenv install -l # インストール $ pyenv install 3.11.4 # バージョン切り替え $ pyenv global 3.11.4 -
ライブラリはpip3 installで普通に入れられる
$ pip3 install jupyterlab
-
VS Codeのカスタマイズ
- 入れた拡張機能
- 日本語化パック
- Python (そらそうよ) - Pylanceもついてくる
- Python Extensions Pack (autoDocString, Jinja, Django, IntelliCode, PythonIndent, Python Environment Managerが入っている)
- Jupyter
- Docker
- Remote Development (Remote - SSH, Remote - Tunnels, Dev Containers, WSLのセット。リモート開発を使う案件では愛用しています)
- GitLens
- GitHub Copilot
どちらかというとDockerは私用端末と、業務用端末×リモートインスタンスみたいな場合での利用がメインです。業務用端末×ローカル作業だとPoetryが多い気がする…
補足
社の強いDSの方からはこんなコメントをありがたく頂戴しており…いつかやる…いつかやるんだ…
個人的にnodebrewじゃなくnvmで入れてるけどこれは正直どっちが良いとかあまり分からずw
ただCLI環境はiTerm2+zplugを導入すると快適になる気はします!
あとは.file系は色々設定云々漏れないようにgit管理してます。
vscodeとかも設定画面みたいやつから変更してるといちいち覚えきれんからsettings.jsonちゃんと使いまわした方が楽だし、スニペットとかも言語ごとに事前に用意してた物すぐ使えるし、クロムのお気に入りバーもファイルで出せるし、etc. 色んなものをファイルで管理すると楽!?
結局GitHubだかにログインしてVS Codeの設定は同期するようにしました。
結論
これを2度と見なくて済むのがベスト (PC交換、もうしたくない…)