はじめに
LINE BOTを作成するにはLINEが提供しているLINE Messaging APIを使用する必要があります。
このMessaging APIを使用することにより、定期的にメッセージを送信したり、メッセージに対してBOTが返信したりすることができます。

LINE BOTを作成する下準備
LINE DevelopersにてMessaging APIチャネルを作成する
以下のリンクからLINE Developersにアクセスしてください。
https://developers.line.biz/ja/

右上の赤く囲まれている部分(ログインボタン)をクリックし、LINEアカウントかビジネスアカウントのいずれかでログインします。

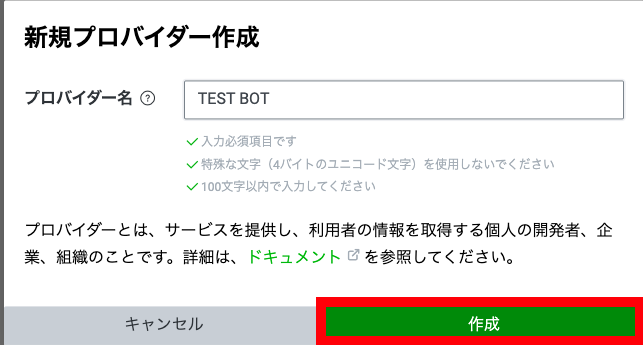
その後新規プロバイダー作成を押し、任意のプロバイダー名を入力する。

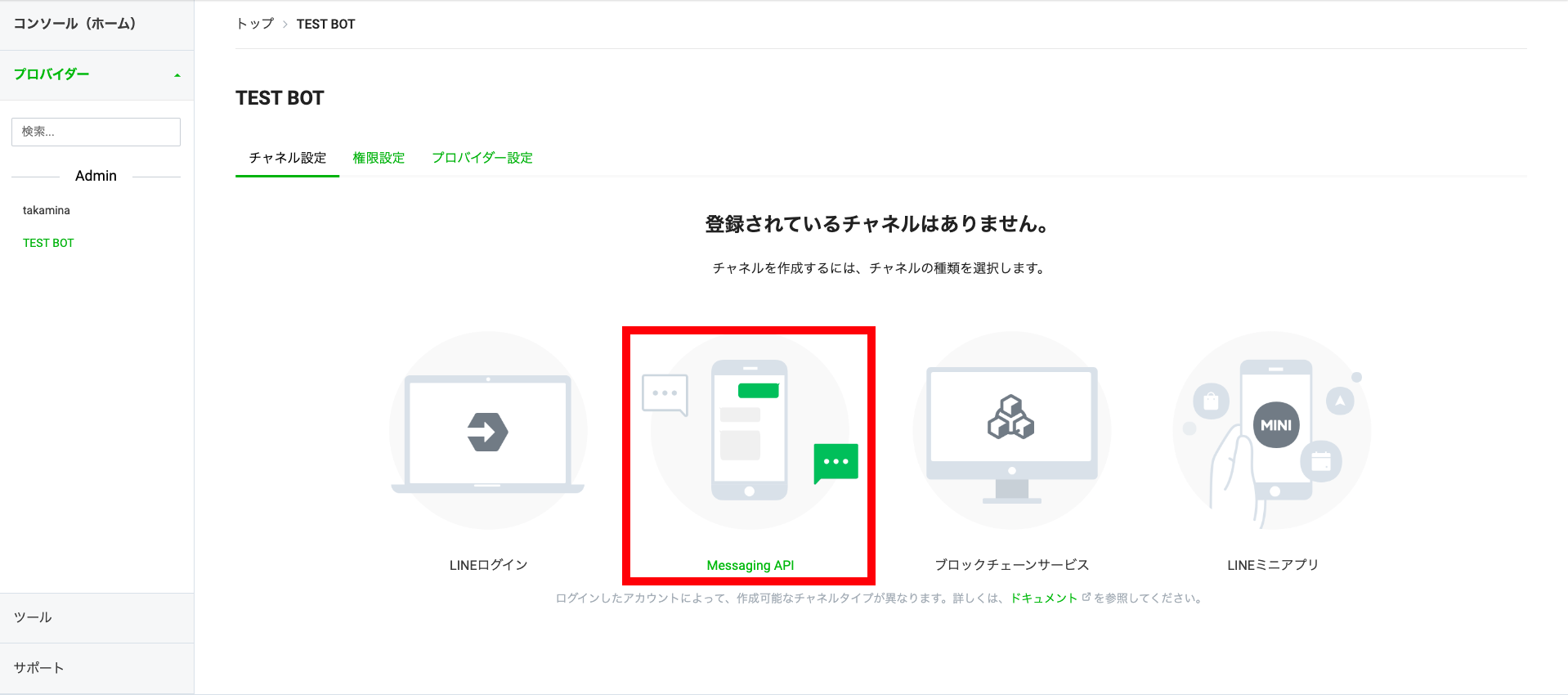
チャネル設定が表示されたらMessaging APIを選択する。

チャネル名やチャネル説明を適宜入力する。(チャネル名はLINEに表示されるBOTの名前)

情報利用に関する同意についての同意をする。
以上でチャネルの作成が完了しました。
その後Messaging API設定を開く。

応答メッセージの編集ボタンをクリックをすると、LINE Official Account Managerに遷移する。

そして以下のように設定する。
LINE DevelopersのLINE Messaging API設定に戻り、一番下のチャネルアクセストークンをメモしておく。
BOTの動作内容をGASでかく
Google Spread Sheetを開き新しくシートを作成する。(Google Driveからでも可能)
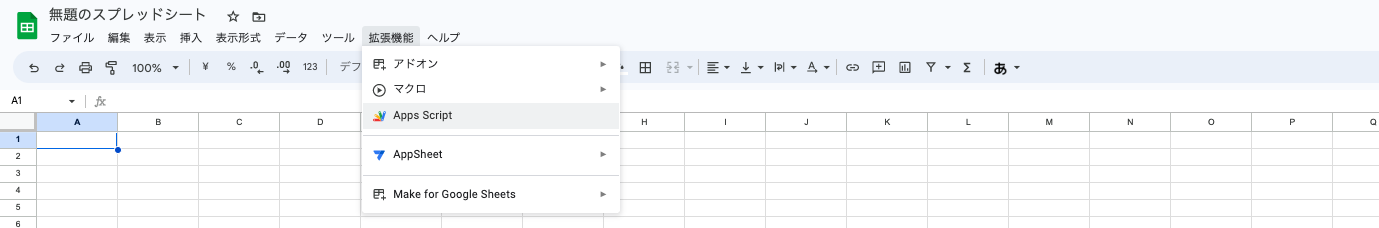
拡張機能からApps Scriptを選び、クリックする。

以下のような画面が表示される。
そこに以下のコードを書き込む
const ACCESS_TOKEN = 'メモしたアクセストークンをここに書く';
const REPLY_URL = 'https://api.line.me/v2/bot/message/reply';
function doPost(e) {
var json = JSON.parse(e.postData.contents);
var replytoken= json.events[0].replyToken;
if (typeof replytoken === 'undefined') {
return;
}
var message = json.events[0].message.text;
UrlFetchApp.fetch(REPLY_URL, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replytoken,
'messages': [{
'type': 'text',
'text': 'こんにちは',
}],
}),
});
return ContentService.createTextOutput(
JSON.stringify({'content': 'post ok'})
).setMimeType(ContentService.MimeType.JSON);
}
ACCESS_TOKENには先ほどLINE Developersでメモしておいたアクセストークンを記入する。
その後デプロイのボタンをクリックし、新しいデプロイを選択する。

種類の選択にて「webアプリ」を選択し、アクセスできるユーザーを全員にする。

その後デプロイを選択し、アクセスを承認する。
デプロイが完了したらwebアプリのURLをコピーする。
先ほどコピーしたURLをWebhook URLにペーストし、Webhookの利用をONにする。
その後、更新を押し、検証

を押し、成功と表示されたら完了です。
Botにメッセージを送るとおはようと返ってきます。


