こんにちは、とまだです。
最近、AI の進化がすごいですよね!
今日は、Anthropic 社が新しく発表した「Claude computer use」という機能を試してみたので、その様子をお届けしたいと思います。
Claude computer use って何?
簡単に言うと、「AI がパソコンを人間のように操作できる」機能です。
1. 基本的な操作が可能
- マウスを動かしてクリックする
- キーボードでテキストを入力する
- 画面を見て情報を読み取る
- フォームに情報を入力する
2. 日常的なタスクの例
- フォームに必要な情報を入力する
- スプレッドシートからデータを確認する
- ウェブブラウザで情報を探す
- データを集めてまとめる
3. 実際の使用例
例えば、こんなことができます。
ユーザー:「このエクセルファイルのデータを使って、ウェブサイトの申込フォームに入力して」
Claude:
- エクセルファイルを開いて情報を確認
- ブラウザを開いて指定のサイトに移動
- フォームの各項目に適切なデータを入力
- 送信ボタンをクリック
なかなか精密なことは難しかった GUI 操作も含め、様々なタスクを自動化できるようになりそうですね!
では、実際にその力を試してみましょう。
セットアップ方法
上記のリンクに、Claude computer use の使い方が書いてあります。
1. 必要なもの
- Anthropic の API キー
- Docker がインストールされたパソコン
2. 簡単な始め方
まずは、以下のコマンドを実行して Docker コンテナを起動します。
export ANTHROPIC_API_KEY=APIキーを入力
docker run \
-e ANTHROPIC_API_KEY=$ANTHROPIC_API_KEY \
-v $HOME/.anthropic:/home/computeruse/.anthropic \
-p 5900:5900 \
-p 8501:8501 \
-p 6080:6080 \
-p 8080:8080 \
-it ghcr.io/anthropics/anthropic-quickstarts:computer-use-demo-latest
実行すると、こんな感じで必要なイメージをダウンロードしてきて、コンテナが起動します。
computer-use-demo-latest: Pulling from anthropics/anthropic-quickstarts
a186900671ab: Pull complete
2885575cf6c9: Downloading 98.4MB/639.4MB
...
starting noVNC
noVNC started successfully
✨ Computer Use Demo is ready!
➡️ Open http://localhost:8080 in your browser to begin
3. ブラウザでアクセス
コンテナが起動したら、ブラウザで http://localhost:8080 にアクセスします。
アクセスすると、左側にチャット欄、右側にコンピュータ画面が表示されます。
左側にチャット欄があるので、ここに命令を入力していく形ですね。
そして、右側にはコンピュータ画面が表示されるので、ここで AI が操作を行ってくれます。
実際に使ってみた
今回は、React で定番の Counter アプリを作ってもらうことにしました。
とりあえず、最初なのでシンプルなカウンターアプリを作ってもらい、その後に機能を追加してみます。
1. プロジェクト作成
以下のような命令を入力してみました。
一応、精度をあげるために(翻訳サイトを使って)英語で入力してみました。
Can you help me create a simple React counter app?
First, let's set up a new React project using Create React App.
[訳]
シンプルなReactのカウンターアプリを作りたいです。
まずCreate React Appを使って新しいReactプロジェクトをセットアップしてください。)
すると、Claude は以下のような作業を自動で行ってくれました。
初期セットアップ段階
# 1. Node.jsの確認
> node --version
command not found
# 2. Node.jsのインストール実行
> curl -fsSL https://deb.nodesource.com/setup_20.x | sudo -E bash - &&\
sudo apt-get install -y nodejs
# 3. インストール確認
> node --version && npm --version
v20.18.0
10.8.2
React プロジェクト作成段階
# 1. create-react-appでプロジェクト作成
> npx create-react-app react-counter-app
# 2. プロジェクトフォルダの構造確認
> cd react-counter-app && ls -la src/
途中経過を見ていただくと分かるのですが、環境内に Node.js がインストールされていなかったため、自動でインストール(=自己解決) してくれています。
定番のエラーや機能不足に対しても、自動で対応してくれるのはありがたいですね。
こんな感じで、あっという間に React のプロジェクトが作成されました!
とりあえずプロジェクトの作成だけを依頼したつもりだったものの、すでにカウンターアプリとしてそれっぽいものが出来上がっています。
また、自動操作されている中で、ちゃんとカウンターが機能すること(クリックすると数字が増える)も確認できました。
ちょっとしたモックを作るのには便利そうですね。
せっかくなのでもう少し機能を追加してみましょう。
2. 機能の拡張
さらに、以下のような命令を入力してみました。
Now, let's modify the Counter component with increment and decrement buttons,
and a display for the current count.
[訳]
今度は、Counterコンポーネントを変更して、
増減ボタンと現在のカウントを表示するようにしましょう。)
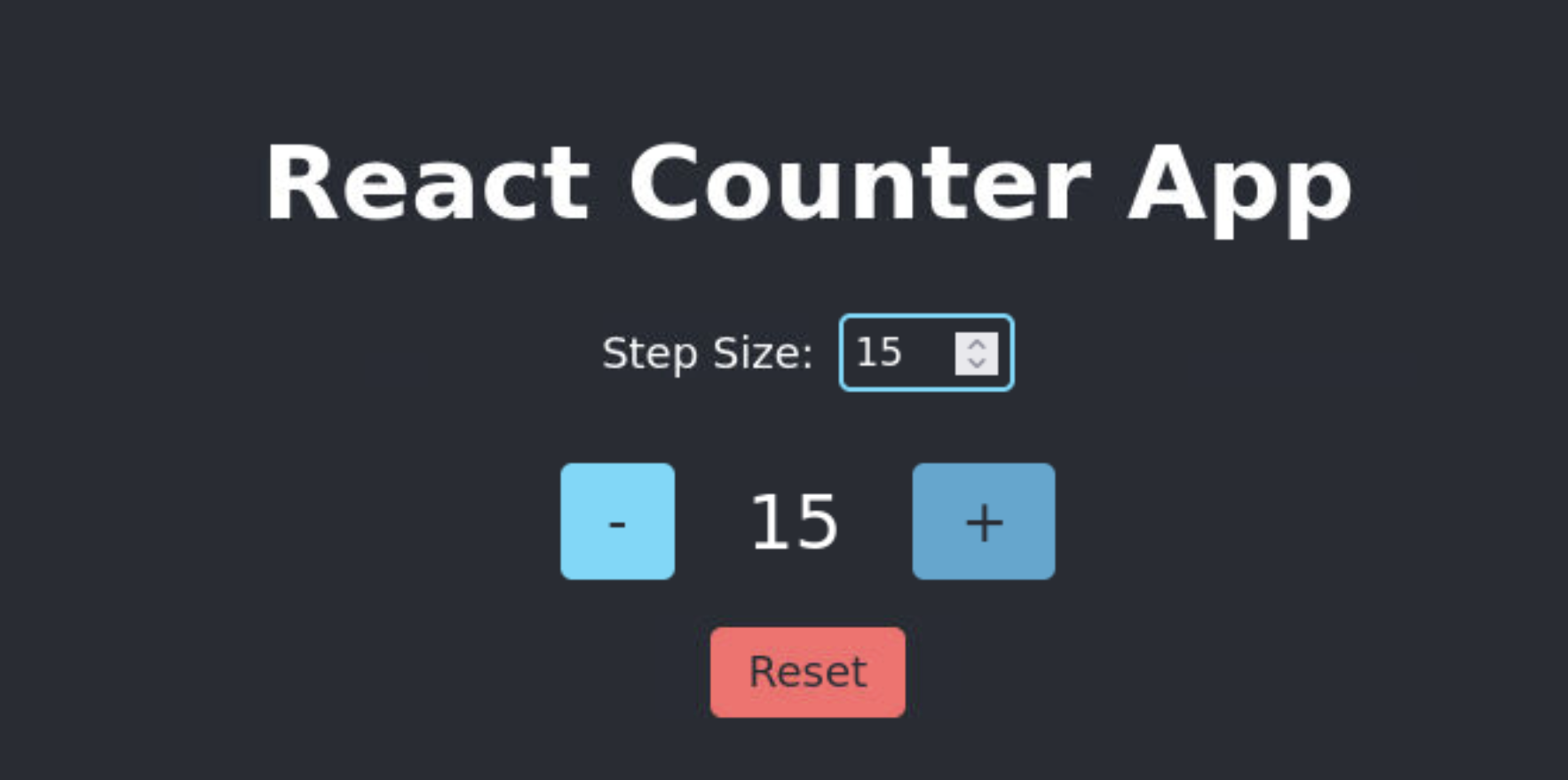
すると、こんな感じでしっかりと機能が追加されました。
追加された機能:
- 増減ボタン
- ステップ数の変更機能
- マイナス値防止機能
- 見やすいスタイリング
しかも、しれっと 「ステップ数」(一度に増減する数) を変更してくれる機能もおまけでついてきました。
もちろん、自動操作のデモの中で、ステップ数が機能することも確認できています。
機能変更もできるなら、何か意図と違ったものが作られても修正できます。
これなら例えばチーム内で会話しながら、プロトタイプを作ることもできそうですね。
ある程度のものが出来ることは期待通りでしたが、途中で発生した問題の解決を含め、ここまで自己完結してくれることにはビビりました。
やってくれたことのまとめ
チャット内のやり取りで Claude がやってくれたことを時系列順で整理してみます。
ちと長いので折りたたみ
1. 初期セットアップ段階
# 1. Node.jsの確認
> node --version
command not found
# 2. Node.jsのインストール実行
> curl -fsSL https://deb.nodesource.com/setup_20.x | sudo -E bash - &&\
sudo apt-get install -y nodejs
# 3. インストール確認
> node --version && npm --version
v20.18.0
10.8.2
2. React プロジェクト作成段階
# 1. create-react-appでプロジェクト作成
> npx create-react-app react-counter-app
# 2. プロジェクトフォルダの構造確認
> cd react-counter-app && ls -la src/
3. 基本実装段階
-
App.js の初期実装:
- 基本的なカウンター機能
- インクリメント/デクリメントボタン
- カウント表示
-
App.css の初期実装:
- 基本的なレイアウト
- ボタンのスタイリング
- テキスト表示のスタイリング
4. 開発サーバー起動とエラー対応
- 最初のエラー:
> cd react-counter-app
No such file or directory
- エラー解決:
> cd /home/computeruse/react-counter-app
- ブラウザ表示の問題:
- Firefox 起動するもページ未読み込み
- 手動で URL 入力して解決
-
http://localhost:3000にアクセス
5. 機能拡張段階
-
追加機能の実装:
- ステップサイズ入力フィールド追加
- リセットボタン追加
- マイナス値防止機能追加
-
スタイリングの改善:
- コンテナ構造の改善
- 入力フィールドのスタイリング
- ボタンのホバーエフェクト追加
- 全体的なスペーシングとレイアウトの調整
6. 最終テスト
- ステップサイズの変更テスト:
- 値を 5 に設定
- インクリメントボタンで動作確認
- スクリーンショットで確認
感想
正直、ここまでできるとは思っていなかったので驚きです。
特に印象的だったのは以下の点です。
- エラーが発生しても自力で解決してくれる
- 見た目も考慮して実装してくれる
- 追加機能の提案までしてくれる
- 途中で発生した問題も自己解決してくれる
これだけのことができると、プロトタイプ作成や簡単な自動化タスクにも活用できそうですね。
とにかく「ちょっと動くものを見てみたい」というときに、すぐに作ってくれるのはありがたいです。
顧客やチームメンバーとのコミュニケーションもスムーズになりそうです。
まとめ
Claude computer use は、まだ発展途上の機能ですが、可能性を感じずにはいられません。
特に以下のような用途で活用できそうです。
- プロトタイプの素早い作成
- 基本的な機能実装の自動化
- チーム内でのアイデア検証
ただし、まだベータ版なので、以下の点を注意して使うことをおすすめします。
- まずは簡単なタスクから試す
- 重要でない作業で練習する
- 必ず人間が監視しながら使う
これからの進化が本当に楽しみですね!
最後まで読んでいただき、ありがとうございました。