前回 はブログアプリの基礎となる部分を作成し、動作確認まで行うことができました。
今回は、実際に記事を登録するための準備をし、記事の作成を行いましょう。
記事 model の作成
ブログで記事を管理するためには model を作成します。
model はデータベースと Django の橋渡しの役割を持っており、これのおかげで我々は SQL といったデータベース構文を意識することなくデータベースにデータを登録することができます。
最初に設定する models.py では、どのようなデータを登録していくのかを定義します。
Excel の表でいうと、表の各カラムのカラム名を定義したり、各カラムに入るデータがどのようなもの(文字列や数値など)を定義するところです。
今回はブログアプリであり、記事 (Post) を修正していくので Post モデルを作成します。
タイトル、本文、日付が入ればとりあえず十分です。
from django.db import models
from django.utils import timezone # django で日付を管理するためのモジュール
class Post(models.Model):
title = models.CharField('タイトル', max_length=200)
text = models.TextField('本文')
date = models.DateTimeField('日付', default=timezone.now)
def __str__(self): # Post モデルが直接呼び出された時に返す値を定義
return self.title # 記事タイトルを返す
次に、データベースに models.py で定義した情報を反映させます。
このままデータベースに対する処理を行うわけではなく、models.py の内容を反映させるためのワンクッションとなるファイルを作成します。
ファイルの作成を自動的に Django にやってもらうことができ、次のコマンドを実行することでファイルが作成されます。
python3 manage.py makemigrations
すると /blog/migrations 配下に番号付きのファイルが作成されます。
.
├── blog
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ ├── 0001_initial.py # これが追加される
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ ├── urls.py
│ └── views.py
├── db.sqlite3
├── manage.py
├── mysite
│ ├── __init__.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
└── templates
└── blog
└── index.html
Django アプリ作成の中でこのファイルを直接いじることはありませんが、中身はこのようになっており、これのおかげでカラムの作成などを Django が一気にやってくれます。
# Generated by Django 3.1 on 2020-10-17 01:13
from django.db import migrations, models
import django.utils.timezone
class Migration(migrations.Migration):
initial = True
dependencies = [
]
operations = [
migrations.CreateModel(
name='Post',
fields=[
('id', models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')),
('title', models.CharField(max_length=200, verbose_name='タイトル')),
('text', models.TextField(verbose_name='本文')),
('date', models.DateTimeField(default=django.utils.timezone.now, verbose_name='日付')),
],
),
]
さて、この migration ファイルを使ってデータベースにテーブルを作成することになりますが
反映もコマンド一発で Django が勝手にやってくれます。
以下のコマンドを実行しましょう。
(blog) bash-3.2$ python3 manage.py migrate
成功すると、一発目は大量の OK 表示とともに通常のコマンドラインに戻るかと思います。
Operations to perform:
Apply all migrations: admin, auth, blog, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying admin.0003_logentry_add_action_flag_choices... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying auth.0010_alter_group_name_max_length... OK
Applying auth.0011_update_proxy_permissions... OK
Applying auth.0012_alter_user_first_name_max_length... OK
Applying blog.0001_initial... OK
Applying sessions.0001_initial... OK
管理サイトでテーブルを確認
いきなり記事を作成していってもよいですが、まずはちゃんとテーブルを作成されているかを UI で確認すると安心かと思います。
Django では特別用意しなくても管理サイトの UI が自動で作られ、その中で作られたテーブルを確認したり、はたまた手動で作成、編集、削除なんかもできたりします。
そのための準備をここでは行っていきます。
model を管理サイトに反映
blog ディレクトリ配下に admin.py というファイルが最初から作成されていますが、ここに先程作成した model の情報を記述することで管理サイトでこねくり回すことができるようになります。
from django.contrib import admin
from .models import Post # 追加
admin.site.register(Post) # 追加
管理ユーザを作成
管理サイトを使うためには、それ相応の権限を持ったユーザ(アカウント)、つまり superuser を作成してあげる必要があります。
これも Django のコマンドでサクッと作ることができます。
python3 manage.py createsuperuser
実行するとユーザ名、メールアドレス、パスワードを聞かれるのでそれぞれ入力しましょう。
※開発環境であれば、メールアドレスは適当なものでも問題ありません。
作成が完了すると以下のような表示がコマンドライン上に出ます。
Superuser created successfully.
管理サイトにログイン
さて、それでは Django の管理サイトに実際にアクセスしてみましょう。
まずはサーバを起動します。
python3 manage.py runserver
次にブラウザのアドレスバーに管理サイトのアドレスを入力しますが、
プロジェクトの urls.py に以下の記述があったことはお気づきでしょうか。
urlpatterns = [
path('blog/', include('blog.urls')),
path('admin/', admin.site.urls), # ここ
]
この記述は最初から存在しており、デフォルトでは "127.0.0.1:8000/admin" で管理サイトにアクセスすることができます。
(通常はあまり変更することはありませんが、本番環境ではセキュリティ上、アドレスを変更しておく場合もあります)
それでは Chrome 等で 127.0.0.1:8000/admin にアクセスします。

このようにログイン画面が表示されたら成功です。
先ほど superuser を作成したときの情報を入力し、ログインを選択します。

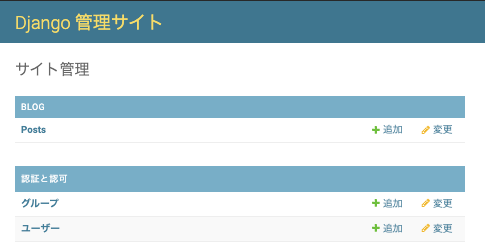
ログインに成功すると、管理画面が表示されます。
このような管理サイトを作成するには通常のフレームワークだと結構な準備が必要になりますが、デフォルトで用意されているのが Django の用意されているのがよいところです。
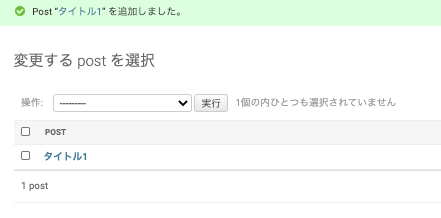
また、BLOG というアプリ欄の中で Posts という model が反映されていることも分かりますね。
(Post が複数存在することになるので、Posts という表記になっていることもポイントです)
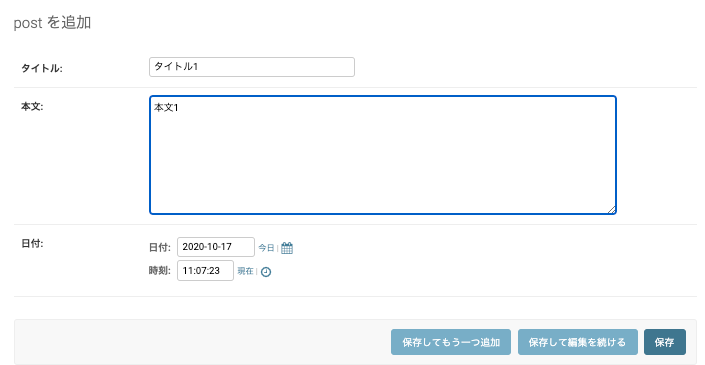
ここで 追加 ボタンから記事を手動で作成することも出来ます。
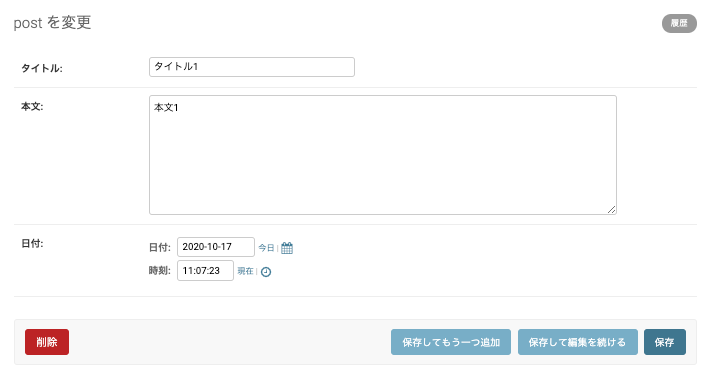
更には作成した記事を編集したり、削除したりすることもできます。便利ですね。

次回は、記事をアプリ上で表示(html として表示)させるようにしていきます。