こんにちは、ちゃんとくです!
この記事はenebular Advent Calendar 2018 8日目の記事です(すみませんすみません)。
今回はenebularを使って「Nefry BT」というWi-Fi・BLE対応のマイコンボードをリアルタイムに遠隔操作してみたいと思います!

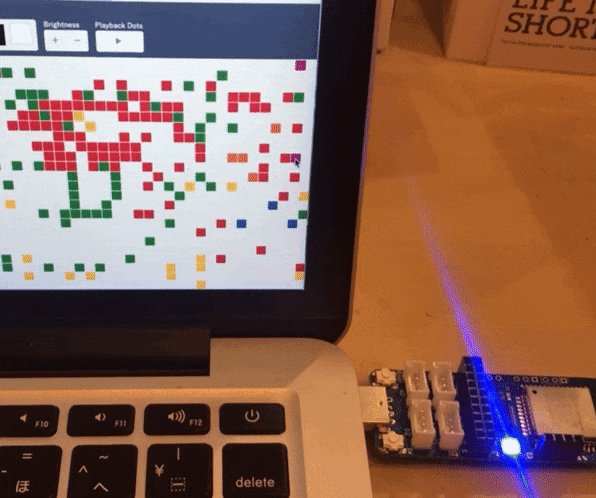
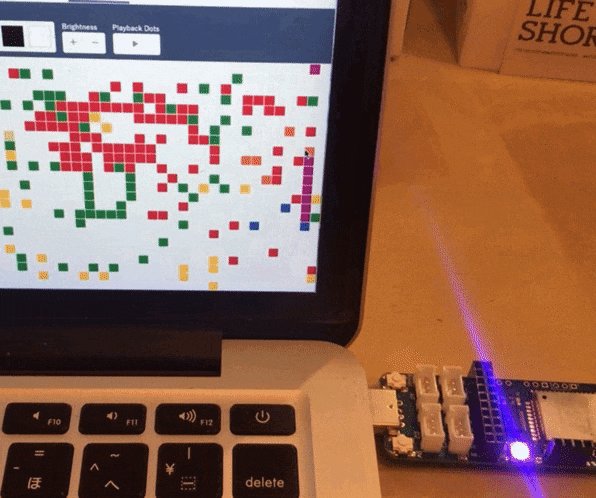
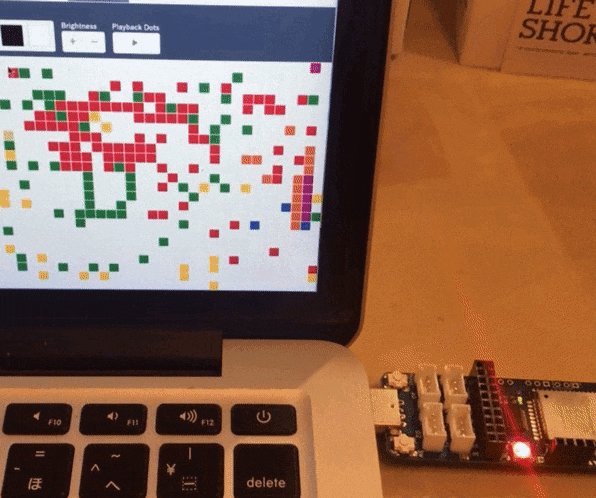
(ブラウザで選択した色がNefryBTのLEDに即時反映されています)
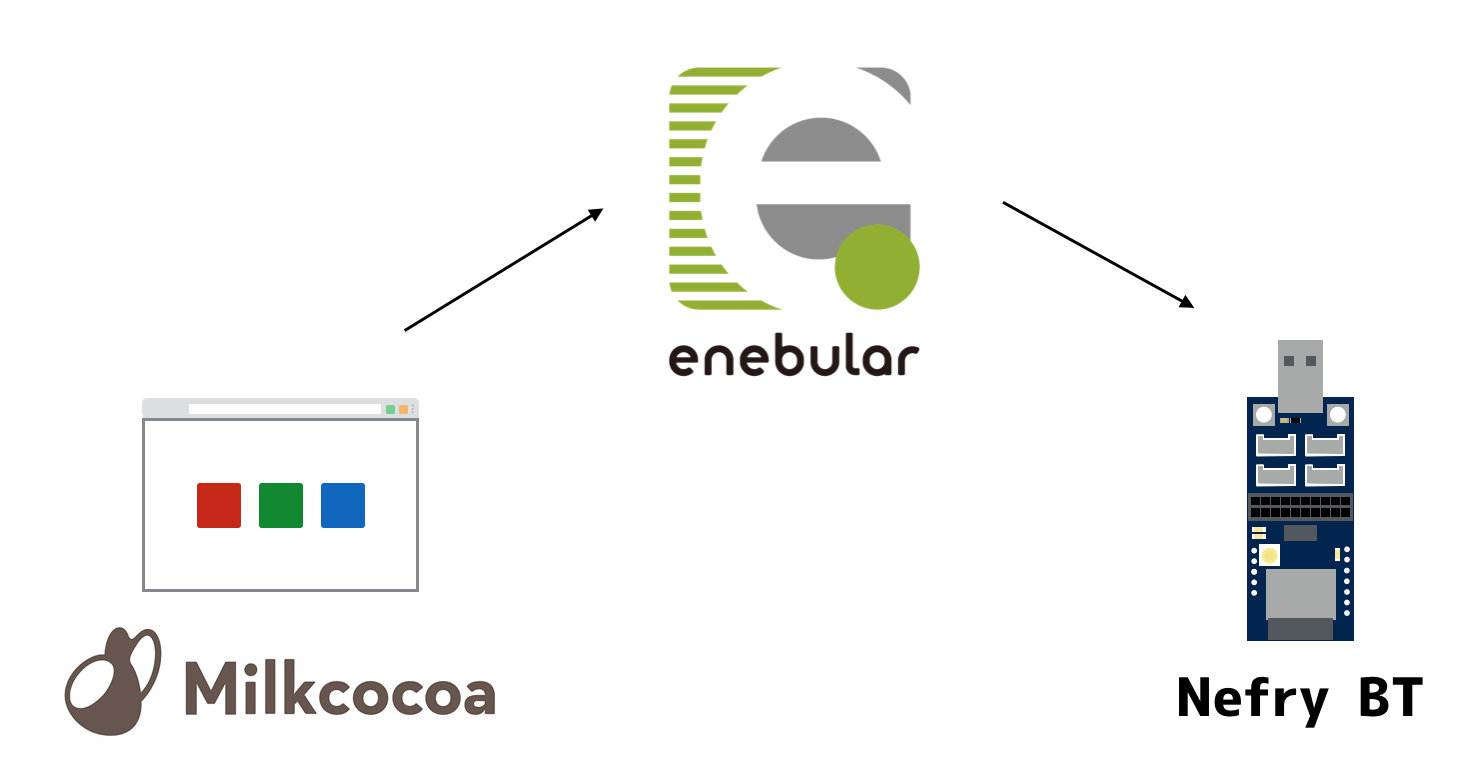
今回作る仕組み
「milkcocoa」というリアルタイムDBに投入されるデータをenebularで監視して、NefryクラウドにPOSTして即時にNefry BTに反映する仕組みです。
enebularを触るのは初めてなので、稚拙なところはご容赦ください…!
Nefry BT単体で Web → Nefry BTのpushは難しい
Nefry BT単体でWebの情報を取得する際は、通常「当Qiita記事がいいねされたら電飾が光りまくるX'mas Internet of Tree をつくる」や「みんなでダァシエリイェス!遅延すると光るガジェット」のように、定期的にNefry BT側からWeb側へ問い合わせる実装にします。
Nefryクラウドが登場
そこでNefryシリーズ開発者であるわみさんが、「Nefryクラウド」というNefry BTで簡単にWebリクエストを受け取れるサービスを作ってくれました!
こちらもenebular製で、ユーザ名とメールアドレスの入力ですぐに利用することができます。ちなみにわみさんのこちらの記事を参照しながらNefryクラウドを自作することもできます。
手順1: Nefryクラウドの準備
わみさんの「Nefryクラウド(仮)をつくってみた」という記事を参照して、Nefryクラウドのアカウントを準備してください。メールを送るだけで完了です!
HTTPでPOSTリクエストを送ると、Nefry BTで受け取れる状態になりました。
Milkcocoaの情報をenebularで受け取る
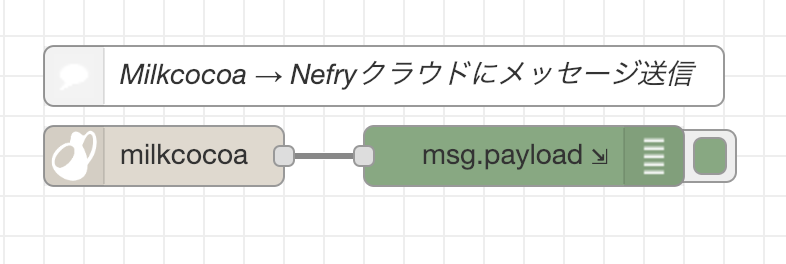
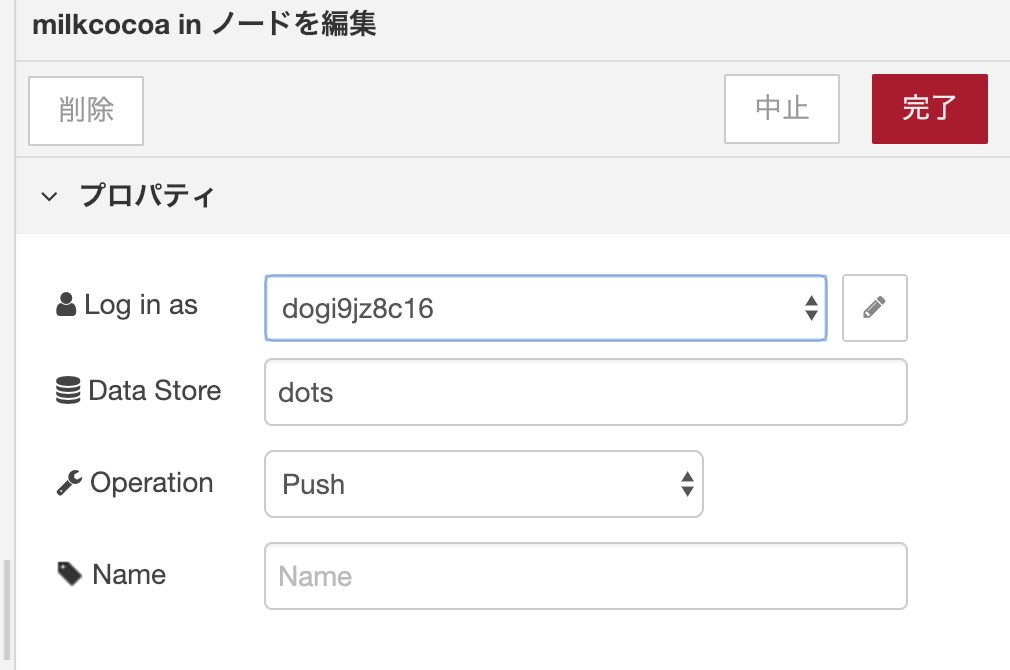
enebularでは「milkcocoa」ノードを使って、簡単にmilkcocoaのデータストアを連携できます。

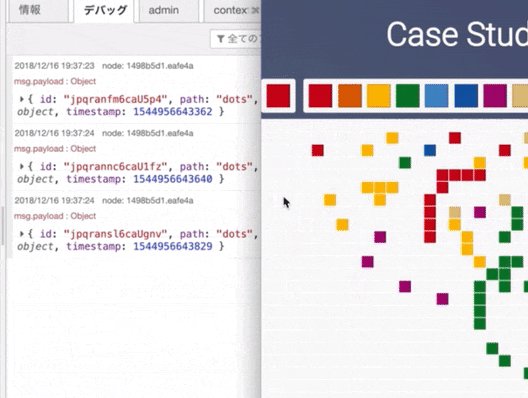
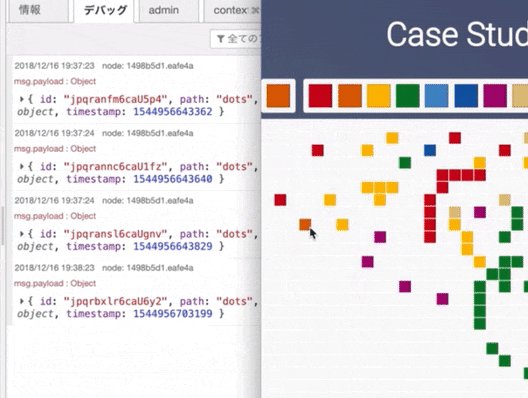
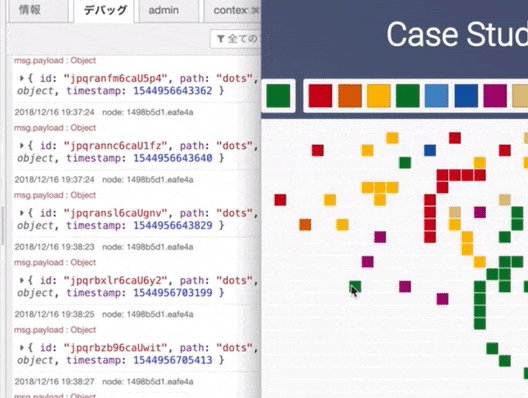
本来は自分でmilkcocoa上にappとDataStoreを作成しますが、milkcocoaのドット絵の情報は下記のようなIDで受け取ることができます。

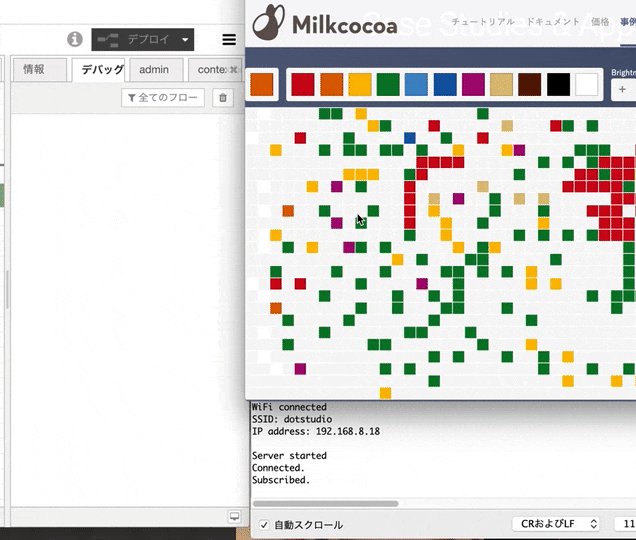
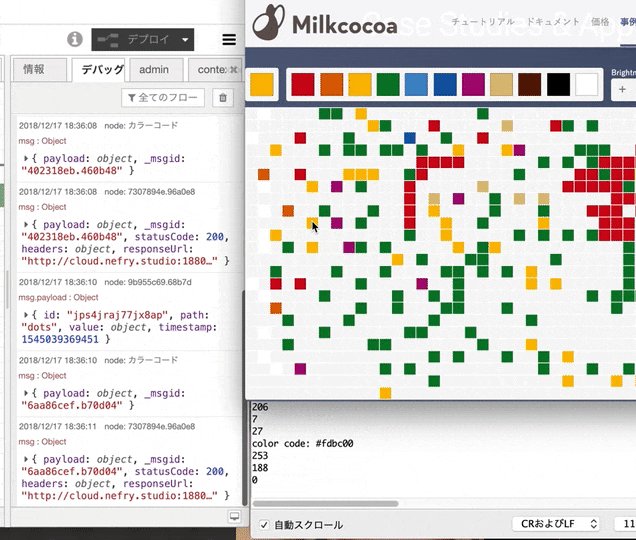
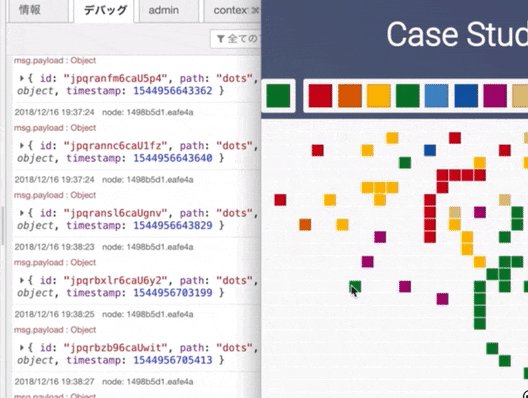
デバッグノードで表示するとリアルタイムにデータが取得されているのがわかります。

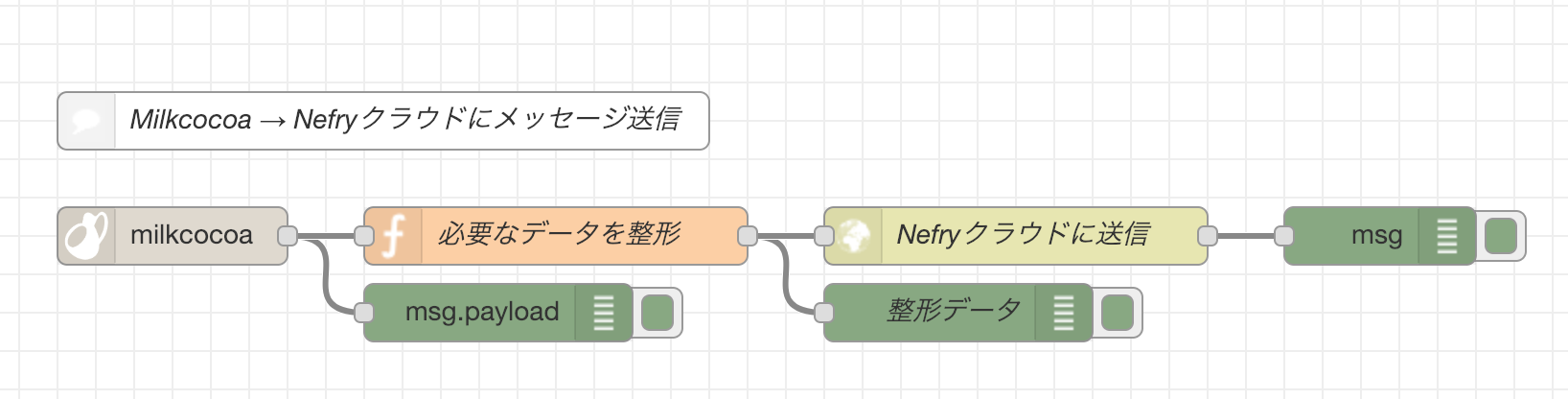
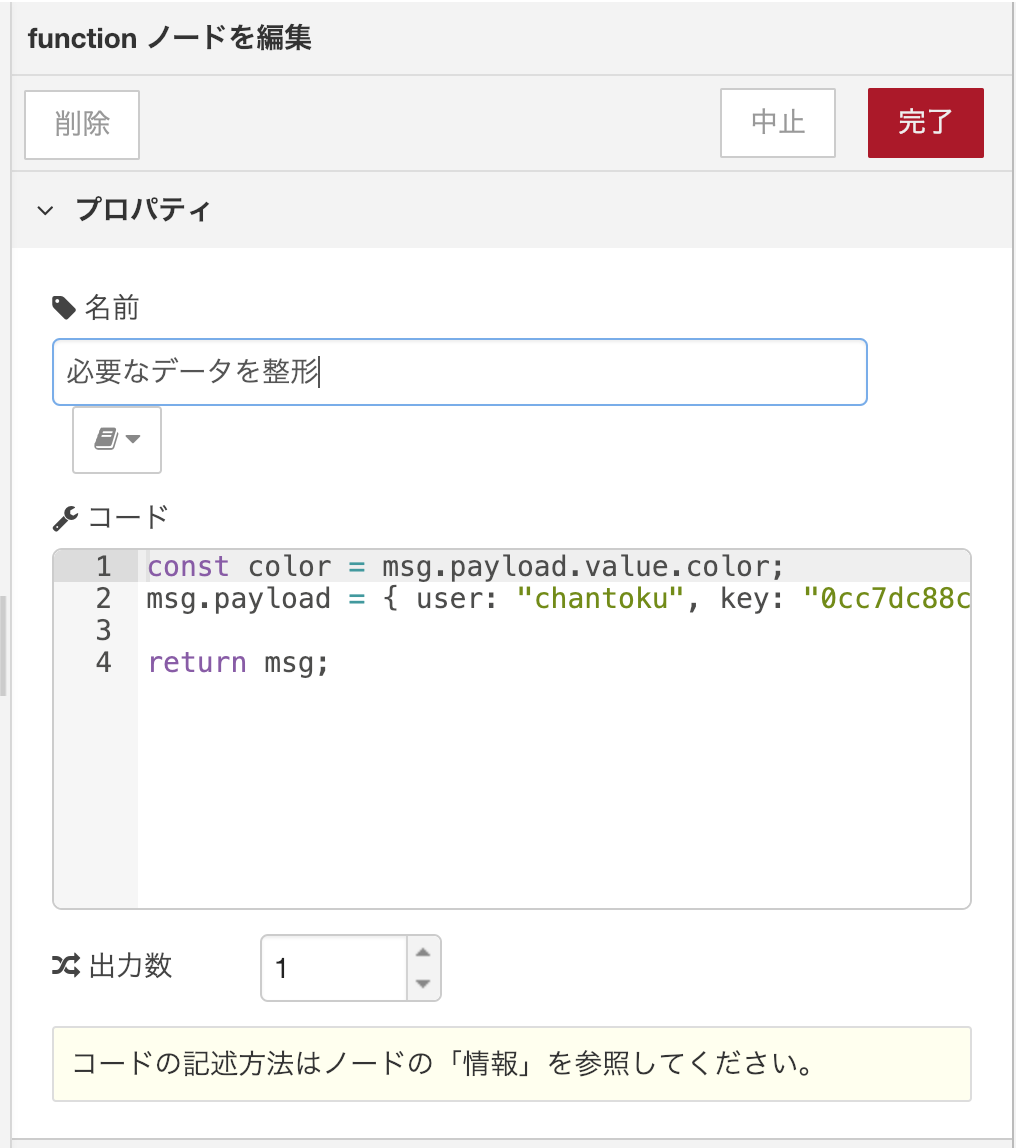
色情報を抜き出してデータを整形する
milkcocoaで受け取ったデータから、必要な情報(今回はカラーコード)を抜き出してNefryクラウドにPOSTする形に整形します。
enebularではmsg.payloadにデータが入ってきます。value.colorの値のみ欲しいので、msg.payload.value.colorという形で色情報を取得します。
NefryクラウドへのPOSTはJSON形式で、下記のような形で送信します。
{user: "ユーザ名", key: "Key", data: "送信したい文字列"}
取得した色情報を合わせて、下記のように整形します。
const color = msg.payload.value.color;
msg.payload = { user: "ユーザ名", key: "Key", data: color };
return msg;
msg.payloadに値を詰めることで、次のノードへ渡されます。
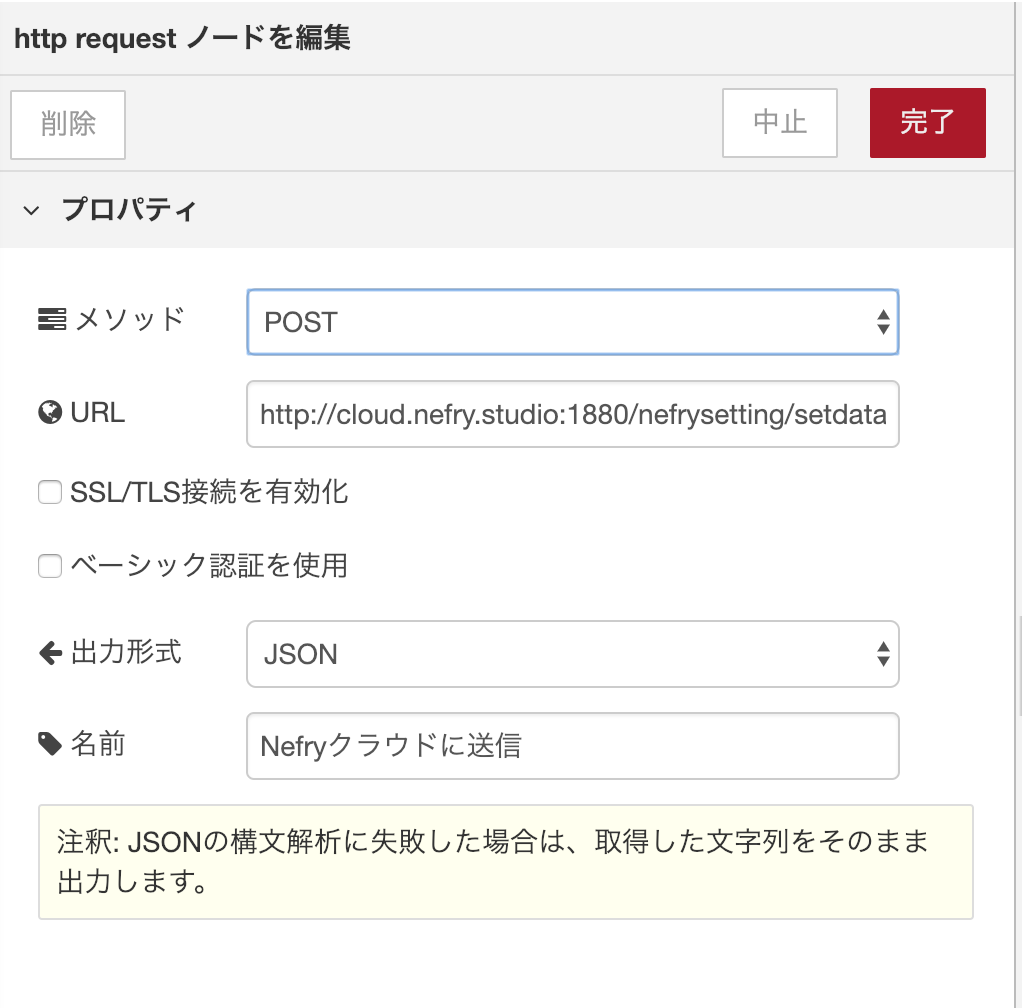
NefryクラウドへPOSTする
ドメインはNefryクラウドのhttp://cloud.nefry.studio:1880/nefrysetting/setdata、出力形式はJSONを指定します。
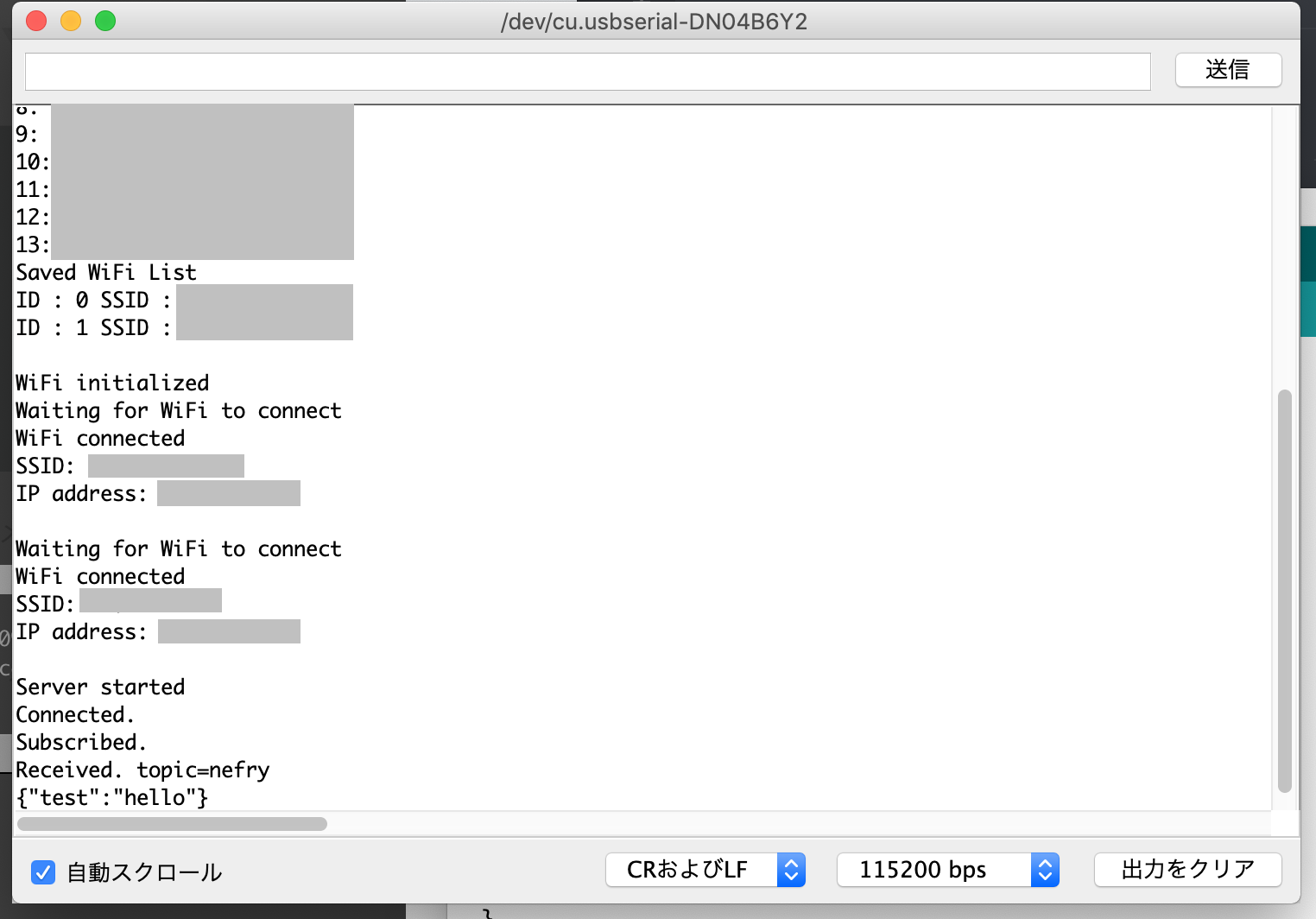
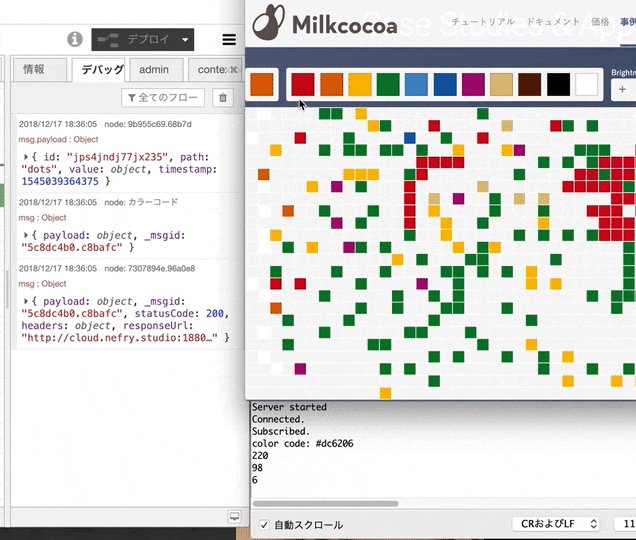
Nefry BTのシリアルモニタで正しく受信できているか確認しておきましょう。
Nefry BTのプログラム
Nefry BTのLEDはR, G, Bそれぞれの値を0〜255で渡して表現するため、受け取ったカラーコードをRGB値に変換します。
カラーコードは#RRGGBBという形でRGB値を16進数で表現したものなので、プログラム内でカラーコードの文字列を分解し、それぞれ10進数に変換しています。
# include <Nefry.h>
# include <NefryCloud.h>
NefryCloud nefryCloud;
char* USER = "ユーザ名";
char* KEY = "Key";
void onpush(String message);
void setup() {
nefryCloud.begin(USER, KEY);
nefryCloud.on(onpush);
}
void loop() {
nefryCloud.loop();
}
void onpush(String message) {
Nefry.print("color code: ");
Nefry.println(message);
String redHex = message.substring(1,3);
String greenHex = message.substring(3,5);
String blueHex = message.substring(5,7);
int red = convertDEC(redHex);
int green = convertDEC(greenHex);
int blue = convertDEC(blueHex);
Nefry.setLed(red, green, blue);
}
int convertDEC(String stringHex) {
char buf[3];
int len = stringHex.length();
stringHex.toCharArray(buf, len+1);
long n = strtol(buf, NULL, 16);
Nefry.println(n);
return n;
}
Nefry BTにプログラムを書き込み、確認してみます。
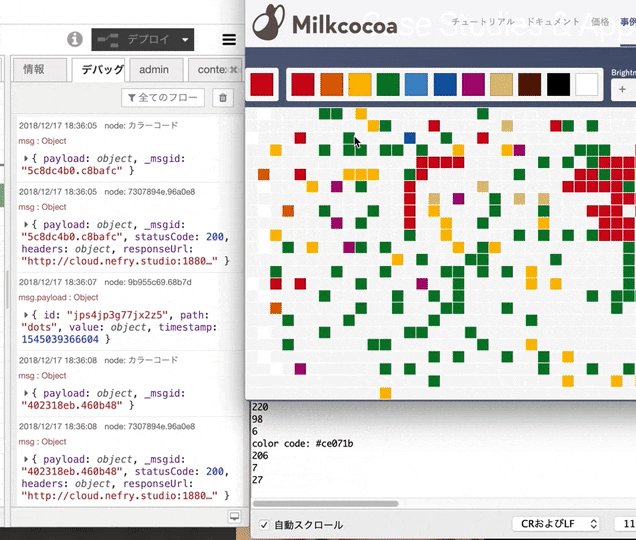
挙動
やった〜〜!ラグ無く反映できています!
enebular初心者なのでデータ受け渡しまわりでちょっとハマってしまいましたが、自作すると何かと面倒な連携やHTTPリクエストをサクッと作ることができました!