Prepare
Magic Leap One
https://www.magicleap.com/magic-leap-one
mlsdk v.0.20.0
https://creator.magicleap.com/downloads/lumin-sdk/overview
magic-script-cli v2.0.1
https://www.npmjs.com/package/magic-script-cli
magic-script-polyfills v2.2.0
https://www.npmjs.com/package/magic-script-polyfills
magic-script-components v0.0.8
https://www.npmjs.com/package/magic-script-components
image file
https://tokufxug.sakura.ne.jp/magicscript/sadao.png
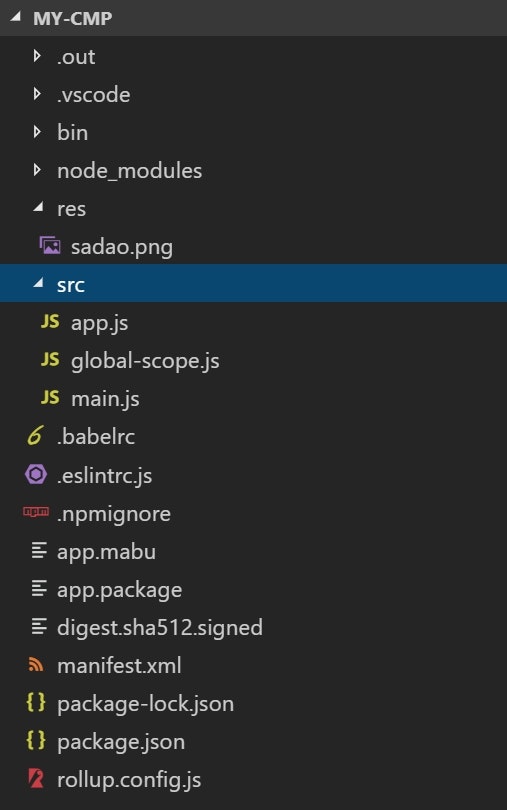
Create Project
magic-script init my-cmp org.magicscript.cmp "Component"
cd my-cmp
mkdir res
Put image file in res folder.
Install
npm install
npm install magic-script-components
npm install --save-dev @babel/core @babel/plugin-transform-react-jsx rollup-plugin-babel
Code
Change app.package
DATAS = "digest.sha512.signed" : "." \
"bin/" : "bin/" \
"res/" : "res/"
OPTIONS = package/minApiLevel/2
Create a new .babelrc file
{
"plugins": [
"@babel/plugin-syntax-jsx",
"@babel/plugin-transform-react-jsx"
]
}
Change rollup.config.js
// Rollup config for consuming some npm modules in MagicScript
import babel from 'rollup-plugin-babel';
import resolve from 'rollup-plugin-node-resolve';
import commonjs from 'rollup-plugin-commonjs';
export default {
external: ['uv', 'lumin'],
input: 'src/main.js',
preserveModules: true,
output: {
dir: 'bin',
format: 'es'
},
plugins: [
babel({ exclude: "node_modules/**" }),
resolve(),
commonjs()
]
};
Change app.js
import React from 'react'
export class MyApp extends React.Component {
constructor(props)
{
super(props);
this.state = {counter: props.counter};
this.onButtonClick = this.onButtonClick.bind(this);
}
onButtonClick(event)
{
this.setState(state => ({counter: state.counter + 1}));
}
render()
{
return(
<view name='main-view'>
<text textSize={0.1}
textColor={[1.0, 1.0, 0.0, 1.0]}
localPosition={[0, 0.25, 0]} >{this.state.counter}
</text>
<button width={0.25}
height={0.15}
roundness={0.5}
onClick={this.onButtonClick}>+</button>
<image width={0.15}
height={0.25}
filePath={'res/sadao.png'}
localPosition={[-0.25, 0.20, 0]}>
</image>
</view>
);
}
}
Create global-scope.js newly in src folder
globalThis.process = { env: { NODE_ENV:"development" } };
export default process;
Change main.js
import 'magic-script-polyfills';
import process from './global-scope.js';
import React from 'react';
import mxs from 'magic-script-components';
import { MyApp } from './app.js';
mxs.bootstrap(
<MyApp
type='landscape'
volumeSize={[1,1,1]}
caption='My App Caption'
counter={0} />
);
Build
magic-script build -i
Run
magic-script run --port=10000
Reference
magic-script-components (Github)
https://github.com/magic-script/magic-script-components
MagicScript Components List
https://github.com/magic-script/magic-script-components/blob/HEAD/docs/Components.md
magicscript
https://www.magicscript.org/
Thanks!