初投稿なので、マークダウンの勉強も兼ねて・・・
ボタンにアイコンを表示したかったので調べてみました。
QPushButtonにアイコンを表示する方法
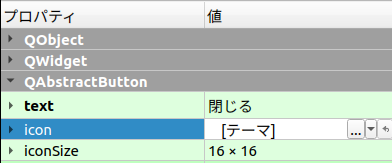
QtCreatorで画面にボタンを配置して、プロパティを見てみます。
QAbstractButtonの中にiconという項目があります。
iconの値列の右側に**[…][▼][↰]**のボタンが表示されます。

**[▼]**をクリックすると、3つ選択肢が出てきます。
- リソースを選択...
- ファイルから選択...
- テーマからアイコンを設定...
今回は、1の「リソースを選択」でやってみました。
1. リソースを選択
リソースファイルとは、プログラムで使用する画像などを埋め込むための記述をするファイルです。
リソースファイルを作り、そこにアイコンに使用する画像ファイルを登録して使用します。
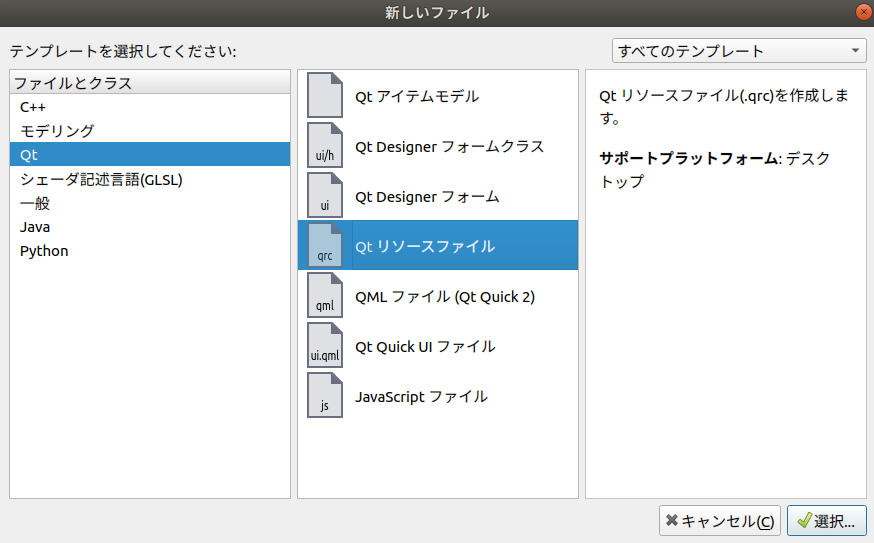
1.1 リソースファイルを作成する
新しいファイルを作成する画面からQtリソースファイルを選択します。

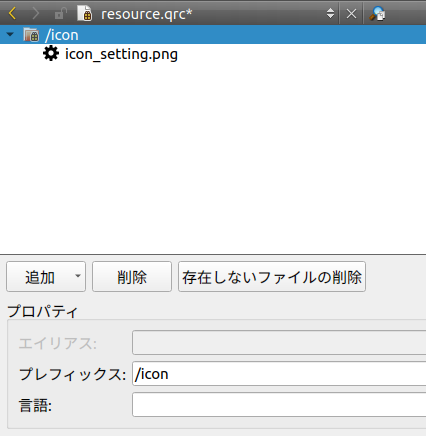
1.2 アイコンを登録する
追加ボタンからプレフィックスをしてから、ファイルを追加します。
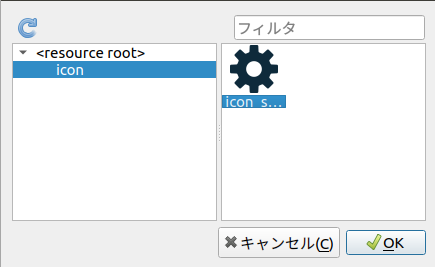
1.3 QPushButtonにアイコンをセット
QPushButtonのiconからリソースを選択を選択して、表示したいアイコンを選択します。

iconの下にあるiconSizeからアイコンの大きさも指定できます。
1.4 ビルドして実行
2. ファイルから選択
ファイルダイアログから画像ファイルを選択できます。
リソースに登録する場合と何か違いがあるのでしょうか?
3. テーマからアイコンを設定
上の画像にも表示されていますが、デフォルトは「テーマからアイコンを設定」になっているように見えました。
使い方はわかりませんでした・・・
まとめ
リソースに画像ファイルを登録してQPushButtonにアイコンを表示することができました。
テーマを使用する方法はわかりませんでしたが、必要になったら調べることにします。