前回までで作ったコードを変更していきます。
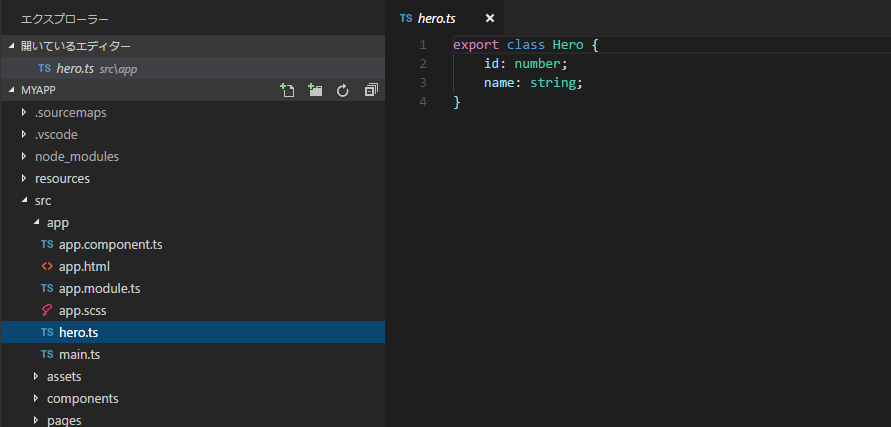
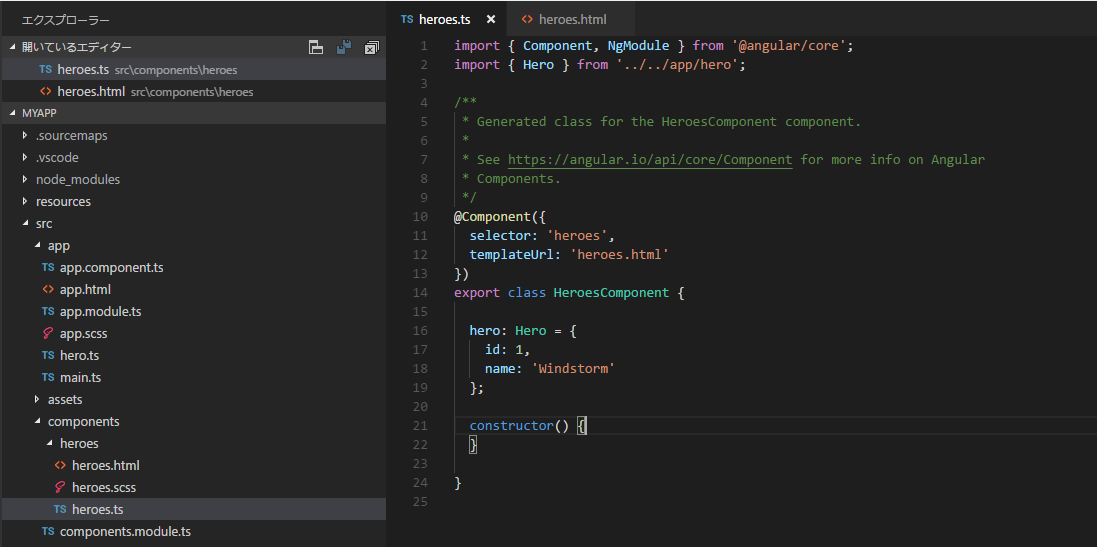
Hero クラスを作成する
importのパスが違うので気をつける。
今更ですが、NgModuleは使わないのでimportしなくても良いです。

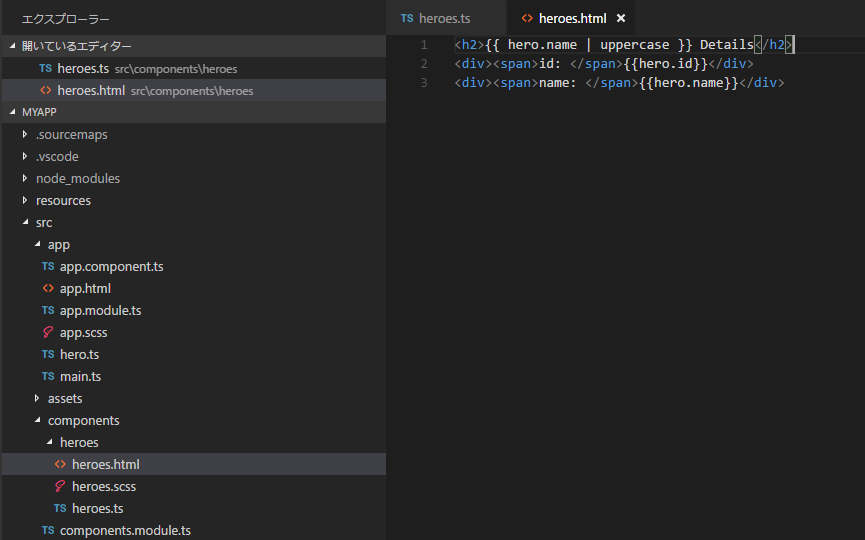
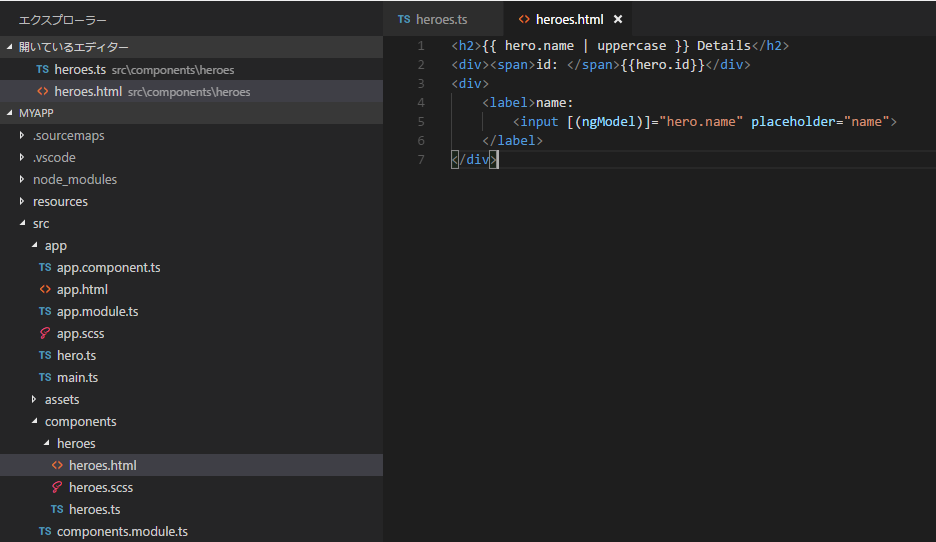
UppercasePipe で書式設定する
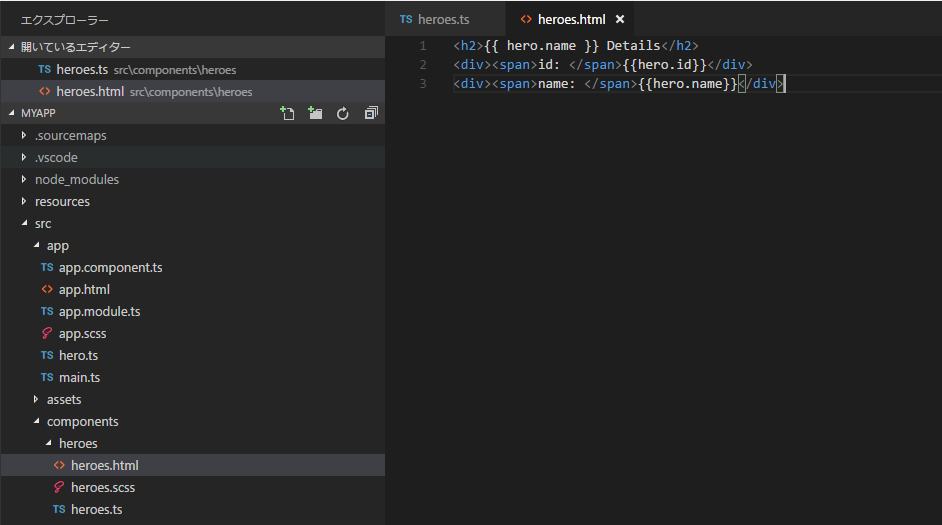
双方向データバインディング
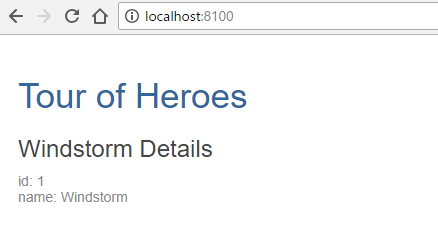
inputタグから受け取った文字列をアプリケーション側で受け取ります。

なお、チュートリアルではエラーが出る云々と話が続きますが、Ionicではエラーが出ません。
...何でだろう?
Ionicフレームワークを見た感じでは特に説明もない。
module.d.tsには下記の記載があった。
By passing a root component, IonicModule will make sure that all of the components,
directives, and providers from the framework are imported.
つまり、
ルートコンポーネントを渡すことによって、IonicModuleは、フレームワークのすべてのコンポーネント、ディレクティブ、およびプロバイダがインポートされるようにします。
ということなので、もしかしてこれに含まれてるのかも?
今回はここまで。