はじめに
chromeの開発者コンソールで実行しました。
皆さんご存知ですか?javaScriptのMap。
知ってる知ってる!これでしょ?
var obj = { 'hoge': 'hogehoge' };
違います。
こっちがMapです。
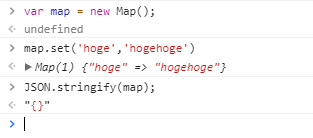
var map = new Map();
map.set('hoge','hogehoge');
MDN web doc で言えばこれを指します。
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Map
と、ここまではいいのです。
MapをJSONにしたい!
JSON.stringify()を使えばええやん。
楽勝楽勝・・・

なんですと!?
それでも解決策は見つかる。そう、Googleならね。
es6のMapをJSONに変換 - ゆずめも
http://yuzu441.hateblo.jp/entry/2015/10/26/221010
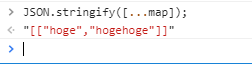
偉大な先人はいるものです。どうやら、[...map]とすればいいらしい。やってみよう。

解決できたし終わり!っとする前に。
この表記でできる意味がわからなかったのでもっと調べます。
...とはなんぞや?
スプレッド構文と呼ばれるものです。
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Operators/Spread_syntax
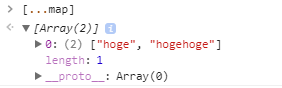
[...map]とはなんぞや?
つまり、map→array→jsonと変換されるわけですな。
なるほどなるほど?